许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可能会省略此项,或者可能显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混合类,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示)紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会在应用过滤器时更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 config 部分中,就在它们所适用的 config 下方。Getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以使用页面顶部的复选框完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
使用表格编辑数据。
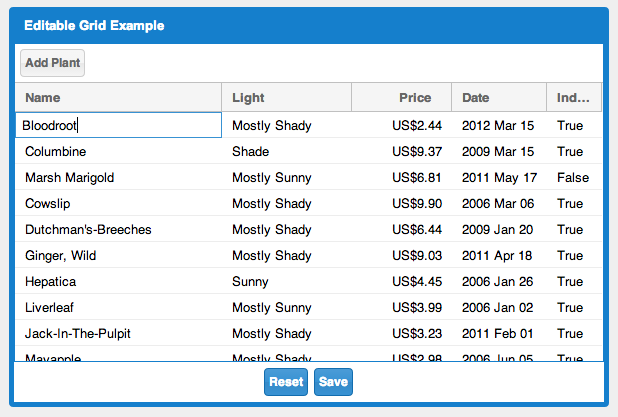
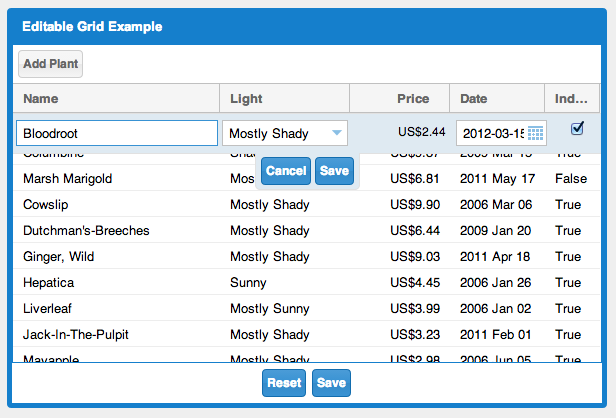
提供两种 Grid 编辑选项:内联或行编辑。


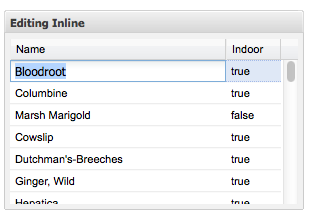
在行中单独编辑表格输入。
内联编辑初始化
GridEditing<Plant> editing = new GridInlineEditing<Plant>(Grid<M> editableGrid);
设置内联编辑的示例
private void createInlineEditingGrid() {
// Define the column(s).
ColumnConfig<Plant, String> colName = new ColumnConfig<Plant, String>(properties.name(), 220, "Name");
ColumnConfig<Plant, Boolean> colIndoor = new ColumnConfig<Plant, Boolean>(properties.indoor(), 55, "Indoor");
// Initialize the columns.
List<ColumnConfig<Plant, ?>> columns = new ArrayList<ColumnConfig<Plant, ?>>();
columns.add(colName);
columns.add(colIndoor);
ColumnModel<Plant> columnModel = new ColumnModel<Plant>(columns);
// Initialize the Store.
ListStore<Plant> store = new ListStore<Plant>(properties.key());
store.addAll(TestData.getPlants());
// Initialize the Grid.
Grid<Plant> grid = new Grid<Plant>(store, columnModel);
grid.getView().setAutoExpandColumn(colName);
// Setup the editors. Designate the input type per column.
GridEditing<Plant> editing = new GridInlineEditing<Plant>(grid);
editing.addEditor(colName, new TextField());
editing.addEditor(colIndoor, new CheckBox());
// Put the grid in a container.
FramedPanel framedPanel = new FramedPanel();
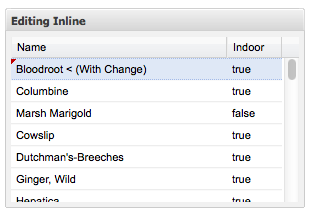
framedPanel.setHeadingText("Editing Inline");
framedPanel.setPixelSize(300, 200);
framedPanel.add(grid);
widget.add(framedPanel);
}
内联编辑的示例

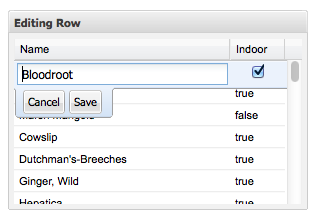
一次编辑整个表格行。
行编辑初始化
GridEditing<Plant> editing = new GridRowEditing<Plant>(Grid<M> editableGrid);
设置行编辑的示例
private void createRowEditingGrid() {
// Define the column(s).
ColumnConfig<Plant, String> colName = new ColumnConfig<Plant, String>(properties.name(), 220, "Name");
ColumnConfig<Plant, Boolean> colIndoor = new ColumnConfig<Plant, Boolean>(properties.indoor(), 55, "Indoor");
// Initialize the columns.
List<ColumnConfig<Plant, ?>> columns = new ArrayList<ColumnConfig<Plant, ?>>();
columns.add(colName);
columns.add(colIndoor);
ColumnModel<Plant> columnModel = new ColumnModel<Plant>(columns);
// Initialize the Store.
ListStore<Plant> store = new ListStore<Plant>(properties.key());
store.addAll(TestData.getPlants());
// Initialize the Grid.
Grid<Plant> grid = new Grid<Plant>(store, columnModel);
grid.getView().setAutoExpandColumn(colName);
// Setup the editors. Designate the input type per column.
GridEditing<Plant> editing = new GridRowEditing<Plant>(grid);
editing.addEditor(colName, new TextField());
editing.addEditor(colIndoor, new CheckBox());
// Put the grid in a container.
FramedPanel framedPanel = new FramedPanel();
framedPanel.setHeadingText("Editing Row");
framedPanel.setPixelSize(300, 200);
framedPanel.add(grid);
widget.add(framedPanel);
}
行编辑的示例

单元格更改通知默认开启,并以红色三角形显示在左上角。

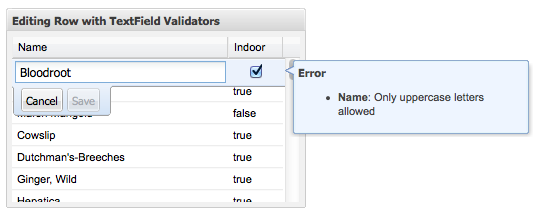
每个单元格都可以有字段验证器,用于在值更改时测试验证。
更多关于 字段验证 的信息。
文本字段验证器
// Add field validators to the text field
TextField textField = new TextField();
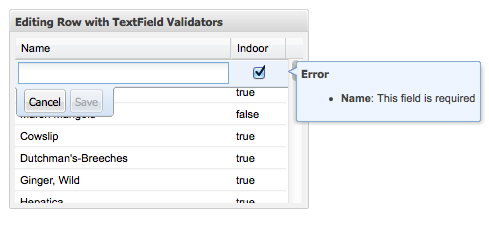
textField.addValidator(new EmptyValidator<String>()); // or textField.setAllowBlank(false);
textField.addValidator(new RegExValidator("^[^a-z]+$", "Only uppercase letters allowed"));
添加到文本字段的字段验证器的示例
private void createRowEditingGridWithValidation() {
// Define the column(s).
ColumnConfig<Plant, String> colName = new ColumnConfig<Plant, String>(properties.name(), 220, "Name");
ColumnConfig<Plant, Boolean> colIndoor = new ColumnConfig<Plant, Boolean>(properties.indoor(), 55, "Indoor");
// Initialize the columns.
List<ColumnConfig<Plant, ?>> columns = new ArrayList<ColumnConfig<Plant, ?>>();
columns.add(colName);
columns.add(colIndoor);
ColumnModel<Plant> columnModel = new ColumnModel<Plant>(columns);
// Initialize the Store.
ListStore<Plant> store = new ListStore<Plant>(properties.key());
store.addAll(TestData.getPlants());
// Initialize the Grid.
Grid<Plant> grid = new Grid<Plant>(store, columnModel);
grid.getView().setAutoExpandColumn(colName);
// Add field validators to the text field
TextField textField = new TextField();
textField.addValidator(new EmptyValidator<String>()); // or textField.setAllowBlank(false);
textField.addValidator(new RegExValidator("^[^a-z]+$", "Only uppercase letters allowed"));
// Setup the editors. Designate the input type per column.
GridEditing<Plant> editing = new GridRowEditing<Plant>(grid);
editing.addEditor(colName, textField);
editing.addEditor(colIndoor, new CheckBox());
// Put the grid in a container.
FramedPanel framedPanel = new FramedPanel();
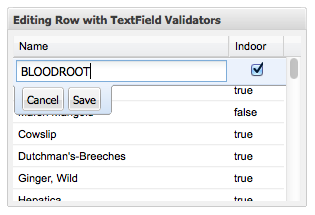
framedPanel.setHeadingText("Editing Row with TextField Validators");
framedPanel.setPixelSize(300, 200);
framedPanel.add(grid);
widget.add(framedPanel);
}
RegExValidator 验证器的示例
// Add field validators to the text field
TextField textField = new TextField();
textField.addValidator(new RegExValidator("^[^a-z]+$", "Only uppercase letters allowed"));

EmptyValidator 的示例
// Add field validators to the text field
TextField textField = new TextField();
textField.addValidator(new EmptyValidator<String>()); // or textField.setAllowBlank(false);


在提交修改后的记录之前,迭代并处理它们。这可以用于在将记录提交回存储之前将更改持久保存到远程服务器。
检索修改时,自动提交必须为 false。默认值为 false。
store.setAutoCommit(false);
获取已修改的记录。
Collection<Store<Plant>.Record> recordsModified = store.getModifiedRecords();
迭代修改后的记录。
private void persistChanges() {
Collection<Store<Plant>.Record> recordsModified = store.getModifiedRecords();
for (Store<Plant>.Record record : recordsModified) {
Plant unChangedPlantModel = record.getModel();
// record.getValue(...) will return null if it has not been changed
Date available = record.getValue(properties.available());
Boolean indoor = record.getValue(properties.indoor());
//...
// Once the changes have been dealt with, commit them to the local store.
// This will add the changed values to the model in the local store.
record.commit(true);
}
}
一次提交所有更改。
listStore.commitChanges();
获取已更改记录的所有更改。
for (Store<LinkUserJso>.Record record : recordsModified) {
// get all the changes for the record
Collection<Change<LinkUserJso, ?>> changes = record.getChanges();
}
在开始之前触发,除非 before 事件被取消
editing.addBeforeStartEditHandler(new BeforeStartEditHandler<Plant>() {
@Override
public void onBeforeStartEdit(BeforeStartEditEvent<Plant> event) {
}
});
在取消时触发
editing.addCancelEditHandler(new CancelEditHandler<Plant>() {
@Override
public void onCancelEdit(CancelEditEvent<Plant> event) {
}
});
在完成时触发
editing.addCompleteEditHandler(new CompleteEditHandler<Plant>() {
@Override
public void onCompleteEdit(CompleteEditEvent<Plant> event) {
}
});
在开始时触发
editing.addStartEditHandler(new StartEditHandler<Plant>() {
@Override
public void onStartEdit(StartEditEvent<Plant> event) {
GridCell editingCell = event.getEditCell();
}
});
编辑操作
// Adds an editor for the given column.
editing.addEditor(columnConfig, field)
// Cancels an active edit.
editing.cancelEditing();
// Completes the active edit.
editing.completeEditing();
// Returns the converter for the given column.
editing.getConverter(columnConfig);
// Returns the target grid.
editing.getEditableGrid();
// Sets the target grid to be edited.
editing.setEditableGrid(editableGrid);
// Returns the editor for the given column.
editing.getEditor(columnConfig);
// Returns true if editing is active.
editing.isEditing();
// Removes the editor for the given column.
editing.removeEditor(columnConfig);
// Sets the target grid to be edited.
editing.setEditableGrid(editableGrid);
// Starts editing for the given cell.
editing.startEditing(cell);