许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可能会省略此项,或者可能会显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能会返回一个组件,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 之外的值,“返回值”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 未在示例中显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与页面名称一起显示在历史记录栏中。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,可以使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。通常维护备用类名是为了向后兼容。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
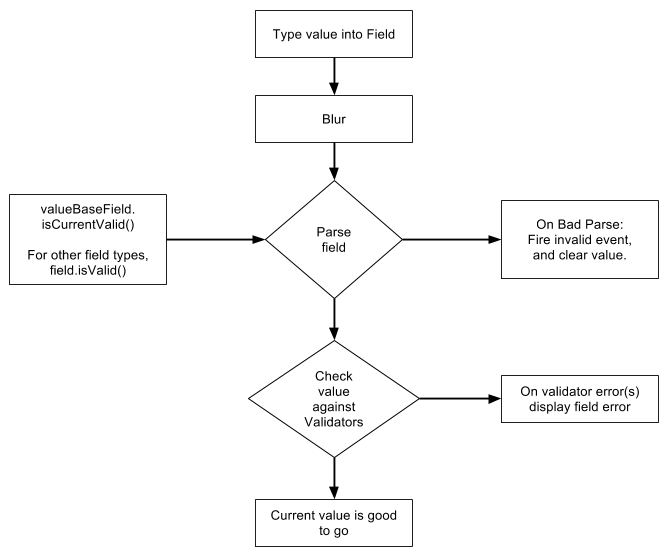
字段值验证选项。
可以对一个字段应用多个验证器。
private void createTextField() {
TextField textField = new TextField();
textField.addValidator(new MinLengthValidator(50));
textField.addValidator(new MaxLengthValidator(255));
textField.addValidator(new RegExValidator("^[^a-z]+$", "Only uppercase letters allowed"));
FieldLabel fieldLabel = new FieldLabel(textField, "TextField");
widget.add(fieldLabel);
}
这是默认的验证器过程,可以使用不同的选项进行调整。
valueBaseField.isCurrentValid(),对于其他非 ValueBaseFields,使用 field.isValid()。

观察和监控字段何时变为无效并返回有效。
使用 addInvalidHanler 和 addValidHandler 的示例。
TextField textField = new TextField();
textField.setAllowBlank(false);
textField.addInvalidHandler(new InvalidHandler() {
@Override
public void onInvalid(InvalidEvent event) {
System.out.println("textField is now invalid.");
}
});
textField.addValidHandler(new ValidHandler() {
@Override
public void onValid(ValidEvent event) {
System.out.println("textField is now valid.");
}
});
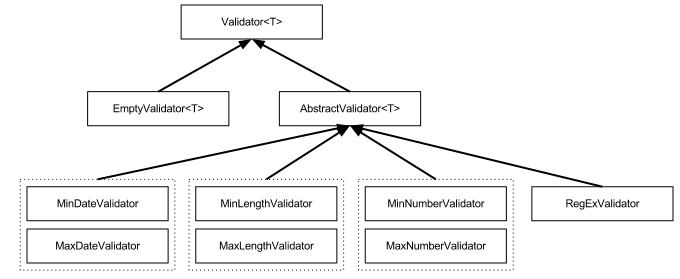
客户端字段验证器选项。
基本验证器类。
测试值是否为空。
示例
private void createDualListField() {
StateProperties properties = GWT.create(StateProperties.class);
ListStore<State> states = new ListStore<State>(properties.abbr());
states.addAll(TestData.getStates());
ListStore<State> toStates = new ListStore<State>(properties.abbr());
final DualListField<State, String> dualListField = new DualListField<State, String>(states, toStates,
properties.nameProp(), new TextCell());
dualListField.addValidator(new EmptyValidator<List<State>>());
dualListField.setEnableDnd(true);
dualListField.setMode(DualListField.Mode.INSERT);
FieldLabel fieldLabel = new FieldLabel(dualListField, "DualListField");
widget.add(fieldLabel);
}
所有 ValueBaseField 子类型字段都有一个 setter,这将使此验证器能够在 uibinder 中方便使用。
allowBlank="true" 或 allowBlank="false" 示例
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.user.client.ui'
xmlns:form='urn:import:com.sencha.gxt.widget.core.client.form'>
<g:HTMLPanel ui:field="widget">
<form:TextField ui:field="firstName" allowBlank="false" emptyText="Enter your name..." />
</g:HTMLPanel>
</ui:UiBinder>
测试值是否在同一天或早于指定的 max date。
示例
private void createDateField() {
Date minDate = new Date(2013-1900, 1, 31);
Date maxDate = new Date(2014-1900, 12, 31);
DateField dateField = new DateField();
dateField.setMinValue(minDate);
dateField.setMaxValue(maxDate);
dateField.addValidator(new MinDateValidator(minDate));
dateField.addValidator(new MaxDateValidator(maxDate));
FieldLabel fieldLabel = new FieldLabel(dateField, "DateField");
widget.add(fieldLabel);
}
测试值是否超过最大长度。
示例
private void createTextField() {
TextField textField = new TextField();
textField.addValidator(new MinLengthValidator(50));
textField.addValidator(new MaxLengthValidator(255));
FieldLabel fieldLabel = new FieldLabel(textField, "TextField");
widget.add(fieldLabel);
}
测试值是否超过最大数字。
示例
private void createNumberFields() {
ShortField shortField = new ShortField();
shortField.addValidator(new MinNumberValidator<Short>((short) 0));
shortField.addValidator(new MaxNumberValidator<Short>((short) 32767));
FieldLabel shortFieldLabel = new FieldLabel(shortField, "ShortField");
widget.add(shortFieldLabel);
}
测试值是否在同一天或晚于指定的最小日期。
示例
private void createDateField() {
Date minDate = new Date(2013, 1, 31);
Date maxDate = new Date(2014, 12, 31);
DateField dateField = new DateField();
dateField.setMinValue(minDate);
dateField.setMaxValue(maxDate);
dateField.addValidator(new MinDateValidator(minDate));
dateField.addValidator(new MaxDateValidator(maxDate));
FieldLabel fieldLabel = new FieldLabel(dateField, "DateField");
widget.add(fieldLabel);
}
测试值是否低于 minLength。
示例
private void createTextField() {
TextField textField = new TextField();
textField.addValidator(new MinLengthValidator(50));
textField.addValidator(new MaxLengthValidator(255));
FieldLabel fieldLabel = new FieldLabel(textField, "TextField");
widget.add(fieldLabel);
}
测试值是否低于最小数字。
示例
private void createNumberFields() {
ShortField shortField = new ShortField();
shortField.addValidator(new MinNumberValidator<Short>((short) 0));
shortField.addValidator(new MaxNumberValidator<Short>((short) 32767));
FieldLabel shortFieldLabel = new FieldLabel(shortField, "ShortField");
widget.add(shortFieldLabel);
}
使用正则表达式验证目标值。
示例
private void createTextField() {
TextField textField = new TextField();
textField.addValidator(new RegExValidator("^[^a-z]+$", "Only uppercase letters allowed"));
FieldLabel fieldLabel = new FieldLabel(textField, "TextField");
widget.add(fieldLabel);
}
定义可以验证编辑器值的对象的接口。