许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,或者可能显示为由正斜杠 / 分隔的多个可能值,则可能会省略此项,这表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能会返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名下方,有一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项关联的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 configs 部分中,就在它们所适用的 config 下方。Getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将被启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。在页面加载之间会记住全部切换状态。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
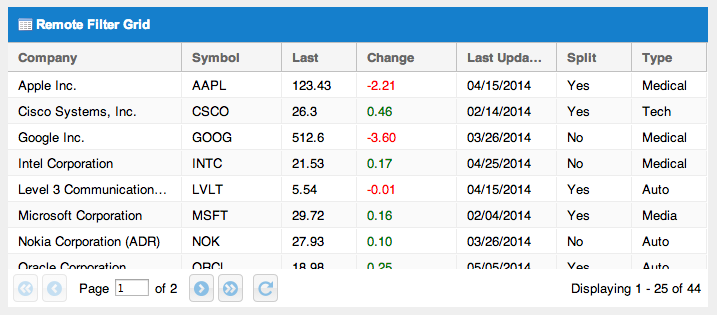
表格小部件显示单元格的二维表格。


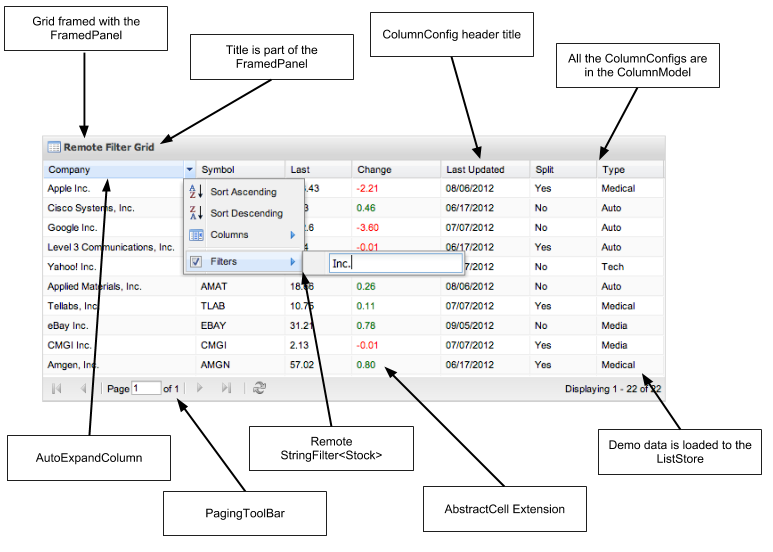
实例化 Grid<M> 最多需要三个参数:ListStore、ColumnModel 和 GridView。
Composite 或带有 UiBinder 的 Composite 中实例化表格。Grid<M> 的 <M> 泛型类型表示 bean 的模型。Grid 初始化存在两个构造函数。
Grid<M> grid = new Grid<M>(ListStore<M> store, ColumnModel<M> cm);
Grid<M> grid = new Grid<M>(ListStore<M> store, ColumnModel<M> cm, GridView<M> view)
ListStore<M> 为表格提供数据。
ColumnModel<M> 定义了表格中列出的列。
GridView<M> 可以控制表格的显示和样式。
下面的简单示例说明了创建表格的几种不同方式,并且存在更多方式。查看实时示例,了解配置表格的各种方式。在此处查看更多 表格示例。
这是一个示例,其中包含简单的模型和属性访问定义,用于从模型访问数据。始终在创建表格后立即为表格指定特定大小,以便可以调整表格内部零件的大小。表格的大小可以由父 GXT 容器给出,也可以通过编程方式设置。
具有内部类的 BasicGrid 示例,用于快速工作示例
import java.util.ArrayList;
import java.util.List;
import com.google.gwt.core.shared.GWT;
import com.google.gwt.user.client.ui.Composite;
import com.sencha.gxt.core.client.ValueProvider;
import com.sencha.gxt.data.shared.ListStore;
import com.sencha.gxt.data.shared.ModelKeyProvider;
import com.sencha.gxt.data.shared.PropertyAccess;
import com.sencha.gxt.widget.core.client.grid.ColumnConfig;
import com.sencha.gxt.widget.core.client.grid.ColumnModel;
import com.sencha.gxt.widget.core.client.grid.Grid;
import com.sencha.gxt.widget.core.client.grid.GridView;
public class BasicGrid extends Composite {
// Basic model for each row in the grid
public class NameModel {
private int id;
private String name;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
// Property access definitions for the values in the NameModel
public interface GridProperties extends PropertyAccess<NameModel> {
ModelKeyProvider<NameModel> id();
ValueProvider<NameModel, String> name();
}
// Setup the property access definitions for the values for the grid columns
public static GridProperties gridProperties = GWT.create(GridProperties.class);
public BasicGrid() {
// Setup the ListStore.
ListStore<NameModel> listStore = new ListStore<NameModel>(gridProperties.id());
// Setup the grid columns
ColumnConfig<NameModel, String> nameCol = new ColumnConfig<NameModel, String>(gridProperties.name(), 50, "Name");
List<ColumnConfig<NameModel, ?>> columns = new ArrayList<ColumnConfig<NameModel, ?>>();
columns.add(nameCol);
ColumnModel<NameModel> columnModel = new ColumnModel<NameModel>(columns);
// Setup the grid view for styling
GridView<NameModel> gridView = new GridView<NameModel>();
gridView.setAutoExpandColumn(nameCol);
// Setup the grid
Grid<NameModel> grid = new Grid<NameModel>(listStore, columnModel, gridView);
// Setup a size if not depending on the parent container to give it a size.
grid.setPixelSize(300, 200);
initWidget(grid);
}
}
当在 UiBinder 中初始化 Grid<M> 时,它将需要三个构造函数参数,这些参数使用 XML with 元素提供。
使用 UiBinder 实例化 Grid<M> (源代码)
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder
xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:g="urn:import:com.google.gwt.user.client.ui"
xmlns:gxt="urn:import:com.sencha.gxt.widget.core.client"
xmlns:grid="urn:import:com.sencha.gxt.widget.core.client.grid">
<!-- Provide the Grid<M> constructor arguments through the view -->
<ui:with type="com.sencha.gxt.data.shared.ListStore" field="listStore" />
<ui:with type="com.sencha.gxt.widget.core.client.grid.ColumnModel" field="columnModel" />
<ui:with type="com.sencha.gxt.widget.core.client.grid.GridView" field="gridView" />
<gxt:ContentPanel headingText="Basic Simple Grid (UiBinder)" pixelSize="600, 300" styleName="margin-10">
<grid:Grid ui:field="grid" store="{listStore}" cm="{columnModel}" view="{gridView}" />
</gxt:ContentPanel>
</ui:UiBinder>
以及 UiBinder 的相应视图 (源代码)
//Instantiate the grid properties.
private static final StockProperties gridProperties = GWT.create(StockProperties.class);
//...
@UiField(provided = true)
ColumnModel<Stock> columnModel;
@UiField(provided = true)
ListStore<Stock> listStore;
@UiField
GridView<Stock> gridView;
@UiField
Grid<Stock> grid;
@Override
public Widget asWidget() {
if (widget == null) {
columnModel = initColumModel();
listStore = initListStore();
//...
}
return widget;
}
//...
private ListStore<Stock> initListStore() {
return new ListStore<Stock>(gridProperties.key());
}
private ColumnModel<M> initColumnModel() {
ColumnConfig<Stock, String> nameCol = new ColumnConfig<Stock, String>(gridProperties.name(), 50, "Company");
List<ColumnConfig<Stock, ?>> columns = new ArrayList<ColumnConfig<Stock, ?>>();
columns.add(nameCol);
return new ColumnModel<Stock>(columns);
}