许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,或者可能显示为以斜杠 / 分隔的多个可能值的情况,可以省略此项,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员来自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 之外的值,“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时会更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 config 部分中,就在它们所作用的 config 下方。Getter 和 Setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
GXT 用户交互小部件选项。
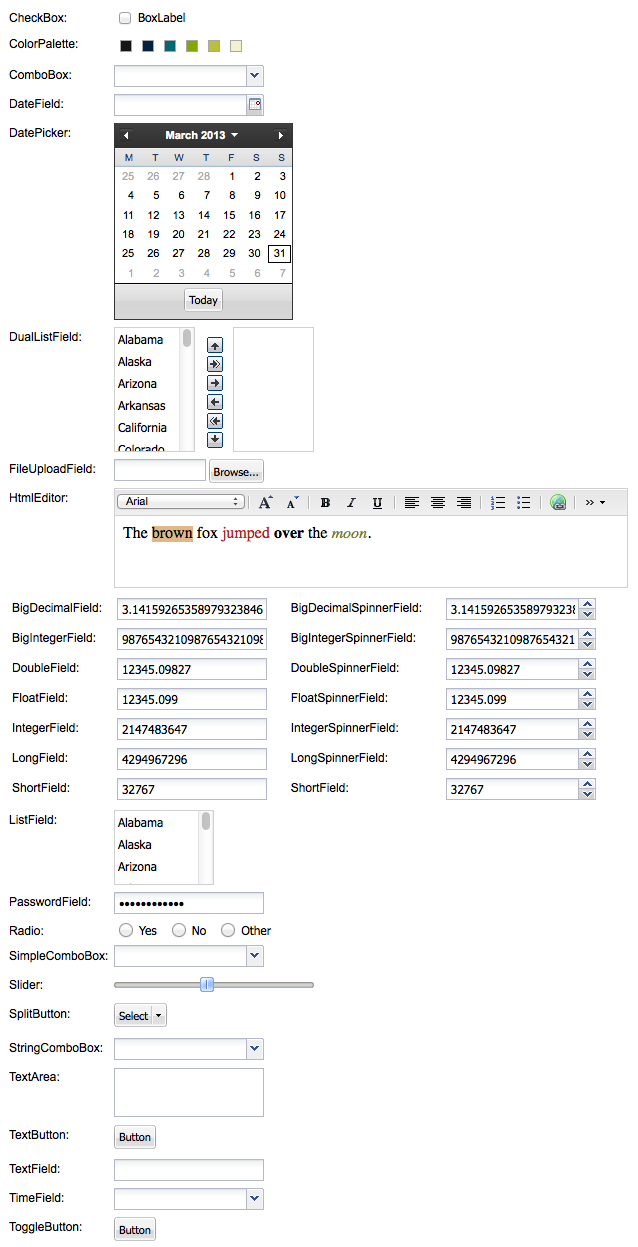
可用的 GXT 字段小部件选项。

字段小部件主要围绕 CellComponent<C>、Field<T> 和 IsField<T> 混合。

一些值得注意的容器在配置交互小部件时很有用。
使用下面的字段将需要 xmlns 表单导入。
添加 xmlns 导入 xmlns:form="urn:import:com.sencha.gxt.widget.core.client.form"
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.user.client.ui'
xmlns:gxt='urn:import:com.sencha.gxt.widget.core.client'
xmlns:util='urn:import:com.sencha.gxt.core.client.util'
xmlns:form='urn:import:com.sencha.gxt.widget.core.client.form'
xmlns:button='urn:import:com.sencha.gxt.widget.core.client.button'>
<g:HTMLPanel ui:field="widget">
<!-- fields -->
</g:HTMLPanel>
</ui:UiBinder>
表单字段包装器,用于添加标签和验证错误文本。

示例
private void createTextField() {
TextField textField = new TextField();
FieldLabel fieldLabel = new FieldLabel(textField, "TextField");
widget.add(fieldLabel);
}
UiBinder 示例
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder
xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:form="urn:import:com.sencha.gxt.widget.core.client.form">
<form:FieldLabel text="Text" ui:field="fieldlabel">
<form:widget>
<form:TextField ui:field="input" />
</form:widget>
</form:FieldLabel>
</ui:UiBinder>
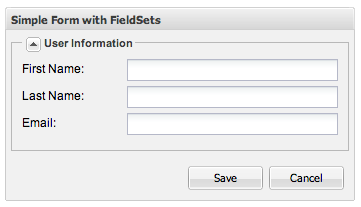
一个简单的容器,将其内容包装在 HTML fieldset 中。
示例
private void createFieldSet() {
//...
FieldSet fieldSet = new FieldSet();
fieldSet.setHeadingText("User Information");
fieldSet.setCollapsible(true);
form.add(fieldSet);
//...
}

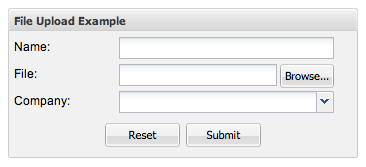
一个包装 HTML 表单的面板。
示例
private void createFormPanel() {
//...
FramedPanel panel = new FramedPanel();
panel.setHeadingText("File Upload Example");
final FormPanel formPanel = new FormPanel();
formPanel.setAction("myurl");
formPanel.setEncoding(Encoding.MULTIPART);
formPanel.setMethod(Method.POST);
panel.add(formPanel);
//...
}

可以应用运行时样式,尽管请记住外观可能会将其更改回去。如果外观确实覆盖了您的更改,请找到路径的末尾并在那里添加您的运行时更改。
字段用元素包装,因此从父元素使用 input DOM 查询或 getInputElement 来获取 input 元素以用于样式设置。请注意,该示例使用 getInputElement 来设置样式。虽然该示例显示了内联样式,但我建议使用 CssResources 将样式添加到元素。
应用内联样式示例
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.dom.client.Style;
import com.google.gwt.user.client.ui.RootPanel;
import com.sencha.gxt.widget.core.client.form.TextField;
public class TextFieldInputCss implements EntryPoint {
@Override
public void onModuleLoad() {
TextField text = new TextField();
// Add inline styles to the input element
// This could also be done with getInputElement().setClassName(cssResourceStyleName);
text.getCell().getInputElement(text.getElement()).getStyle().setProperty("textTransform", "uppercase");
text.getCell().getInputElement(text.getElement()).getStyle().setTextAlign(Style.TextAlign.RIGHT);
RootPanel.get().add(text);
}
}
可用的 GXT 交互小部件主要由下面列出的类组成。其中一些类旨在扩展,而另一些类则已准备就绪。
包装 Widget,以便可以像 Field 一样使用它。
单元格按钮基类。
包装 Cell 的 Component。
单元格字段。
简单的复选框字段。当用户更改复选框状态时,会触发 ValueChangeEvents,而不是等待 BlurEvent。

示例
private void createCheckBox() {
CheckBox checkBox = new CheckBox();
checkBox.setTitle("GXT CheckBox");
checkBox.setBoxLabel("BoxLabel");
FieldLabel fieldLabel = new FieldLabel(checkBox, "CheckBox");
widget.add(fieldLabel);
}
UiBinder 示例(当 boxLabel="" 时,它将向左对齐,否则居中。)
<form:CheckBox ui:field="checkBox" boxLabel="label" enabled="true" />
一个单元格组件,显示颜色调色板,并允许用户选择一种颜色。

示例
private void createColorPalette() {
ColorPalette colorPalette = new ColorPalette(COLORS, COLORS);
FieldLabel fieldLabel = new FieldLabel(colorPalette, "ColorPalette");
widget.add(fieldLabel);
}
UiBinder 示例
<gxt:ColorPalette ui:field="colorPalette" />
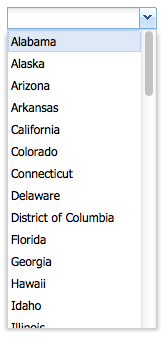
一个组合框控件,支持自动完成、远程加载和许多其他功能。


示例
private void createComboBox() {
StateProperties properties = GWT.create(StateProperties.class);
ListStore<State> states = new ListStore<State>(properties.abbr());
states.addAll(TestData.getStates());
ComboBox<State> comboBox = new ComboBox<State>(states, properties.name());
FieldLabel fieldLabel = new FieldLabel(comboBox, "ComboBox");
widget.add(fieldLabel);
}
UiBinder 文件示例
<!-- FieldsUiBinderExample.ui.xml file -->
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.user.client.ui'
xmlns:form='urn:import:com.sencha.gxt.widget.core.client.form'>
<ui:with type="com.sencha.gxt.data.shared.LabelProvider" field="labelProvider" />
<ui:with type="com.sencha.gxt.data.shared.ListStore" field="listStore" />
<g:VerticalPanel ui:field="widget" spacing="2">
<g:cell>
<form:ComboBox ui:field="comboBox" store="{listStore}" labelProvider="{labelProvider}" />
</g:Cell>
</g:VerticalPanel>
</ui:UiBinder>
UiBinder 使用示例
public class FieldsUiBinderExample implements IsWidget, EntryPoint {
private static StateProperties properties = GWT.create(StateProperties.class);
interface StateProperties extends PropertyAccess<State> {
ModelKeyProvider<State> abbr();
LabelProvider<State> name();
@Path("name")
ValueProvider<State, String> nameProp();
}
interface MyUiBinder extends UiBinder<VerticalPanel, FieldsUiBinderExample> {}
private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class);
@UiField(provided = true)
LabelProvider<State> labelProvider = properties.name();
@UiField(provided = true)
ListStore<State> listStore = new ListStore<State>(properties.abbr());
@UiField
ComboBox<State> comboBox;
@Override
public void onModuleLoad() {
RootPanel.get().add(asWidget());
}
@Override
public Widget asWidget() {
listStore.addAll(TestData.getStates());
widget = uiBinder.createAndBindUi(this);
return widget;
}
}
所有 GXT 小部件的基类。
提供带有 DatePicker 下拉列表和自动日期验证的日期输入字段。


示例
private void createDateField() {
DateField dateField = new DateField();
FieldLabel fieldLabel = new FieldLabel(dateField, "DateField");
widget.add(fieldLabel);
}
UiBinder 示例
<form:DateField ui:field="dateField" />
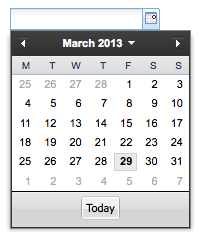
一个日期选择器,显示指定月份的日历,并为用户提供选择月份、年份和日期的能力。

示例
private void createDatePicker() {
DatePicker datePicker = new DatePicker();
FieldLabel fieldLabel = new FieldLabel(datePicker, "DatePicker");
widget.add(fieldLabel);
}
UiBinder 示例
<gxt:DatePicker ui:field="datePicker" />
结合了两个列表视图字段,并允许使用按钮或拖放选择在字段之间移动选择

示例
private void createDualListField() {
StateProperties properties = GWT.create(StateProperties.class);
ListStore<State> states = new ListStore<State>(properties.abbr());
states.addAll(TestData.getStates());
ListStore<State> toStates = new ListStore<State>(properties.abbr());
final DualListField<State, String> dualListField = new DualListField<State, String>(states, toStates,
properties.nameProp(), new TextCell());
dualListField.addValidator(new EmptyValidator<List<State>>());
dualListField.setEnableDnd(true);
dualListField.setMode(DualListField.Mode.INSERT);
FieldLabel fieldLabel = new FieldLabel(dualListField, "DualListField");
widget.add(fieldLabel);
}
UiBinder 文件示例
<!-- FieldsUiBinderExample.ui.xml file -->
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.user.client.ui'
xmlns:gxt='urn:import:com.sencha.gxt.widget.core.client'
xmlns:form='urn:import:com.sencha.gxt.widget.core.client.form'>
<ui:with type="com.sencha.gxt.core.client.ValueProvider" field="valueProvider" />
<ui:with type="com.google.gwt.cell.client.Cell" field="textCell" />
<ui:with type="com.sencha.gxt.data.shared.ListStore" field="listStore" />
<ui:with type="com.sencha.gxt.data.shared.ListStore" field="toStates" />
<g:VerticalPanel ui:field="widget" spacing="2">
<g:cell>
<form:DualListField ui:field="dualListField" fromStore="{listStore}" toStore="{toStates}"
valueProvider="{valueProvider}" cell="{textCell}" />
</g:Cell>
</g:VerticalPanel>
</ui:UiBinder>
UiBinder 使用示例
public class FieldsUiBinderExample implements IsWidget, EntryPoint {
private static StateProperties properties = GWT.create(StateProperties.class);
interface StateProperties extends PropertyAccess<State> {
ModelKeyProvider<State> abbr();
LabelProvider<State> name();
@Path("name")
ValueProvider<State, String> nameProp();
}
interface MyUiBinder extends UiBinder<VerticalPanel, FieldsUiBinderExample> {}
private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class);
@UiField(provided = true)
LabelProvider<State> labelProvider = properties.name();
@UiField(provided = true)
ListStore<State> listStore = new ListStore<State>(properties.abbr());
@UiField(provided = true)
ListStore<State> toStates = new ListStore<State>(properties.abbr());
@UiField(provided = true)
Cell<String> textCell = new TextCell();
@UiField
DualListField<State, String> dualListField;
@Override
public void onModuleLoad() {
RootPanel.get().add(asWidget());
}
@Override
public Widget asWidget() {
listStore.addAll(TestData.getStates());
widget = uiBinder.createAndBindUi(this);
return widget;
}
}
所有基于单元格的字段的基类。调整这些字段以用作小部件,添加验证功能以及与 GWT Editor 框架交互的能力。
文件上传字段。

示例
private void createFileUpload() {
FileUploadField fileUploadField = new FileUploadField();
FieldLabel fieldLabel = new FieldLabel(fileUploadField, "FileUploadField");
widget.add(fieldLabel);
}
UiBinder 示例
<form:FileUploadField ui:field="fileUploadField" />
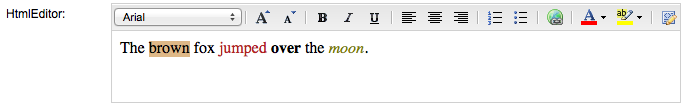
提供基于 HTML 的富文本编辑器,其中包含用于选择格式选项的工具栏,包括字体、文本对齐方式、列表、超链接和文本颜色。启用在格式化和 HTML 编辑模式之间切换。支持从网页复制和粘贴,以及浏览器提供的文本编辑功能(例如,拼写检查、文本搜索)。

示例
private void createHtmlEditor() {
String htmlEditorText = "The <span style=\"background-color: rgb(222, 184, 135);\">brown</span> " +
"fox <font color=\"B22222\">jumped</font> <b>over</b> the <i><font color=\"808000\">moon</font></i>.<br>";
HtmlEditor htmlEditor = new HtmlEditor();
htmlEditor.setValue(htmlEditorText);
htmlEditor.setHeight(100);
FieldLabel fieldLabel = new FieldLabel(htmlEditor, "HtmlEditor");
widget.add(fieldLabel);
}
UiBinder 示例
<form:HtmlEditor ui:field="htmlEditor" />
Field<T> 是一个 Field<T>。
ListView 提供对显示数据列表的支持。

示例
private void createListField() {
StateProperties properties = GWT.create(StateProperties.class);
ListStore<State> states = new ListStore<State>(properties.abbr());
states.addAll(TestData.getStates());
ListView<State, String> listView = new ListView<State, String>(states, properties.nameProp());
ListField<State, String> listField = new ListField<State, String>(listView);
listField.setPixelSize(100, 75);
FieldLabel fieldLabel = new FieldLabel(listField, "ListField");
widget.add(fieldLabel);
}
UiBinder 示例
<!-- FieldsUiBinderExample.ui.xml file -->
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder
xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:form="urn:import:com.sencha.gxt.widget.core.client.form">
<form:ListField ui:field="listField" />
</ui:UiBinder>
UiBinder 使用示例
public class FieldsUiBinderExample implements IsWidget, EntryPoint {
private static StateProperties properties = GWT.create(StateProperties.class);
interface StateProperties extends PropertyAccess<State> {
ModelKeyProvider<State> abbr();
LabelProvider<State> name();
@Path("name")
ValueProvider<State, String> nameProp();
}
interface MyUiBinder extends UiBinder<VerticalPanel, FieldsUiBinderExample> {}
private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class);
@UiField(provided = true)
ListStore<State> listStore = new ListStore<State>(properties.abbr());
// initialize listField
@UiField(provided = true)
ListField<State, String> listField;
@Override
public void onModuleLoad() {
RootPanel.get().add(asWidget());
}
@Override
public Widget asWidget() {
listStore.addAll(TestData.getStates());
ListView<State, String> listView = new ListView<State, String>(listStore, properties.nameProp());
listField = new ListField<State, String>(listView);
widget = uiBinder.createAndBindUi(this);
return widget;
}
}
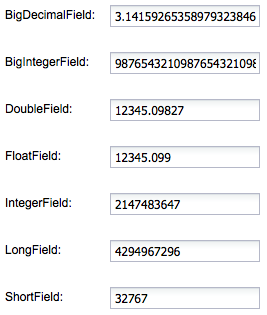
一个数字文本字段,提供自动击键过滤以禁止非数字字符,以及数字验证以将值限制在有效数字范围内。

示例
private VerticalPanel createNumberFields() {
BigDecimalField bigDecimalField = new BigDecimalField();
bigDecimalField.setValue(new BigDecimal("3.1415926535897932384626433832795028841971"));
BigIntegerField bigIntegerField = new BigIntegerField();
bigIntegerField.setValue(new BigInteger("9876543210987654321098765432109876543210"));
DoubleField doubleField = new DoubleField();
doubleField.setValue(12345.09827D);
FloatField floatField = new FloatField();
floatField.setValue(12345.09827F);
IntegerField integerField = new IntegerField();
integerField.setValue(2147483647);
LongField longField = new LongField();
longField.setValue(4294967296L);
ShortField shortField = new ShortField();
shortField.setValue(Short.parseShort("32767"));
FieldLabel bigDecimalFieldLabel = new FieldLabel(bigDecimalField, "BigDecimalField");
FieldLabel bigIntegerFieldLabel = new FieldLabel(bigIntegerField, "BigIntegerField");
FieldLabel doubleFieldLabel = new FieldLabel(doubleField, "DoubleField");
FieldLabel floatFieldLabel = new FieldLabel(floatField, "FloatField");
FieldLabel integerFieldLabel = new FieldLabel(integerField, "IntegerField");
FieldLabel longFieldLabel = new FieldLabel(longField, "LongField");
FieldLabel shortFieldLabel = new FieldLabel(shortField, "ShortField");
VerticalPanel widget = new VerticalPanel();
widget.setSpacing(VERTICAL_SPACING);
widget.add(bigDecimalFieldLabel);
widget.add(bigIntegerFieldLabel);
widget.add(doubleFieldLabel);
widget.add(floatFieldLabel);
widget.add(integerFieldLabel);
widget.add(longFieldLabel);
widget.add(shortFieldLabel);
return widget;
}
UiBinder 示例
<!-- Number Fields -->
<form:BigDecimalField ui:field="bigDecimalField" />
<form:BigIntegerField ui:field="bigIntegerField" />
<form:DoubleField ui:field="doubleField" />
<form:IntegerField ui:field="integerField" />
<form:LongField ui:field="longField" />
<form:ShortField ui:field="shortField" />
一个单行输入字段,其中的字符被屏蔽以防止其他人看到它们。

示例
private void createPasswordField() {
PasswordField passwordField = new PasswordField();
passwordField.setValue("abcdefghijkl");
FieldLabel fieldLabel = new FieldLabel(passwordField, "PasswordField");
widget.add(fieldLabel);
}
UiBinder 示例
<form:PasswordField ui:field="passwordField" />
单个单选字段。当用户更改复选框状态时,会触发 ValueChangeEvents,而不是等待 BlurEvent。如果您为组中的每个单选按钮提供相同的名称或使用 ToggleGroup,则浏览器会自动处理单选按钮分组。

示例
private void createRadio() {
Radio radio1 = new Radio();
Radio radio2 = new Radio();
Radio radio3 = new Radio();
ToggleGroup toggleGroup = new ToggleGroup();
toggleGroup.add(radio1);
toggleGroup.add(radio2);
toggleGroup.add(radio3);
radio1.setBoxLabel("Yes");
radio2.setBoxLabel("No");
radio3.setBoxLabel("Other");
HorizontalPanel horizontalPanel = new HorizontalPanel();
horizontalPanel.add(radio1);
horizontalPanel.add(radio2);
horizontalPanel.add(radio3);
FieldLabel fieldLabel = new FieldLabel(horizontalPanel, "Radio");
widget.add(fieldLabel);
}
UiBinder 示例
<g:HorizontalPanel>
<g:cell>
<form:Radio boxLabel="yes" />
</g:cell>
<g:cell>
<form:Radio boxLabel="no" />
</g:cell>
<g:cell>
<form:Radio boxLabel="other" />
</g:cell>
</g:HorizontalPanel>
一个组合框,用于创建和管理 ListStore 的


示例
private void createSimpleComboBox() {
SimpleComboBox<Feedback> simpleComboBox = new SimpleComboBox<Feedback>(new LabelProvider<Feedback>() {
@Override
public String getLabel(Feedback item) {
return item.toString().substring(0, 1) + item.toString().substring(1).toLowerCase();
}
});
simpleComboBox.add(Feedback.APPEND);
simpleComboBox.add(Feedback.INSERT);
simpleComboBox.add(Feedback.BOTH);
FieldLabel fieldLabel = new FieldLabel(simpleComboBox, "SimpleComboBox");
widget.add(fieldLabel);
}
UiBinder 文件示例
<!-- FieldsUiBinderExample.ui.xml file -->
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:g='urn:import:com.google.gwt.user.client.ui'
xmlns:gxt='urn:import:com.sencha.gxt.widget.core.client'
xmlns:util='urn:import:com.sencha.gxt.core.client.util'
xmlns:form='urn:import:com.sencha.gxt.widget.core.client.form'>
<ui:with type="com.sencha.gxt.data.shared.LabelProvider" field="labelProvider" />
<g:VerticalPanel ui:field="widget" spacing="2">
<g:cell>
<form:SimpleComboBox ui:field="simpleComboBox" labelProvider="{labelProvider}"/>
</g:cell>
</g:VerticalPanel>
</ui:UiBinder>
UiBinder 使用示例
public class FieldsUiBinderExample implements IsWidget, EntryPoint {
private static StateProperties properties = GWT.create(StateProperties.class);
interface StateProperties extends PropertyAccess<State> {
ModelKeyProvider<State> abbr();
LabelProvider<State> name();
@Path("name")
ValueProvider<State, String> nameProp();
}
interface MyUiBinder extends UiBinder<VerticalPanel, FieldsUiBinderExample> {
}
private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class);
@UiField(provided = true)
LabelProvider<State> labelProvider = properties.name();
@UiField
SimpleComboBox simpleComboBox;
@Override
public void onModuleLoad() {
RootPanel.get().add(asWidget());
}
@Override
public Widget asWidget() {
listStore.addAll(TestData.getStates());
widget = uiBinder.createAndBindUi(this);
return widget;
}
}
让用户通过在有界范围内滑动指示器来选择值。

示例
private void createSlider() {
Slider slider = new Slider();
FieldLabel fieldLabel = new FieldLabel(slider, "Slider");
widget.add(fieldLabel);
}
UiBinder 示例
<gxt:Slider ui:field="slider" />
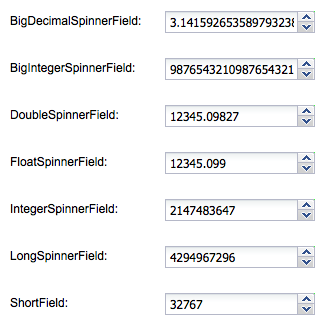
一个单行输入字段,带有向上/向下箭头,可以递增/递减数值。微调字段使用数字属性编辑器来递增、递减和格式化值。有关可以与微调字段一起使用的数字属性编辑器,请参阅 NumberPropertyEditor 中的嵌套类。

示例
private VerticalPanel createNumberSpinnerFields() {
BigDecimalSpinnerField bigDecimalSpinnerField = new BigDecimalSpinnerField();
bigDecimalSpinnerField.setValue(new BigDecimal("3.1415926535897932384626433832795028841971"));
BigIntegerSpinnerField bigIntegerSpinnerField = new BigIntegerSpinnerField();
bigIntegerSpinnerField.setValue(new BigInteger("9876543210987654321098765432109876543210"));
DoubleSpinnerField doubleSpinnerField = new DoubleSpinnerField();
doubleSpinnerField.setValue(12345.09827D);
FloatSpinnerField floatSpinnerField = new FloatSpinnerField();
floatSpinnerField.setValue(12345.09827F);
IntegerSpinnerField integerSpinnerField = new IntegerSpinnerField();
integerSpinnerField.setValue(2147483647);
LongSpinnerField longSpinnerField = new LongSpinnerField();
longSpinnerField.setValue(4294967296L);
ShortSpinnerField shortSpinnerField = new ShortSpinnerField();
shortSpinnerField.setValue(Short.parseShort("32767"));
FieldLabel bigDecimalFieldLabel = new FieldLabel(bigDecimalSpinnerField, "BigDecimalSpinnerField");
FieldLabel bigIntegerFieldLabel = new FieldLabel(bigIntegerSpinnerField, "BigIntegerSpinnerField");
FieldLabel doubleFieldLabel = new FieldLabel(doubleSpinnerField, "DoubleSpinnerField");
FieldLabel floatFieldLabel = new FieldLabel(floatSpinnerField, "FloatSpinnerField");
FieldLabel integerFieldLabel = new FieldLabel(integerSpinnerField, "IntegerSpinnerField");
FieldLabel longFieldLabel = new FieldLabel(longSpinnerField, "LongSpinnerField");
FieldLabel shortFieldLabel = new FieldLabel(shortSpinnerField, "ShortField");
bigDecimalFieldLabel.setLabelWidth(150);
bigIntegerFieldLabel.setLabelWidth(150);
doubleFieldLabel.setLabelWidth(150);
floatFieldLabel.setLabelWidth(150);
integerFieldLabel.setLabelWidth(150);
longFieldLabel.setLabelWidth(150);
shortFieldLabel.setLabelWidth(150);
VerticalPanel widget = new VerticalPanel();
widget.setSpacing(VERTICAL_SPACING);
widget.add(bigDecimalFieldLabel);
widget.add(bigIntegerFieldLabel);
widget.add(doubleFieldLabel);
widget.add(floatFieldLabel);
widget.add(integerFieldLabel);
widget.add(longFieldLabel);
widget.add(shortFieldLabel);
return widget;
}
UiBinder 示例
<!-- Spinner Fields -->
<form:BigDecimalField ui:field="bigDecimalSpinnerField" />
<form:BigIntegerSpinnerField ui:field="bigIntegerSpinnerField" />
<form:DoubleSpinnerField ui:field="doubleSpinnerField" />
<form:IntegerSpinnerField ui:field="integerSpinnerField" />
<form:LongSpinnerField ui:field="longSpinnerField" />
<form:ShortSpinnerField ui:field="shortSpinnerField" />
注意:在 GXT 3.0.4 之前 SpinnerField
SpinnerField<N> spinnerField = new SpinnerField<N>(propertEditor);
SpinnerField<Double> spinnerField = new SpinnerField<Double>(new DoublePropertyEditor());
一个拆分按钮,提供一个内置的下拉箭头,该箭头可以独立于按钮的默认单击事件触发事件。


示例
private void createSplitButton() {
Menu menu = new Menu();
menu.add(new MenuItem("Menu Item 1"));
menu.add(new MenuItem("Menu Item 2"));
menu.add(new MenuItem("Menu Item 3"));
SplitButton splitButton = new SplitButton();
splitButton.setValue("Select");
splitButton.setMenu(menu);
FieldLabel fieldLabel = new FieldLabel(splitButton, "SplitButton");
widget.add(fieldLabel);
}
UiBinder 示例
<button:SplitButton ui:field="splitButton" />
UiHandler 示例,观察 splitButton select 事件
@UiHandler("splitButton")
public void onSelectionEvent(SelectEvent event) {
}
一个抽象基类,用于可以绑定到一个或多个存储以过滤值的输入字段,从而影响与这些存储关联的任何小部件中显示的值。存储过滤器字段通常由一行输入和一个用于清除过滤器值的触发按钮组成。派生类必须覆盖 doSelect(com.sencha.gxt.data.shared.Store
一个组合框,显示字符串的下拉列表,可以选择允许用户在组合框文本字段中键入任意值并将这些值添加到下拉列表中。这对于保存用户输入的搜索历史记录、最近的 URL 等非常有用。


示例
private void createStringComboBox() {
StringComboBox stringComboBox = new StringComboBox();
stringComboBox.add("Apples");
stringComboBox.add("Oranges");
stringComboBox.add("Bananas");
FieldLabel fieldLabel = new FieldLabel(stringComboBox, "StringComboBox");
widget.add(fieldLabel);
}
UiBinder 示例
<form:StringComboBox ui:field="stringComboBox" />
一个多行文本输入字段。

示例
private void createTextArea() {
TextArea textArea = new TextArea();
FieldLabel fieldLabel = new FieldLabel(textArea, "TextArea");
widget.add(fieldLabel);
}
UiBinder 示例
<form:TextArea ui:field="textArea" />
一个文本按钮。

示例
private void createTextArea() {
TextArea textArea = new TextArea();
FieldLabel fieldLabel = new FieldLabel(textArea, "TextArea");
widget.add(fieldLabel);
}
UiBinder 示例
<button:TextButton ui:field="textButton" text="TextButton" />
UiHandler 示例,观察 textButton select 事件
@UiHandler("textButton")
public void onSelectionEvent(SelectEvent event) {
}
一个单行输入字段。

示例
private void createTextField() {
TextField textField = new TextField();
FieldLabel fieldLabel = new FieldLabel(textField, "TextField");
widget.add(fieldLabel);
}
UiBinder 示例
<form:TextField ui:field="textField" />
提供带有时间下拉列表和自动时间验证的时间输入字段。


示例
private void createTimeField() {
TimeField timeField = new TimeField();
FieldLabel fieldLabel = new FieldLabel(timeField, "TimeField");
widget.add(fieldLabel);
}
UiBinder 示例
<form:TimeField ui:field="timeField" />
一个 2 状态切换按钮。


示例
private void createToggleButton() {
ToggleButton toggleButton = new ToggleButton("Button");
FieldLabel fieldLabel = new FieldLabel(toggleButton, "ToggleButton");
widget.add(fieldLabel);
}
UiBinder 示例
<button:ToggleButton ui:field="toggleButton" text="ToggleButton" />
UiHandler 示例,观察 toggleButton select 事件
@UiHandler("toggleButton")
public void onSelectionEvent(SelectEvent event) {
}
一个抽象基类,用于输入字段和可单击的触发器。触发器的目的是由派生类定义的(例如,显示下拉列表或修改输入字段的值)。
一个抽象基类,用于输入字段和两个可单击的触发器。触发器的目的是由派生类定义的(例如,修改输入字段的值)。
具有单个值的字段的抽象基类。