许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖它们。
static 标签。 *见下文静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何其他内容的 undefined 的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员来自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,“返回值”部分将注明返回的类或对象的类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。 *有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本的所有最近页面在历史记录栏中。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
每个容器都有其特定的用途,这些用途应在该容器的文档中描述。在查看任何容器及其布局功能时,请记住它是如何调整大小和定位其子级以及它使用什么布局数据来更具体。
容器可以与 UiBinder 一起使用。
在 <ui:UiBinder/> 标记中为下面的容器选择所需的 UiBinder xmlns 导入。下面的容器具有可以与所需导入匹配的导入标记名称。
<!-- these are the imports for the containers below -->
xmlns:container="urn:import:com.sencha.gxt.widget.core.client.container"
xmlns:button="urn:import:com.sencha.gxt.widget.core.client.button"
xmlns:core="urn:import:com.sencha.gxt.widget.core.client"
xmlns:form="urn:import:com.sencha.gxt.widget.core.client.form"
xmlns:toolbar="urn:import:com.sencha.gxt.widget.core.client.toolbar"
使用容器导入的 UiBinder 示例。
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder
xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:g="urn:import:com.google.gwt.user.client.ui"
xmlns:container="urn:import:com.sencha.gxt.widget.core.client.container"
xmlns:button="urn:import:com.sencha.gxt.widget.core.client.button"
xmlns:core="urn:import:com.sencha.gxt.widget.core.client"
xmlns:form="urn:import:com.sencha.gxt.widget.core.client.form"
xmlns:toolbar="urn:import:com.sencha.gxt.widget.core.client.toolbar">
<container:SimpleContainer addStyleNames="{style.widget}" ui:field="container" />
</ui:UiBinder>
GXT 容器的层次结构。
选择最适合布局的容器。
容器尺寸布局消耗浏览器或父容器的大小,并且不像页面那样流动。
文档布局像文档一样流动,或者最常见的是像长页面一样流动。
提交带有彩色边框边界的线框,用于小部件和容器到 支持票证或高级论坛,我们可以提供带有布局选项的示例模型。
HTML 布局容器的基类。提供所有 HTML 布局容器通用的行为,包括将小部件元素附加到容器的父元素。
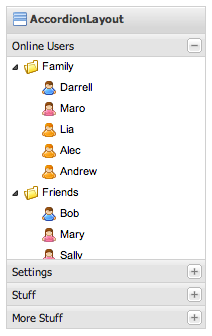
一种布局容器,以可扩展的手风琴样式管理多个内容面板,以便在任何给定时间只能展开一个面板(默认情况下)。每个面板都内置支持展开和折叠。注意:手风琴布局容器中只能使用 ContentPanel 及其子类。每个内容面板都应使用 AccordionLayoutContainer.AccordionLayoutAppearance 创建,以产生预期的手风琴面板外观。
UiBinder
<container:AccordionLayoutContainer />

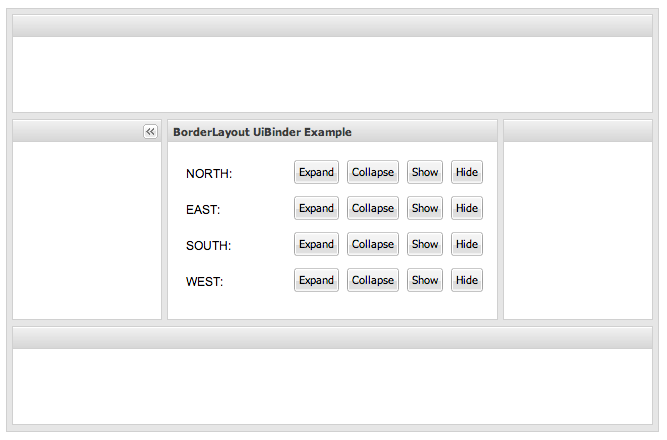
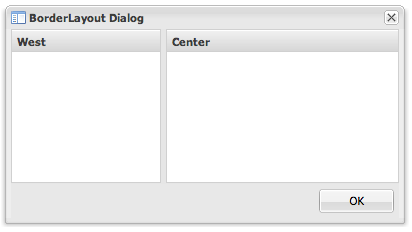
一个面向多窗格、应用程序的布局容器,支持多个区域、区域之间的自动拆分条以及区域的内置展开和折叠。
区域位置使用罗盘点(例如,north 表示顶部,west 表示左侧,east 表示右侧,south 表示底部)和 center 指定。中心区域是一个特权位置,接收未分配给其他区域的剩余空间。BorderLayoutContainer 通常应指定一个中心区域和一个或多个其他区域。
区域布局参数使用 BorderLayoutData 指定,它控制区域之间的边距、区域的大小、最小和最大大小、区域是否具有拆分条、区域是否可折叠以及其他详细信息。
区域大小可以指定为父容器大小的百分比或固定像素数。区域大小指定为与区域关联的方向(north 和 south 的高度,west 和 east 的宽度)相关的单个值。
UiBinder
<container:BorderLayoutContainer />

盒子布局容器的基类。提供所有盒子布局容器通用的行为,包括打包、填充以及对插入和移除执行的操作。
按钮的水平行。
UiBinder
<button:ButtonBar />

一组按钮。
UiBinder
<button:ButtonGroup />

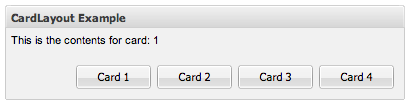
一种布局容器,包含多个小部件,每个小部件都适合容器,在任何给定时间只能看到一个小部件。这种布局样式最常用于向导、选项卡实现等。
UiBinder
<container:CardLayoutContainer />

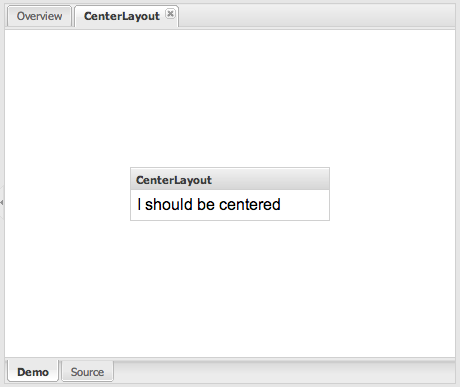
一种布局容器,使其单个小部件居中。
UiBinder
<container:CenterLayoutContainer />

所有 GXT 小部件的基类。
可以包含子小部件的组件的抽象基类。
ContentPanel 是一个组件容器,具有特定的功能和结构组件,使其成为面向应用程序的用户界面的完美构建块。内容面板包含单独的标题、页脚和主体部分。标题可以包含图标、文本和工具区域,可以连接起来以提供自定义行为。页脚包含使用 addButton(Widget) 添加的按钮。主体包含使用 SimpleContainer.add(Widget) 添加的单个小部件。小部件的大小会调整为与容器的大小匹配。内容面板提供内置的展开和折叠行为。
UiBinder
一种布局容器,使用 CSS float 样式使小部件可以围绕其他小部件浮动。

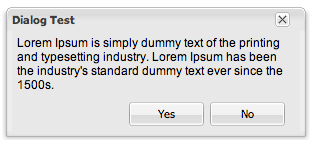
带有按钮专用支持的窗口。默认为带有“确定”按钮的对话框。
UiBinder
<core:Dialog />


表单字段包装器,用于添加标签和验证错误文本。
UiBinder
<form:FieldLabel />

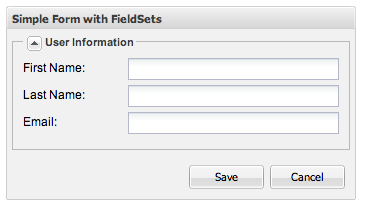
一个简单的容器,将其内容包装在 HTML fieldset 中。
UiBinder
<form:FieldSet />

一种流式布局容器,支持滚动并使用默认的 HTML 布局行为来布局其小部件。
UiBinder
<container:FlowLayoutContainer />

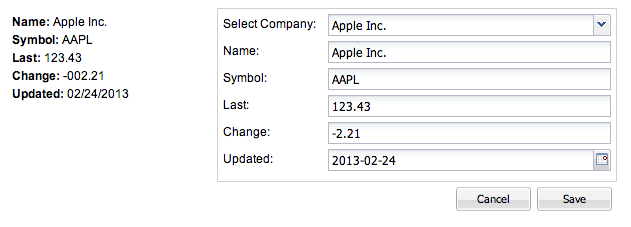
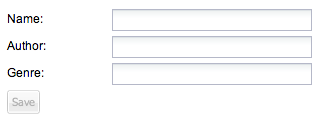
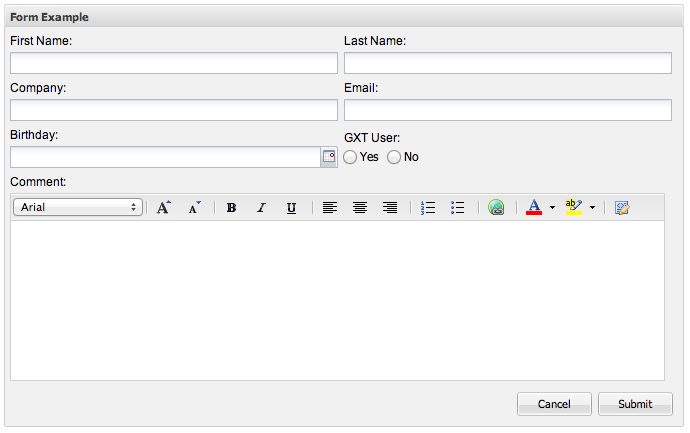
一个包装 HTML 表单的面板。表单上的字段名称和数据可以提交到 HTTP 服务器。表单面板是一个 SimpleContainer,仅包含单个小部件。可以通过首先将多个字段添加到另一个容器,然后将该容器添加到表单面板来将多个字段添加到表单面板。
UiBinder
<form:FormPanel />

一个 ContentPanel,在内部使用 @link FramedPanel.FramedPanelAppearance。
UiBinder
<core:FramedPanel />

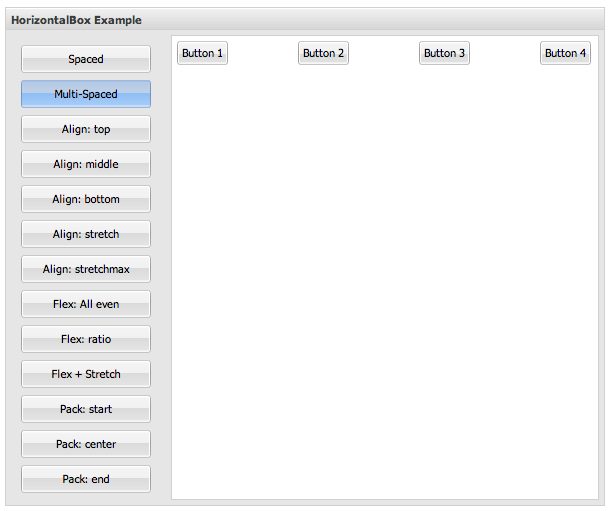
用于小部件水平行的布局容器。提供对自动溢出的支持。
UiBinder
<container:HBoxLayoutContainer />

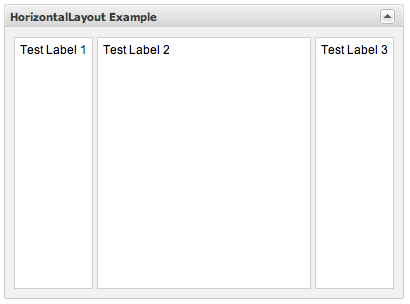
一种布局容器,以单行布局其子级。每个子级的布局属性使用 HorizontalLayoutContainer.HorizontalLayoutData 指定。
UiBinder
<container:HorizontalLayoutContainer />

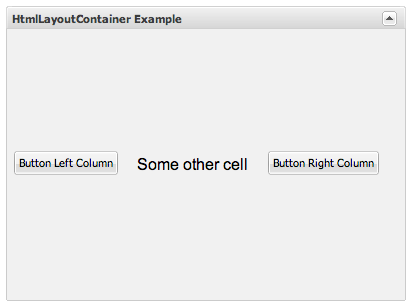
一种布局容器,使用 HTML 模板布局其子级。每个子级到相应选择器的映射使用 HtmlData 指定。
UiBinder
<container:HtmlLayoutContainer HTML="Test" />

可以插入小部件的布局容器的基类。
作为可以插入部件并遵守 RequiresResize 约定的布局容器的基类。
一个支持北部(顶部)和南部(底部)区域的布局容器。
UiBinder
<container:NorthSouthContainer />

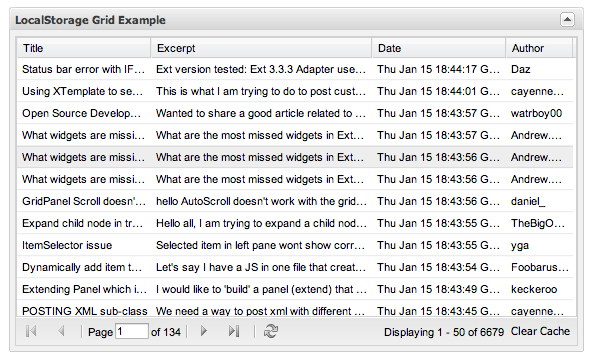
一个绑定到 PagingLoader 并提供自动分页控件的专用工具栏。
UiBinder
<toolbar:PagingToolBar pageSize="10" />

一个可以显示在其他部件之上的面板。
UiBinder
<core:Popup />
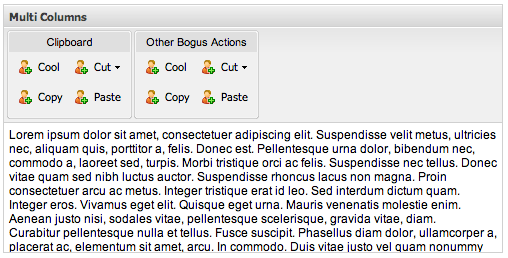
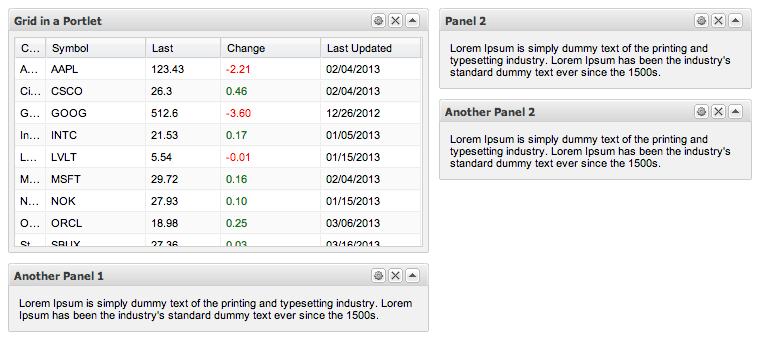
一个布局容器,可在多列中布局其子项,每列包含零个或多个 Portlet。 支持在列之间拖放子 Portlet 以及修改列内的顺序。
UiBinder
<container:PortalLayoutContainer numColumns="2" />

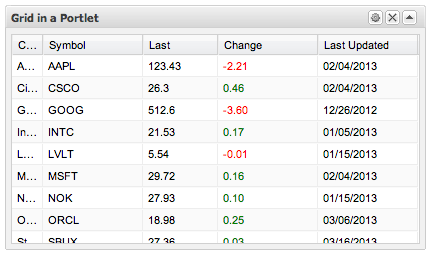
一个由 PortalLayoutContainer 管理的带框架的面板。
UiBinder
<core:Portlet />

需要调整大小支持的布局容器的基类。
SimpleContainer 接受一个子项,并调整其大小以匹配容器大小。
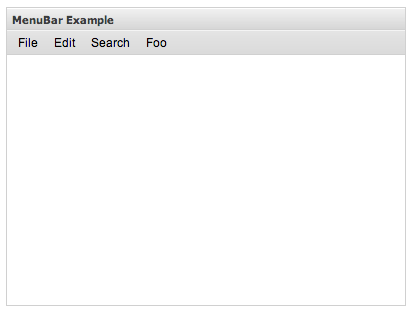
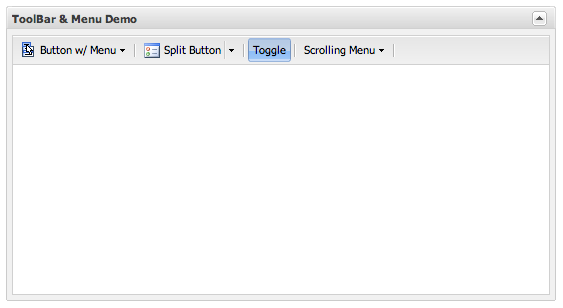
一个标准工具栏。
UiBinder
<toolbar:ToolBar />

一个用于部件垂直列的布局容器。
UiBinder
<container:VBoxLayoutContainer />

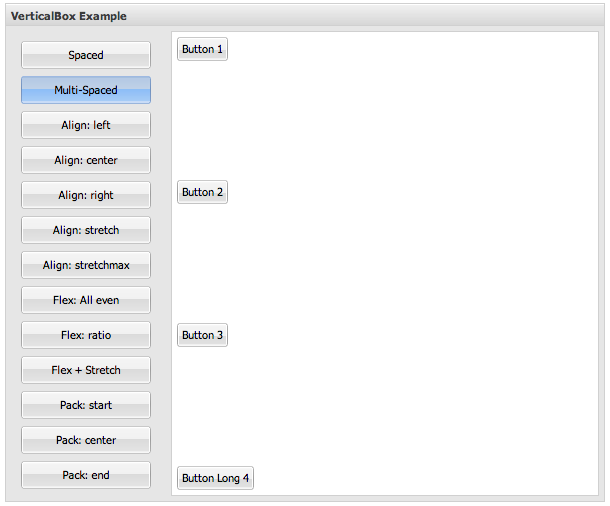
一个以单列布局其子项的布局容器。 每个子项的布局属性使用 VerticalLayoutContainer.VerticalLayoutData 指定。
UiBinder
<container:VerticalLayoutContainer />

一个填充浏览器窗口并监视窗口大小调整的 LayoutContainer。 Viewport 最适合用于将填充浏览器而无需窗口滚动的应用程序。 viewport 的子项可以允许滚动。
UiBinder
<container:Viewport />
指 GWT Widget。
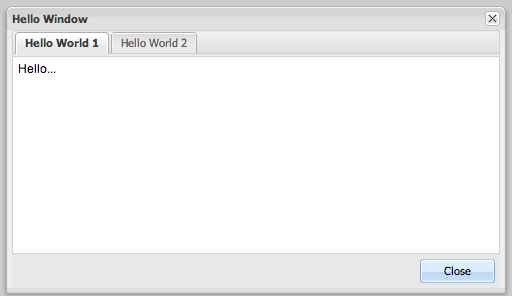
一个专用的内容面板,旨在用作应用程序窗口。
UiBinder
<core:Window />