许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
公共 (Public) 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
受保护 (Protected) 的类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有 (Private) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可能会省略此项,或者可能会显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象的类型和描述(示例中的 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部 (All)”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本 (Current Product / Version)”和“全部 (All)”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部 (All)”,则将启用“在历史记录栏中显示产品详细信息 (Show product details in the history bar)”复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的别名)。别名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。全部切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码 (view source)”链接来查看类成员的源代码。
在绘图和图表指南中,我们介绍了 Sencha GXT 图表库。然而,图表库的功能远不止之前介绍的那些。本文讨论您可以使用的更高级和高级功能,包括调整支持图表的数据 Store。通过对基本图表设置进行一些简单的更改,您可以使可视化效果更具解释性和表现力。
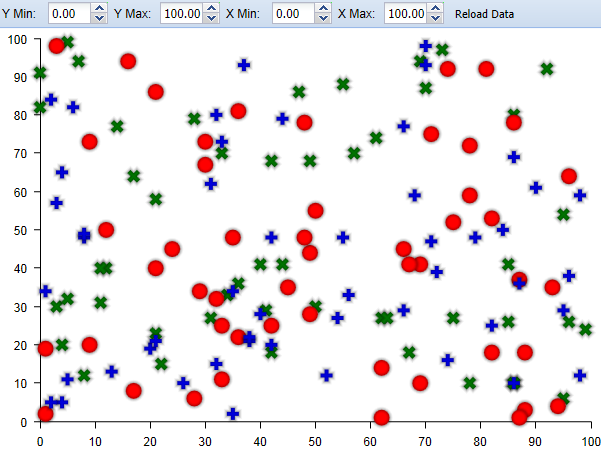
过滤是 Store API 中更强大的工具之一。可以过滤 Store 数据,而无需删除它。这是一个包含大量点的散点图示例。

让用户专注于特定范围的点将非常有用。这可以使用过滤器轻松完成。首先,请确保在您的 Store 上启用过滤器。
store.setEnableFilters(true);
然后,例如,您可能只想在第一个字段中显示 0 到 50 范围内的数据。
store.addFilter(new StoreFilter<Data>() {
@Override
public boolean select(Store<Data> store, Data parent, Data item) {
double data1 = dataAccess.data1().getValue(item);
if (data1 < 0 || data1 > 50) {
return false;
} else {
return true;
}
}
});
过滤器图表示例根据微调器字段中的值进行类似的过滤。请注意,当所有 Store 项目都被过滤掉时,序列将被删除。
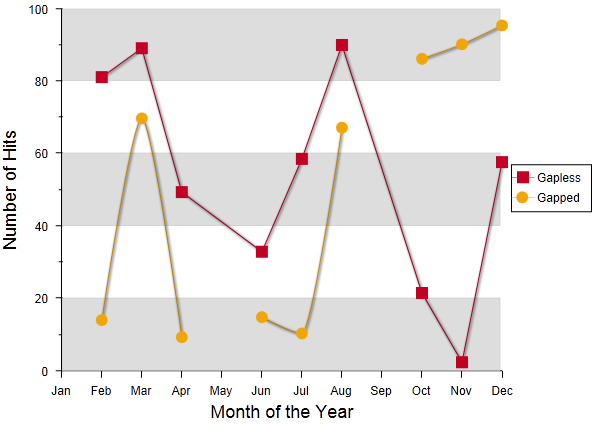
有时,问题不是您的 Store 中数据过多,而是数据不足,例如,当您表示的数据在其记录中存在间隙时。在这种情况下,数据缺少值,因此最好根本不渲染该点。将无值表示为零可能会产生误导。LineSeries 和 ScatterSeries 提供了执行此操作的能力。

在线条间隙图表示例中,通过每四个项目存储 Double.NaN 来模拟具有间隙的数据。空值也适用于数据中的间隙。
for (int i = 0; i < 12; i++) {
if (i % 4 != 0) {
store.add(new GapData(monthsFull[i % 12], Math.random() * 100, Math.random() * 100));
} else {
store.add(new GapData(monthsFull[i % 12], Double.NaN, Double.NaN));
}
}
第一个序列“无间隙 (Gapless)”表示默认响应,其中线条仍然在点上绘制,但未绘制标记。第二个序列“有间隙 (Gapped)”将 gapless 标志设置为 false。
series2.setGapless(false);
This changes the line series to use a moveto command for the next point creating a
more visible gap in the chart.
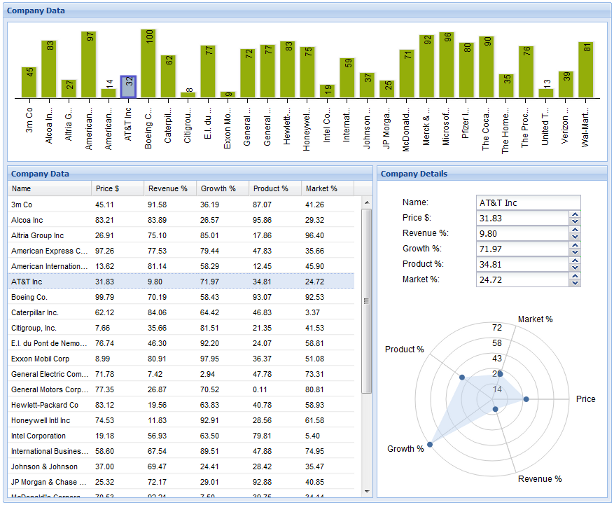
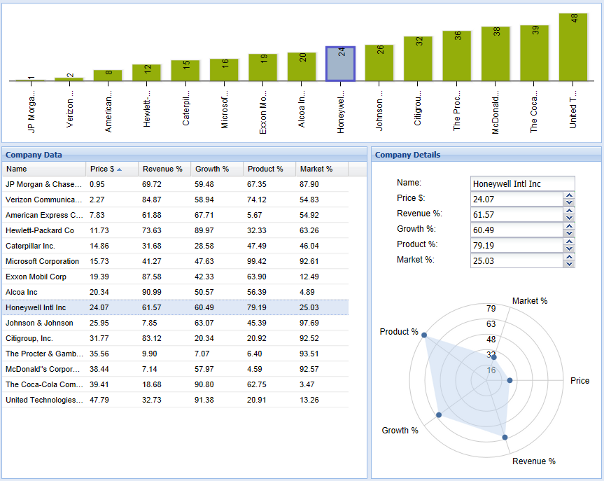
图表 Store 关系的另一个强大功能是与其他 GXT 数据小部件的集成。这里我们有一个更复杂的示例,即仪表板示例,它使用两个图表与网格协同工作。

首先,让我们看一下条形图。它表示每个公司的总体价值和价格。因为它使用与网格相同的 Store,所以这允许轻松的跨小部件选择。以下处理程序在选择条形图时选择适当的网格项目。
bar.addSeriesSelectionHandler(new SeriesSelectionHandler<Data>() {
@Override
public void onSeriesSelection(SeriesSelectionEvent<Data> event) {
grid.getSelectionModel().select(event.getIndex(), false);
}
});
在网格的右侧,有一组小部件用于显示当前所选公司的更精细的详细信息。雷达图非常适合显示每个公司的五个属性之间的关系。您可以通过使用单独的 Store 设置雷达图来实现此目的,该 Store 会随着当前关注的数据更新。
private void updateRadarStore(int index) {
radarStore.clear();
Data data = store.get(index);
name.setValue(data.getName());
radarStore.add(new RadarData(radarLabels[0], data.getData1()));
price.setValue(data.getData1());
...
另请注意变量“price”。这是微调器字段之一,用于操作当前所选公司的属性。每个微调器字段都使用其值更改事件来更新 Store 和相关图表。
price.addValueChangeHandler(new ValueChangeHandler<Double>() {
@Override
public void onValueChange(ValueChangeEvent<Double> event) {
if (currentData != null) {
Double value = event.getValue();
if (value != null) {
int storeIndex = store.indexOf(currentData);
currentData.setData1(value);
store.update(currentData);
bar.drawSeries();
bar.highlight(storeIndex);
updateRadarStore(storeIndex);
radarChart.redrawChart();
}
}
}
});
使用当前选定的 Store 项目,它会替换存储的值并更新该项目的 Store。然后,它会为新数据重新绘制雷达图和条形图。
现在,查看示例的核心,即网格,我们看到两个图表都响应网格中的更改。因为它们使用相同的 Store,所以网格上更改 Store 的任何内容也会影响条形图,因此对网格进行排序或过滤也会导致条形图做出相应的响应。

此外,当选择网格行时,它会保存相应的 Store 项目,突出显示相应的条形图并更新公司详细信息窗格。
grid.getSelectionModel().addSelectionChangedHandler(new SelectionChangedHandler<Data>() {
@Override
public void onSelectionChanged(SelectionChangedEvent<Data> event) {
if (event.getSelection().size() > 0) {
int index = store.indexOf(event.getSelection().get(0));
if (currentData != null) {
bar.unHighlight(store.indexOf(currentData));
currentData = null;
}
if (index >= 0) {
bar.highlight(index);
currentData = event.getSelection().get(0);
// update radar chart
updateRadarStore(index);
radarChart.redrawChart();
}
}
}
});
连接这些小部件可以创建更具交互性和响应性的应用程序。
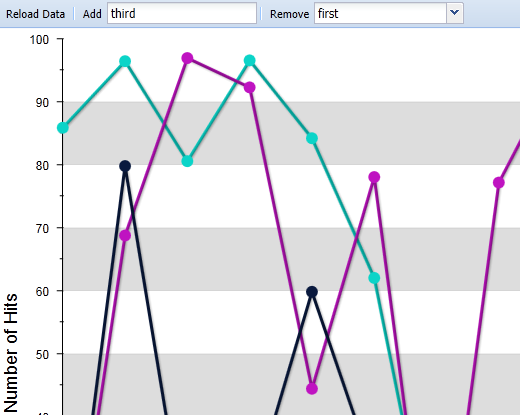
最后,让我们看一个示例,了解如何动态创建超出初始 ValueProvider 字段数量的线条序列。本文中的所有示例都使用属性访问方法来生成 ValueProvider。但是,这不是向图表提供数据字段的唯一方法。ValueProvider 只是一个接口,允许您从其他数据中获取数据。

在动态折线图示例中,我们完全避免了属性访问,而只是为我们的 Store 项目使用了 Map。
public class ModelItem extends HashMap<String, Double> {
private String key;
public ModelItem(String key) {
this.key = key;
}
public String getKey() {
return key;
}
}
public class MapValueProvider implements ValueProvider<ModelItem, Double> {
private String field;
public MapValueProvider(String field) {
this.field = field;
}
@Override
public String getPath() {
return field;
}
@Override
public Double getValue(ModelItem object) {
return object.get(field);
}
@Override
public void setValue(ModelItem object, Double value) {
object.put(field, value);
}
}
...
ListStore<ModelItem> store = new ListStore<ModelItem>(new ModelKeyProvider<ModelItem>() {
@Override
public String getKey(ModelItem item) {
return String.valueOf(item.getKey());
}
});
这使得 ValueProvider 的可读性较差,但动态性更强,可以在运行时创建;但首先,需要使用将在其中存储字段数据的 Map 初始化 Store。
for (int i = 0; i < 12; i++) {
ModelItem item = new ModelItem("item" + i);
item.put("first", Math.random() * 100);
store.add(item);
}
然后,让我们编写一个方法来创建给定任意字段的线条序列。请注意,新的 ValueProvider 也已添加到轴。
private LineSeries<ModelItem> createLine(String field) {
MapValueProvider valueProvider = new MapValueProvider(field);
LineSeries<ModelItem> series = new LineSeries<ModelItem>();
series.setYAxisPosition(Position.LEFT);
Color color = new RGB((int) (Math.random() * 255), (int) (Math.random() * 255), (int) (Math.random() * 255));
series.setStroke(color);
series.setYField(valueProvider);
接下来,要使用为“first”字段设置的数据制作第一条线,我们只需要调用。
LineSeries<ModelItem> series = createLine("first");
chart.addSeries(series);
现在,当用户想要在示例中添加新行时,我们只需将新数据添加到 Store 中的 Map,并使用访问该数据的 ValueProvider 创建新行。
TextButton add = new TextButton("Add");
add.addSelectHandler(new SelectHandler() {
@Override
public void onSelect(SelectEvent event) {
String field = fieldInput.getValue();
if (field.length() > 0 && fieldStore.findModelWithKey(field) == null && fieldStore.size() < 10) {
for (int i = 0; i < store.size(); i++) {
ModelItem item = store.get(i);
item.put(field, Math.random() * 100);
}
LineSeries<ModelItem> series = createLine(field);
fieldStore.add(series);
axis.addField(series.getYField());
chart.addSeries(series);
chart.redrawChart();
}
}
});
在本文中,您了解了一些利用 Sencha GXT 3 图表的功能来快速轻松地为您的 Web 应用程序开发丰富、信息丰富的可视化效果的方法。我们为我们作为 GXT 一部分提供的工具集感到自豪,并且我们迫不及待地想看到您使用它们构建的应用程序。