许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的类和成员来依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。 *请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员来自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。 *有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保留的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
在 GWT 中绘制对象一直是一个挑战,因为 SVG 和 VML 不受开箱即用的支持。在现代 Web 应用程序中,拥有图表或其他丰富的交互式视觉效果非常有用,尤其是在数据量大的应用程序中,可视化关系和想法非常重要。
目前,Ext GWT 2.0 提供了此功能,但它依赖于第三方 Flash 库 Open Flash Chart。虽然此库满足了对可视化的需求,但缺乏可扩展性和自定义性。在 Ext GWT 3.0 中,我们通过提供一个可在任何地方运行的绘图框架来解决此问题,从 IE6 到最新的 Chrome,该框架被开发为纯 GWT 库。
Ext GWT 3.0 通过新的绘图系统使这一切成为可能,该系统为浏览器选择适当的渲染引擎。Draw 包使用一个名为 Surface 的抽象类,该类在编译期间被用户代理的适当绘图引擎替换。SVG 引擎默认用于大多数浏览器,VML 引擎用于 IE 6、7 和 8。这一切都在幕后无缝发生,从而允许所有浏览器之间的视觉奇偶校验。
<replace-with class='com.sencha.gxt.chart.client.draw.engine.SVG'>
<when-type-is class='com.sencha.gxt.chart.client.draw.Surface' />
</replace-with>
<replace-with class='com.sencha.gxt.chart.client.draw.engine.VML'>
<when-type-is class='com.sencha.gxt.chart.client.draw.Surface' />
<any>
<when-property-is name='user.agent' value='ie6' />
<when-property-is name='user.agent' value='ie8' />
</any>
</replace-with>
draw 包的根是 DrawComponent。DrawComponent 是一个组件,它为视觉元素提供类似画布的区域。DrawComponent 的场景由来自表面引擎渲染的各种几何基元的精灵组成,范围从椭圆到文本。
DrawComponent component = new DrawComponent(600, 400);
支持渐变,并且可以代替任何颜色属性使用。
CircleSprite circle = new CircleSprite();
circle.setCenterX(30);
circle.setCenterY(100);
circle.setRadius(25);
Scaling scale = new Scaling();
scale.setX(2);
scale.setY(2);
circle.setScaling(scale);
circle.setStroke(new Color("#999"));
Gradient gradient = new Gradient("gradient", 21);
gradient.addStop(0, new Color("#79A933"));
gradient.addStop(13, new Color("#70A333"));
gradient.addStop(34, new Color("#559332"));
gradient.addStop(58, new Color("#277B2F"));
gradient.addStop(86, new Color("#005F27"));
gradient.addStop(100, new Color("#005020"));
circle.setFill(gradient);
component.addGradient(gradient);
circle.setStrokeWidth(3);
component.add(circle);
PathSprite 是最低级别的精灵元素,它允许开发人员手动设置精灵的矢量元素。我们通过使用强类型 PathCommands 使路径系统更易于使用。PathSprite 还提供了有用的辅助函数,例如线条平滑。
PathSprite path = new PathSprite();
path.addCommand(new MoveTo(75, 75));
path.addCommand(new CurveTo(0, -25, 50, 25, 50, 0, true));
path.addCommand(new CurveTo(0, -25, -50, 25, -50, 0, true));
path.setStroke(new Color("#000"));
path.setStrokeWidth(2);
path.setFill(new Color("#fc0"));
path.setFillOpacity(0.25);
component.add(path);

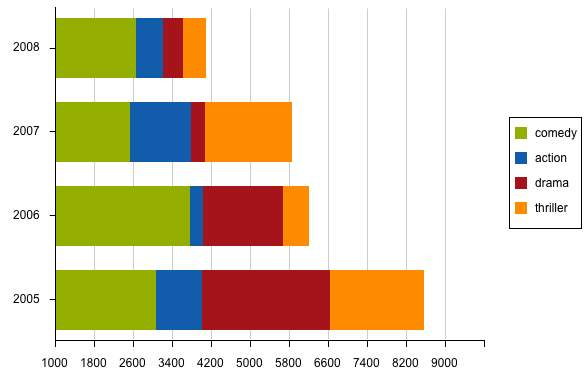
为了更好地理解新的图表系统,让我们来看一个示例。

图表中使用的数据从 store 访问。在此示例中,ValueProviders 用于将数据链接到图表的相应区域。ValueProvider 实例接受模型对象并返回一个值。每个 Series 都设计为接受某种类型的值,并且只接受提供该类型的 ValueProviders。虽然您可以实现自己的 ValueProvider 实例,但如果您的数据模型具有 getter 和 setter,则可以定义 PropertyAccess 类型以根据需要提供 ValueProvider 实例。在此示例中,我们使用 Movies 类,该类具有多个 double 类型的属性,每个属性都有自己的 getter 和 setter。每种类型代表给定年份的发行数量。有关 ListStore 配置的更多信息。
public interface MoviesPropertyAccess extends PropertyAccess<Movies> {
ValueProvider<Movies, Double> action();
ValueProvider<Movies, Double> comedy();
ValueProvider<Movies, Double> drama();
ValueProvider<Movies, Double> thriller();
ValueProvider<Movies, Integer> year();
ModelKeyProvider<Movies> yearKey();
}
private static final MoviesPropertyAccess moviesAccess = GWT.create(MoviesPropertyAccess.class);
@Override
public Widget asWidget() {
final ListStore<Movies> store = new ListStore<Movies>(moviesAccess.yearKey());
store.addAll(TestData.getMovieData(2005, 4, 0, 10000));
final Chart<Movies> chart = new Chart<Movies>(600, 400);
chart.setStore(store);
chart.setChartShadow(true);
chart.setAnimated(true);
//...
}
轴有多种类型,并添加到它们将出现的图表中。每个位置的图表只能使用一个轴。然后,您从 store 链接 ValueProviders 以提供轴使用的数据集。此示例还显示了标题、网格和子刻度步骤的配置。NumericAxis 将在 store 中的值之间进行插值,而 CategoryAxis 将仅使用 store 中的值。某些图表需要一个特殊的 Axis,该 Axis 对于该图表是唯一的 - 例如 Gauge 和 Radar。有关 图表轴 配置的更多信息。
NumericAxis<Movies> axis = new NumericAxis<Movies>();
axis.setPosition(Position.BOTTOM);
axis.addField(moviesAccess.comedy());
axis.addField(moviesAccess.action());
axis.addField(moviesAccess.drama());
axis.addField(moviesAccess.thriller());
axis.setDisplayGrid(true);
chart.addAxis(axis);
CategoryAxis<Movies> catAxis = new CategoryAxis<Movies>();
catAxis.setPosition(Position.LEFT);
catAxis.addField(moviesAccess.year());
chart.addAxis(catAxis);
图例提供图表中表示的数据的键。图例适应添加到图表的系列,并使用与该系列中表示的数据集类型相关的项目。图例是最终用户突出显示或隐藏图表中数据的简便方法。
Legend<Movies> legend = new Legend<Movies>();
legend.setPosition(Position.RIGHT);
chart.setLegend(legend);
Series 的功能与 Axis 类似。每个系列代表不同的图表类型,例如饼图或雷达图。首先,您添加 ValueProviders 以访问 Series 中表示的数据。接下来,您添加与 Series 关联的颜色。有关 图表系列 配置的更多信息。
BarSeries<Movies> bar = new BarSeries<Movies>();
bar.setyAxisPosition(Position.BOTTOM);
bar.addyField(moviesAccess.comedy());
bar.addyField(moviesAccess.action());
bar.addyField(moviesAccess.drama());
bar.addyField(moviesAccess.thriller());
bar.addColor(new RGB(148, 174, 10));
bar.addColor(new RGB(17, 95, 166));
bar.addColor(new RGB(166, 17, 32));
bar.addColor(new RGB(255, 136, 9));
bar.setStacked(true);
chart.addSeries(bar);
将图表类型分离到系列中而不是将它们作为图表本身的一部分的优点是,各种图表类型可以混合在一起。在下面的示例中,散点图、折线图和条形图系列都用于同一图表。
接下来,让我们浏览一下此预览中的所有图表类型,并概述一下它们的使用方式。
堆积面积图在显示信息的多个聚合层时非常有用。
条形图是一种有用的可视化技术,用于显示不同类别的定量信息,这些类别显示数据集中的某些进展(或衰退)。
仪表图用于显示某个变量的进度。
折线图是一种有用的可视化技术,用于显示不同类别或其他实际值(与条形系列相反)的定量信息,可以显示数据集中的某些进展(或衰退)。
饼图是一种有用的可视化技术,用于显示不同类别的定量信息,这些类别作为一个整体也具有意义。
雷达图是一种有用的可视化技术,用于比较有限数量类别的不同定量值。
当尝试在同一可视化中显示两个以上变量时,散点图非常有用。
请务必尝试所有示例,尤其是图例交互性。这只是新绘图和图表框架可能实现的功能的冰山一角。我们迫不及待地想看看您用它们做什么。