许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果从祖先类或混合类继承,则显示为灰色。查看源代码)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 config 部分,就在它们所作用的 config 下方。Getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏中。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。

使用标准 jar 或 Maven 依赖项将 GXT 图表依赖项添加到项目构建路径。
使用 Maven 添加依赖项
<!-- GXT charts library -->
<dependency>
<groupId>com.sencha.gxt</groupId>
<artifactId>gxt-chart</artifactId>
<version>${gxt.version}</version>
</dependency>
从 Sencha GXT 下载 jar 并将其添加到项目构建路径。如果您有支持,请登录 Sencha 支持,然后找到库并下载它。
使用图表需要在 GWT 项目 xml 模块中添加一个库。
将 com.sencha.gxt.chart.Chart 添加到 GWT 项目模块
<inherits name='com.sencha.gxt.chart.Chart' />
Project.gwt.xml 模块示例:(_这是一个完整的示例,其中大部分是可选的。_)
<!-- Project.gwt.xml module file -->
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD GWT 2.7.0//EN"
"http://gwtproject.org/doctype/2.7.0/gwt-module.dtd">
<module rename-to='project'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User' />
<!-- Other module inherits -->
<inherits name='com.sencha.gxt.ui.GXT' />
<!-- Add this for using GXT charts -->
<inherits name='com.sencha.gxt.chart.Chart' />
<!-- GXT Stylesheet -->
<stylesheet src="reset.css" />
<!-- Override the blue theme -->
<inherits name="com.sencha.gxt.theme.gray.Gray" />
<!-- Specify the app entry point class. -->
<entry-point class='com.sencha.gxt.project.client.ProjectEntryPoint' />
<!-- Specify the paths for translatable code -->
<source path='client' />
<source path='shared' />
</module>
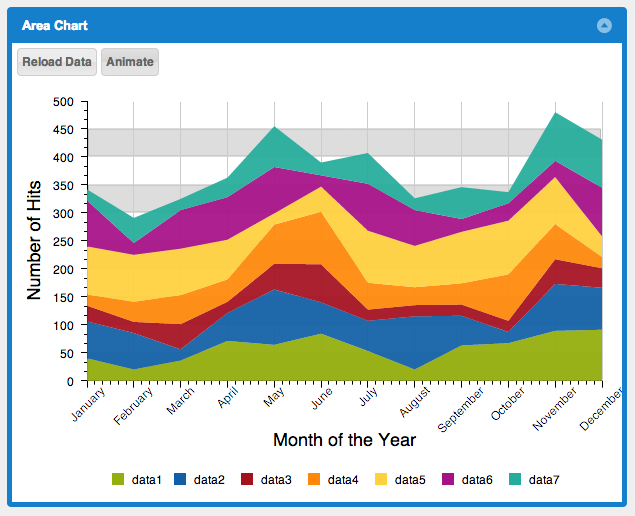
这只是众多 GXT 图表配置之一,显示了饼图的示例。在此处查找更多 在线示例。
带有数据模型和列表存储的 BasicChart 示例。
public class BasicChart implements IsWidget {
// Chart data model
public class DataModel {
private int id;
private String name;
private double data;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public double getData() {
return data;
}
public void setData(double data) {
this.data = data;
}
}
// Chart data model property access definitions
public interface DataModelProperties extends PropertyAccess<DataModel> {
ModelKeyProvider<DataModel> id();
ValueProvider<DataModel, String> name();
ValueProvider<DataModel, Double> data();
}
public static final DataModelProperties dataModelProperties = GWT.create(DataModelProperties.class);
private ListStore<DataModel> listStore;
private Chart<DataModel> chart;
@Override
public Widget asWidget() {
// Setup the chart list store
listStore = new ListStore<DataModel>(dataModelProperties.id());
// Setup the chart
chart = new Chart<DataModel>();
chart.setStore(listStore);
// Set the chart legend
Legend<DataModel> legend = new Legend<DataModel>();
legend.setPosition(Position.RIGHT);
legend.setItemHighlighting(true);
legend.setItemHiding(true);
chart.setLegend(legend);
// Setup series slice colors
Gradient slice1 = new Gradient("slice1", 45);
slice1.addStop(new Stop(0, new RGB(148, 174, 10)));
slice1.addStop(new Stop(100, new RGB(107, 126, 7)));
chart.addGradient(slice1);
Gradient slice2 = new Gradient("slice2", 45);
slice2.addStop(new Stop(0, new RGB(17, 95, 166)));
slice2.addStop(new Stop(100, new RGB(12, 69, 120)));
chart.addGradient(slice2);
// Setup the chart series
PieSeries<DataModel> series = new PieSeries<DataModel>();
series.setAngleField(dataModelProperties.data());
series.setDonut(50);
series.addColor(slice1);
series.addColor(slice2);
// Setup the label config
SeriesLabelConfig<DataModel> labelConfig = new SeriesLabelConfig<DataModel>();
labelConfig.setLabelPosition(LabelPosition.START);
labelConfig.setValueProvider(dataModelProperties.name(), new StringLabelProvider<String>());
series.setLabelConfig(labelConfig);
// Setup the legend label config
series.setLegendValueProvider(dataModelProperties.name(), new LabelProvider<String>() {
public String getLabel(String item) {
return item.substring(0, 3);
}
});
chart.addSeries(series);
addSomeData();
return chart;
}
private void addSomeData() {
DataModel item1 = new DataModel();
item1.setId(1);
item1.setName("male");
item1.setData(50);
DataModel item2 = new DataModel();
item2.setId(2);
item2.setName("female");
item2.setData(50);
listStore.add(item1);
listStore.add(item2);
}
}