许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,该类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共) 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护) 类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
一种布局容器,它使用 CSS float 样式使小部件能够围绕其他小部件浮动。

-1 使用小部件的宽度。
container.add(widget, new CssFloatData(-1)); // -1 == uses widget's width
container.add(widget); // -1 == uses widget's width
<= 1 被解释为父容器中可用宽度的百分比(因此 100% + 100% = 两行)。
container.add(widget, new CssFloatData(1)); // 1 == 100% width
container.add(widget, new CssFloatData(.5)); // .5 == 50% width
> 1 转换为像素。
container.add(widget, new CssFloatData(100)); // 100 == 100px width
使用 ScrollSupport 激活滚动。

使用 CssFloatLayoutContainer 将小部件垂直堆叠成行的示例。
TextField tf1 = new TextField();
TextField tf2 = new TextField();
TextField tf3 = new TextField();
tf1.setEmptyText("One");
tf2.setEmptyText("Two");
tf3.setEmptyText("Three");
CssFloatLayoutContainer container = new CssFloatLayoutContainer();
container.setPixelSize(300, 400);
container.add(tf1, new CssFloatData(1));
container.add(tf2, new CssFloatData(1));
container.add(tf3, new CssFloatData(1));
在 UiBinder 中使用 CssFloatLayoutContainer 的示例。
需要 UiBinder xmlns 导入才能使用 CssFloatLayoutContainer 容器
xmlns:container="urn:import:com.sencha.gxt.widget.core.client.container"
使用 CssFloatLayoutContainer 将小部件垂直堆叠成行(使用 UiBinder)的示例。
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:g="urn:import:com.google.gwt.user.client.ui"
xmlns:container="urn:import:com.sencha.gxt.widget.core.client.container"
xmlns:form="urn:import:com.sencha.gxt.widget.core.client.form">
<ui:with type="com.sencha.gxt.widget.core.client.container.CssFloatLayoutContainer.CssFloatData" field="layoutData">
<ui:attributes size="1" />
</ui:with>
<container:CssFloatLayoutContainer>
<container:child layoutData="{layoutData}">
<form:TextField emptyText="One" />
</container:child>
<container:child layoutData="{layoutData}">
<form:TextField emptyText="Two" />
</container:child>
<container:child layoutData="{layoutData}">
<form:TextField emptyText="Three" />
</container:child>
</container:CssFloatLayoutContainer>
</ui:UiBinder>
实现 CssFloatLayoutContainer UiBinder。
import com.google.gwt.core.client.GWT;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.Widget;
import com.sencha.gxt.widget.core.client.container.CssFloatLayoutContainer;
public class CssFloatLayoutExample implements IsWidget {
private static ExampleUiBinder uiBinder = GWT.create(ExampleUiBinder.class);
interface ExampleUiBinder extends UiBinder<CssFloatLayoutContainer, CssFloatLayoutExample> {
}
private CssFloatLayoutContainer widget;
@Override
public Widget asWidget() {
if (widget == null) {
widget = uiBinder.createAndBindUi(this);
}
return widget;
}
}
使用 container.setStyleFloat(Style.Float.RIGHT); 将浮动方向设置为右侧。

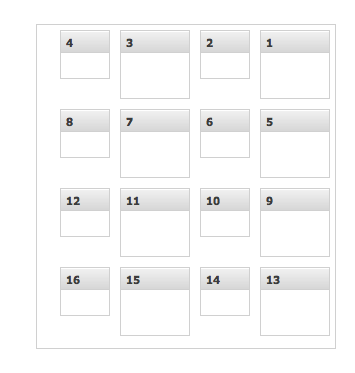
使用 CssFloatLayoutContainer 以画廊格式从右侧堆叠的示例。
private Widget createCssFloatLayoutContainerExample() {
CssFloatLayoutContainer container = new CssFloatLayoutContainer();
container.setStyleFloat(Style.Float.RIGHT);
for (int i = 1; i < 17; i++) {
ContentPanel cp = new ContentPanel();
cp.setHeadingText(Integer.toString(i));
if (i % 2 == 0) {
cp.setPixelSize(50, 50);
} else {
cp.setPixelSize(70,70);
}
SimpleContainer boxWithMargin = new SimpleContainer();
boxWithMargin.add(cp, new MarginData(5));
container.add(cp);
}
SimpleContainer box = new SimpleContainer();
box.setBorders(true);
box.setPixelSize(300, 325);
box.add(container);
return box;
}