许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展自 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展自 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,方便参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保留的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框来完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空白搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据的菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。所有示例的切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小尺寸进行优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。

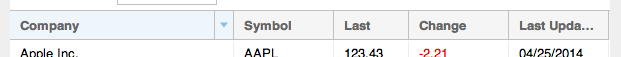
ColumnModel 初始化需要 ColumnConfigs<M> 列表。
ColumnModel<M> columnModel = new ColumnModel(java.util.List<ColumnConfig<M,?>> list);
ColumnConfig<M> 列表初始化 ColumnModel<M>。ColumnConfiguration 使用 bean PropertyAccess 值提供程序。有关更多信息,请参阅 PropertyAccess。
ColumnConfig<Stock, String> nameCol = new ColumnConfig<Stock, String>(gridProperties.name(), 50, "Company");
ColumnConfig<Stock, String> symbolCol = new ColumnConfig<Stock, String>(gridProperties.symbol(), 100, "Symbol");
ColumnConfig<Stock, Double> lastCol = new ColumnConfig<Stock, Double>(gridProperties.last(), 75, "Last");
List<ColumnConfig<Stock, ?>> columns = new ArrayList<ColumnConfig<Stock, ?>>();
columns.add(nameCol);
columns.add(symbolCol);
columns.add(lastCol);
ColumnModel<Stock> columnModel = new ColumnModel<Stock>(columns);
在运行时提供自定义菜单。这可以通过几种不同的方式完成。如果您想附加到当前菜单,请使用第一个示例。如果您想重写整个菜单,请使用第二个示例。
附加到现有列菜单示例
grid.addHeaderContextMenuHandler(new HeaderContextMenuHandler() {
@Override
public void onHeaderContextMenu(HeaderContextMenuEvent event) {
// Use the index for custom logic
int colIndex = event.getColumnIndex();
// create a custom menu item for each column when it's displayed like this
MenuItem menuItem = new MenuItem("Do Something");
menuItem.addSelectionHandler(new SelectionHandler<Item>() {
@Override
public void onSelection(SelectionEvent<Item> event) {
Info.display("ColumnIndex","Do Something");
}
});
// Add the custom menu item like this
Menu menu = event.getMenu();
menu.add(menuItem);
}
});
重写整个菜单示例
HeaderContextMenuFactory menuFactory = new HeaderContextMenuFactory() {
@Override
public Menu getMenuForColumn(int columnIndex) {
MenuItem menuItem = new MenuItem("Do Something");
menuItem.addSelectionHandler(new SelectionHandler<Item>() {
@Override
public void onSelection(SelectionEvent<Item> event) {
Info.display("ColumnIndex","Do Something");
}
});
Menu menu = new Menu();
menu.add(menuItem);
return menu;
}
};
grid.getView().getHeader().setMenuFactory(menuFactory);