许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以剖析它以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可预防的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南是当前查看版本中的新内容
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南是当前查看版本中的新内容
在 API 文档页面上的类名称正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中与页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也将显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。通常维护备用类名称以实现向后兼容性。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。所有切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名称来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
在上一篇文章中,我们学习了如何使用动画修饰符来为精灵制作动画。在本节中,我们将讨论精灵变换。可以应用于精灵的标准变换有三种类型
缩放。
旋转。
平移。
注意: 标准变换始终按该顺序应用。
让我们看一下这三种变换。
首先,让我们检查缩放变换。有四个精灵属性来控制它
scalingX - 精灵水平缩放的因子
scalingY - 精灵垂直缩放的因子
scalingCenterX - 变换中心的 x 坐标
scalingCenterY - 变换中心的 y 坐标
三个变换配置中的每一个都有一个变换别名,可以在配置初始变换时使用。对于缩放,配置简写伪配置或别名称为 scaling。
注意: 当设置精灵属性时,它们通常会经历一个规范化过程,其中特定精灵类型的已知别名会扩展为实际属性。在 sprite.attr 对象内部查找精灵属性时,请注意这一点。您在那里找不到别名。这也意味着如果精灵的 bypassNormalization 参数为 true,则伪属性不能与精灵的 setAttributes 方法一起使用。最后,别名对于清晰度很好 - 例如,在视图中声明精灵时 - 但在性能关键代码中,最好使用原始属性。
scaling: {
x: {Number},
y: {Number},
centerX: {Number},
centerY: {Number}
}
与旋转变换一样,缩放中心默认为精灵边界框的中心。
假设我们想要缩放我们的 'rect' 精灵,使其看起来像一个矩形而不是一个正方形。为此,我们可以简单地对水平和垂直缩放使用不同的比例因子,如下所示
scaling: {
x: 2,
y: 1.25
}

如果我们想要统一缩放,我们可以直接说
scaling: 2

假设我们想要将缩放中心更改为精灵的左上角,同时保持之前的比例因子。
{
type: 'rect',
x: 100,
y: 100,
//...
scaling: {
x: 2,
y: 1.25,
centerX: 100,
centerY: 100
}
}
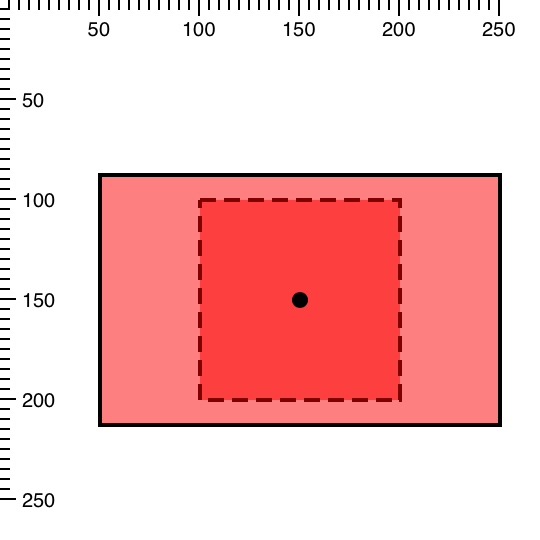
这是上述代码的结果

精灵只是向底部/右侧增长,而不是在两个方向上均匀增长。
我们将要看的第二个变换是旋转。有三个精灵属性允许我们控制它
rotationRads - 精灵的旋转角度(以弧度为单位),其中正值表示顺时针旋转
Ext.draw.sprite.Sprite#cfg-rotationCenterX - 旋转中心的 x 坐标
Ext.draw.sprite.Sprite#cfg-rotationCenterY - 旋转中心的 y 坐标
让我们将精灵顺时针旋转 45 度,即 \(\frac{\pi}{4}\) 弧度。您始终可以使用 Ext.draw.Draw.rad 方法将度数转换为弧度,例如:Ext.draw.Draw.rad(45)。
{
type: 'rect',
//...
rotationRads: Math.PI / 4
}
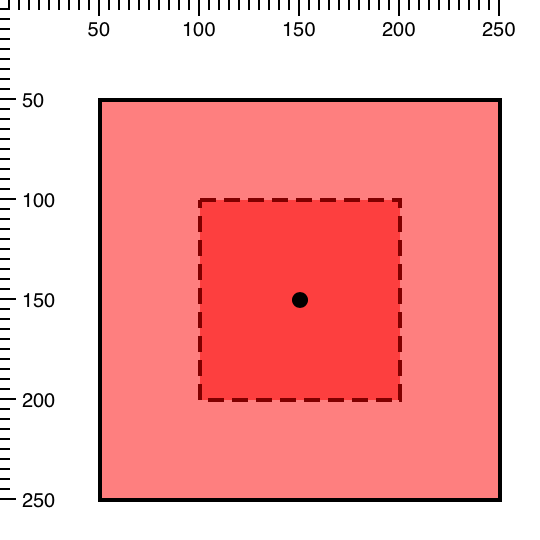
默认情况下,旋转中心是精灵边界框的中心。在下面的图像中,它用黑点表示。

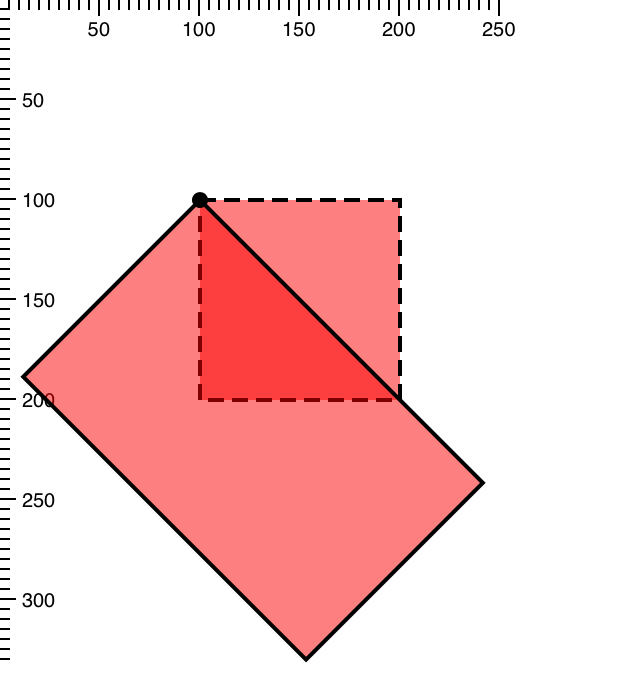
假设我们想要围绕左上角旋转我们的精灵。为此,我们可以简单地使用 rotationCenterX 和 rotationCenterY 属性将旋转中心移动到精灵的左上角
{
type: 'rect',
x: 100,
y: 100,
//...
rotationRads: Math.PI / 4,
rotationCenterX: 100,
rotationCenterY: 100
}
还有一个名为 rotation 的特殊伪属性。它可以是数字或对象。如果它是数字,则指定精灵的旋转角度(以度为单位),而不是弧度。如果它是一个对象,则应采用以下形式(其中所有属性都是可选的)
rotation: {
rads | degrees: {Number},
centerX: {Number},
centerY: {Number}
}
我们可以像这样重写之前的示例
{
type: 'rect',
x: 100,
y: 100,
//...
rotation: {
degrees: 45,
centerX: 100,
centerY: 100
}
}
每个精灵都有两个属性来控制平移
translationX - 水平移动精灵的距离
translationY - 垂直移动精灵的距离
我们将继续使用本系列第 1 部分中的 rect 精灵,并将所有变换应用于它。
{
type: 'rect',
x: 100,
y: 100,
width: 100,
height: 100,
//...
translationX: -50,
translationY: -50
}
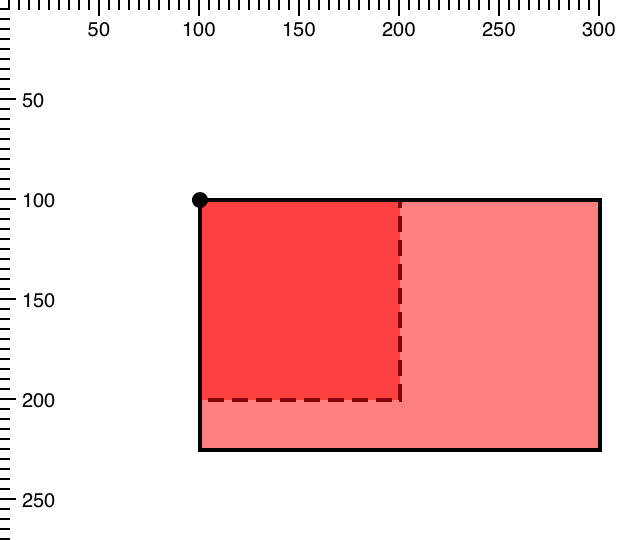
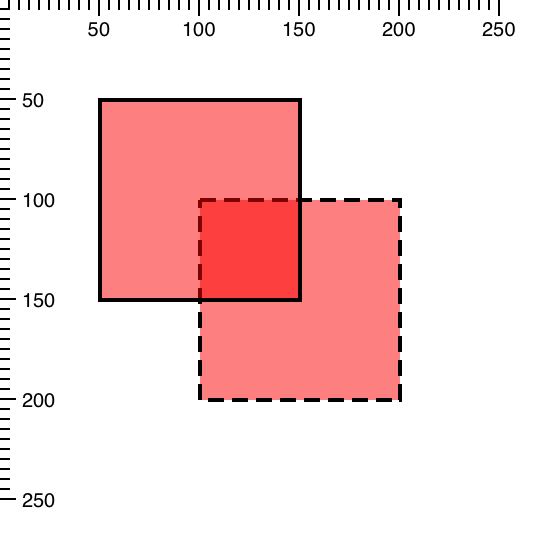
平移后的精灵将如下图所示,其中虚线表示原始未平移的位置。

或者,您可以使用以下语法指定相同的变换
translation: {
x: 100,
y: -50
}
与之前的变换一样,translation 是伪属性或别名 [^alias]。
现在我们已经分别了解了每个变换,让我们通过同时缩放和旋转精灵来组合它们。
type: 'rect',
x: 100,
y: 100,
width: 100,
height: 100,
//...
rotation: {
degrees: 45,
centerX: 100,
centerY: 100
},
scaling: {
x: 2,
y: 1.25,
centerX: 100,
centerY: 100
}

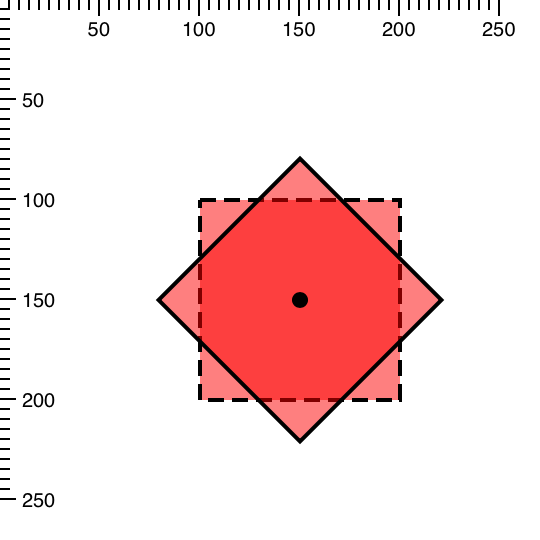
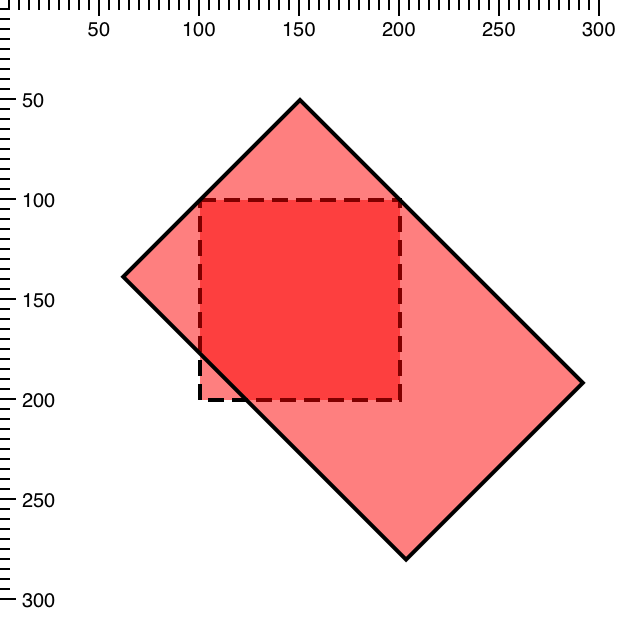
在此示例中,缩放和旋转的变换中心是相同的。变换后的精灵看起来好像原始精灵先被缩放,然后被旋转。
最后,让我们将平移变换添加到混合中
translation: {
x: 50,
y: -50
},
rotation: {
degrees: 45,
centerX: 100,
centerY: 100
},
scaling: {
x: 2,
y: 1.25,
centerX: 100,
centerY: 100
}

请注意平移是如何在缩放和旋转之后应用的。此顺序始终相同
scale -> rotate -> translate
注意: Ext JS 6.0.1+ 中变换的默认顺序已从 rotate->scale->translate 更改为 scale->rotate->translate。这样做是为了与其他库更兼容,并防止在应用变换时发生剪切。此更改不会影响图表,但可能会影响您的自定义绘图代码。升级到 Ext JS 6.0.1+ 时请记住这一点。如果您宁愿保留以前的变换顺序,也可以使用 覆盖。
我们刚刚介绍了始终以相同顺序应用的所有标准变换。但是,如果我们想要更改此顺序,一次应用三个以上的变换,或者可能完全使用另一种类型的变换(如剪切)怎么办?这就是变换矩阵派上用场的地方。
每个精灵都默认设置了一个变换矩阵,未应用任何变换。此矩阵将表面的坐标系传达给精灵应如何在坐标平面内变形和/或定位。setTransform 方法将使用给定的矩阵覆盖精灵的当前变换矩阵。或者,您可以使用精灵的 transform 方法,该方法会将给定的矩阵与当前变换矩阵相乘。换句话说,它将添加到当前变换而不是替换它。
由于手动乘法矩阵可能相当乏味,因此 Ext.draw.Matrix 类旨在帮助我们减轻任务。例如,这是我们如何创建一个 单位矩阵,然后将其与比例矩阵相乘,然后再与平移矩阵相乘
var m = new Ext.draw.Matrix().scale(sx, sy).translate(tx, ty);
矩阵 m 表示一个复合变换,我们可以将其传递给精灵的 transform 和 setTransform 方法,而不是矩阵元素数组。
让我们检查一个关于如何使用变换矩阵的具体示例。假设我们有一个像这样的“rect”精灵
{
type: 'rect',
x: 0,
y: 0,
width: 100,
height: 100
}
我们想要围绕右下角逆时针旋转 180 度

由于我们想要围绕右下角旋转精灵,因此我们不能只应用旋转变换
rectSprite.transform(new Ext.draw.Matrix().rotate(Math.PI));
这将使我们的精灵围绕原点旋转,使其超出屏幕

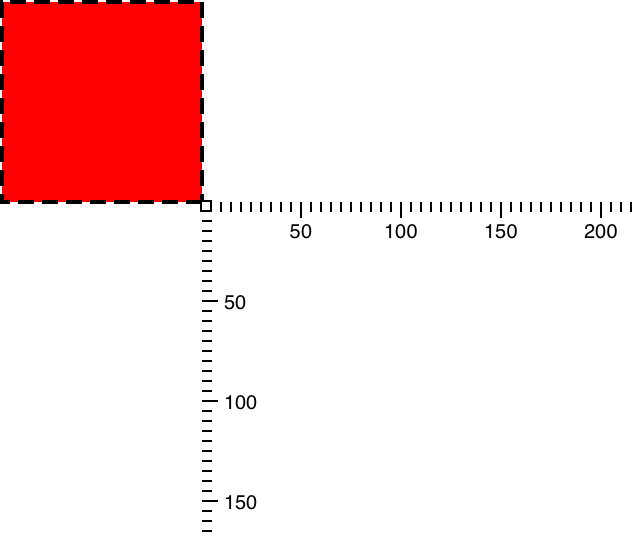
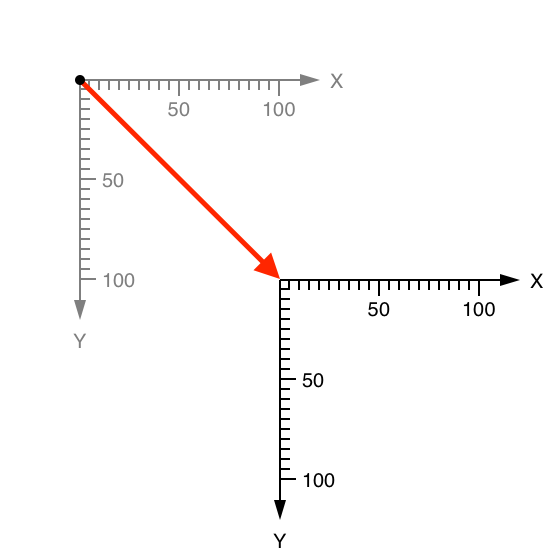
因此,首先我们需要将原点平移到精灵的右下角或 (100, 100) 坐标

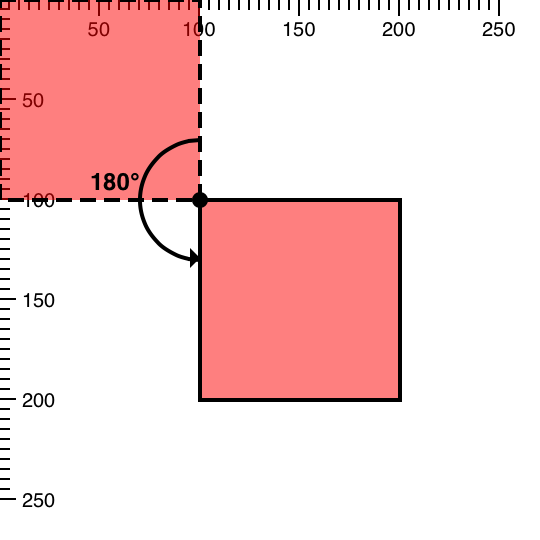
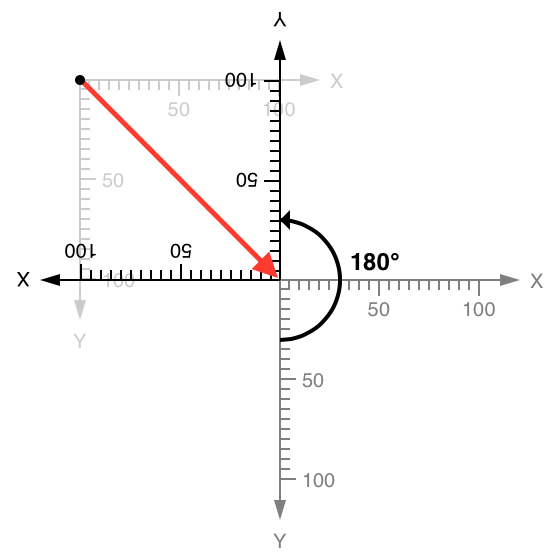
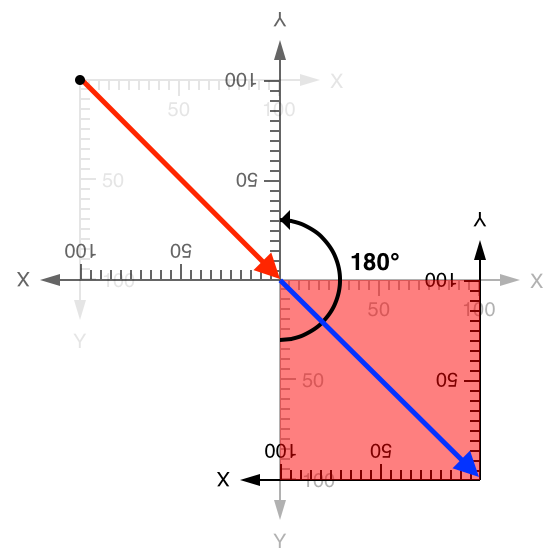
然后将坐标空间旋转 180°

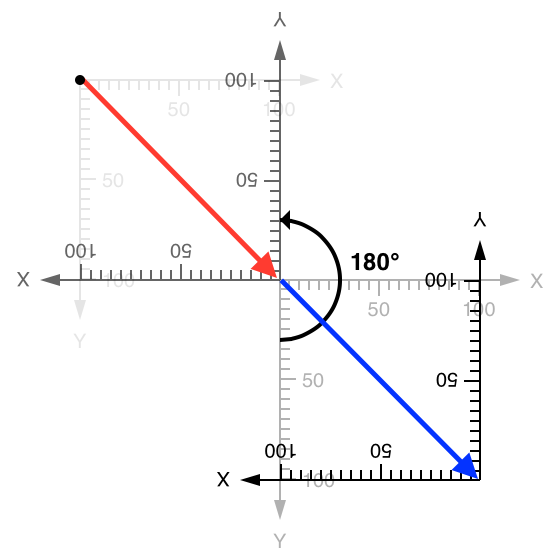
然后我们必须将原点平移回 (-100, -100)。但是现在我们旋转了坐标网格,这意味着向后(负坐标)是向前

现在我们的精灵在变换后的坐标空间中以 (0, 0) 作为左上角坐标,以 (100, 100) 作为右下角坐标(其正常坐标)渲染。

这正是我们想要的变换类型。它的代码如下所示
var M = new Ext.draw.Matrix().translate(100,100).rotate(Math.PI).translate(-100, -100);
rectSprite.setTransform(M);
我们仅以这种方式执行上述变换,以举例说明如何组合多个简单变换来创建具有可预测结果的复合变换。实际上,您可以通过将两个额外的参数传递给 rotate 方法 - 旋转中心的坐标来围绕某个点旋转精灵
var M = new Ext.draw.Matrix().rotate(Math.PI, 100, 100);
rectSprite.setTransform(M);
有时,您需要应用的变换无法使用精灵的便捷变换方法轻松完成。或者,您可能希望直接将矩阵传递给精灵以设置变换。setTransform 方法也允许这种高级用法。下表显示了将变换应用于精灵时使用的每个变换矩阵。
通过按照所需的顺序多次乘以用于平移、旋转、缩放和剪切的矩阵,您将得到一个用于复合变换的单个矩阵。然后,此矩阵可以用作精灵的 setTransform 方法的值,如下所示
mySprite.setTransform([a, b, c, d, e, f]);
在这种情况下,a、b、c、d、e、f 是对应于以下变换矩阵分量的数值
Draw 包使您能够在需要时创建简单的变换方法,并在您想掌控一切时让您轻松自如。Draw API 通过其便捷的变换方法简化了变换精灵形状的工作。它还将把控制权交给需要使用预定义的变换矩阵来清晰表达精灵的高级用户。
尽情为您的应用程序创建您自己的自定义绘图,并且一如既往,如果您有任何问题,请在论坛上与我们联系!