许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的类和成员来依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在供拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)列出。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的所有最近页面的历史记录栏。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤之外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。通常维护备用类名以实现向后兼容性。可运行示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或使用右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
你们中的许多人可能熟悉 Sencha Charting 包,该包随 Sencha Ext JS 一起提供。它允许您快速创建出色的可视化效果,例如 3D 柱状图 或 3D 饼图。但是,对于您的 Web 应用程序来说,图表通常是不够的,您可能需要在您的应用程序中创建流程图、座位图、示意图,甚至交互式动画。

当然,您可以直接使用 HTML5 Canvas 或 SVG,但这些通常会导致跨平台兼容性问题。处理浏览器问题、常规与 Retina 显示器之间的差异、动画等并非易事。您也可能能够使用第三方库,这些库支持多个渲染器并提供一些有用的抽象,但很快,您会发现自己花费时间处理跨库的集成问题。
Ext JS Charts 附带一个绘图包,允许您创建任意图形和动画,而无需担心特定浏览器使用哪种技术进行渲染。它根据您的浏览器自动选择最合适的渲染器(Canvas、SVG 或 VML)。在底层,绘图包遵循 HTML5 Canvas 作为底层 API 模型。Canvas API 调用会自动转换为 SVG 或 VML(如果需要)。
让我们探索绘图包的许多功能以及它们是如何实现的,同时您告别跨浏览器兼容性问题!
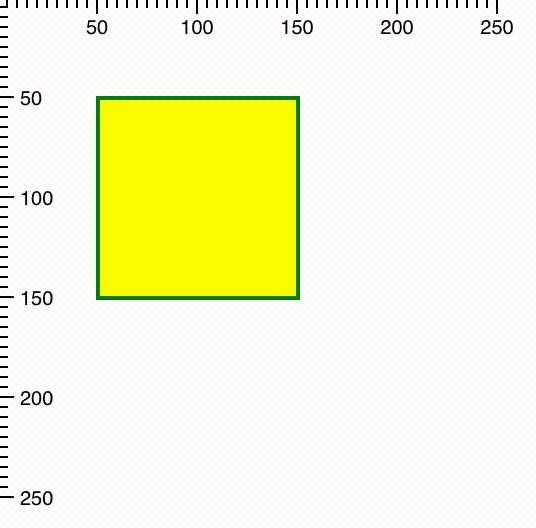
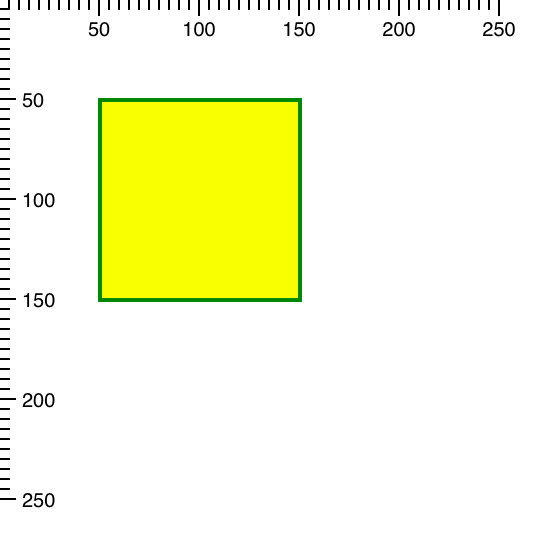
精灵是表示可以绘制的图形对象的基本图元。您可以通过组合多个精灵来创建所需的图像。绘图包中提供了多种精灵。每种精灵类型都有各种属性,这些属性定义了应如何表示它。例如,这是一个矩形精灵
{
xtype: 'draw',
width: 250,
height: 250,
sprites: [{
type: 'rect',
x: 50,
y: 50,
width: 100,
height: 100,
lineWidth: 4,
strokeStyle: 'green',
fillStyle: 'yellow'
}]
}

这里的“type: 'rect'”与精灵的 别名 相对应,其余的配置属性是精灵属性。重要的是要注意,精灵属性不是配置。您将在本系列的后面部分中了解有关属性和配置之间差异的更多信息。现在,我们只说它们的处理和使用方式不同。
上一个示例中包含的 ‘draw’ xtype 与 Ext.draw.Container 类相对应。这是绘制表面的容器(Ext.draw.Surface 的实例),精灵在其中渲染。
请注意,我们使用了 ‘sprites’ 配置,而不是绘制容器的 ‘items’ 配置来向其添加 ‘rect’ 精灵。这是因为绘制容器的 ‘items’ 是其表面。在 ‘sprites’ 配置中定义的精灵进入默认的 ‘main’ 表面。如果您使用精灵的 ‘surface’ 配置(不是属性),您可以使精灵进入默认表面以外的表面。例如
{
type: 'rect',
surface: 'privateSurface',
x: 50,
y: 50,
width: 100,
height: 100,
...
}
以上代码将创建一个 ID 为 ‘privateSurface’ 的表面,并且 rect 精灵将放置在内部,而不是默认的 ‘main’ 表面。“surface”配置也可以是实际的表面实例,这意味着您将在绘制容器实例化后通过 “setSprites” 方法添加精灵。
注意: ‘setSprites’ 不会删除已通过初始 ‘sprites’ 配置或先前调用 ‘setSprites’ 添加的精灵。它只会添加新精灵。这是因为 ‘sprites’ 配置旨在声明式使用。如果您需要操作精灵,可以使用表面方法执行此操作。
拥有多个表面的能力对于性能(和电池寿命)原因很有用。由于精灵属性更改会导致整个表面及其精灵重新渲染,因此最好按表面对精灵进行分组。这意味着对一组精灵的更改只会触发它们所在的表面重新渲染。Sencha Chart 包建立在 Draw 包之上,它严重依赖此功能。如果您有像 交叉缩放 这样的交互在您的图表中,只有用于渲染缩放矩形的表面在您进行选择时才会重新绘制。这可以防止序列和轴表面被重新绘制,从而节省性能。
我们还可以重写上面的示例,使其更精细。这将使我们更好地理解运动部件
var drawContainer = new Ext.draw.Container({
renderTo: document.body,
width: 250,
height: 250
});
var mainSurface = drawContainer.getSurface(); // --- getSurface('main')
mainSurface.add({ // add sprite to the surface
type: 'rect',
x: 50,
y: 50,
width: 100,
height: 100,
lineWidth: 4,
strokeStyle: 'green',
fillStyle: 'yellow'
});
mainSurface.renderFrame(); // --- renders all the sprites in the surface
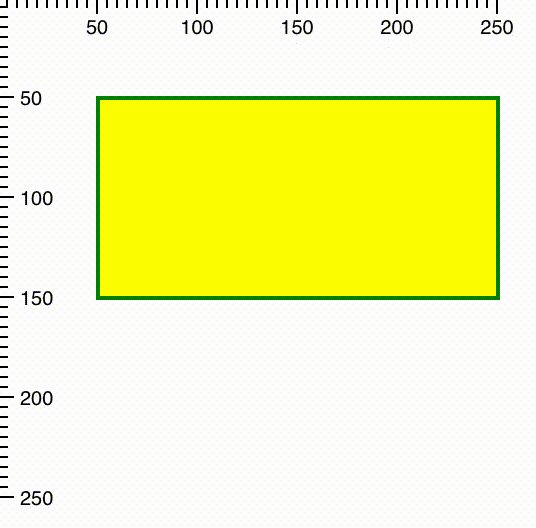
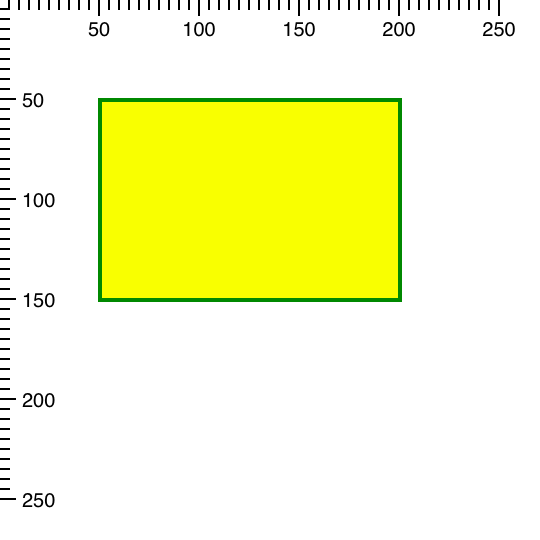
接下来,让我们看看如何修改精灵的属性。例如,我们可以通过使其更宽来使我们的 ‘rect’ 精灵更矩形。
首先,我们需要获取对我们的精灵的引用。一种方法是获取表面的 ‘items’ 配置,它是属于所述表面的所有精灵的数组
var items = mainSurface.getItems(),
rectSprite = items[0];
或者,我们可以使用表面的 get 方法
var rectSprite = mainSurface.get(0);
最后,我们可以为我们的精灵分配一个 ID,然后通过所述 ID 获取
mainSurface.add({
type: 'rect',
id: 'myRect',
...
});
var rectSprite = mainSurface.get('myRect');
现在我们可以更改精灵的宽度。这就是我们这样做的方式
rectSprite.setAttributes({
width: 150
});
// --- Repaint the surface after changing sprite's attributes
mainSurface.renderFrame();
请注意,我们不能使用 ‘rectSprite.setWidth(150);’,因为 ‘width’ 不是配置。

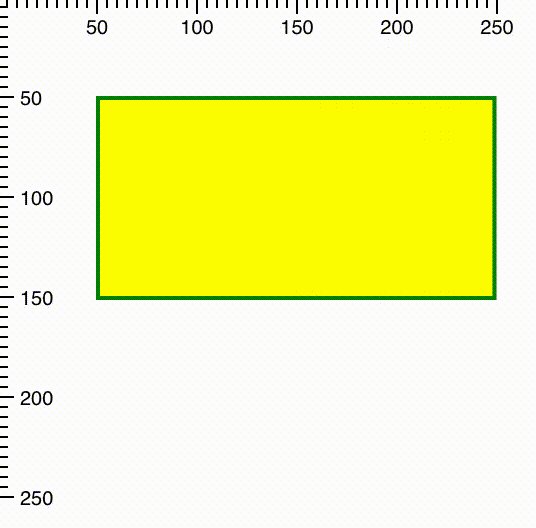
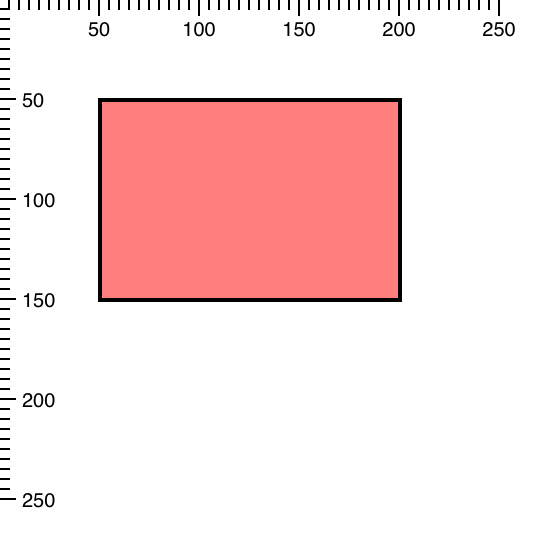
我们还可以一次设置多个属性,这对于性能效率来说是最好的。让我们一次性更改填充和描边的颜色
rectSprite.setAttributes({
fillStyle: 'rgba(255, 0, 0, .5)',
strokeStyle: 'rgb(0, 0, 0)'
});
注意: 为了最大限度地提高动画的易用性,最好使用符合 CSS 标准的 rgb 函数 来指定包含 alpha 或不透明度值的颜色值,而不是 命名颜色,例如 'white' 或 'fuscia' 以及 globalAlpha、fillOpacity 和 strokeOpacity 配置。

尝试更改其他属性,看看它如何影响精灵。您可以参考 [Ext JS 文档 以查看支持的属性。
如您所见,使用精灵与使用组件没有太大区别。精灵使用了相同的原则。组件式方法不是直接处理 HTML,而是通过不强迫您直接处理 SVG 元素和 Canvas API 调用来节省您的时间。您只需创建精灵并配置属性,绘图包会处理其余的事情。
在本系列的第二部分中,我们将学习如何动画、转换和与精灵交互。这包括创建您自己的精灵的方法和方法。我们还将介绍特殊的精灵功能,例如“实例化”和“复合”,它们有助于提高性能并降低代码复杂性。