许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(或 xtype,如果类扩展了 Ext.Component)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以被信赖为稳定和持久的。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖它们。
static 标签。 *请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,这可能会被省略,或者可能会显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示)就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。 *有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击该按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 config 部分中,就在它们所使用的 config 下方。getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次的搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个元数据菜单视图,该元数据与该类相关。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
在本系列的第一部分中,我们了解了精灵及其属性、它们与配置的不同之处以及如何更改它们。我们对示例所做的所有更改都立即应用。在本文中,我们将研究精灵动画。
在 Draw 包中,我们使用动画修饰符来为精灵制作动画,这些修饰符将更改应用于精灵属性。
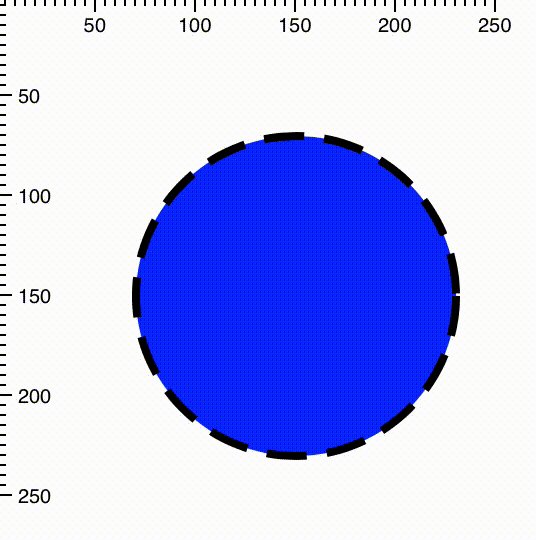
精灵的 动画修饰符 可以通过其 getAnimation 访问器方法访问。动画修饰符的两个主要配置是 duration 和 easing。让我们使用它们来为示例 circle 精灵制作动画
circleSprite.setAnimation({
duration: 1000,
easing: 'elasticOut'
});
// Now this change to circle radius will animate automatically.
circleSprite.setAttributes({
r: 100
});
elasticOut 是一个内置的缓动函数。您可以在此 Charts KitchenSink 示例中查看所有这些函数及其预览。
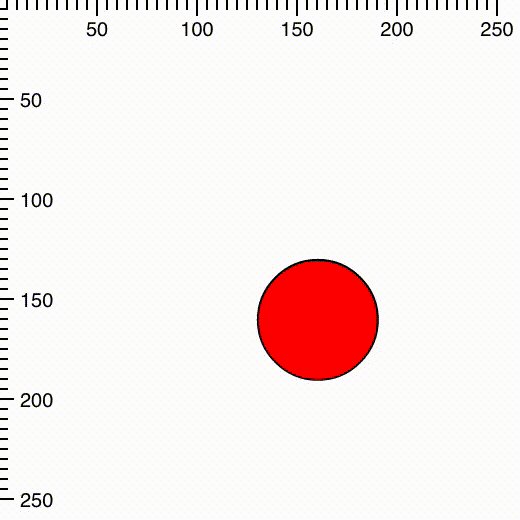
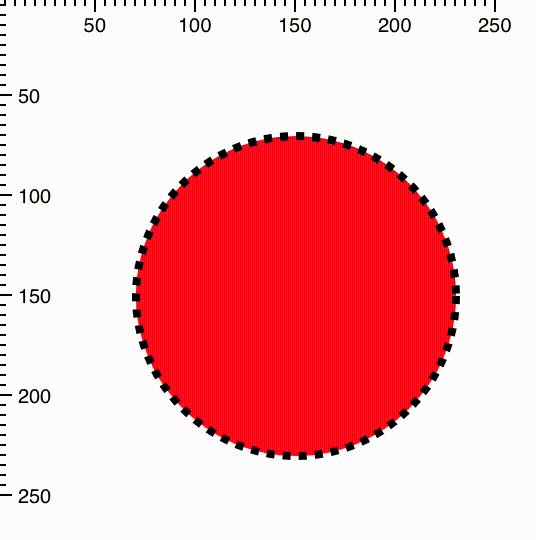
此外,可以一次动画多个属性。例如,让我们将初始的三个值更改为以下内容
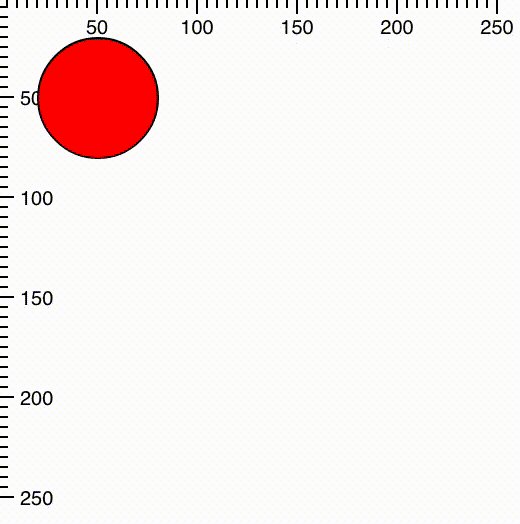
cx: 50,
cy: 50,
r: 30
让我们也修改缓动
easing: 'bounceOut'
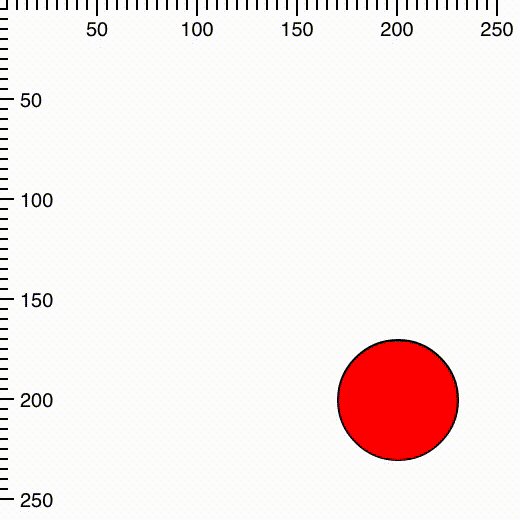
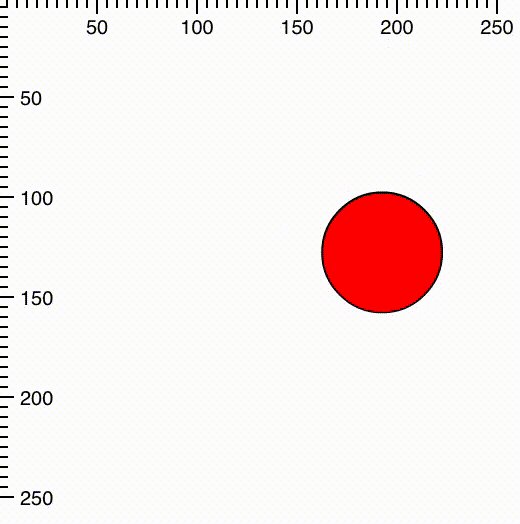
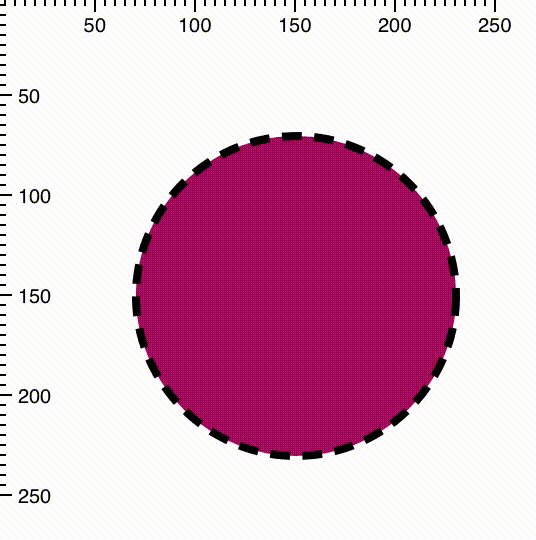
最后,让我们动画化圆的水平中心和垂直中心
circleSprite.setAttributes({
cx: 200,
cy: 200
});

请注意,两个属性如何同步动画,因为两个属性都使用相同的缓动和动画持续时间。
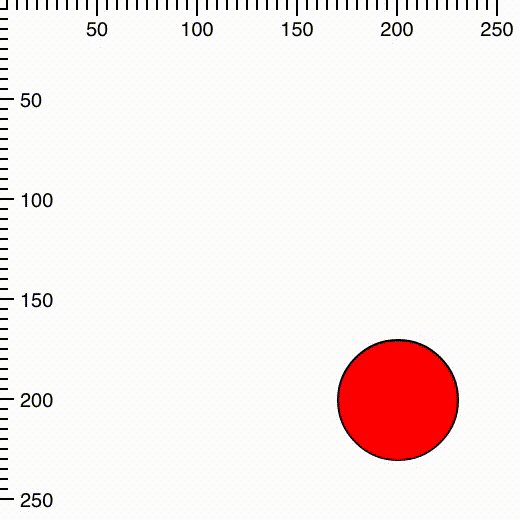
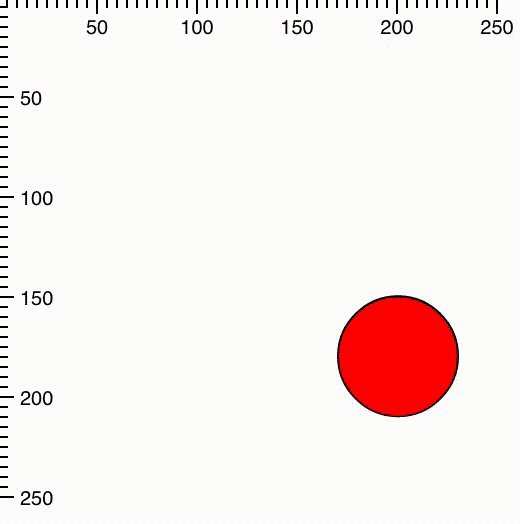
但是,如果我们希望不同属性具有不同的动画持续时间怎么办?我们可以使用动画修饰符的 customDurations 配置来做到这一点
circleSprite.setAnimation({
duration: 1000,
easing: 'bounceOut',
customDurations: {
cy: 3000
}
});

这将使垂直中心属性 (cy) 的动画速度比其他精灵属性(在本例中为水平中心 cx)慢 3 倍。
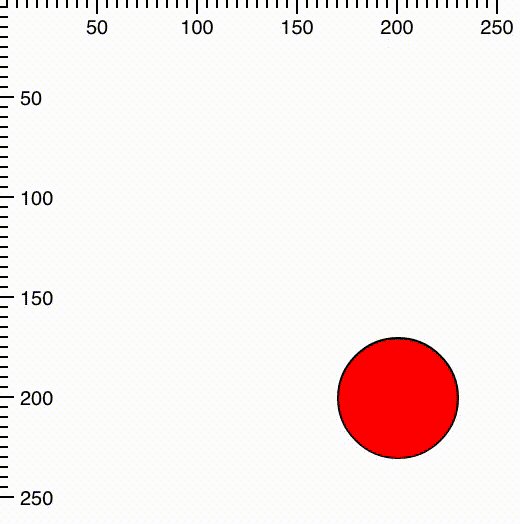
最后,我们也可以为特定属性分配自定义缓动
customEasings: {
cx: 'easeOut'
}

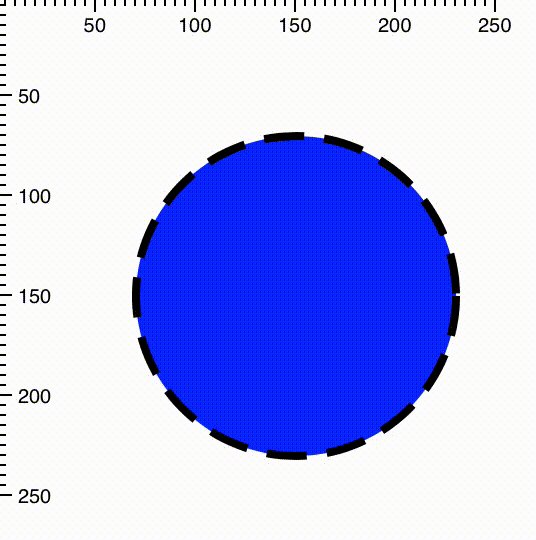
重要的是要注意,动画不限于我们在本指南中检查的简单数字属性。您还可以动画化颜色、数组甚至文本!
例如,尝试动画化颜色和数组更改

如您所见,精灵动画非常简单灵活。动画 API 功能强大,足以开箱即用地创建精美逼真的动画!
玩得开心!