许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有的)或 protected(受保护的)。否则,类/成员为 public(公共的)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共的)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护的)类成员是稳定的 public(公共的)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有的)类和类成员在框架内部使用,不打算供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员是从祖先类或混合类继承而来,则显示为灰色。view source(查看源代码))item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象的类型以及描述(示例中为 Ext.Component)Available since 3.4.0(自 3.4.0 版本起可用)- 示例中未显示),紧随成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,紧挨着它们所处理的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将包含以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
Ext JS 为 MVC 和 MVVM 应用架构都提供了支持。这两种架构方法都共享某些概念,并侧重于沿逻辑线划分应用程序代码。每种方法都基于其选择如何划分应用程序的各个部分而具有其优势。
本指南的目标是为您提供关于构成这些架构的组件的基础知识。
在 MVC 架构中,大多数类要么是模型 (Models)、视图 (Views) 或控制器 (Controllers)。用户与视图交互,视图显示模型中保存的数据。这些交互由控制器监控,然后控制器通过更新视图和模型来响应交互,如有必要。
视图和模型通常彼此不了解,因为控制器负责指导更新。一般来说,控制器将包含 MVC 应用程序中的大部分应用程序逻辑。理想情况下,视图几乎没有(如果有的话)业务逻辑。模型主要是数据的接口,并包含业务逻辑来管理对所述数据的更改。
MVC 的目标是明确定义应用程序中每个类的职责。由于每个类都有明确定义的职责,因此它们隐含地与更大的环境解耦。这使得应用程序更易于测试和维护,并且其代码更可重用。
MVC 和 MVVM 之间的主要区别在于 MVVM 具有视图的抽象,称为 ViewModel。ViewModel 使用称为“数据绑定”的技术协调模型数据和视图数据呈现之间的更改。
结果是模型和框架尽可能多地执行工作,从而最大限度地减少或消除直接操作视图的应用程序逻辑。
Ext JS 5 引入了对 MVVM 架构的支持,以及对 MVC 中 (C) 的改进。虽然我们鼓励您研究和利用这些改进,但重要的是要注意,我们已尽一切努力确保现有的 Ext JS 4 MVC 应用程序继续按原样运行。
要了解这些选择如何适应您的应用程序,我们应该首先进一步定义各种缩写代表的含义。
(M) 模型 (Model) - 这是应用程序的数据。一组类(称为“模型”)定义其数据的字段(例如,具有用户名和密码字段的用户模型)。模型知道如何通过数据包持久化自身,并且可以通过关联链接到其他模型。
模型通常与 Stores 结合使用,以提供网格和其他组件的数据。模型也是您可能需要的任何数据逻辑(例如,验证、转换等)的理想位置。
(V) 视图 (View) - 视图是任何类型的可视组件。例如,网格、树和面板都被视为视图。
(C) 控制器 (Controller) - 控制器用作维护使您的应用程序工作的视图逻辑的位置。这可能需要呈现视图、路由、实例化模型以及任何其他类型的应用程序逻辑。
(VM) ViewModel - ViewModel 是管理特定于视图的数据的类。
它允许感兴趣的组件绑定到它,并在数据发生更改时更新。
这些应用程序架构为您的框架代码提供了结构和一致性。遵循我们建议的约定将提供许多重要的好处
每个应用程序都以相同的方式工作,因此您只需学习一次即可。
在应用程序之间共享代码很容易。
您可以使用 Sencha Cmd 来创建应用程序的优化生产版本。
在我们开始逐步了解各个部分之前,让我们使用 Sencha Cmd 构建一个示例应用程序。首先,下载并解压缩 Ext JS SDK。接下来,从命令行发出以下命令
sencha -sdk local/path/to/ExtJS generate app MyApp MyApp
cd app
sencha app watch
注意:如果您不熟悉上面发生的事情,请查看我们的 入门指南。
在我们开始讨论构成 MVC、MVVM、MVC+VM 模式的各个部分之前,让我们先看一下 Cmd 生成的应用程序的结构。
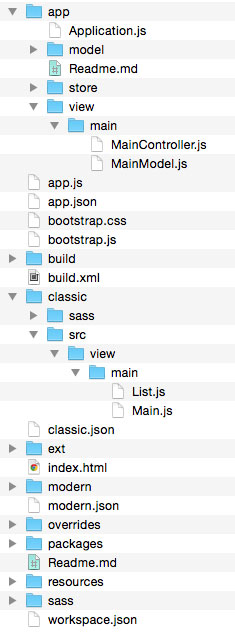
Ext JS 应用程序遵循统一的目录结构,每个应用程序都相同。在我们推荐的布局中,所有 Store、Model、ViewModel 和 ViewController 类都放在 app 文件夹中(模型放在 model 文件夹中,Stores 放在 store 中,ViewModels/Controllers 放在 view 中)。最佳实践是将 ViewControllers 和 ViewModels 在 app/view/ 文件夹中的子文件夹中逻辑分组,使用与视图本身类似的命名结构(请参阅下面的“app/view/main/”和“classic/src/view/main/”文件夹)。

每个类的第一行都是某种地址。此“地址”称为命名空间。命名空间的公式是
<AppName>.<foldername>.<ClassAndFileName>
在您的示例应用程序中,“MyApp”是应用程序名称,“view”是文件夹名称,“main”是子文件夹名称,“Main”是类和文件名。基于该信息,框架在以下位置查找名为 Main.js 的文件
// Classic
classic/src/view/main/Main.js
// Modern
modern/src/view/main/Main.js
// Core
// "MyApp.view.main.MainController" shared between toolkits would be located at:
app/view/main/MainController.js
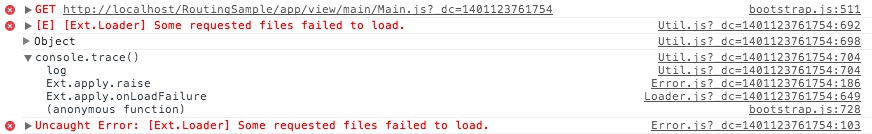
如果找不到该文件,Ext JS 将抛出错误,直到您纠正这种情况。

让我们从查看 index.html 开始评估应用程序。
<!DOCTYPE HTML>
<html manifest="">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="UTF-8">
<title>MyApp</title>
<script type="text/javascript">
var Ext = Ext || {}; // Ext namespace won't be defined yet...
// This function is called by the Microloader after it has performed basic
// device detection. The results are provided in the "tags" object. You can
// use these tags here or even add custom tags. These can be used by platform
// filters in your manifest or by platformConfig expressions in your app.
//
Ext.beforeLoad = function (tags) {
var s = location.search, // the query string (ex "?foo=1&bar")
profile;
// For testing look for "?classic" or "?modern" in the URL to override
// device detection default.
//
if (s.match(/\bclassic\b/)) {
profile = 'classic';
}
else if (s.match(/\bmodern\b/)) {
profile = 'modern';
}
else {
profile = tags.desktop ? 'classic' : 'modern';
//profile = tags.phone ? 'modern' : 'classic';
}
Ext.manifest = profile; // this name must match a build profile name
// This function is called once the manifest is available but before
// any data is pulled from it.
//
//return function (manifest) {
// peek at / modify the manifest object
//};
};
</script>
<!-- The line below must be kept intact for Sencha Cmd to build your application -->
<script id="microloader" type="text/javascript" src="bootstrap.js"></script>
</head>
<body></body>
</html>
Ext JS 使用 Microloader 加载 app.json 文件中描述的应用程序资源。这取代了将它们添加到 index.html 的需要。使用 app.json,所有应用程序元数据都存在于单个位置。
Sencha Cmd 然后可以以简单有效的方式编译您的应用程序。
app.json 包含大量注释,并为收集有关其接受的配置的信息提供了极好的资源。
有关 beforeLoad 部分和特定于平台的构建的更多信息,请参阅 为多种环境和屏幕开发指南。
当我们之前生成应用程序时,我们创建了一个类(在 Application.js 中)并启动了它的一个实例(在 app.js 中)。您可以在下面看到 app.js 的内容
/*
* This file is generated and updated by Sencha Cmd. You can edit this file as
* needed for your application, but these edits will have to be merged by
* Sencha Cmd when upgrading.
*/
Ext.application({
name: 'MyApp',
extend: 'MyApp.Application',
requires: [
'MyApp.view.main.Main'
],
// The name of the initial view to create. With the classic toolkit this class
// will gain a "viewport" plugin if it does not extend Ext.Viewport. With the
// modern toolkit, the main view will be added to the Viewport.
//
mainView: 'MyApp.view.main.Main'
//-------------------------------------------------------------------------
// Most customizations should be made to MyApp.Application. If you need to
// customize this file, doing so below this section reduces the likelihood
// of merge conflicts when upgrading to new versions of Sencha Cmd.
//-------------------------------------------------------------------------
});
通过为 mainView 指定容器类,您可以将任何类用作 Viewport。在上面的示例中,我们已确定 MyApp.view.main.Main(TabPanel 类)作为我们的 Viewport。
mainView 配置指示应用程序创建指定的视图并附加 Viewport 插件。这会将视图连接到文档主体。
每个 Ext JS 应用程序都从 Application 类 的实例开始。此类旨在由 app.js 启动,以及可实例化以进行测试。
当您使用 Sencha Cmd 生成应用程序时,会自动创建以下 Application.js 内容。
Ext.define('MyApp.Application', {
extend: 'Ext.app.Application',
name: 'MyApp',
stores: [
// TODO: add global / shared stores here
],
launch: function () {
// TODO - Launch the application
},
onAppUpdate: function () {
Ext.Msg.confirm('Application Update', 'This application has an update, reload?',
function (choice) {
if (choice === 'yes') {
window.location.reload();
}
}
);
}
});
Application 类 包含应用程序的全局设置,例如应用程序的命名空间、共享 Stores 等。当应用程序过期时(浏览器缓存版本与服务器上的最新版本相比),将调用 onAppUpdate 方法。提示用户重新加载应用程序,以便使用当前构建进行操作。
视图不过是一个组件 (Component),它是 Ext.Component 的子类。
视图包含应用程序的所有视觉方面。
如果您打开启动器应用的 classic/src/view/main/Main.js 文件,您应该会看到以下代码。
Ext.define('MyApp.view.main.Main', {
extend: 'Ext.tab.Panel',
xtype: 'app-main',
requires: [
'Ext.plugin.Viewport',
'Ext.window.MessageBox',
'MyApp.view.main.MainController',
'MyApp.view.main.MainModel',
'MyApp.view.main.List'
],
controller: 'main',
viewModel: 'main',
ui: 'navigation',
tabBarHeaderPosition: 1,
titleRotation: 0,
tabRotation: 0,
header: {
layout: {
align: 'stretchmax'
},
title: {
bind: {
text: '{name}'
},
flex: 0
},
iconCls: 'fa-th-list'
},
tabBar: {
flex: 1,
layout: {
align: 'stretch',
overflowHandler: 'none'
}
},
responsiveConfig: {
tall: {
headerPosition: 'top'
},
wide: {
headerPosition: 'left'
}
},
defaults: {
bodyPadding: 20,
tabConfig: {
plugins: 'responsive',
responsiveConfig: {
wide: {
iconAlign: 'left',
textAlign: 'left'
},
tall: {
iconAlign: 'top',
textAlign: 'center',
width: 120
}
}
}
},
items: [{
title: 'Home',
iconCls: 'fa-home',
// The following grid shares a store with the classic version's grid as well!
items: [{
xtype: 'mainlist'
}]
}, {
title: 'Users',
iconCls: 'fa-user',
bind: {
html: '{loremIpsum}'
}
}, {
title: 'Groups',
iconCls: 'fa-users',
bind: {
html: '{loremIpsum}'
}
}, {
title: 'Settings',
iconCls: 'fa-cog',
bind: {
html: '{loremIpsum}'
}
}]
});
请注意,视图不包含任何应用程序逻辑。您的视图的所有逻辑位都应包含在 ViewController 中,我们将在下一节中讨论它。
此视图的两个有趣的组成部分是 controller 和 viewModel 配置。
下一个感兴趣的视图是 classic/src/main/view/List 中的“List”视图。
/**
* This view is an example list of people.
*/
Ext.define('MyApp.view.main.List', {
extend: 'Ext.grid.Panel',
xtype: 'mainlist',
requires: [
'MyApp.store.Personnel'
],
title: 'Personnel',
store: {
type: 'personnel'
},
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone', flex: 1 }
],
listeners: {
select: 'onItemSelected'
}
});
controller 配置允许您为视图指定一个 ViewController。当以这种方式在视图上指定 ViewController 时,它将成为您的事件处理程序和引用的容器。这使得 ViewController 与组件和从视图触发的事件具有一对一的关系。我们将在下一节详细讨论控制器。
viewModel 配置允许您为视图指定一个 ViewModel。ViewModel 是此组件及其子视图的数据提供者。ViewModel 中包含的数据通常通过将绑定配置添加到想要呈现或编辑此数据的组件来使用。
在“Main”视图中,您可以看到主选项卡面板的标题 title 绑定到 ViewModel。这意味着 title 将由 ViewModel 中管理的 data 的“name”值填充。如果 ViewModel 的数据发生更改,则 title 的值将自动更新。我们将在本文档的后面部分讨论 ViewModels。
接下来,让我们看看 Controllers。入门应用程序生成的 ViewController MainController.js 如下所示
Ext.define('MyApp.view.main.MainController', {
extend: 'Ext.app.ViewController',
alias: 'controller.main',
onItemSelected: function (sender, record) {
Ext.Msg.confirm('Confirm', 'Are you sure?', 'onConfirm', this);
},
onConfirm: function (choice) {
if (choice === 'yes') {
//
}
}
});
如果您回顾一下您的列表视图 List.js,您会注意到 grid 的 select 事件的功能指定。该 handler 映射到父视图 Main.js 控制器中名为 onItemSelected 的函数。正如您所看到的,此控制器已准备好处理该事件,无需特殊设置。
这使得为您的应用程序添加逻辑变得非常容易。您只需定义 onItemSelected 函数,因为您的控制器与其视图具有一对一的关系。
选择网格行后,将创建一个消息框。此消息框包含其自己的函数调用 onConfirm,其作用域限定为此同一控制器。
ViewControllers 的设计目的是
使使用“listeners”和“reference”配置连接到视图变得显而易见。
利用视图的生命周期来自动管理与其关联的 ViewController。从实例化到销毁,Ext.app.ViewController 都与引用它的组件绑定在一起。同一个视图类的第二个实例将获得其自己的 ViewController 实例。当这些视图被销毁时,它们关联的 ViewController 实例也将被销毁。
提供封装以使嵌套视图直观。
接下来,让我们看看 ViewModel。如果您打开 app/view/main/MainModel.js 文件,您应该看到以下代码
Ext.define('MyApp.view.main.MainModel', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.main',
data: {
name: 'MyApp',
loremIpsum: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.'
}
//TODO - add data, formulas and/or methods to support your view
});
ViewModel 是一个管理数据对象的类。然后,此类允许对该数据感兴趣的视图绑定到它并接收更改通知。ViewModel,与 ViewController 一样,由引用它的视图拥有。由于 ViewModels 与视图关联,因此它们也能够链接到组件层次结构中祖先组件拥有的父 ViewModel。这允许子视图简单地“继承”其父 ViewModel 的数据。
我们在“Main.js”中使用 ViewModel 配置创建了从视图到 ViewModel 的链接。此链接允许将带有 setter 的配置绑定,以声明方式自动将数据从 viewModel 设置到视图上。数据以内联方式存在于“MainModel.js”示例中。也就是说,您的数据可以是任何内容,并且可以来自任何地方。数据可以由任何类型的代理(AJAX、REST 等)提供。
模型 和 Store 构成了应用程序的信息网关。您的大部分数据都由这两个类发送、检索、组织和“建模”。
Ext.data.Model 表示应用程序中任何类型的持久数据。每个模型都有字段和功能,允许您的应用程序“建模”数据。模型最常与 store 结合使用。然后,store 可以被数据绑定组件(如网格、树和图表)使用。
我们的示例应用程序当前不包含模型,因此让我们添加以下代码
Ext.define('MyApp.model.User', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
});
如上文命名空间部分所述,您需要创建 User.js,它将位于“app/model/”下。
Ext.data.Model 描述包含称为“字段”的值或属性的记录。Model 类可以使用 fields 配置声明这些字段。在这种情况下,name 被声明为 string,而 age 是一个 integer。API 文档中提供了其他 字段类型。
虽然有很多理由声明字段及其类型,但这样做不是必需的。如果您不包含 fields 配置,数据将自动读取并插入到数据对象中。如果您的数据需要,您将需要定义您的字段
验证
默认值
转换函数
让我们设置一个 store,看看这两个如何协同工作。
Store 是记录(Model 类的实例)的客户端缓存。Store 提供对其中包含的记录进行排序、过滤和查询的功能。
此示例应用程序不包含 store,但不用担心。只需定义您的 store 并分配模型即可。
Ext.define('MyApp.store.Users', {
extend: 'Ext.data.Store',
alias: 'store.users',
model: 'MyApp.model.User',
data : [
{firstName: 'Seth', age: '34'},
{firstName: 'Scott', age: '72'},
{firstName: 'Gary', age: '19'},
{firstName: 'Capybara', age: '208'}
]
});
将上述内容添加到 Users.js,它应放置在 app/store/ 中。
如果您想要 store 的全局实例,您可以将 store 添加到 Application.js 的 store 配置中。Application.js 中的 stores 配置将如下所示
stores: [
'Users'
],
在此示例中,store 直接包含数据。大多数实际情况都需要您通过在模型或 store 上使用代理来收集数据。代理允许在您的数据提供程序和应用程序之间进行数据传输。
您可以在我们的 数据指南 中阅读有关模型、store 和数据提供程序的更多信息。
我们创建了一个强大而有用的应用程序,称为 Ticket App。此应用程序管理登录/注销会话,整合数据绑定,并在使用 MVC+VM 架构时展示“最佳实践”。此示例已进行了大量注释,以便一切都尽可能清晰。
我们建议您花一些时间探索 Ticket App,以了解有关理想的 MVC+VM 应用程序架构的更多信息。