许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可能会省略此项,或者可能会显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注释返回的类或对象的类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示)就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个元数据菜单视图,该元数据与该类相关。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
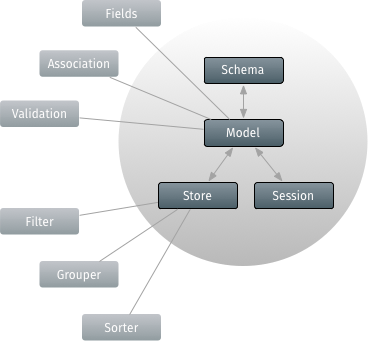
数据包是加载和保存应用程序中所有数据的内容。它由许多类组成,但有三个类比所有其他类都更重要。
这些类是
几乎每个应用程序都使用上述类。许多卫星类都支持它们。

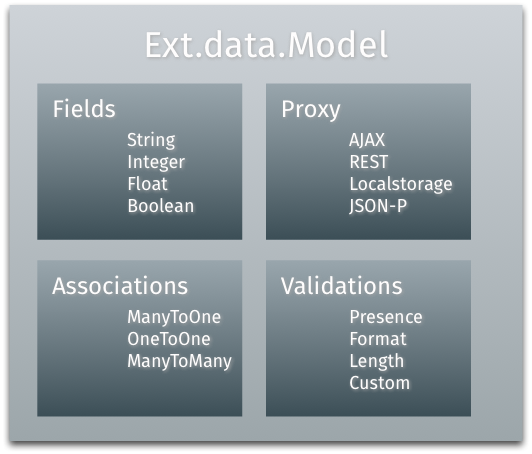
数据包的核心是 Ext.data.Model。模型表示应用程序中的实体。例如,电子商务应用程序可能具有用户、产品和订单的模型。在最简单的层面上,模型定义了一组字段和相关的业务逻辑。
让我们看一下 Model 的几个主要部分

通常最好从公共基类开始定义模型。此基类允许您在一个位置轻松配置所有模型的某些方面。它也是配置 schema 的好地方。模式是应用程序中所有模型的管理器。现在,我们将重点关注其最有用的两个配置选项
Ext.define('MyApp.model.Base', {
extend: 'Ext.data.Model',
fields: [{
name: 'id',
type: 'int'
}],
schema: {
namespace: 'MyApp.model', // generate auto entityName
proxy: { // Ext.util.ObjectTemplate
type: 'ajax',
url: '{entityName}.json',
reader: {
type: 'json',
rootProperty: '{entityName:lowercase}'
}
}
}
});
您的模型基类的适当内容,尤其是其“字段”,可能会因应用程序而异。
代理 由 模型 和 Store 用于处理模型数据的加载和保存。代理有两种类型:客户端和服务器。
代理可以直接在模型基类的模式上定义(如上所示)。
客户端代理的示例包括 Memory 和 LocalStorage,后者使用 HTML5 本地存储功能。虽然旧版本的浏览器不支持这些新的 HTML5 API,但它们非常有用,以至于许多应用程序将从它们的存在中受益匪浅。
服务器代理处理将数据编组到远程服务器。此类代理的示例包括 AJAX、JSONP 和 REST。
模式 是彼此之间具有关联的实体的集合。当模型指定“schema”配置时,该模式将由所有派生模型继承。在上面的示例中,模式已配置了两个值,这两个值建立了该模式中所有模型的默认值。
这些配置中的第一个是“namespace”(命名空间)。通过指定此命名空间,所有模型都获得了一个缩短的名称,称为“entityName”(实体名称)。这个短名称主要在定义模型之间的关联时非常有用,我们稍后会看到。
示例模式还定义了“proxy”(代理)配置。这是一个对象模板,类似于基于 Ext.XTemplate 的文本模板。不同之处在于,对象模板在给定其数据时会生成对象。在这种情况下,该数据用于自动定义所有未显式定义代理的模型的“proxy”配置。
这非常有帮助,因为模型的每个实例都可能需要以相同的方式加载其数据,但值略有不同。这避免了每个模型的重复代理定义。
我们在 URL 中指定的 User.json,url: '{entityName}.json',应返回 JSON 字符串。
对于此示例,我们使用了此
{
"success": "true",
"user": [
{
"id": 1,
"name": "Philip J. Fry"
},
{
"id": 2,
"name": "Hubert Farnsworth"
},
{
"id": 3,
"name": "Turanga Leela"
},
{
"id": 4,
"name": "Amy Wong"
}
]
}
模型通常与 Store 一起使用,Store 基本上是记录(Model 派生类的实例)的集合。创建 Store 并加载其数据很简单
var store = new Ext.data.Store ({
model: 'MyApp.model.User'
});
store.load({
callback:function(){
var first_name = this.first().get('name');
console.log(first_name);
}
});
我们正在手动加载 store 以接收一组 MyApp.model.User 记录。然后在 store 加载的回调函数触发时(完成时)记录记录。
Store 还可以加载内联数据。在内部,Store 将我们作为 data 传入的每个对象转换为适当 Model 类型的记录
new Ext.data.Store({
model: 'MyApp.model.User',
data: [{
id: 1,
name: "Philip J. Fry"
},{
id: 2,
name: "Hubert Farnsworth"
},{
id: 3,
name: "Turanga Leela"
},{
id: 4,
name: "Amy Wong"
}]
});
Store 能够在本地和远程执行排序、过滤和分组。
new Ext.data.Store({
model: 'MyApp.model.User',
sorters: ['name','id'],
filters: {
property: 'name',
value : 'Philip J. Fry'
}
});
在此 store 中,数据将首先按名称排序,然后按 id 排序。数据将被过滤,仅包含名称为“Philip J. Fry”的用户。可以随时通过 Store 的 API 轻松更改这些项目的属性。
模型可以使用关联 API 链接在一起。大多数应用程序处理许多不同的模型,并且模型几乎总是相关的。博客创作应用程序可能具有用户和帖子的模型。每个用户创建帖子。因此,在这种情况下,一个用户可以有多个帖子,但一个帖子只能有一个用户创建它。这被称为 ManyToOne(多对一)关系。我们可以这样表达这种关系
Ext.define('MyApp.model.User', {
extend: 'MyApp.model.Base',
fields: [{
name: 'name',
type: 'string'
}]
});
Ext.define('MyApp.model.Post', {
extend: 'MyApp.model.Base',
fields: [{
name: 'userId',
reference: 'User', // the entityName for MyApp.model.User
type: 'int'
}, {
name: 'title',
type: 'string'
}]
});
在应用程序中的不同模型之间表达丰富的关系很容易。每个模型可以与其他模型建立任意数量的关联。此外,您的模型可以按任何顺序定义。一旦您有了这种模型类型的记录,就可以轻松地遍历关联的数据。例如,如果您想获取用户的所有帖子,您可以这样做
// Loads User with ID 1 and related posts and comments
// using User's Proxy
MyApp.model.User.load(1, {
callback: function(user) {
console.log('User: ' + user.get('name'));
user.posts(function(posts){
posts.each(function(post) {
console.log('Post: ' + post.get('title'));
});
});
}
});
上面的关联导致在模型中添加了一个新函数。每个用户模型都有许多帖子,这添加了我们使用的 user.posts() 函数。调用 user.posts() 返回一个配置了 Post 模型的 Store。
关联不仅对加载数据有帮助。它们对于创建新记录也非常有用
user.posts().add({
userId: 1,
title: 'Post 10'
});
user.posts().sync();
这将实例化一个新的 Post,该 Post 在 userId 字段中自动获得用户的 id。调用 sync() 通过其代理(最终由模式的代理配置定义)保存新的 Post。这是一个异步操作,如果您希望在操作完成时收到通知,可以向其传递回调。
关联的“逆”也会在 Post 模型上生成新方法
MyApp.model.Post.load(1, {
callback: function(post) {
post.getUser(function(user) {
console.log('Got user from post: ' + user.get('name'));
});
}
});
MyApp.model.Post.load(2, {
callback: function(post) {
post.setUser(100);
}
});
加载函数 getUser() 是异步的,需要一个回调函数来获取用户实例。setUser() 方法只是将 userId(有时称为“外键”)更新为 100 并保存 Post 模型。与往常一样,可以传入回调,这些回调将在保存操作完成时触发 - 无论成功与否。
定义关联后,加载记录的行为也可以在单个请求中加载关联的记录。例如,考虑如下服务器响应
{
"success": true,
"user": [{
"id": 1,
"name": "Philip J. Fry",
"posts": [{
"title": "Post 1"
},{
"title": "Post 2"
},{
"title": "Post 3"
}]
}]
}
框架可以自动解析单个响应(如上所示)中的嵌套数据。我们可以返回单个服务器响应中的所有数据,而不是请求用户数据和另一个请求帖子数据。
模型还为验证数据提供了大量支持。为了演示,我们将基于上面使用的示例构建。首先,让我们向 User 模型添加一些验证
Ext.define('MyApp.model.User', {
extend: 'Ext.data.Model',
fields: ...,
validators: {
name: [
'presence',
{ type: 'length', min: 7 },
{ type: 'exclusion', list: ['Bender'] }
]
}
});
验证器定义为按字段名称键控的对象,该对象映射到定义有效字段的规则。这些规则表示为验证器对象配置或这些配置的数组。我们示例中的验证器验证 name 字段,该字段的长度应至少为 7 个字符,并且该值不能为“Bender”。
某些验证采用附加的可选配置 - 例如,length 验证可以采用 min 和 max 属性,format 可以采用 matcher 等。Ext JS 中内置了五个验证,并且添加自定义规则很容易。
首先,让我们了解一下内置的验证
现在我们已经掌握了不同的验证,让我们尝试针对 User 实例使用它们。我们将创建一个用户并针对它运行验证,记录任何失败
// now lets try to create a new user with as many validation
// errors as we can
var newUser = new MyApp.model.User({
id: 10,
name: 'Bender'
});
// run some validation on the new user we just created
console.log('Is User valid?', newUser.isValid());
//returns 'false' as there were validation errors
var errors = newUser.getValidation(),
error = errors.get('name');
console.log("Error is: " + error);
这里的关键函数是 getValidation(),它运行所有配置的验证,并返回一个记录,该记录填充了每个字段的第一个出现的错误,或者对于有效字段,则返回布尔值 true。验证记录是延迟创建的,仅在请求时更新。
在这种情况下,第一个错误向我们显示:“Length must be greater than 7”(长度必须大于 7)在 name 字段上。
因此,让我们提供一个包含 7 个以上字符的名称。
newUser.set('name', 'Bender Bending Rodriguez');
errors = newUser.getValidation();
此用户记录现在满足所有验证。记录存在,它包含 7 个以上的字符,并且名称与 Bender 不匹配。
newUser.isValid() 现在将返回 true。当我们调用 getValidation() 时,验证记录将被更新,并且将不再是脏的,并且其所有字段都将设置为 true。