许多类都有快捷名称,用于在使用配置对象创建(实例化)类时。快捷名称称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
公共 (Public) 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
受保护的 (Protected) 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有的 (Private) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外任何内容的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南是当前查看版本中的新增内容
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南是当前查看版本中的新增内容
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击该按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以通过使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索的快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
对于基于 Ext JS 的桌面项目,可以通过向 Button 视图组件添加 Menu 组件,然后向 Menu 组件添加菜单项,将 Button 视图组件转换为菜单。
本指南提供了在 Architect 中为 Ext JS 项目构建菜单的基本说明。有关包含菜单的 Architect 项目示例,请参阅 ExtFeedViewer。
要创建典型的菜单栏,请打开 Architect 到 Ext JS 项目,并将工具栏拖到画布上,然后将按钮拖到工具栏上以用于每个菜单。首先只需两个按钮,但如果需要,可以添加更多。
接下来,编辑按钮标签以设置每个菜单的名称,例如,MyApp 和 Tools。
现在,为每个按钮添加一个 Menu 组件和两个菜单项。为此,请单击按钮的 Flyout Config 按钮,然后选择添加以添加 Menu 组件。这也会自动向 Menu 添加一个菜单项。
再次单击添加以向菜单添加第二个项目。
同样的事情可以通过将 Menu 拖到按钮上来完成。类似地,可以将 Menu Item、CheckItem、Separator 和 TextItem 等项目拖到组件上。
接下来,设置每个项目的 displayName 和 text 配置,以便为每个菜单项提供一个名称以在菜单中显示。
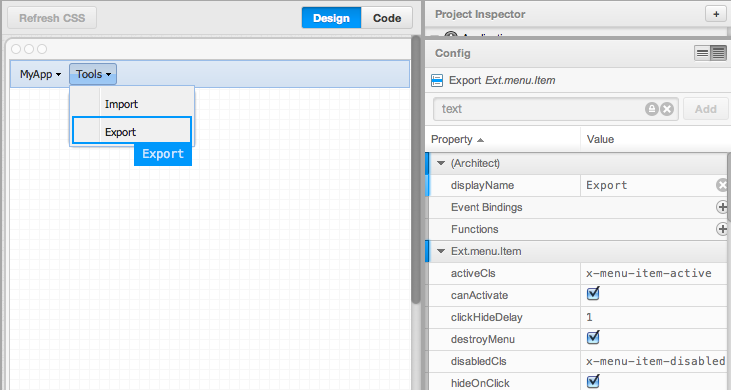
例如,将 MyApp 菜单中的项目设置为 About 和 Preferences,并将 Tools 菜单中的项目设置为 Import 和 Export。以下是画布和检查器现在应有的外观

接下来,您需要使菜单项在用户与之交互时执行某些操作。
向项目添加控制器,然后按如下方式配置控制器
在检查器中选择您刚刚添加的控制器,然后向下滚动配置面板,直到找到“操作”。
单击右侧“值”下方的添加按钮(“+”),然后选择“控制器操作”。
Architect 提示您选择目标类型,以便控制器知道在哪里侦听事件。
单击空字段右侧的箭头以打开目标列表。
向下滚动列表,直到找到 Ext.menu.Item 并选择它。
现在,控制器将关注影响菜单项的事件。
接下来,Architect 提示您为控制器操作选择一个事件。
单击空字段旁边的箭头以打开事件列表,向下滚动到 click,或在字段中键入 click,然后按回车键。
注意: 检查器现在在控制器下包含一个名为“click”的操作。在配置中打开控制器操作,您将看到 controlQuery、fn 和 targetType 属性已设置。
现在,向控制器操作添加代码,以便刚刚添加到它的事件执行我们想要的操作,在本例中是显示一个简单的警报。
在检查器中选择它,然后打开代码编辑器,方法是单击画布上的“设计/代码”视图切换或双击检查器中的操作。
在编辑器中输入以下代码
Ext.Msg.alert('Menu Example', 'MenuItem Clicked!');
通过选择控制器并查找 views 配置,将视图绑定到控制器。
单击“值”下的空字段,然后选择 MyToolbar,这是唯一出现在那里的视图。
选择它,然后在出现的对话框中单击“保留”。
添加和配置控制器引用。在检查器中选择控制器后,查找“引用”配置。
单击右侧“值”下方的添加按钮(“+”)。当 Architect 提示您这样做时,将引用命名为 MyToolbar,并将选择器设置为 #MyToolbar。
注意:如果您想为每个按钮指定唯一的操作,或者如果您更习惯于向组件添加事件而不是使用控制器,您也可以直接向 Button 视图组件添加事件绑定。
但是,建议您使用控制器进行交互,以便您可以充分利用 MVC 范例。
有关使用 Architect 添加交互性的更多信息,请参阅 事件和控制器:添加交互性。
您还可以直接将 Menu 拖到画布上作为顶级组件,例如创建上下文菜单。
在为控制器操作选择事件后,您可以使用如下代码来显示上下文菜单
var contextMenu = Ext.create('MyApp.view.ContextMenu');
contextMenu.showBy(button);
同样,可以将 Menu 组件添加到其他容器。在这种情况下,控制器侦听用户在容器上“右键单击”,这将触发菜单的打开。
showBy 方法(将组件作为参数,如上面的 button 所示)对于执行此操作特别有用。