许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由所有者类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名下方,是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这可以通过使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
您创建的大多数应用程序都是交互式的,这意味着它们响应用户在用户界面中执行的操作。这种交互性的一些示例是用户单击按钮、从菜单中选择项目或在表单字段中键入文本。在所有这些情况下,应用程序必须能够执行两件事
请记住,MVC 架构的基本原则是所有逻辑都在控制器或辅助类中。View 组件仅呈现 GUI;store、model 和 proxy 仅导入和存储数据。
有两种处理此类交互性的方法
这两种方法都有明显的优势,因此了解何时使用一种方法而不是另一种方法非常重要。本指南讨论如何在 Architect 中使用每种方法,以及如何选择使用哪种方法。
本指南中构建的已完成示例项目可以在 ExtSimpleExamples Git 存储库中找到。
让我们首先解决一个问题:即使这两种方法都生成有些相似的代码(如下所示),为什么您会使用一种提供交互性的方法而不是另一种方法。
Architect 完全拥抱 MVC 范例来构建应用程序,因为它促进和鼓励优雅的解耦架构。因此,在几乎所有情况下,我们都建议使用控制器操作来绑定到视图组件事件,而不是基本事件绑定。
主要区别如下
控制器操作: 如果您实现的行为与项目中顶级类中不存在的其他组件交互,这对于使用 Architect 构建应用程序的大多数情况来说是典型的,那么它通常属于控制器。
事件处理程序: 如果您实现的行为与“me”(this) 的所有子组件交互,那么它通常属于事件处理程序。换句话说,唯一可以接受使用基本事件绑定的时候是,当事件及其处理程序代码完全包含在单个视图中,并且不依赖于或影响应用程序的任何其他视图、模型或控制器时。换句话说,当视图触发的事件仅影响同一视图时,请使用基本事件绑定。下面显示的简单事件绑定实际上是一个很好的例子;按钮仅影响其父面板的大小,而不涉及应用程序的任何其他部分。
事件绑定,也称为事件侦听器,侦听用户对应用程序视图中的组件执行操作而触发的特定事件,然后调用该视图的方法函数。该函数传递一组特定于触发的事件类型/用户操作的参数。
让我们看一个非常简单的例子。假设您希望在用户切换按钮时更改面板的大小。
enableToggle 配置设置为“开”。name 配置设置为 toggle。请注意,Architect 自动为绑定提供了一个函数名称 (fn) “onButtonToggle”,但您可以将其更改为您想要的任何名称。
此时,您已创建了一个带有事件绑定的按钮,该绑定表示,当按钮切换时,应用程序调用 onButtonToggle 方法。Ext.button.Button#event-toggle 使用三个参数调用。对按钮组件的引用、当前是按下还是未按下状态,以及事件绑定上指定的任何额外选项。
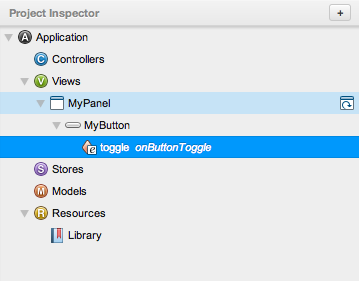
现在我们需要添加代码来执行更改面板大小的所需操作。在检查器中找到事件绑定(当前标记为 toggle *onButtonToggle*),然后双击它以打开代码编辑器。Architect 在编辑器顶部显示处理程序的参数名称。插入以下代码
if (pressed) {
this.setSize(100, 200);
} else {
this.setSize(400, 250);
}
保存并预览项目,然后单击按钮;您将看到面板的大小在一种尺寸和另一种尺寸之间切换。
让我们检查 Architect 生成的代码来执行此操作
Ext.define('MyApp.view.MyPanel', {
extend: 'Ext.panel.Panel',
height: 250,
width: 400,
title: 'My Panel',
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
{
xtype: 'button',
enableToggle: true,
text: 'MyButton',
listeners: {
toggle: {
fn: me.onButtonToggle,
scope: me
}
}
}
]
});
me.callParent(arguments);
},
onButtonToggle: function(button, pressed, options) {
if (pressed) {
this.setSize(100, 200);
} else {
this.setSize(400, 250);
}
}
});
您可以看到它在按钮组件上为 toggle 事件添加了一个侦听器,告诉它调用包含我们的处理程序代码的 onButtonToggle 方法。
另请注意,侦听器设置为在 me 变量的范围内执行,该变量引用顶级面板实例。Architect 始终将事件绑定设置为在定义它们的顶级 View 组件的范围内执行。这保证了处理程序代码中的 this 关键字始终引用定义处理程序方法的对象(而不是添加事件绑定的对象)。这也是示例处理程序代码中的 this.setSize() 调用更改面板大小而不是按钮大小的原因。
事件绑定也可以添加到不是视图组件的事物,例如数据存储或任何其他 Ext.util.Observable。
注意: 您无法在 Architect 中硬编码您自己的侦听器。
Sencha 的 MVC 架构 的关键部分,控制器提供了粘合剂,使应用程序的各种模型和视图协同工作,而无需具体了解彼此。这有助于保持应用程序各部分之间的严格解耦,并使每个单独的视图完全自包含。这导致应用程序更健壮、更模块化、更易于维护。
有关控制器的可用配置选项的详细信息,请参阅 控制器参考。
与事件绑定非常相似,控制器操作允许您的应用程序侦听特定视图组件上的特定命名事件并执行处理程序代码。控制器操作定义为控制器的一部分——而不是定义为特定目标组件的一部分。因此,您必须告诉控制器操作它应该侦听哪个组件(或哪些组件)。这通过为操作指定一个 controlQuery 来完成,controlQuery 是一个 [[ext: Ext.ComponentQuery]] 选择器,用于选择适当的目标组件。
让我们使用控制器操作重新创建我们的事件绑定示例。
enableToggle 配置切换为“开”。itemId 配置设置为 sizeToggle,我们稍后将使用它。Ext.button.Button 作为其目标类型(这将设置操作的 targetType 配置),然后选择 toggle 作为其事件(操作的 name 配置)。targetType 和 name 的这种组合使 Architect 可以查找事件处理程序的正确参数。)controlQuery 配置,以便控制器知道如何定位我们的按钮。有许多可能的查询可以工作,但对于此示例,我们将使用基于先前设置的按钮 itemId 的查询。将 controlQuery 设置为 button#sizeToggle。“#”表示 id/itemId 查询。
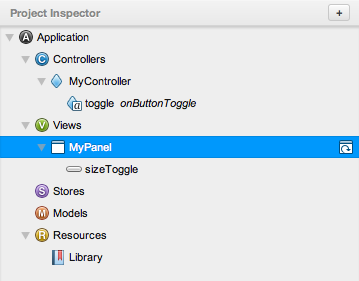
最后添加处理程序代码。双击控制器操作(在检查器中命名为 toggle onButtonToggle)以打开代码编辑器,并添加以下代码
var panel = button.up('panel');
if (pressed) {
panel.setSize(100, 200);
} else {
panel.setSize(400, 250);
}
此代码与事件绑定版本略有不同。由于控制器处理程序在控制器的范围内而不是面板的范围内执行,因此我们不能使用“this”关键字,而是必须显式获取对面板的引用。
保存并预览您的项目,您将看到再次单击按钮会切换面板的大小。
这是 Architect 为控制器生成的代码
Ext.define('MyApp.controller.MyController', {
extend: 'Ext.app.Controller',
onButtonToggle: function(button, pressed, options) {
var panel = button.up('panel');
if (pressed) {
panel.setSize(100, 200);
} else {
panel.setSize(400, 250);
}
},
init: function(application) {
this.control({
"button#sizeToggle": {
toggle: this.onButtonToggle
}
});
}
});
这看起来类似于为事件绑定生成的代码,主要区别在于侦听器是通过使用 controlQuery 作为键调用 this.control() 来设置的。
如果您使用了简单的事件绑定并决定需要将其更改为控制器操作,Architect 为您提供了一种简便的方法来执行此操作。右键单击检查器中的事件绑定,突出显示“转换为操作 >”,然后选择现有控制器或“新建控制器”以告知 Architect 将新控制器操作放置在何处。Architect 使用原始事件绑定的值预填充控制器操作的 name 配置和处理程序代码。您必须手动填写 controlQuery 配置。