许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(或者如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容被依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。 *见下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(undefined 除外)的方法,或者可能显示为以正斜杠 / 分隔的多个可能值(表示返回的内容可能取决于方法调用的结果)的方法,可以省略此项(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 在示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。 *有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的 config 部分中显示,就在它们工作的 config 下方。getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前正在查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
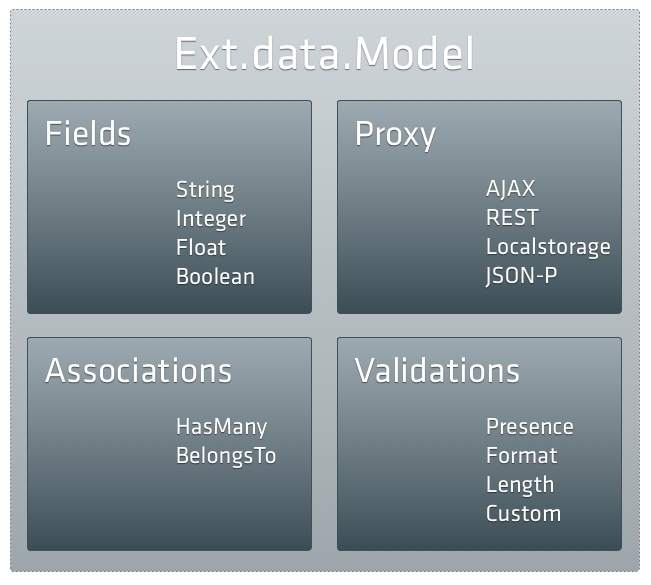
最简单来说,模型只是一组字段及其数据。在本指南中,我们将研究 Ext.data.Model 的四个主要部分— 字段、代理、关联 和 验证。

以下代码示例说明了模型的创建
Ext.define('User', {
extend: 'Ext.data.Model',
config: {
fields: [
{ name: 'id', type: 'int' },
{ name: 'name', type: 'string' }
]
}
});
存储使用代理来处理模型数据的加载和保存。代理有两种类型:客户端和服务器端。客户端代理的示例包括 Memory(用于将数据存储在浏览器的内存中)和 Local Storage(在可用时使用 HTML 5 本地存储功能)。服务器代理处理将数据编组到某些远程服务器,示例包括 Ajax、JsonP 和 Rest。
代理可以直接在模型上定义,如下面的代码示例所示
Ext.define('User', {
extend: 'Ext.data.Model',
config: {
fields: ['id', 'name', 'age', 'gender'],
proxy: {
type: 'rest',
url : 'data/users',
reader: {
type: 'json',
root: 'users'
}
}
}
});
// Uses the User Model's Proxy
Ext.create('Ext.data.Store', {
model: 'User'
});
这种定义模型的方式提供了两个好处。首先,由于使用 User 模型的每个存储可能都需要以相同的方式加载其数据,因此我们避免为每个存储复制代理定义。其次,我们可以加载和保存模型数据,而无需调用存储
// Gives us a reference to the User class
var User = Ext.ModelMgr.getModel('User');
var ed = Ext.create('User', {
name: 'Ed Spencer',
age : 25
});
// We can save Ed directly without having to add him to a Store first because we
// configured a RestProxy which will automatically send a POST request to the url /users
ed.save({
success: function(ed) {
console.log("Saved Ed! His ID is "+ ed.getId());
}
});
// Load User 1 and do something with it (performs a GET request to /users/1)
User.load(1, {
success: function(user) {
console.log("Loaded user 1: " + user.get('name'));
}
});
还有一些代理利用了 HTML5 的新功能 - LocalStorage 和 SessionStorage。虽然较旧的浏览器不支持这些新的 HTML5 API,但它们非常有用,以至于许多应用程序将通过使用它们而受益匪浅。
模型可以使用关联 API 链接在一起。大多数应用程序处理许多不同的模型,并且模型几乎总是相关的。博客创作应用程序可能具有 User、Post 和 Comment 的模型。每个用户创建帖子,每个帖子接收评论。我们可以将这些关系表示为以下示例所示
Ext.define('User', {
extend: 'Ext.data.Model',
config: {
fields: ['id', 'name'],
proxy: {
type: 'rest',
url : 'data/users',
reader: {
type: 'json',
root: 'users'
}
},
hasMany: 'Post' // shorthand for { model: 'Post', name: 'posts' }
}
});
Ext.define('Comment', {
extend: 'Ext.data.Model',
config: {
fields: ['id', 'post_id', 'name', 'message'],
belongsTo: 'Post'
}
});
Ext.define('Post', {
extend: 'Ext.data.Model',
config: {
fields: ['id', 'user_id', 'title', 'body'],
proxy: {
type: 'rest',
url : 'data/posts',
reader: {
type: 'json',
root: 'posts'
}
},
belongsTo: 'User',
hasMany: { model: 'Comment', name: 'comments' }
}
});
如本例所示,很容易表达应用程序中不同模型之间的丰富关系。每个模型可以与其他模型有任意数量的关联,并且您的模型可以以任何顺序定义。一旦您有了模型实例,您就可以轻松地遍历关联的数据。例如,要记录给定用户的每个帖子上的所有评论,请使用以下示例中的代码
// Loads User with ID 1 and related posts and comments using User's Proxy
User.load(1, {
success: function(user) {
console.log("User: " + user.get('name'));
user.posts().each(function(post) {
console.log("Comments for post: " + post.get('title'));
post.comments().each(function(comment) {
console.log(comment.get('message'));
});
});
}
});
我们在上面创建的每个 hasMany 关联都会自动向模型添加一个新函数。我们声明每个 User 模型都有许多 Posts,这添加了上面代码片段中使用的 user.posts() 函数。调用 user.posts() 返回一个配置了 Post 模型的 Store。反过来,由于我们设置了 hasMany Comments 关联,Post 模型获得了 comments() 函数。
关联不仅有助于加载数据,还可以用于创建新记录
user.posts().add({
title: 'Ext JS 4.0 MVC Architecture',
body: 'It\'s a great Idea to structure your Ext JS Applications using the built in MVC Architecture...'
});
user.posts().sync();
在本例中,我们实例化了一个新的 Post,然后调用 sync() 以通过其配置的代理保存新的 Post。这是一个异步操作,您可以向其传递回调,如果您希望在操作完成时收到通知。
belongsTo 关联还在模型上生成新方法。以下示例显示了如何使用该功能
// get the user reference from the post's belongsTo association
post.getUser(function(user) {
console.log('Just got the user reference from the post: ' + user.get('name'));
});
// try to change the post's user
post.setUser(100, {
callback: function(product, operation) {
if (operation.wasSuccessful()) {
console.log('Post\'s user was updated');
} else {
console.log('Post\'s user could not be updated');
}
}
});
再一次,加载函数 (getUser) 是异步的,需要回调函数来获取用户实例。然后 setUser 方法更新 foreign_key(在本例中为 user_id)为 100 并保存 Post 模型。与往常一样,您可以传入回调,这些回调将在保存操作完成时(无论成功与否)触发。
模型对验证其数据有丰富的支持。为了演示这一点,我们以上一个说明关联的示例为基础进行构建。首先,让我们向 User 模型添加一些验证
Ext.define('User', {
extend: 'Ext.data.Model',
config: {
fields: [
// ...
],
validations: [
{ type: 'presence', field: 'name' },
{ type: 'length', field: 'name', min: 5 },
{ type: 'format', field: 'age', matcher: /\d+/ },
{ type: 'inclusion', field: 'gender', list: ['male', 'female'] },
{ type: 'exclusion', field: 'name', list: ['admin'] }
],
proxy: [
// ...
]
}
});
验证遵循与字段定义相同的格式。在每种情况下,我们都指定一个字段和一种验证类型。我们示例中的验证期望 name 字段存在且长度至少为五个字符,age 字段为数字,gender 字段为“male”或“female”,username 为除“admin”以外的任何内容。某些验证采用其他可选配置 - 例如,length 验证可以采用 min 和 max 属性,format 可以采用 matcher,等等。Sencha Touch 内置了五个验证,添加自定义规则很容易。
内置以下验证
presence 确保字段具有值。零算作有效值,但空字符串不算。length 确保字符串的长度介于最小值和最大值之间。这两个约束都是可选的。format 确保字符串与正则表达式格式匹配。在上面的示例中,我们确保 age 字段是一个数字。inclusion 确保值在特定值集内(例如,我们确保 gender 是男性或女性)。exclusion 确保值不是特定值集中的任何值(例如,我们可以将用户名列入黑名单,例如“admin”)。现在我们了解了不同的验证,让我们使用它们来验证 User 实例。在以下示例中,我们创建一个用户实例并针对它运行验证,并记录任何失败
// now lets try to create a new user with as many validation errors as we can
var newUser = Ext.create('User', {
name: 'admin',
age: 'twenty-nine',
gender: 'not a valid gender'
});
// run some validation on the new user we just created
var errors = newUser.validate();
console.log('Is User valid?', errors.isValid()); // returns 'false' as there were validation errors
console.log('All Errors:', errors.items); // returns the array of all errors found on this model instance
console.log('Age Errors:', errors.getByField('age')); // returns the errors for the age field
这里的关键函数是 validate(),它运行所有配置的验证并返回一个 errors 对象。这个简单的对象是找到的任何错误的集合,以及一些方便的方法,例如 isValid()(如果任何字段上都没有错误,则返回 true)和 getByField()(返回给定字段的所有错误)。