许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容进行依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*见下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果不成功,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员来自当前类,则源类将显示为蓝色链接,如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上,类名称的正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将在历史记录栏中与页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名称来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Touch 主题允许您将 CSS 样式组合在一起作为主题,以便您可以定制应用程序的外观以匹配平台或操作系统的视觉提示。此外,主题提供对图标作为字体的访问,这使您可以在应用程序中快速显示和缩放图标,同时减少应用程序的开销。
Sencha Touch 包含以下主题
这些主题增强了现有的标准 Sencha Touch 和 Windows Phone 主题。
有关优化 CSS 中主题的使用的信息,请参阅 4 Tricks for Smaller CSS。
Sencha Touch 允许您定义平台,以便您可以根据应用程序运行的平台在应用程序中加载资源。
在以下来自应用程序的 app.json 文件的示例中,当应用程序在 Chrome、Safari、iOS、Android 或 Firefox 上运行时,应用程序会加载 sencha-touch.css 文件
"css": [
{
"path": "resources/css/sencha-touch.css",
"platform": ["chrome", "safari", "ios", "ios-classic", "android", "firefox"]
}
]
您可以指定多个平台并使用它来加载 JS 资源。在此示例中,当平台为 Chrome、Safari 或 iOS 时,vendorfiles.js 资源会加载
"js": [
{
"path": "vendorfiles.js",
"platform": ["chrome", "safari", "ios", "ios-classic"]
}
]
仅当运行应用程序的设备的平台与您为资源指定的平台匹配时,才会加载每个资源。
您可以使用 URL 中的 platform 参数测试此功能
https:///sdk/touch/examples/kitchensink/index.html?platform=ie10
您还可以通过使用 platformConfig 从应用程序内部检测设备正在哪个平台上运行。
可用的平台列表为
以下示例显示了桌面、Windows、BlackBerry、Cupertino、CupertinoClassic 和 MountainView 主题的 app.json CSS 语句
"css": [
{
"path": "resources/css/sencha-touch.css",
"platform": ["desktop"],
"update": "delta"
},
{
"path": "resources/css/wp.css",
"platform": ["ie10"],
"theme": "Windows",
"update": "delta"
},
{
"path": "resources/css/cupertino.css",
"platform": ["ios"],
"theme": "Cupertino",
"update": "delta"
},
{
"path": "resources/css/cupertino-classic.css",
"platform": ["ios-classic"],
"theme": "CupertinoClassic",
"update": "delta"
},
{
"path": "resources/css/mountainview.css",
"platform": ["android"],
"theme": "MountainView",
"update": "delta"
},
{
"path": "resources/css/bb10.css",
"platform": ["blackberry"],
"theme": "Blackberry",
"update": "delta"
}
],
platformConfig 配置允许您定义平台的值。
Sencha Touch 中的配置系统功能非常强大,可让您快速开发具有大量功能的应用程序。有关配置系统的更多信息,请阅读 类系统 指南。
以下示例将新类 Example.view.Login 定义为简单的登录表单
Ext.define('Example.view.Login', {
extend: 'Ext.panel.FieldSet',
config: {
title: 'Login'
},
platformConfig: [{
platform: 'ie10',
title: 'Microsoft Login'
}]
});
在此示例中,FieldSet 标题的值指定为 Login,但是通过使用 platformConfig,您可以根据平台设置标题的值 - 在本例中为 ie10。
这是一个非常简单的例子。更复杂的示例会根据您正在运行的平台以不同的方式显示您的视图,或更改视图中的项目。
主题是一组 CSS 样式,您可以设置它们来更改设备或平台的应用程序外观。您可以在应用程序的 app.json 文件中将样式引用为资源。
入门
Sencha Touch 提供以下主题
要编写主题代码,请使用 Compass 和 Sass,它们在您安装 Sencha Cmd 时提供。
在以下示例中,只有当平台为 iOS 时,Cupertino 主题才会加载。当 iOS 平台加载时,您的应用程序知道当前主题是 Cupertino
"css": [
{
"path": "resources/css/sencha-touch.css",
"platform": ["ios"],
"Theme": "Cupertino"
}
]
在您的应用程序中,您可以使用 Ext.theme.name 访问主题名称。如果您未定义主题,则主题名称为 Default。您可以使用 URL 中的 theme 参数在运行应用程序时测试主题
https:///sdk/touch/examples/kitchensink/index.html?theme=Apple
重要提示: 框架使用 Windows 和 Blackberry 主题来更改框架的功能如果正在使用该主题。如果您想复制该功能,并且您打算使用 Windows 或 Blackberry 主题,您也应该使用这些名称。
从 Sencha Touch 2.1 到 2.2 有许多更改,但升级路径相当简单。
最需要注意的更改是从为每个组件使用 mixin 转变为不使用。
我们发现为每个组件使用 mixin 在编译 Sass 时非常慢,因此我们决定简单地改为使用 @import 来仅包含每个组件。
在以前,您的样式表看起来像这样
@import 'sencha-touch/default/all';
@include sencha-panel;
@include sencha-buttons;
// and other components…
但在 Touch 2.2 中,它看起来像这样
@import 'sencha-touch/default';
@import 'sencha-touch/default/Panel';
@import 'sencha-touch/default/Button';
// and other components
不要使用 @include 来包含组件 mixin,而是使用 @import 来导入组件。
如果您想在 Sencha Touch 2.2 中包含所有默认组件,您可以使用以下代码
@import 'sencha-touch/default';
@import 'sencha-touch/default/all';
但是,您可能希望从单独的文件导入这些导入,如 4 Tricks for Smaller CSS 中所述。
当您使用其他主题时,情况也是如此。
Windows
@import 'sencha-touch/windows';
@import 'sencha-touch/windows/all';
BlackBerry
@import 'sencha-touch/bb10';
@import 'sencha-touch/bb10/all';
仅包含基础主题
@import 'sencha-touch/base';
@import 'sencha-touch/base/all';
基础主题没有像 Default、Cupertino、Mountain View、Windows 和 BlackBerry 主题那样的样式。
Sencha Touch 2.2 引入了基础主题,它本质上是布置 Sencha Touch 组件所需的样式。没有颜色或自定义样式,如渐变以及边距和内边距。它只是实际主题的起点。
通过使用 Sass、Compass 及其功能,Sencha Touch 的主题开发变得简单。这使您可以动态更改颜色和尺寸(使用变量),并通过使用 mixin 创建新的 UI。这可以快速加快基于默认 Sencha Touch 主题的自定义主题的开发。
在以前的 Touch 版本中,如果您想创建高度自定义的主题,则必须通过使用大量 hack(如 !important)来覆盖 Default 主题的许多样式。
新基础主题的优势
没有 Sencha Touch 组件的布局。这些已在基础中为您处理。您所要做的就是为您想要的组件设置样式。
无需覆盖默认样式,因为没有默认样式。基础主题仅布置组件,这意味着它实际上是可用的。您需要在基础主题之上构建以对其进行样式设置,但不再需要使用 hack 来删除现有样式。反过来,这会减少 CSS 的文件样式,因为您不再拥有所有默认样式。
更快的 CSS 编译。除了减小尺寸外,主题还提供更快的编译时间。Sencha Touch 使用 Compass 将样式表从 Sass 编译为 CSS。在较旧的 Sencha Touch 版本中,Compass 可能需要几秒钟才能编译,因为它必须编译默认主题以及所有自定义样式。
现在基础主题是分开的,您只需要编译您的自定义样式 - 这意味着编译主题的时间已降至几分之一秒。这使得编写样式表快得多。

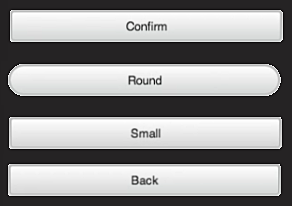
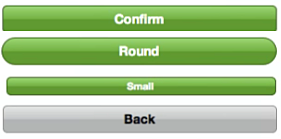
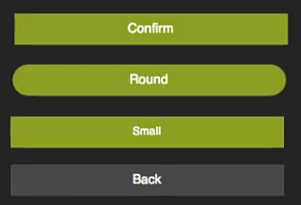
以下说明了 BlackBerry、Cupertino 和 MountainView 主题的按钮差异。有关每个主题的完整列表,请参阅 KitchenSink 示例。
| BlackBerry 主题 | Cupertino 主题 | Mountain View 主题 |
|---|---|---|
 |
 |
 |
在您的 Sencha Touch 应用程序中使用默认主题之一很简单。只需将相应的主题样式表包含到您的 app.json 文件中
"css": [
{
"path": "resources/css/wp.css",
"update": "delta"
}
]
此示例仅在 wp.css 文件中包含 Windows 主题。确保路径指向 SDK 文件夹中的正确样式表。
如果您想根据平台加载不同的主题,请将它们包含在您的 app.json 文件中
"css": [
{
"path": "resources/css/sencha-touch.css",
"platform": ["chrome", "safari", "ios", "android", "firefox"],
"theme": "Default",
"update": "delta"
},
{
"path": "resources/css/wp.css",
"platform": ["ie10"],
"theme": "Windows",
"update": "delta"
},
{
"path": "resources/css/bb10.css",
"platform": ["blackberry"],
"theme": "Blackberry",
"update": "delta"
}
]
在此示例中,Windows 主题在“ie10”平台上加载,BlackBerry 主题在“blackberry”上加载。
所有其他设备都使用默认的 Sencha Touch 主题。
扩展 Sencha Touch 中的默认主题之一也很简单。
要设置自定义主题
打开您的 resources/sass/app.scss 样式表,该样式表在使用 Sencha Cmd 创建应用程序时自动生成。
包含您想要的 Sencha Touch 主题。此示例使用默认主题
@import 'sencha-touch/default';
@import 'sencha-touch/default/all';
或 Windows 主题
@import 'sencha-touch/windows';
@import 'sencha-touch/windows/all';
添加您的自定义 Sass 样式。
编译并启动您的应用程序
compass compile resources/sass
创建新主题与扩展默认主题非常相似,只是您只想包含基础主题。
要创建新主题
打开您的 resources/sass/app.scss 样式表,该样式表在使用 Sencha Cmd 创建应用程序时自动生成。
包含 Sencha Touch 基础主题
@import 'sencha-touch/base';
@import 'sencha-touch/base/all';
现在您可以编写主题化您的应用程序所需的自定义 Sass。
Sencha Touch 组件始终具有与组件名称匹配的 baseCls。以下是一些示例
Ext.List -> .x-listExt.field.Text -> .x-field-textExt.field.Numer -> .x-field-numberExt.panel.Form -> .x-form-panel如果您不熟悉 Sencha Touch 应用程序的 DOM 结构,请使用浏览器的 Web Inspector 检查 DOM 以确定您需要设置样式的元素。
您还可以使用 Web Inspector 检测基础主题使用的选择器
导航到仅包含基础主题的列表示例
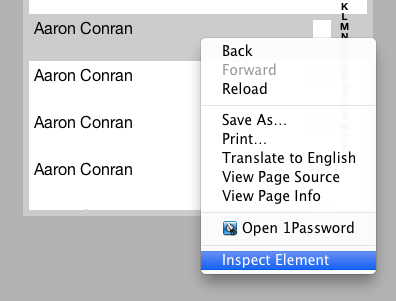
选择一个列表项并在 Web Inspector 中打开它

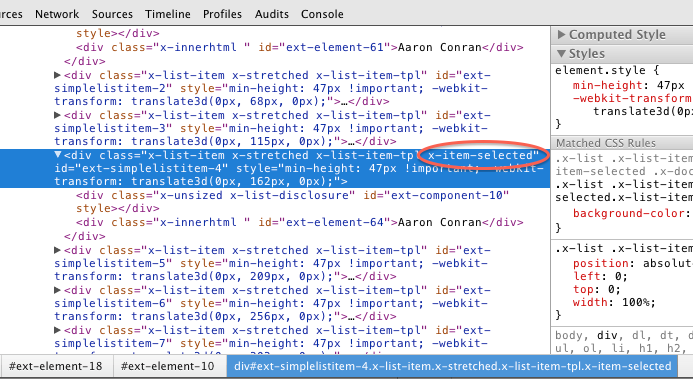
导航 DOM,直到您看到选定的类“x-item-selected”(甚至可能是 select DOM 元素)

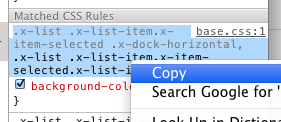
使用样式面板查看和复制基础主题中使用的选择器。

将选择器粘贴到您的 app.scss 文件中并根据需要设置样式
.x-list .x-list-item.x-item-selected .x-dock-horizontal,
.x-list .x-list-item.x-item-selected.x-list-item-tpl {
color: red;
}
Sencha Touch 中的列表组件已得到优化,以确保在每种情况下都具有最佳性能。
列表现在具有以下模式
不幸的是,这意味着列表项的 DOM 结构可能会根据列表运行的模式而更改。因此,如果您对列表或列表项有自定义样式,请更改选择器以匹配新的选择器。
Sencha Touch 2.2 中主题的一个要素是图标作为字体的新用途。以前,缩放图标需要大量的开销,应用程序必须绘制图标的图片,然后在应用程序出现在不同的浏览器和设备上时重新绘制、重新缩放和更改它。
Touch 2.2 中的新功能,图标现在作为字体处理,这实现了非常快速的缩放,而无需重新绘制图片。图标出现在按钮和选项卡上。
要将您现有的图标转换为字体,您可以使用 Pictos Server、Pictonic、icomoon.io 或 http://fontstruct.com/ - 其中一些是免费的或提供试用订阅。
Pictos 字体提供了大量的免费图标。您可以在 http://www.pictos.cc 找到 Pictos 字体可用的完整字符列表。Sencha Touch 提供对 Pictos 字体包 的免费访问。
当您使用 Sencha Cmd 构建应用程序时,字体库将复制到您的应用程序文件中。
就像 Sencha Touch 1 和 2 一样,Sencha Touch 2.2 及更高版本将图标名称映射到实际图标,因此您可以在应用程序中使用它们
{
xtype: 'button',
iconCls: 'home',
title: 'Home'
}
有关可用的 iconCls 函数的完整列表,请参阅 Ext.Button 类文档。
或者,您可以使用 Compass 图标 mixin 将图标字体的特定字符映射到 iconCls,您可以在您的应用程序中使用它
@include icon('home', 'H');
Pictos 字体不是您可以在应用程序中使用的唯一字体。如果您知道另一种字体,或者您已将自定义图标转换为字体,则使用图标 mixin 非常容易使用该字体。
正如 Pictos 字体一样,您需要指定要用于图标的 iconCls 和字符。此外,您还需要指定图标字体的名称,该名称需要与您拥有的图标字体的字体系列相匹配,并且您需要确保已使用 icon-font mixin 将字体包含在您的 CSS 中。
此示例在自定义 MyFont 中指定了 Home 图标
@include icon('home', 'H', 'MyFont');
以下示例展示了如何使用 icon-font mixin 包含 Pictos 字体
@include icon-font('Pictos', inline-font-files('pictos/pictos-web.woff', woff, 'pictos/pictos-web.ttf', truetype,'pictos/pictos-web.svg', svg));
第一个参数是字体族科的名称,它必须与您用作 CSS font-family 的名称相匹配。第二个参数使用 inline-font-files Compass 函数将字体文件以内联方式 base64 编码到 CSS 文件中,其中包含指向字体文件的 WOFF、TTF 和 SVG 版本的路径。
在 https://css-tricks.cn/flat-icons-icon-fonts/ 上可以找到其他图标字体(一些付费,一些免费)的优秀列表
Sencha Touch 1 和 2 使用 -webkit-maask 来显示和样式化字体。不幸的是,尽管 webkit-mask 功能在大多数 WebKit 浏览器上有效,但它在 Internet Explorer 等非 WebKit 浏览器上无效。Sencha Touch 完全支持 IE10,因此从 Sencha Touch 2.2+ 开始,webkit-mask 不再是一种选择。
在线有许多工具可用于创建您自己的图标字体。一个很好的例子是 icomoon。
创建您自己的图标字体的优势
从 Sencha Touch 2.2.x 开始,不再支持用于图标的 webmasks。相反,Touch 现在使用更灵活和更快速的 webfonts。使用 Webfonts 配置具有新图标的应用程序非常简单。
以 WOFF、truetype 或 SVG 格式创建您自己的 webfont 文件。像 fontello 这样的网站允许您选择、创建和下载您的自定义 webfont 文件。将您的 webfont 放在 resources/sass/stylesheets/fonts/ 目录的默认位置。
使用 @include icon-font mixin 语句将 webfont 文件包含到此 Sass 文件中。下载后,使用 @font-face mixin 将字体文件合并到您的 Compass 文件中
@include font-face('_fontName_', inline-font-files(['_filename_', _filetype_]*));
其中
woff、ttf 或 svg 值。使用 @include icon mixin 语句定义在您的字体文件中找到的图标类名称。添加到此 Compass 文件后,使用唯一名称为文件中的每个图标定义一个名称以访问该图标。使用 icon mixin 您定义图标
@include icon('_iconName_', '_index_', '_fontName_');
其中
使用 compass compile 命令从找到此文件的目录编译您的 Compass 文件
示例
如果您使用在线服务来创建和下载您自己的 webfont 文件,则此示例显示了在您的项目中的 app.scss 文件中插入以添加和利用在您的应用程序目录下的名为 resources/sass/stylesheets/fonts/myfonts/myFonts.woff 的字体文件中找到的字体的命令
@include font-face('myFonts', inline-font-files('myfonts/myFonts.woff', woff));
@include icon('house', '\002', 'myFonts');