许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为别名(如果类扩展自 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的“静态”部分。下面是一个类成员的示例,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外任何内容的方法,或者可能显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean),则可以省略此项。PROTECTED - 请参阅下面的“标志”部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它继承自祖先类或混入类,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(在本例中为 Ext.Component)Available since 3.4.0 - 示例中未显示)紧跟在成员描述之后Defaults to: false)API 文档使用多个标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- 一个单例框架类。*有关更多信息,请参阅单例标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上,类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所处理的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与页面名称一起显示在历史记录栏中。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这可以使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除 private 类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据的菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标展开和折叠成员,或者使用右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致视图针对较小的外形尺寸进行优化。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
使用 Themer 创建的自定义主题可以导出以在 Architect 4.0+ 中使用。一旦导入到 Architect 中,您将能够从 Architect 应用程序在 Themer 中打开主题,并直接从 Themer 继续优化您的应用程序主题。
让我们首先导出要由 Architect 使用的现有自定义主题开始。
要导出您的主题以在 Architect 中使用
在 Themer 菜单中,选择 Publish > Export Theme as Zip Archive
在“Save As”字段中命名文件
选择输出目录
单击 Save
注意: 以下步骤必须从已保存的 Architect 项目执行。新的、未保存的项目将不允许您在下面的步骤 #2 中添加 Sencha Themer Resource。
从您的保存位置解压缩导出的主题 zip 文件
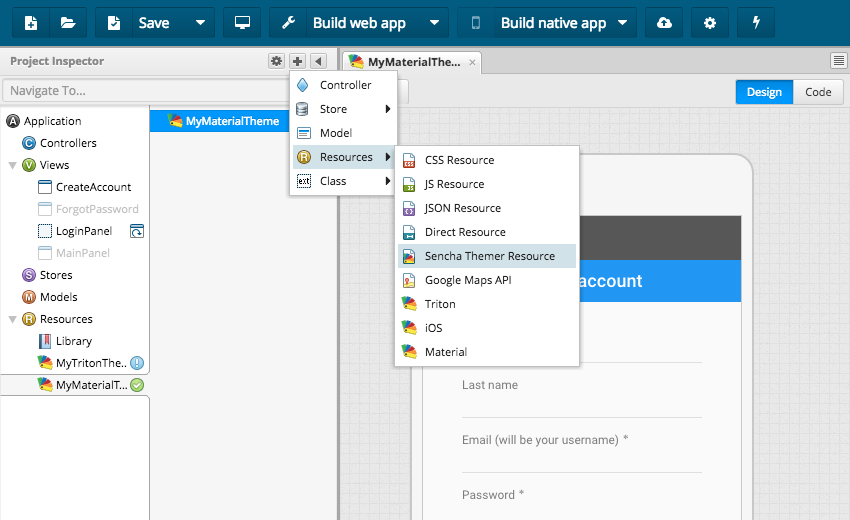
在 Architect 中,单击“Project Inspector”面板顶部工具栏中的加号(Add)按钮,然后从菜单中选择 Resources > Sencha Themer Resource
选择主题包。Architect 将提示您将包复制到“packages/local”(如果尚不在那里)。
单击“Yes”。
单击“OK”
在“Theme”提示中单击“Yes”以应用主题。您现在应该在“Project Inspector”中“Application”的“Resources”部分中看到已导入的主题已选中。

从 Themer 导入到 Architect 中的主题现在可以在 Themer 中进行样式化。要使用 Themer 实时查看应用于 Architect 项目的样式更改
在 Themer 中,选择 File > Open Theme,然后从 Architect 项目的 {ArchitectSaveFolder}/packages/local/{theme-name} 中选择主题文件夹
预览您的应用程序(如果尚未选中,请选中“Use fashion live updates”选项)
单击“Preview”
对您的自定义主题的更改将在 Themer 中进行样式更改时直接应用于您的应用程序预览。要在 Architect 的设计窗格中查看更改,您需要右键单击主题,然后从上下文菜单中单击“Refresh theme”选项。