许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员是 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*见下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果不成功,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果是从祖先类或混合类继承而来,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 在示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名下方,是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们工作的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。通常维护备用类名称是为了向后兼容性。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。页面加载之间将记住全部切换状态。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Test 能够帮助您使用 WebDriver 场景针对 ExtReact 应用程序编写和执行端到端测试。
通过使用事件记录器和检查工具等功能,您可以快速为页面中的组件生成唯一且稳定的定位器。
本指南将引导您完成使用 Sencha Test 并配置它以针对 ExtReact 应用程序运行测试的典型过程。
在决定在哪里创建测试项目时,您有两个选择
打开 Sencha Studio,并创建一个新项目。定义 ExtReact 应用程序运行的 URL,例如,http://examples.sencha.com/ExtReact/latest/conference-app/。
ConferenceApphttp://examples.sencha.com/ExtReact/latest/conference-app/。创建项目后,您将能够单击“新建场景”按钮以创建一个将保存您的测试套件文件的场景。
EndToEnd创建场景后,在树中选择该场景,然后单击“新建测试套件”按钮 >> 从菜单中选择“Jasmine 测试套件”。输入测试套件的名称,例如 ConferenceApp。这将创建一个新的 Jasmine 测试套件文件。.js 文件扩展名会自动添加。
将新的测试套件加载到编辑器后,您现在可以开始编写测试了。您可以利用 事件记录器 来捕获一组操作以插入到您的测试套件中,或者使用 Futures API 编写代码。您还可以利用 检查工具 来帮助您为元素创建定位器。
为了在 Sencha Studio 中打开您的 ExtReact 应用程序并将测试添加到应用程序的文件夹中,ExtReact 应用程序需要驻留在 Sencha 工作区中,以便可以在 Sencha Studio 中打开它。这可以是仅用于 ExtReact 应用程序的空白工作区,也可以是包含其他 Ext JS 应用程序/包的工作区。
如果您还没有 ExtReact 应用程序的工作区,请在 Sencha Studio 中创建一个新项目。这将创建一个包含 workspace.json 配置文件的文件夹。
将您的 ExtReact 应用程序文件夹复制或移动到工作区文件夹的根目录。
修改 workspace.json 文件以定义任何 ExtReact 应用程序的存在,方法是添加新的 extreact 配置,并定义驻留在工作区文件夹中的 ExtReact 应用程序的文件夹名称
{
/**
* Array of Ext JS apps
*/
"apps": [
"Dashboard"
],
/**
* Array of ExtReact apps
*/
"extreact": {
"apps": [
"my-react-app"
]
}
...
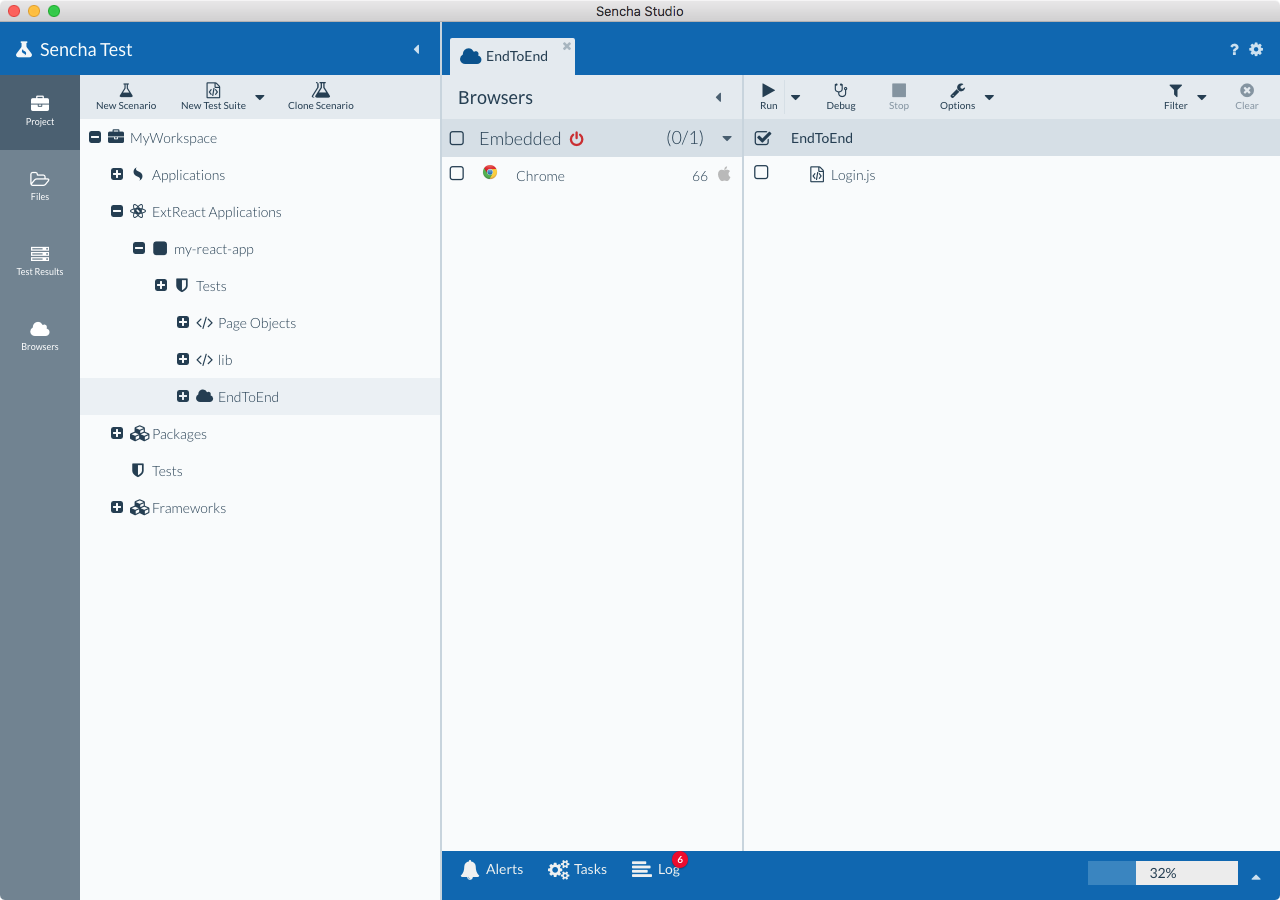
当您在 Sencha Studio 中打开工作区时,您将看到您的 ExtReact 应用程序显示在项目结构中的“ExtReact Applications”节点下,并且您将能够添加您的场景和测试。这些将在 ExtReact 应用程序文件夹内的 test 文件夹中创建。

有关场景和测试套件的更多信息,请参阅 项目、场景和套件指南。