许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员是 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为由斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员来自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分,就在它们所使用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
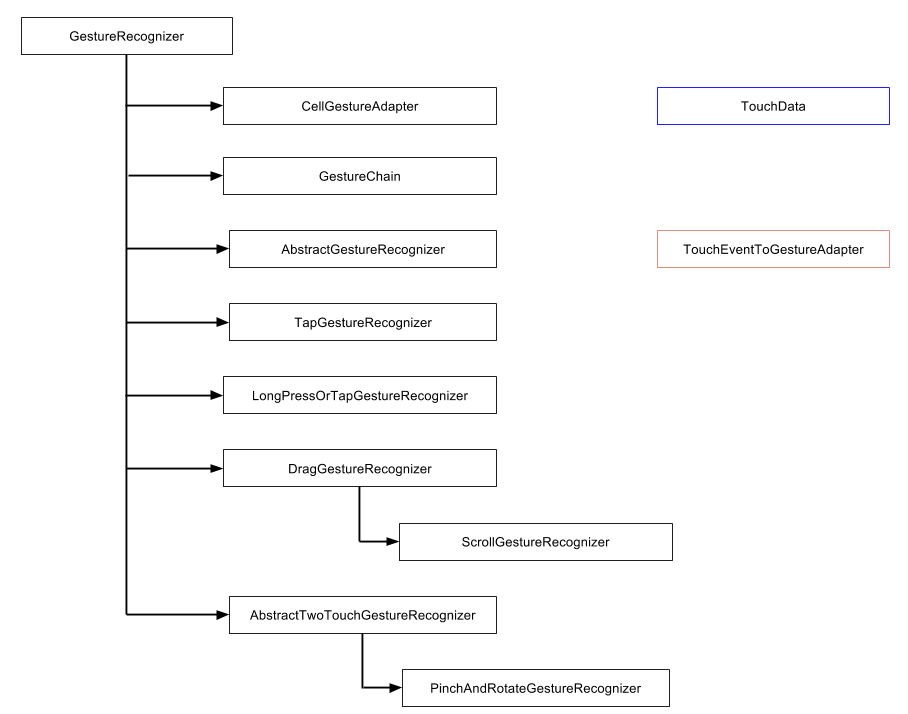
GXT 触摸支持是使用 GestureRecognizers 实现的,GestureRecognizers 将触摸事件转换为逻辑手势,例如点击、双击和长按。所有 GestureRecognizers 的基类是 com.sencha.gxt.core.client.gestures.AbstractGestureRecognizer,它处理原始触摸事件并控制事件流到 GestureRecognizer 实现。
GXT 4 提供了三种辅助方法,用于将 GestureRecognizer 添加到小部件或单元格。这些方法是
这些方法处理触摸事件转发到 GestureRecognizer 所需的所有管道,因此您不必这样做。这包括
以下部分展示了如何将 GestureRecognizer 正确添加到您的 Widget 或 Cell。您通常在要处理手势的 Widget 或 Cell 的构造函数中调用上述辅助方法之一。
在扩展 com.sencha.gxt.widget.core.client.Component 的小部件中,使用 Component.addGestureRecognizer()。例如,要在扩展 Component 的自定义小部件中处理长按,请将以下内容添加到您的小部件构造函数中
public MyCustomComponent() {
...
longPressOrTapGestureRecognizer = new LongPressOrTapGestureRecognizer() {
@Override
protected void onLongPress(TouchData touchData) {
super.onLongPress(touchData);
doSomething();
}
addGestureRecognizer(longPressOrTapGestureRecognizer);
...
}
有关 GXT 本身的示例,请参阅 com.sencha.gxt.widget.core.client.DatePicker 构造函数的源代码。
在扩展 com.sencha.gxt.cell.core.client.AbstractEventCell 或 com.sencha.gxt.cell.core.client.AbstractEventInputCell 的单元格中,使用 AbstractEventCell.addCellGestureAdapter()。例如,要在自定义 Cell 中处理点击,请扩展 AbstractEventCell 并在构造函数中添加以下内容
public MyCustomCell() {
...
addCellGestureAdapter(new TapGestureRecognizer.CellTapGestureRecognizer<C>() {
@Override
protected void onTap(TouchData tap, Context context, Element parent, C value, ValueUpdater<C> valueUpdater) {
doSomething();
}
}
...
}
有关 GXT 本身的示例,请参阅 com.sencha.gxt.cell.core.client.ButtonCell 构造函数。
GXT 提供了一个适配器,允许您将 GestureRecognizer 添加到任何 com.google.gwt.user.client.ui.Widget。只需构造一个新的 com.sencha.gxt.core.client.gestures.TouchEventToGestureAdapter 实例,并将 Widget 和 GestureRecognizer 传递给它。例如,要在自定义 Widget 中处理双击,请在 widget 的构造函数中添加以下内容
public MyCustomWidget() {
...
doubleTapGestureRecognizer = new DoubleTapGestureRecognizer() {
@Override
protected void onDoubleTap(TouchData touchData) {
super.onDoubleTap(touchData);
doSomething();
}
}
new TouchEventToGestureAdapter(this, doubleTapGestureRecognizer);
...
}
有关 GXT 本身的示例,请参阅 com.sencha.gxt.widget.core.client.tips.ToolTip 构造函数。
同样,上述三种 GXT 方法处理所有事件管道,因此您只需在 Widget 或 Cell 中实现 GestureRecognizer 的处理程序方法即可。
GXT 提供了以下 GestureRecognizers。

以下示例展示了如何在扩展 com.sencha.gxt.widget.core.client.Component 的自定义小部件中使用每个 GestureRecognizer。要将 GestureRecognizer 连接到 Cell 或其他 Widget,请使用上面的相应辅助方法。
这是一个低级别连接拖动的示例。使用 GXT com.sencha.gxt.fx.client.Draggable 系统要简单得多。您可以在 Explorer 示例中找到使用 GXT Draggable 的示例。
dragGestureRecognizer = new DragGestureRecognizer() {
@Override
protected boolean onStart(TouchData startedTouch) {
super.onStart(startedTouch);
return onTouchStart(startedTouch);
}
@Override
protected void onMove(List<TouchData> touches) {
super.onMove(touches);
onTouchMove(touches);
}
@Override
protected void onCancel(List<TouchData> touches) {
super.onCancel(touches);
onTouchEnd(touches);
}
@Override
protected void onEnd(List<TouchData> touches) {
super.onEnd(touches);
onTouchEnd(touches);
}
};
// wire it up
addGestureRecognizer(dragGestureRecognizer);
doubleTapGestureRecognizer = new DoubleTapGestureRecognizer() {
@Override
protected void onTap(TouchData touchData) {
super.onTap(touchData);
onTap(touchData);
}
@Override
protected void onDoubleTap(TouchData touchData) {
super.onDoubleTap(touchData);
onDoubleTap(touchData);
}
}
// wire it up
addGestureRecognizer(doubleTapGestureRecognizer);
longPressOrTapGestureRecognizer = new LongPressOrTapGestureRecognizer() {
@Override
protected void onLongPress(TouchData touchData) {
super.onLongPress(touchData);
onLongPress(touchData);
}
};
// wire it up
addGestureRecognizer(longPressOrTapGestureRecognizer);
pinchAndRotateGestureRecognizer = new PinchAndRotateGestureRecognizer();
// wire it up
addGestureRecognizer(pinchAndRotateGestureRecognizer);
ScrollGestureRecognizer 与其他识别器略有不同。要使用它,您需要将要滚动的 DOM 元素传递给它,并且 ScrollGestureRecognizer 通过设置元素的 scrollTop 属性来创建滚动效果。因此,没有必要实现任何 onScroll() 方法。
scrollGestureRecognizer = new ScrollGestureRecognizer(scrollElement, ScrollDirection.BOTH);
// wire it up
addGestureRecognizer(scrollGestureRecognizer);
在某些情况下,可能需要根据涉及的特定 DOM 元素自定义 ScrollGestureRecognizer 的行为。以下是 GXT 的 com.sencha.gxt.widget.core.client.grid.LiveGridView 类中的一个示例
@Override
protected void onAfterRenderView() {
super.onAfterRenderView();
if (scrollGestureRecognizer == null) {
scrollGestureRecognizer = new ScrollGestureRecognizer(getScroller(), ScrollDirection.BOTH) {
@Override
protected void onScrollMoveHorizontal(Element scrollElement, TouchData touch) {
// use the scroll container scroller for horz
// use the live view scroller for vert
super.onScrollMoveHorizontal(LiveGridView.this.scroller, touch);
}
};
grid.addGestureRecognizer(scrollGestureRecognizer);
}
}
tapGestureRecognizer = new TapGestureRecognizer() {
@Override
protected void onTap(List<TouchData> touches) {
super.onTap(touches);
onTap();
}
};
// wire it up
addGestureRecognizer(tapGestureRecognizer);
| 实用程序和数据 | 描述 |
|---|---|
| com.sencha.gxt.core.client.gestures.TouchData | 在触摸事件中触发的数据 |
| com.sencha.gxt.core.client.gestures.TouchEventToGestureAdapter | 接收并观察带有识别器的触摸事件 |
| com.sencha.gxt.widget.core.client.event.XEvent | 鼠标和触摸 NativeEvent 的基本事件 |
| com.sencha.gxt.core.client.GXT.isDesktop() | 已检测到桌面 |
| com.sencha.gxt.core.client.GXT.isTouch() | 已检测到触摸 |