许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称称为 alias(别名)(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
公共 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
受保护的 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有 类和类成员由框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以剖析它以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混入类继承而来,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名下方,有一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型计数的成员数量(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空白搜索字段将显示您最近 10 次搜索的快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
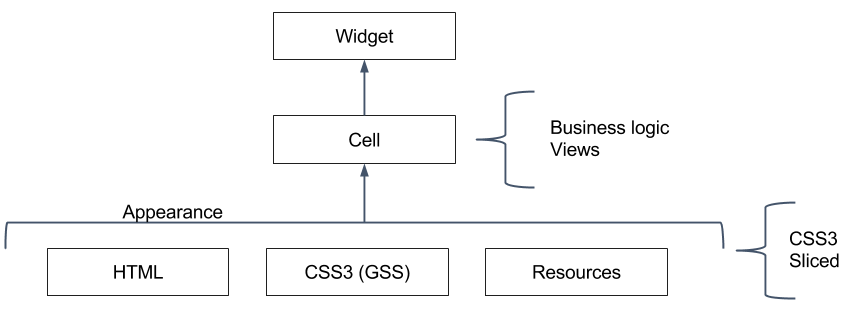
GSS 为现代浏览器提供 CSS3,并为 IE8 和 IE9 提供切片模拟,使用
GSS 样式表语法。GSS 提供了增强的语法功能,可以为每个客户端烘焙恰到好处的 CSS3 配置。

为项目启用 GSS 使用。
为项目启用 GSS
<!-- Put this in the Project.gwt.xml configuration file -->
<set-configuration-property name="CssResource.enableGss" value="true" />
为项目 UiBinder 启用 GSS
<!-- Put this in the Project.gwt.xml configuration file -->
<set-configuration-property name="CssResource.gssDefaultInUiBinder" value="true" />
为单个 UiBinder 启用内联 GSS
<ui:style gss="true">
/* style... */
</ui:style>
动态将 .css 文件转换为 .gss。
<!-- Put this in the Project.gwt.xml configuration file -->
<!-- Modes: strict, lenient, off -->
<set-configuration-property name="CssResource.conversionMode" value="strict" />
有三种模式:strict(严格)、lenient(宽松)和 off(关闭)。
| 模式 | 描述 |
|---|---|
| strict(严格) | 任何 css 生成器转换错误都将中止编译。 |
| lenient(宽松) | gss 生成器不会因 css 错误而失败。 |
| off(关闭) | gss 生成器不会将 css 转换为 gss。 |
GSS 的文件扩展名。
.gss 例如 MyStyles.gss
无效用法
// Don't mix .css and .gss files
@Source({"file1.css", "file2.gss"})
Styles css();
手动编译 GSS 文件以进行验证。
java -jar closure-stylesheets.jar --pretty-print MyStyles.gss使用编译器生成器动态将 .css 文件转换为 .gss。
<!-- Put this in the Project.gwt.xml configuration file -->
<!-- Modes: strict, lenient, off -->
<set-configuration-property name="CssResource.conversionMode" value="strict" />
有三种模式:strict(严格)、lenient(宽松)和 off(关闭)。
| 模式 | 描述 |
|---|---|
| strict(严格) | 任何 CSS 生成器转换错误都将中止编译。 |
| lenient(宽松) | GSS 生成器不会因 CSS 错误而失败。 |
| off(关闭) | GSS 生成器不会将 CSS 转换为 GSS。 |
运行 java 应用程序将 .css 文件转换为 .gss 文件。
java com.google.gwt.resources.converter.Css2Gss [Options] [file or directory]
.css 文件。is() 函数。$ CP=”/path/to/gwt-user.jar:/path/to/gwt-dev.jar”
$ java -cp $CP com.google.gwt.resources.converter.Css2Gss /path/to/myStyles.css
$ java -cp $CP com.google.gwt.resources.converter.Css2Gss -r /path/to/project
并非所有浏览器都支持 CSS3,因此 GXT 提供了切片外观来模拟 CSS3 规则,例如圆角。在编写自定义外观并且需要支持旧版浏览器时,可以设置开关以提供兼容的外观。
确定浏览器是否可以支持 CSS3 或切片。
import com.google.gwt.core.client.GWT;
import com.sencha.gxt.core.client.BindingPropertySet;
import com.sencha.gxt.core.client.BindingPropertySet.PropertyName;
public class ThemePropertyUtils {
@PropertyName("gxt.css3.enabled")
interface Theme extends BindingPropertySet {
@PropertyValue("true")
boolean isCss3Enabled();
}
private static final Theme themeSettings() {
return GWT.<Theme> create(Theme.class);
}
}
在不支持 CSS3 时切换外观
ButtonCellAppearance<String> redThemeAppearance = null;
if (ThemePropertyUtils.themeSettings().isCss3Enabled()) {
redThemeAppearance = new Css3ButtonCellAppearance<String>();
} else {
redThemeAppearance = new SlicedButtonCellAppearance<String>();
}