许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 在适用类的类名旁边列出,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员是 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,或者可能显示为正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 以外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次的搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。

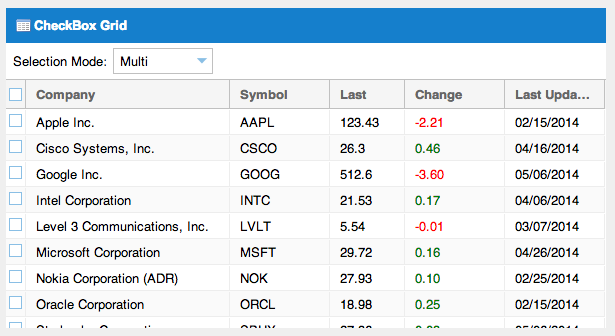
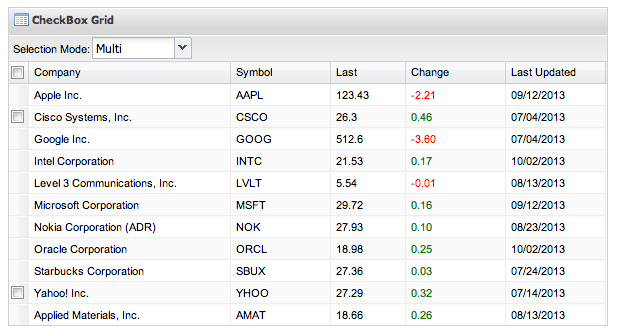
根据模型内容隐藏复选框。

第一个子类 CheckBoxSelectionModel
import java.util.List;
import com.google.gwt.cell.client.AbstractCell;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.logical.shared.BeforeSelectionEvent;
import com.google.gwt.event.logical.shared.BeforeSelectionHandler;
import com.google.gwt.safehtml.shared.SafeHtmlBuilder;
import com.sencha.gxt.core.client.ValueProvider;
import com.sencha.gxt.data.shared.event.StoreClearEvent;
import com.sencha.gxt.examples.resources.client.model.Stock;
import com.sencha.gxt.widget.core.client.event.RefreshEvent;
import com.sencha.gxt.widget.core.client.grid.CheckBoxSelectionModel;
public class CheckBoxSelectionModelExt<M> extends CheckBoxSelectionModel<M> {
private final CheckBoxSelectionModel.CheckBoxColumnAppearance<M> appearance = GWT.create(CheckBoxColumnAppearance.class);
private int checkboxesTotal = 0;
public CheckBoxSelectionModelExt(ValueProvider<M, M> valueProvider) {
super(valueProvider);
config.setCell(new AbstractCell<M>() {
@Override
public void render(Context context, M value, SafeHtmlBuilder sb) {
Stock stock = (Stock) value;
// only show the checkbox on these models
if (((Stock) value).getChange() > .32) {
appearance.renderCheckBox(context, value, sb);
checkboxesTotal++;
}
}
});
// ignores selecting all of them, just selects the items wanted
addBeforeSelectionHandler(new BeforeSelectionHandler<M>() {
@Override
public void onBeforeSelection(BeforeSelectionEvent<M> event) {
Stock stock = (Stock) event.getItem();
if (!(((Stock) stock).getChange() > .32)) {
event.cancel();
}
}
});
}
@Override
protected void onAdd(List<? extends M> models) {
super.onAdd(models);
updateHeaderCheckBox();
}
@Override
protected void onClear(StoreClearEvent<M> event) {
super.onClear(event);
updateHeaderCheckBox();
};
protected void onRefresh(RefreshEvent event) {
updateHeaderCheckBox();
}
protected void onRemove(M model) {
super.onRemove(model);
updateHeaderCheckBox();
};
@Override
protected void onSelectChange(M model, boolean select) {
super.onSelectChange(model, select);
updateHeaderCheckBox();
}
@Override
protected void updateHeaderCheckBox() {
setChecked(getSelection().size() == checkboxesTotal);
}
}
然后像这样实现子类
CheckBoxSelectionModel<Stock> sm = new CheckBoxSelectionModelExt<Stock>(identity);
选择行为可以通过以下选项控制
选项 1 - 扩展 handlesSelection 并返回 true。它必须返回才能使选择在单元格上起作用。
TextCell cell = new TextCell() {
// Implement this in any grid cell to turn on selection for it.
@Override
public boolean handlesSelection() {
return true;
}
};
选项 2 - 为可选择的目标返回 true。
grid.getView().setSelectableTarget(new SelectableTarget() {
@Override
public boolean selectableTarget(Element target, Cell<?> cell, int colIndex) {
// ~~~ workaround, always return true for every cell
return true;
}
});
选项 3 - 扩展并重写 GridView 选择方法。
GridView.isSelectableTarget()