许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。alias/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以剖析它以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined,则“返回值”部分将注明返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示)紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名称正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中与页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名称来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
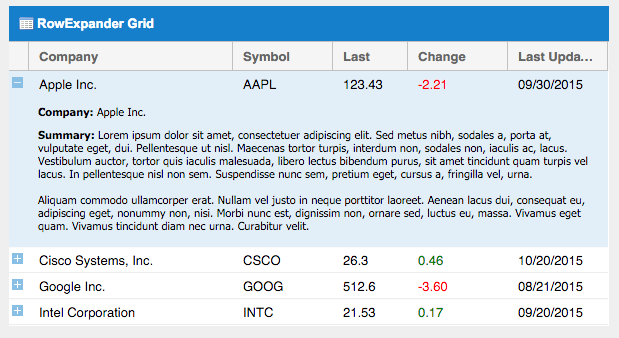
展开 Grid 的行。

使用单元格渲染器构造 RowExpander,该渲染器提供 HTML 的渲染方式。
Cell<Stock> cell = new AbstractCell<Stock>() {
@Override
public void render(Context context, Stock value, SafeHtmlBuilder sb) {
sb.appendHtmlConstant("<p style='margin: 5px 5px 10px'><b>Company:</b>" + value.getName() + "</p>");
sb.appendHtmlConstant("<p style='margin: 5px 5px 10px'><b>Industry:</b> " + value.getIndustry());
}
};
RowExpander<Stock> rowExpander = new RowExpander<Stock>(cell);
rowExpander.initPlugin(grid);
小部件可以在 RowExpander 中使用,但这通过扩展默认实现来完成。
首先为 Row Expander 创建一个单元格。
// Blank cell to help identify where to insert the widget
public class DivIdCell<M> extends AbstractCell<M> {
@Override
public void render(Context context, M value, SafeHtmlBuilder sb) {
sb.appendHtmlConstant("<div id=\"re_" + context.getKey() + "\"></div>");
}
}
接下来创建 Row Expander
// Extend RowExpander to add widget behavior
public class RowExpanderExt<M> extends RowExpander<M> {
private HashMap<String, Widget> widgets;
private ModelKeyProvider<M> modelKeyProvider;
private XElement currentRow;
/**
* Extend Row Expander with the Div Id Cell
* @param modelKeyProvider - provide the ability to get the row key
*/
public RowExpanderExt(ModelKeyProvider<M> modelKeyProvider) {
super(new DivIdCell<M>());
this.modelKeyProvider = modelKeyProvider;
// On collapse remove the widget used
addCollapseHandler(new CollapseItemHandler<M>() {
@Override
public void onCollapse(CollapseItemEvent<M> event) {
String key = RowExpanderExt.this.modelKeyProvider.getKey(event.getItem());
removeWidget(key);
}
});
}
private void addWidget(String key, Widget widget) {
if (widgets == null) {
widgets = new HashMap<String, Widget>();
}
widgets.put(key, widget);
ComponentHelper.doAttach(widget);
// insert the element into the row expanding div id cell
currentRow.select("#re_" + key).getItem(0).appendChild(widget.getElement());
}
private void removeWidget(String key) {
Widget widget = widgets.get(key);
ComponentHelper.doDetach(widget);
widgets.remove(key);
}
@Override
protected void expandRow(XElement row) {
this.currentRow = row;
super.expandRow(row);
}
}
接下来在 Grid 中连接 RowExpander
final RowExpanderExt<Stock> rowExpander = new RowExpanderExt<Stock>(properties.key());
rowExpander.addExpandHandler(new ExpandItemHandler<Stock>() {
@Override
public void onExpand(ExpandItemEvent<Stock> event) {
String key = properties.key().getKey(event.getItem());
TextButton button = new TextButton("Test Me + " + key);
button.addSelectHandler(new SelectHandler() {
@Override
public void onSelect(SelectEvent event) {
Info.display("Click", "Worked");
}
});
rowExpander.addWidget(key, button);
}
});
// wire it up to the grid
rowExpander.initPlugin(grid);
如果此处需要导入,则它们在这里。
import java.io.Serializable;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import com.google.gwt.cell.client.AbstractCell;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.editor.client.Editor.Path;
import com.google.gwt.safehtml.shared.SafeHtmlBuilder;
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.Widget;
import com.google.gwt.user.datepicker.client.CalendarUtil;
import com.sencha.gxt.core.client.Style.SelectionMode;
import com.sencha.gxt.core.client.ValueProvider;
import com.sencha.gxt.core.client.dom.XElement;
import com.sencha.gxt.core.client.util.DateWrapper;
import com.sencha.gxt.data.shared.ListStore;
import com.sencha.gxt.data.shared.ModelKeyProvider;
import com.sencha.gxt.data.shared.PropertyAccess;
import com.sencha.gxt.widget.core.client.ComponentHelper;
import com.sencha.gxt.widget.core.client.ContentPanel;
import com.sencha.gxt.widget.core.client.button.TextButton;
import com.sencha.gxt.widget.core.client.event.CollapseItemEvent;
import com.sencha.gxt.widget.core.client.event.CollapseItemEvent.CollapseItemHandler;
import com.sencha.gxt.widget.core.client.event.ExpandItemEvent;
import com.sencha.gxt.widget.core.client.event.ExpandItemEvent.ExpandItemHandler;
import com.sencha.gxt.widget.core.client.event.SelectEvent;
import com.sencha.gxt.widget.core.client.event.SelectEvent.SelectHandler;
import com.sencha.gxt.widget.core.client.grid.ColumnConfig;
import com.sencha.gxt.widget.core.client.grid.ColumnModel;
import com.sencha.gxt.widget.core.client.grid.Grid;
import com.sencha.gxt.widget.core.client.grid.RowExpander;
import com.sencha.gxt.widget.core.client.info.Info;