许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果不成功,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”复选框选项将被启用。选中后,每个历史页面的产品/版本将与页面名称一起显示在历史记录栏中。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
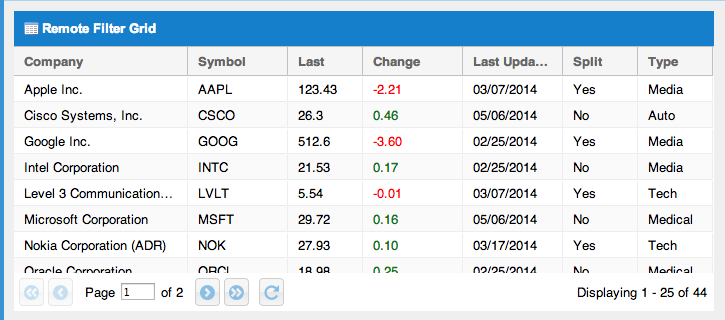
通过 RPC、RequestFactory 或其他数据传输方式将数据加载到 grid。

初始化用于 RPC 通信的 DataProxy。
使用 RPC 加载数据的示例
private void createSimpleRpcPageLoadingGrid() {
// Bean property access definitions
PostProperties properties = GWT.create(PostProperties.class);
// Rpc Async Service
final ExampleServiceAsync rpcService = GWT.create(ExampleService.class);
// Rpc Data Proxy
DataProxy<PagingLoadConfig, PagingLoadResult<Post>> dataProxy =
new RpcProxy<PagingLoadConfig, PagingLoadResult<Post>>() {
@Override
public void load(PagingLoadConfig loadConfig, AsyncCallback<PagingLoadResult<Post>> callback) {
// Example of the loadConfig sending SortInfo for the RPC request.
List<? extends SortInfo> sortInfo = loadConfig.getSortInfo();
// RPC data request which contains the paging info and sort info.
rpcService.getPosts(loadConfig, callback);
}
};
// List Store
ListStore<Post> listStore = new ListStore<Post>(properties.id());
// Paging Loader
final PagingLoader<PagingLoadConfig, PagingLoadResult<Post>> pagingLoader =
new PagingLoader<PagingLoadConfig, PagingLoadResult<Post>>(dataProxy);
pagingLoader.setRemoteSort(true);
pagingLoader.addLoadHandler(new LoadResultListStoreBinding<PagingLoadConfig, Post,
PagingLoadResult<Post>>(listStore));
// Paging Tool Bar
PagingToolBar toolBar = new PagingToolBar(50);
toolBar.bind(pagingLoader);
// Columns
ColumnConfig<Post, String> forumColumn =
new ColumnConfig<Post, String>(properties.forum(), 150, "Forum");
ColumnConfig<Post, String> subjectColumn =
new ColumnConfig<Post, String>(properties.subject(), 150, "Subject");
List<ColumnConfig<Post, ?>> columns = new ArrayList<ColumnConfig<Post, ?>>();
columns.add(forumColumn);
columns.add(subjectColumn);
ColumnModel<Post> columnModel = new ColumnModel<Post>(columns);
// Grid
Grid<Post> grid = new Grid<Post>(listStore, columnModel) {
@Override
protected void onAfterFirstAttach() {
super.onAfterFirstAttach();
Scheduler.get().scheduleDeferred(new ScheduledCommand() {
@Override
public void execute() {
// Only start the load after this grid attaches to DOM.
pagingLoader.load();
}
});
}
};
grid.getView().setForceFit(true);
grid.setLoadMask(true);
grid.setLoader(pagingLoader);
grid.setColumnReordering(true);
// Grid Containers
FramedPanel panel = new FramedPanel();
panel.setCollapsible(true);
panel.setHeadingText("Loading Data with RPC");
panel.setPixelSize(400, 200);
panel.addStyleName("margin-10");
VerticalLayoutContainer container = new VerticalLayoutContainer();
container.setBorders(true);
container.add(grid, new VerticalLayoutData(1, 1));
container.add(toolBar, new VerticalLayoutData(1, -1));
panel.add(container);
widget.add(panel);
}
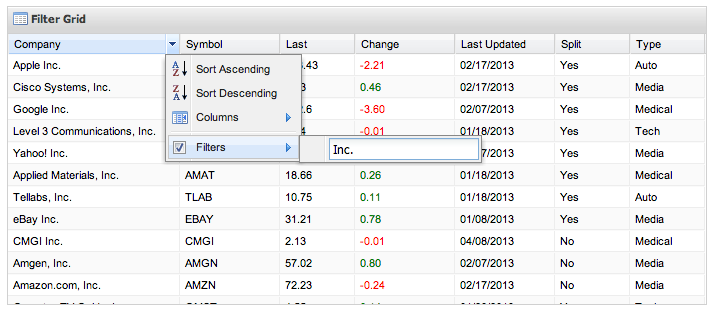
将 PagingLoadConfig 替换为 FilterPagingLoadConfig 并添加 bean 过滤配置。

使用上述代码片段的示例,请注意 FilterPagingLoadConfig
// Rpc Data Proxy
DataProxy<FilterPagingLoadConfig, PagingLoadResult<Post>> dataProxy =
new RpcProxy<FilterPagingLoadConfig, PagingLoadResult<Post>>() {
@Override
public void load(FilterPagingLoadConfig loadConfig, AsyncCallback<PagingLoadResult<Post>> callback) {
// RPC data request
rpcService.getPosts(loadConfig, callback);
}
};
// List Store
ListStore<Post> listStore = new ListStore<Post>(properties.id());
// Paging Filter Loader
final PagingLoader<FilterPagingLoadConfig, PagingLoadResult<Post>> pagingLoader =
new PagingLoader<FilterPagingLoadConfig, PagingLoadResult<Post>>(dataProxy) {
@Override
protected FilterPagingLoadConfig newLoadConfig() {
// Bean filtering configuration for sending the filtering config to server
return new FilterPagingLoadConfigBean();
}
};
pagingLoader.setRemoteSort(true);
pagingLoader.addLoadHandler(new LoadResultListStoreBinding<FilterPagingLoadConfig, Post,
PagingLoadResult<Post>>(listStore));
配置 Grid 过滤器 UI 选项。有关设置 Grid 过滤的更多信息。
// Grid Ui Filters
StringFilter<PostProxy> forumFilter = new StringFilter<PostProxy>(properties.forum());
StringFilter<PostProxy> subjectFilter = new StringFilter<PostProxy>(properties.subject());
GridFilters<PostProxy> filters = new GridFilters<PostProxy>();
filters.initPlugin(grid);
filters.setLocal(false);
filters.addFilter(forumFilter);
filters.addFilter(subjectFilter);
在服务器端,loadConfig 携带请求发送的过滤器
public PagingLoadResult<Post> getPosts(PagingLoadConfig loadConfig) {
List<FilterConfig> filters = loadConfig.getFilters();
String type = filters.get(0).getType();
String test = filters.get(0).getValue();
String path = filters.get(0).getField();
String comparison = filters.get(0).getComparison();
// Do some server filter magic...
//...
}
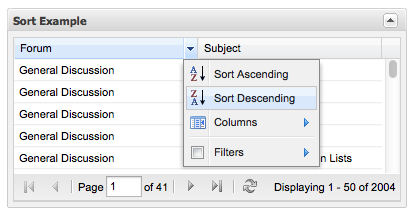
将排序发送到服务器。

PagingLoadConfig 包含 SortInfo,可以发送回服务器。将远程排序设置为 true 以在 PagingLoadConfig 中发送 SortInfo
pagingLoader.setRemoteSort(true);