许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容来依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在供拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不打算供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(undefined 除外)的方法,可以省略此项,或者可以显示为多个可能的值,这些值用正斜杠 / 分隔,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示该类、成员或指南在当前查看的版本中是新增的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示该类、成员或指南在当前查看的版本中是新增的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会在应用过滤器后更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以进行快速导航。
与类配置选项相关的 Getter 和 Setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这可以使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
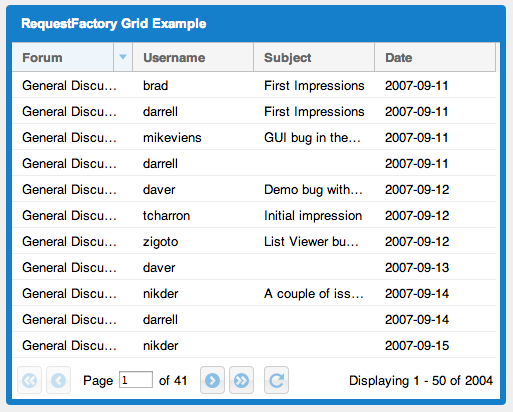
通过 RPC、RequestFactory 或其他数据传输方式将数据加载到网格。

初始化用于 RequestFactory 通信的 DataProxy。
DataProxy 的初始化方式。使用 RequestFactory 加载数据的示例
private void createSimpleRequestFactoryPageLoadingGrid() {
// Bean property access to RequestFactory proxy definitions
PostProxyProperties properties = GWT.create(PostProxyProperties.class);
// RequestFactory Service
final ExampleRequestFactory requestFactory = GWT.create(ExampleRequestFactory.class);
requestFactory.initialize(new SimpleEventBus());
// RequestFactory DataProxy
DataProxy<PagingLoadConfig, PagingLoadResult<PostProxy>> dataProxy =
new RequestFactoryProxy<PagingLoadConfig, PagingLoadResult<PostProxy>>() {
@Override
public void load(PagingLoadConfig loadConfig, Receiver<? super PagingLoadResult<PostProxy>> receiver) {
// RequestFactory data request
PostRequest request = requestFactory.post();
List<SortInfo> sortInfo = createRequestSortInfo(request, loadConfig.getSortInfo());
request.getPosts(loadConfig.getOffset(), loadConfig.getLimit(), sortInfo, null).to(receiver);
request.fire();
}
};
// List Store
ListStore<PostProxy> listStore = new ListStore<PostProxy>(properties.id());
// Paging Loader
final PagingLoader<PagingLoadConfig, PagingLoadResult<PostProxy>> pagingLoader =
new PagingLoader<PagingLoadConfig, PagingLoadResult<PostProxy>>(dataProxy);
pagingLoader.setRemoteSort(true);
pagingLoader.addLoadHandler(new LoadResultListStoreBinding<PagingLoadConfig, PostProxy,
PagingLoadResult<PostProxy>>(listStore));
// Paging Tool Bar
PagingToolBar toolBar = new PagingToolBar(50);
toolBar.bind(pagingLoader);
// Columns
ColumnConfig<PostProxy, String> forumColumn = new ColumnConfig<PostProxy,
String>(properties.forum(), 150, "Forum");
ColumnConfig<PostProxy, String> subjectColumn = new ColumnConfig<PostProxy,
String>(properties.subject(), 150, "Subject");
List<ColumnConfig<PostProxy, ?>> columns = new ArrayList<ColumnConfig<PostProxy, ?>>();
columns.add(forumColumn);
columns.add(subjectColumn);
ColumnModel<PostProxy> columnModel = new ColumnModel<PostProxy>(columns);
// Grid
Grid<PostProxy> grid = new Grid<PostProxy>(listStore, columnModel) {
@Override
protected void onAfterFirstAttach() {
super.onAfterFirstAttach();
Scheduler.get().scheduleDeferred(new ScheduledCommand() {
@Override
public void execute() {
// Only start the load after this grid attaches to DOM.
pagingLoader.load();
}
});
}
};
grid.getView().setForceFit(true);
grid.setLoadMask(true);
grid.setLoader(pagingLoader);
grid.setColumnReordering(true);
// Grid Containers
FramedPanel panel = new FramedPanel();
panel.setCollapsible(true);
panel.setHeadingText("Loading Data with RequestFactory");
panel.setPixelSize(400, 200);
panel.addStyleName("margin-10");
VerticalLayoutContainer container = new VerticalLayoutContainer();
container.setBorders(true);
container.add(grid, new VerticalLayoutData(1, 1));
container.add(toolBar, new VerticalLayoutData(1, -1));
panel.add(container);
widget.add(panel);
}
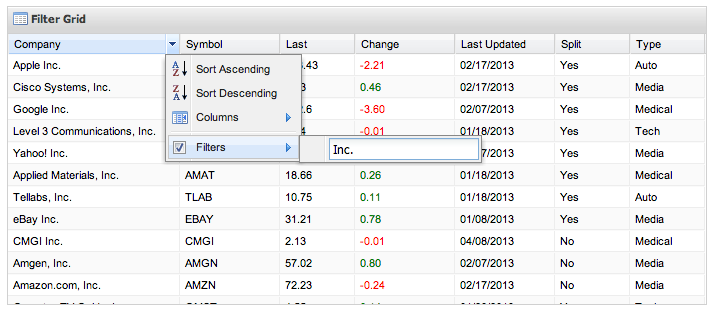
将 PagingLoadConfig 替换为 FilterPagingLoadConfig 并添加 bean 过滤配置。

RequestFactoryProxy 具有一些辅助方法,可以将 SortInfo 和 FilterConfig 传递到服务器。使用上述代码片段的示例,请注意 FilterPagingLoadConfig
// RequestFactory DataProxy
DataProxy<FilterPagingLoadConfig, PagingLoadResult<PostProxy>> dataProxy =
new RequestFactoryProxy<FilterPagingLoadConfig, PagingLoadResult<PostProxy>>() {
@Override
public void load(FilterPagingLoadConfig loadConfig, Receiver<? super PagingLoadResult<PostProxy>> receiver) {
PostRequest request = requestFactory.post();
// createRequestSrequestInfo(...) is a helper method to translate SortInfo for RequestFactory
List<SortInfo> sortInfo = createRequestSortInfo(request, loadConfig.getSortInfo());
// createRequestFilter(...) is a helper method to translate FilterConfig for RequestFactory
List<FilterConfig> filterConfig = createRequestFilterConfig(request, loadConfig.getFilters());
// requestFactory request
request.getPosts(loadConfig.getOffset(), loadConfig.getLimit(), sortInfo, filterConfig).to(receiver);
request.fire();
}
};
// List Store
ListStore<PostProxy> listStore = new ListStore<PostProxy>(properties.id());
// Paging Loader
final PagingLoader<FilterPagingLoadConfig, PagingLoadResult<PostProxy>> pagingLoader =
new PagingLoader<FilterPagingLoadConfig, PagingLoadResult<PostProxy>>(dataProxy) {
@Override
protected FilterPagingLoadConfig newLoadConfig() {
// Bean filtering configuration for sending the filtering config to server
return new FilterPagingLoadConfigBean();
}
};
pagingLoader.setRemoteSort(true);
pagingLoader.addLoadHandler(new LoadResultListStoreBinding<FilterPagingLoadConfig, PostProxy,
PagingLoadResult<PostProxy>>(listStore));
配置 Grid 过滤器 UI 选项。有关设置 Grid Filtering 的更多信息。
// Grid Ui Filters
StringFilter<PostProxy> forumFilter = new StringFilter<PostProxy>(properties.forum());
StringFilter<PostProxy> subjectFilter = new StringFilter<PostProxy>(properties.subject());
GridFilters<PostProxy> filters = new GridFilters<PostProxy>();
filters.initPlugin(grid);
filters.setLocal(false);
filters.addFilter(forumFilter);
filters.addFilter(subjectFilter);
在服务器端,loadConfig 列表携带随请求发送的过滤器
public PostPagingLoadResultBean getPosts(int offset, int limit, List<SortInfoBean> sortInfo,
List<FilterConfigBean> filterConfig) {
if (filterConfig != null && filterConfig.size() != 0) {
for (FilterConfigBean filter : filterConfig) {
String type = filter.getType();
String test = filter.getValue();
String path = filter.getField();
String comparison = filter.getComparison();
// Do some server filter magic.
}
}
//...
}
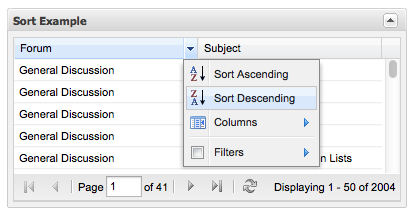
将 SortInfo 发送到服务器。

PagingLoadConfig 包含 SortInfo,可以发送回服务器。将远程排序设置为 true,以便在 PagingLoadConfig 中发送 SortInfo
pagingLoader.setRemoteSort(true);