许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*见下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为以斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会在应用过滤器时更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 configs 部分中,就在它们工作的 config 下方。Getter 和 Setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中与页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空白搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
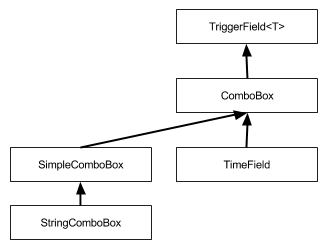
GXT 中的 Combobox 选择。

在此处的示例链接中研究源代码。

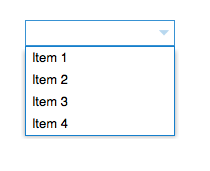
简单的字符串组合框已准备好用于字符串列表。
StringComboBox 示例。
StringComboBox combo = new StringComboBox();
combo.add("Item 1");
combo.add("Item 2");
combo.add("Item 3");
combo.add("Item 4");

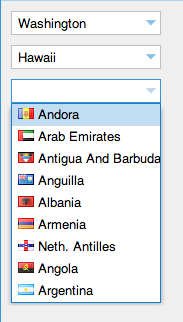
任何模型 ComboBox 都适合任何类型的模型列表。
任何模型 ComboBox<M> 示例。
ListStore<Company> store = new ListStore<Company>(new ModelKeyProvider<Company>() {
@Override
public String getKey(Company item) {
return item.getId().toString();
}
});
store.add(new Company("0", "Company 1"));
store.add(new Company("1", "Company 2"));
store.add(new Company("2", "Company 3"));
store.add(new Company("3", "Company 4"));
LabelProvider<Company> labelProvider = new LabelProvider<Company>() {
@Override
public String getLabel(Company item) {
if (item.getName() == null) {
return "";
}
return item.getName();
}
};
ComboBox<Company> combo = new ComboBox<Company>(store, labelProvider);
ComboBox<M> 示例中使用的模型。
public class Company {
private String id;
private String name;
public Company(String id, String name) {
this.id = id;
this.name = name;
}
public String getId() {
return id;
}
public String getName() {
return name;
}
}
一些常用的 ComboBox 配置选项。
隐藏输入中闪烁的光标。
示例
combo.setEditable(false);

触发器是导致组合框展开列表选择的原因。
| 操作 | 结果 |
|---|---|
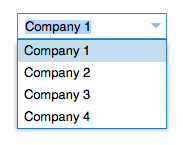
| TriggerAction.ALL | 展开整个列表。 |
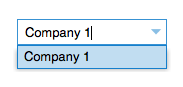
| TriggerAction.QUERY | 使用输入作为查询展开过滤列表。 |
TriggerAction.ALL 的示例。
ComboBox<Company> combo = new ComboBox<Company>(store, labelProvider);
combo.setTriggerAction(TriggerAction.ALL);

TriggerAction.QUERY 的示例。
ComboBox<Company> combo = new ComboBox<Company>(store, labelProvider);
combo.setTriggerAction(TriggerAction.QUERY);

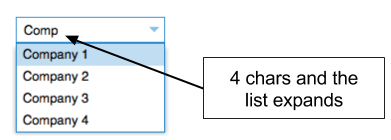
设置最小字符数,然后自动完成展开列表。
示例 setMinChars(4)。
ComboBox<Company> combo = new ComboBox<Company>(store, labelProvider);
combo.setMinChars(4);

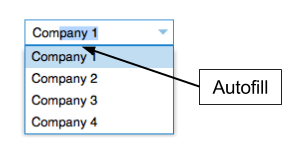
提前输入或自动填充字符。
setTypeAhead(true) 的示例。ComboBox

设置加载器以从服务器或其他位置加载数据。以下两个示例中唯一不同的是 Proxy 接线,并且还有许多其他可能的配置。高级组合框示例 有一个更复杂的加载器示例,该示例也使用了远程查询。
使用 DataProxy 的 setLoader(loader) 示例。
// The Store
ListStore<Company> store = new ListStore<Company>(new ModelKeyProvider<Company>() {
@Override
public String getKey(Company item) {
return item.getId().toString();
}
});
// The Data proxy tells how to fetch the data
DataProxy<ListLoadConfig, ListLoadResult<Company>> proxy = new DataProxy<ListLoadConfig, ListLoadResult<Company>>() {
@Override
public void load(ListLoadConfig loadConfig, Callback<ListLoadResult<Company>, Throwable> callback) {
// A client example to show data fetching in a proxy
final List<Company> companies = new ArrayList<Company>();
for (int i = 0; i < 5; i++) {
Company company = getCompany(i);
companies.add(company);
}
ListLoadResult<Company> result = new ListLoadResultBean<Company>(companies);
callback.onSuccess(result);
}
};
// The Loader wiring
final ListLoader<ListLoadConfig, ListLoadResult<Company>> loader = new ListLoader<ListLoadConfig, ListLoadResult<Company>>(proxy);
loader.addLoadHandler(new LoadResultListStoreBinding<ListLoadConfig, Company, ListLoadResult<Company>>(store));
LabelProvider<Company> labelProvider = new LabelProvider<ComboboxExampleTest.Company>() {
@Override
public String getLabel(Company item) {
if (item.getName() == null) {
return "";
}
return item.getName();
}
};
ComboBox<Company> combo = new ComboBox<Company>(store, labelProvider);
combo.setLoader(loader);
使用 RpcProxy 的 setLoader(loader) 示例。
// The Store
ListStore<Company> store = new ListStore<Company>(new ModelKeyProvider<Company>() {
@Override
public String getKey(Company item) {
return item.getId().toString();
}
});
// The Proxy
RpcProxy<ListLoadConfig, ListLoadResult<Company>> proxy = new RpcProxy<ListLoadConfig, ListLoadResult<Company>>() {
@Override
public void load(ListLoadConfig loadConfig, final AsyncCallback<ListLoadResult<Company>> asyncCallback) {
//rpcService.fetchData(loadConfig, asyncCallback);
}
};
// The Loader wiring
final ListLoader<ListLoadConfig, ListLoadResult<Company>> loader = new ListLoader<ListLoadConfig, ListLoadResult<Company>>(proxy);
loader.addLoadHandler(new LoadResultListStoreBinding<ListLoadConfig, Company, ListLoadResult<Company>>(store));
LabelProvider<Company> labelProvider = new LabelProvider<ComboboxExampleTest.Company>() {
@Override
public String getLabel(Company item) {
if (item.getName() == null) {
return "";
}
return item.getName();
}
};
ComboBox<Company> combo = new ComboBox<Company>(store, labelProvider);
combo.setLoader(loader);
在服务器获取数据时显示加载 HTML 或文本。对于 html,可以使用旋转的图像来显示为加载中。
使用 setLoadingText(text) 的示例。
ComboBox<Company> combo = new ComboBox<Company>(store, labelProvider);
combo.setLoader(loader);
combo.setLoadingText("Loading...");

使用 setLoadingHtml(html) 的示例。
ComboBox<Company> combo = new ComboBox<Company>(store, labelProvider);
combo.setLoader(loader);
combo.setLoadingHtml(SafeHtmlUtils.fromSafeConstant("<span style=\"color:red;\">Loading...</span>"));

通过在列表视图折叠时调用 finishEditing,从展开的列表视图中选择时运行验证并提交值。
选择时完成编辑的示例。
combo.addCollapseHandler(new CollapseHandler() {
@Override
public void onCollapse(CollapseEvent event) {
combo.finishEditing();
}
});