许多类都有快捷名称,用于使用配置对象创建(实例化)类。快捷名称称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不适合应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可能会省略此项,或者可能会显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示一个弹出菜单,其中包含该类型的所有成员,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 configs 部分中,紧挨着它们所使用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
将 Google maps API 与 GXT 和 GWT 一起使用。

创建 Google maps 小部件首先加载远程异步 Javascript API。API 加载后,它将在 JSNI 回调中使用 MapsHandler 来渲染地图。
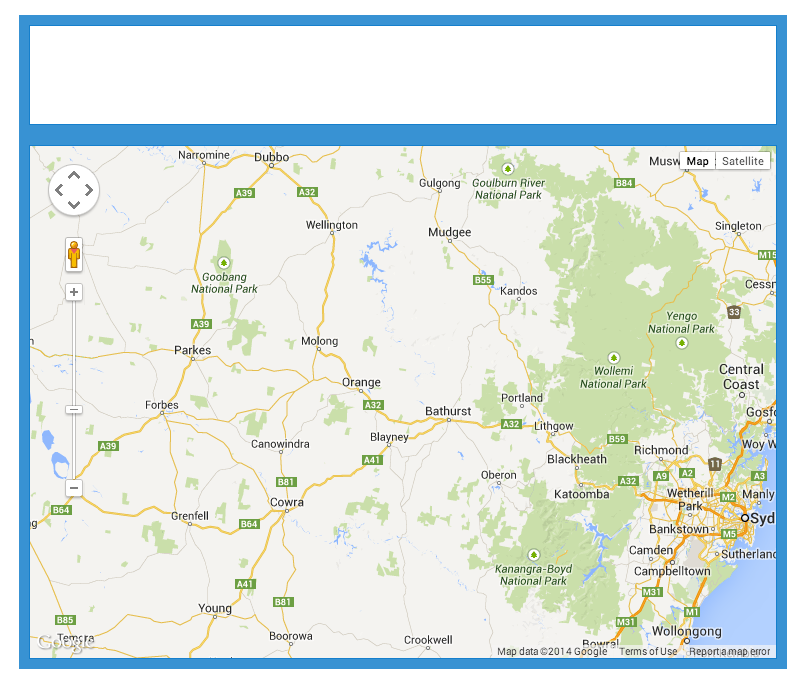
示例地图小部件
import com.google.gwt.dom.client.Document;
import com.google.gwt.dom.client.ScriptElement;
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.Widget;
import com.sencha.gxt.core.client.dom.XElement;
import com.sencha.gxt.widget.core.client.container.SimpleContainer;
public class GoogleMaps implements IsWidget {
private SimpleContainer container;
@Override
public Widget asWidget() {
if (container == null) {
container = new SimpleContainer();
// register Google maps api callback when the Javascript is loaded, it will call this function
createJsniCallbackFunction(new MapsHandler() {
@Override
public void mapsInitialized() {
drawMap(container.getElement());
}
});
// load the Javascript maps api, which will call the function mapsInitialized
loadMaps();
}
return container;
}
private native void drawMap(XElement element) /*-{
var mapOptions = {
center : new $wnd.google.maps.LatLng(-34.397, 150.644),
zoom : 8
};
var map = new $wnd.google.maps.Map(element, mapOptions);
}-*/;
public void loadMaps() {
String key = "AIzaSyA1_IcNvk4Ee_HmTKsuhVpuTL84njwxz8w";
Document doc = Document.get();
ScriptElement script = doc.createScriptElement();
script.setSrc("https://maps.googleapis.com/maps/api/js?v=3.exp&callback=mapsInitialized&key=" + key);
script.setType("text/javascript");
doc.getBody().appendChild(script);
}
public native void createJsniCallbackFunction(MapsHandler handler) /*-{
$wnd.mapsInitialized = function mapsCallback() {
// TODO if copying, change the package naming to this class accordingly!
$entry(@com.sencha.sandbox.client.GoogleMaps::mapsInitialized(Lcom/sencha/sandbox/client/MapsHandler;)(handler));
}
}-*/;
public static void mapsInitialized(MapsHandler handler) {
handler.mapsInitialized();
}
}
此接口在 JSNI 回调中用于渲染地图。
创建一个 MapsHandler 接口以便于 JSNI 回调
// helper handler for easy JSNI callback
public interface MapsHandler {
void mapsInitialized();
}
选择一个宽度和高度均为 100% 的布局用于 Google maps 元素。
边框布局容器布局的基本示例。
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.Widget;
import com.sencha.gxt.core.client.util.Margins;
import com.sencha.gxt.widget.core.client.container.BorderLayoutContainer;
import com.sencha.gxt.widget.core.client.container.BorderLayoutContainer.BorderLayoutData;
import com.sencha.gxt.widget.core.client.container.MarginData;
import com.sencha.gxt.widget.core.client.container.SimpleContainer;
import com.sencha.gxt.widget.core.client.container.Viewport;
public class AppLayoutExample {
public AppLayoutExample() {
SimpleContainer container = new SimpleContainer();
container.add(createLayoutBlc(), new MarginData(40));
Viewport root = new Viewport();
RootPanel.get().add(root);
root.add(container);
}
private Widget createLayoutBlc() {
BorderLayoutData layoutDataNorth = new BorderLayoutData();
layoutDataNorth.setMargins(new Margins(10));
MarginData layoutDataCenter = new MarginData(10);
BorderLayoutContainer main = new BorderLayoutContainer();
main.setNorthWidget(getNorthWidget(), layoutDataNorth);
main.setCenterWidget(getCenterWidget(), layoutDataCenter);
return main;
}
public Widget getNorthWidget() {
SimpleContainer w = new SimpleContainer();
w.setBorders(true);
w.getElement().getStyle().setBackgroundColor("#FFF");
return w;
}
public Widget getCenterWidget() {
GoogleMaps googleMaps = new GoogleMaps();
SimpleContainer w = new SimpleContainer();
w.setBorders(true);
w.getElement().getStyle().setBackgroundColor("#FFF");
w.setWidget(googleMaps);
return w;
}
}