许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(undefined 除外)的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果是从祖先类或混合类继承而来,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 Setter 方法将在方法部分以及 API 文档和成员类型菜单的 config 部分中显示,就在它们所作用的 config 下方。Getter 和 Setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索的记录,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的别名)。别名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
为了实现从 GXT 2.x 到 4.x 的平滑过渡,GXT 允许您在同一应用程序中包含 2.x 和 4.x 组件。本文解释了同时运行两个版本的组件所需的步骤。
升级到 4.x+ 时将遇到的总体更改
使用 GXT 2.x 和 4.x 库时要记住的最常见事项。
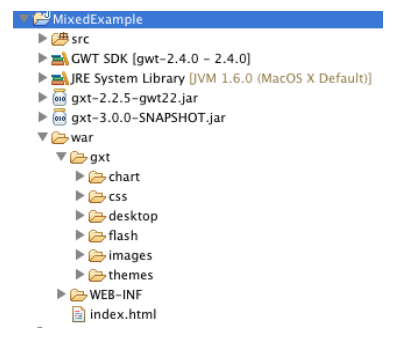
首先,您需要设置您的项目以针对 GXT 2 和 4 构建。
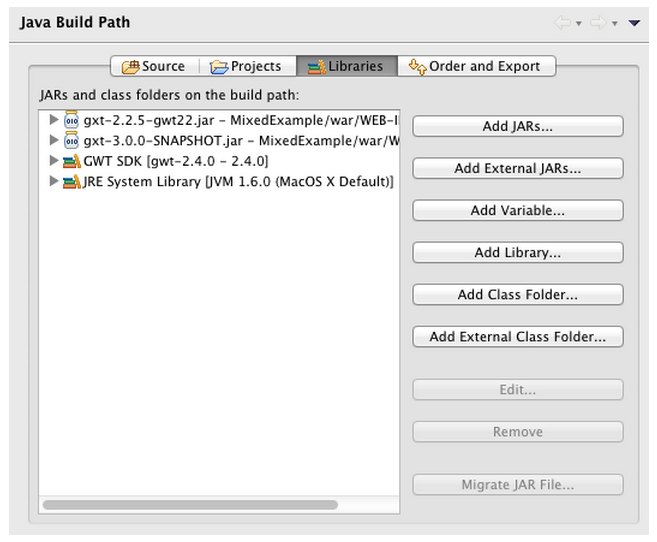
GXT 2 要求您将相应的 JAR 添加到项目的类路径中。以相同的方式,添加 GXT 4.x JAR。

GXT 2 进一步要求您将资源复制到项目 war 目录。在 GXT 4.x 中,所有资源都包含在库 JAR 中,因此不需要额外的资源目录。

最后,GXT 2 有一个模块,您必须在自己的项目模块配置中继承它。以相同的方式添加 GXT 4.x 模块。
<module rename-to='mixed'>
<inherits name='com.extjs.gxt.ui.GXT' />
<inherits name='com.sencha.gxt.ui.GXT' />
<entry-point class='com.sencha.mixed.client.SimpleExample' />
</module>
任何不需要由其容器调整大小的组件都可以按原样使用。在此示例中,同时使用了 2.x 和 4.x 按钮。
@Override
public void onModuleLoad() {
HorizontalPanel bar = new HorizontalPanel();
bar.setSpacing(5);
Button button = new Button("2.x Button");
button.addSelectionListener(new SelectionListener<ButtonEvent>() {
@Override
public void componentSelected(ButtonEvent ce) {
Info.display("Action", "The " + ce.getButton().getText() + " button clicked");
}
});
TextButton button2 = new TextButton("4.x Button");
button2.addSelectHandler(new SelectHandler() {
@Override
public void onSelect(SelectEvent event) {
TextButton b = (TextButton)event.getSource();
Info.display("Action", "The " + b.getText() + " button clicked");
}
});
bar.add(button);
bar.add(button2);
RootPanel.get().add(bar);
}
在前面的示例中,组件名称不同(Button 和 TextButton)。您还可以使用同名的组件。这是可能的,因为 2.x 和 4.x 之间的包命名空间不同。
@Override
public void onModuleLoad() {
HorizontalPanel bar = new HorizontalPanel();
bar.setSpacing(5);
ContentPanel panel = new ContentPanel();
panel.setHeading("2.x Panel");
panel.setSize(200, 100);
com.sencha.gxt.widget.core.client.ContentPanel panel2 = new com.sencha.gxt.widget.core.client.ContentPanel();
panel2.setHeadingText("4.x Panel");
panel2.setPixelSize(200, 100);
bar.add(panel);
bar.add(panel2);
RootPanel.get().add(bar);
}
对于不需要由其容器布局调整大小的组件,您可以简单地将 4.x 组件添加到 2.x 容器或将 2.x 组件添加到 4.x 容器。
@Override
public void onModuleLoad() {
LayoutContainer con = new LayoutContainer(); // 2.0 container
con.setLayout(new CenterLayout());
con.setSize(300, 300);
con.setBorders(true);
TextButton button = new TextButton("4.x Button");
con.add(button);
CenterLayoutContainer con2 = new CenterLayoutContainer(); // 4.x container
con2.setPixelSize(300, 300);
con2.setBorders(true);
con2.add(new Button("2.x Button"));
RootPanel.get().add(con);
RootPanel.get().add(con2);
}
在 4.x 组件需要由 2.x 布局调整大小的情况下,您可以将 4.x 组件包装在 2.x WidgetComponent 中。我们对 WidgetComponent 进行了尚未发布的更改。它们将包含在 GXT 2.3 中,这是我们 2.x 系列的下一个版本。作为一种解决方法,您可以使用测试项目中包含的 ComponentWrapper 类。
在 2.x 组件需要由 4.x 容器调整大小的情况下,您可以将 2.x 组件包装在 4.x WidgetComponent 中。与 2.x WidgetComponent 一样,4.x WidgetComponent 的更改不在 DP5 版本中。作为一种解决方法,您可以使用测试项目中包含的 ThreeComponentWrapper 类。
此示例显示了在 2.x 容器中使用 4.x 组件以及在 4.x 容器中使用 2.x 组件。在这两种情况下,TabPanel 都被添加到 Window。当窗口调整大小时,需要调整 TabPanel 的大小。
@Override
public void onModuleLoad() {
final Window window = new Window();
window.setHeading("2.x Window - Resize Me");
window.setSize(300, 200);
window.setBodyBorder(false);
window.setLayout(new FitLayout());
com.sencha.gxt.widget.core.client.TabPanel tabs = new com.sencha.gxt.widget.core.client.TabPanel();
tabs.add(new HTML(""), new TabItemConfig("4.x Tab 1"));
tabs.add(new HTML(""), new TabItemConfig("4.x Tab 2"));
window.add(new ComponentWrapper(tabs));
final com.sencha.gxt.widget.core.client.Window window2 = new com.sencha.gxt.widget.core.client.Window();
window2.setHeadingText("3.0 Window - Resize Me");
window2.setPixelSize(300, 200);
TabPanel tabs2 = new TabPanel();
tabs2.add(new TabItem("2.x Tab 1"));
tabs2.add(new TabItem("2.x Tab 2"));
window2.setWidget(new ThreeComponentWrapper(tabs2));
ButtonBar bar = new ButtonBar();
bar.add(new Button("2.x Window", new SelectionListener<ButtonEvent>() {
@Override
public void componentSelected(ButtonEvent ce) {
window.show();
}
}));
bar.add(new Button("4.0 Window", new SelectionListener<ButtonEvent>() {
@Override
public void componentSelected(ButtonEvent ce) {
window2.show();
}
}));
RootPanel.get().add(bar);
}

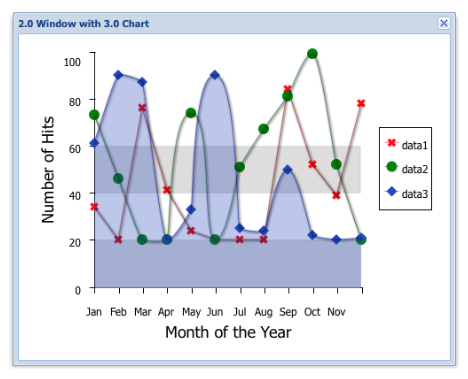
查看测试项目中的 ComplexContainerExample 类,以查看在 GXT 2.x Window 中使用 GXT 4.x Chart 的代码。要使用图表,您需要将 GXT 4.x chart JAR 添加到类路径并继承 chart 模块。
作为一种迁移策略,GXT 2.x 和 4.x 可以同时使用。这允许应用程序随着时间的推移升级到 4.x,而不是一次性升级。请记住,运行两个版本并非最佳选择,因为它会增加应用程序需要和使用的代码和资源的大小。
下载测试项目以查看和运行这些示例。然后,访问新的 GXT 4.x 论坛并加入那里的讨论。