许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以剖析它以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员是从祖先类或混合类继承的,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近访问的页面列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上方也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
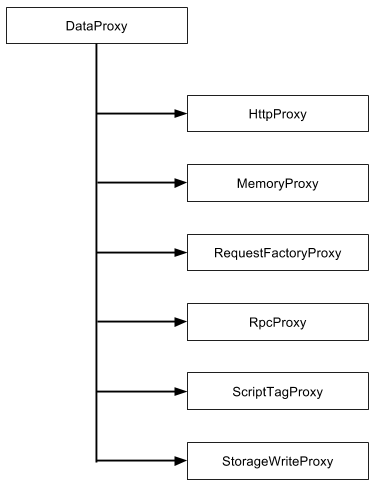
定义数据提供程序。

为数据加载器提供数据的通用接口。
示例
final String jsonString = "{\"countries\":[{\"Name\":\"Afghanistan\",\"Code\": \"AF\"},{\"Name\":\"Åland Islands\",\"Code\": \"AX\"}]}";
// Data Provider
DataProxy<ListLoadConfig, String> dataProxy = new DataProxy<ListLoadConfig, String>() {
@Override
public void load(ListLoadConfig loadConfig, Callback<String, Throwable> callback) {
callback.onSuccess(jsonString);
}
};
使用 GWT Request Factory 获取数据。
从内存缓存中获取数据。
扩展示例
import java.util.ArrayList;
import java.util.List;
import com.google.gwt.core.client.Callback;
import com.google.gwt.user.client.Timer;
import com.sencha.gxt.data.shared.loader.DataProxy;
import com.sencha.gxt.data.shared.loader.PagingLoadConfig;
import com.sencha.gxt.data.shared.loader.PagingLoadResult;
import com.sencha.gxt.data.shared.loader.PagingLoadResultBean;
public class MemoryPagingProxy<M> implements DataProxy<PagingLoadConfig, PagingLoadResult<M>> {
private List<M> data;
private int delay = 200;
public MemoryPagingProxy(List<M> data) {
this.data = data;
}
public int getDelay() {
return delay;
}
@Override
public void load(final PagingLoadConfig config, final Callback<PagingLoadResult<M>, Throwable> callback) {
final ArrayList<M> temp = new ArrayList<M>();
for (M model : data) {
temp.add(model);
}
final ArrayList<M> sublist = new ArrayList<M>();
int start = config.getOffset();
int limit = temp.size();
if (config.getLimit() > 0) {
limit = Math.min(start + config.getLimit(), limit);
}
for (int i = config.getOffset(); i < limit; i++) {
sublist.add(temp.get(i));
}
Timer t = new Timer() {
@Override
public void run() {
callback.onSuccess(new PagingLoadResultBean<M>(sublist, temp.size(), config.getOffset()));
}
};
t.schedule(delay);
}
public void setDelay(int delay) {
this.delay = delay;
}
}
使用扩展示例
MemoryPagingProxy<PostTestDto> memoryProxy = new MemoryPagingProxy<PostTestDto>(TestSampleData.getPosts());
final PagingLoader<PagingLoadConfig, PagingLoadResult<PostTestDto>> gridLoader = new PagingLoader<PagingLoadConfig, PagingLoadResult<PostTestDto>>(memoryProxy);
使用 GWT RPC 获取数据。
示例
// Data Provider
RpcProxy<FilterPagingLoadConfig, PagingLoadResult<Data>> rpcProxy = new RpcProxy<FilterPagingLoadConfig, PagingLoadResult<Data>>() {
@Override
public void load(FilterPagingLoadConfig loadConfig, AsyncCallback<PagingLoadResult<Data>> callback) {
}
};
// Paging Loader
final PagingLoader<FilterPagingLoadConfig, PagingLoadResult<Data>> remoteLoader = new PagingLoader<FilterPagingLoadConfig, PagingLoadResult<Data>>(rpcProxy) {
@Override
protected FilterPagingLoadConfig newLoadConfig() {
return new FilterPagingLoadConfigBean();
}
};
从 URL 获取数据,例如 rest 端点。
示例 source
DataRecordJsonReader jsonReader = new DataRecordJsonReader(factory, RecordResult.class);
String path = "data/data.json";
RequestBuilder builder = new RequestBuilder(RequestBuilder.GET, path);
HttpProxy<ListLoadConfig> proxy = new HttpProxy<ListLoadConfig>(builder);
final ListLoader<ListLoadConfig, ListLoadResult<Email>> loader = new ListLoader<ListLoadConfig, ListLoadResult<Email>>(proxy, jsonReader);
本地存储持久性写入器。
示例 source
final Storage storage = Storage.getLocalStorageIfSupported();
final StorageWriteProxy<ForumLoadConfig, String> localWriteProxy = new StorageWriteProxy<ForumLoadConfig, String>(storage);
从域内或域外的 URL 读取数据。
示例 source
String url = "http://www.sencha.com/forum/topics-remote.php";
ScriptTagProxy<ForumLoadConfig> proxy = new ScriptTagProxy<ForumLoadConfig>(url);
本地存储持久性读取器。
示例 source
final Storage storage = Storage.getLocalStorageIfSupported();
final StorageReadProxy<ForumLoadConfig> localReadProxy = new StorageReadProxy<ForumLoadConfig>(storage);