许多类在用配置对象创建(实例化)类时,都有快捷名称。快捷名称被称为 alias(或 xtype,如果该类扩展了 Ext.Component)。alias/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不打算供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。 *请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 未在示例中显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。 *有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南是当前查看版本中的新增内容
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南是当前查看版本中的新增内容
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击该按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次的搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
我们很高兴地宣布正式发布 Ext JS 7.8 及配套工具。此次发布标志着将 Froala 纳入经典工具包,突显了我们致力于解决我们尊贵的客户和 Ext JS 社区强调的问题。值得注意的是,Ext JS 7.8 为现代和经典工具包版本都引入了质量增强功能,反映了我们致力于提供改进的用户体验。
您可以 在此处 阅读有关这些更新的更多信息。

复选框的颜色阴影将进行调整,以与用户为 Material 主题选择的配色方案对齐。 
增强了对只读单元格的支持,特别是解决了通过剪贴板利用“粘贴”功能时的改进。 
现代工具包的 Ext.grid.Grid 中缺少子行的 keydown 和 keyup 事件;此问题已得到解决,以增强功能。
具有隐藏选择器的虚拟存储的 Combobox 在滚动时应保持可见,使用户能够选择所需的记录。
如果 MessageBox 由 ENTER 键触发,并且通过开发人员指定的机制(例如输入验证等)禁用 OK/YES 按钮,则不允许触发这些按钮的回调处理程序。
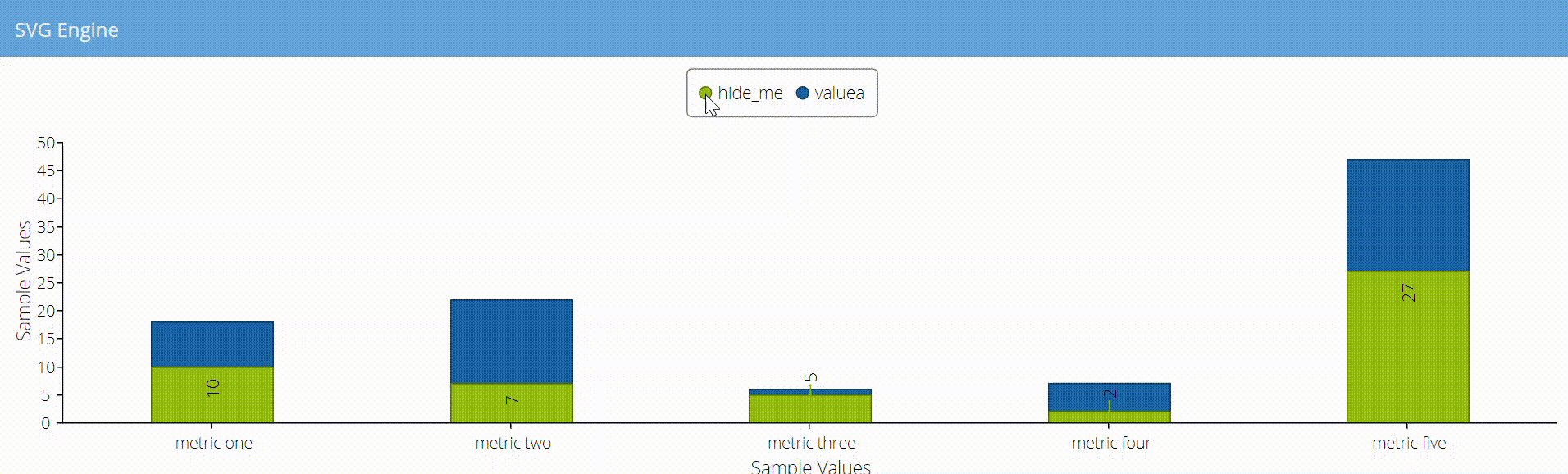
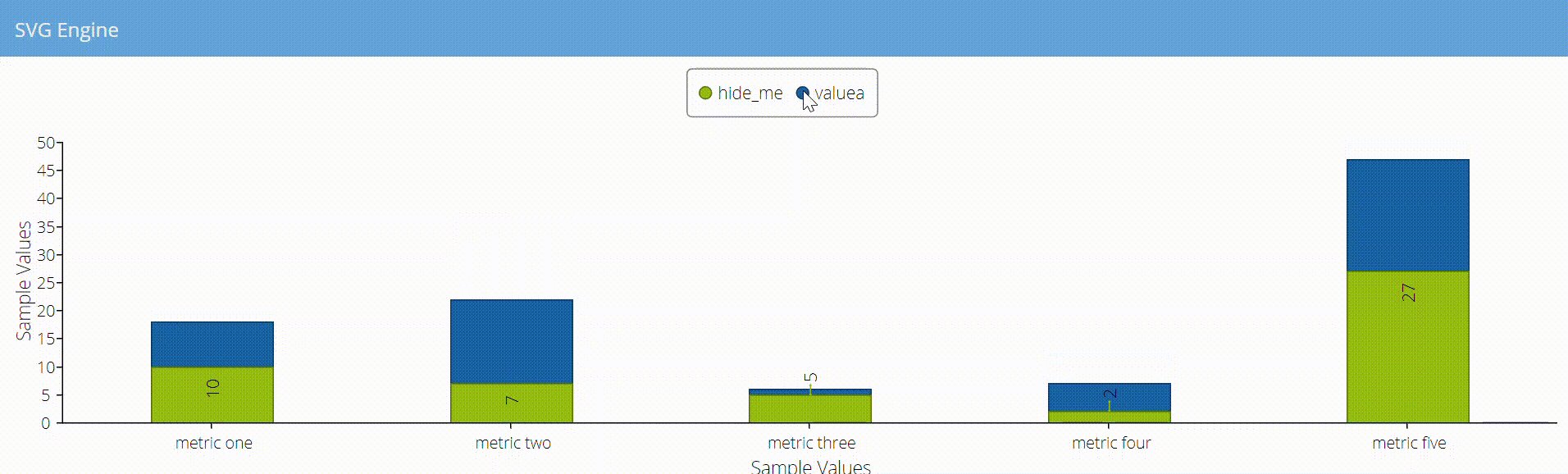
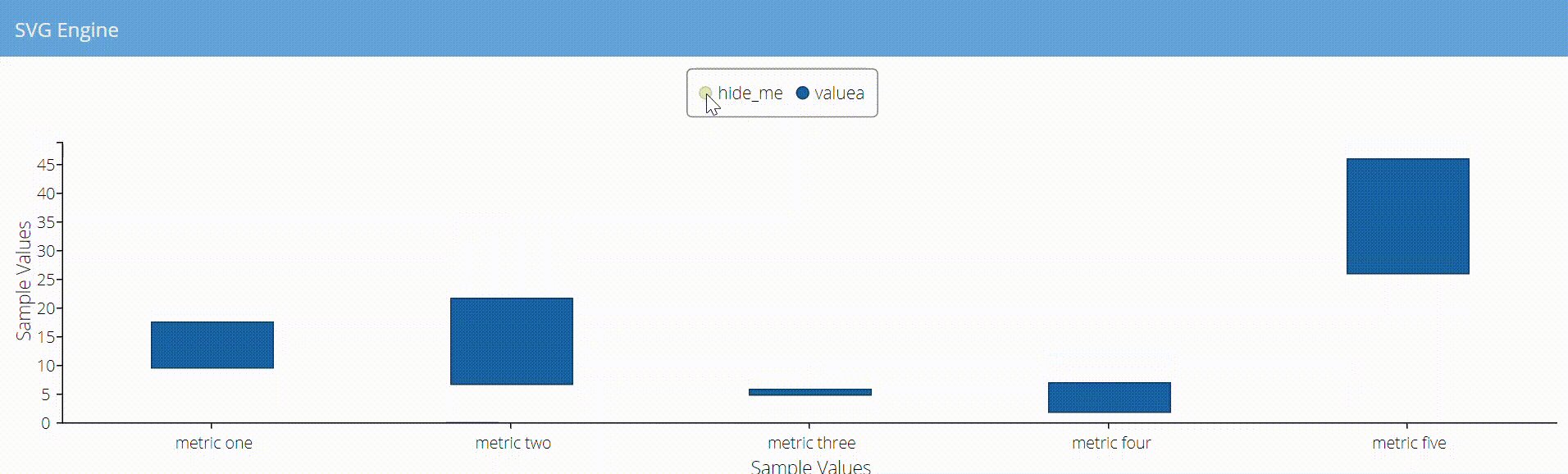
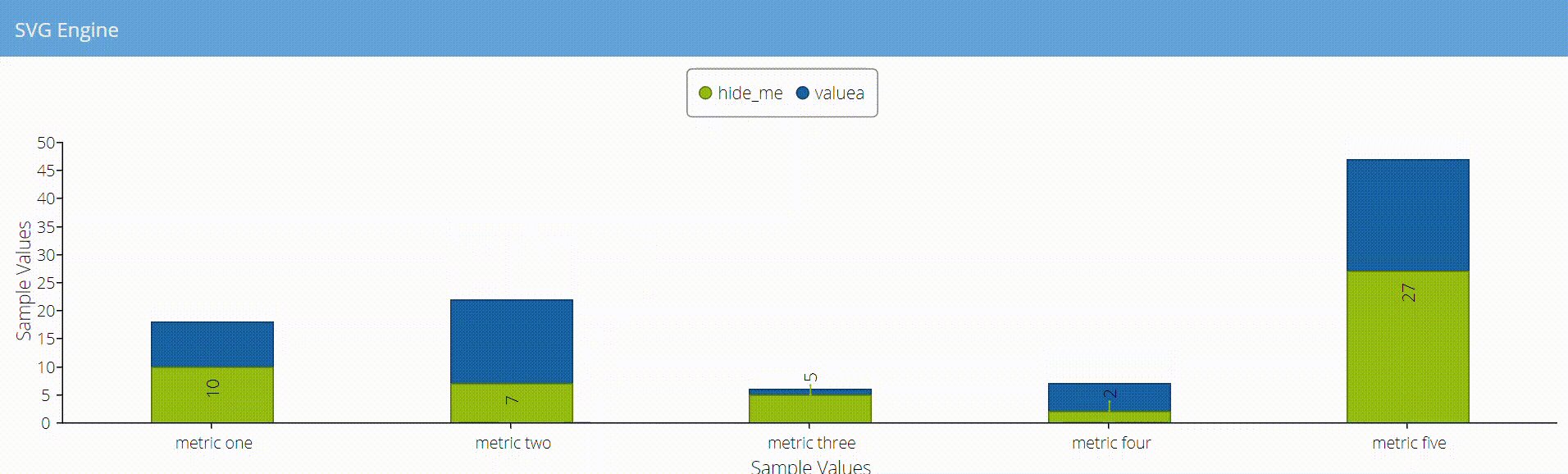
Charts 的 SVG 引擎无法隐藏图表中的标签。  当单击图例栏时,该栏会隐藏,但关联的标签在 Ext.draw.engine.Svg 引擎中仍然可见。该解决方案确保栏和标签现在始终一致地同时隐藏,反之亦然。
当单击图例栏时,该栏会隐藏,但关联的标签在 Ext.draw.engine.Svg 引擎中仍然可见。该解决方案确保栏和标签现在始终一致地同时隐藏,反之亦然。
在组合框存储中加入“id”字段可能会在 typeahead 功能期间触发未处理的错误。
解决了选项卡焦点在 DataView 元素内的锚标记上不起作用的问题,确保了选项卡导航期间链接的可访问性和正确的焦点。 
解决了在隐藏组件上调用 ensureVisible 导致无限循环的问题。
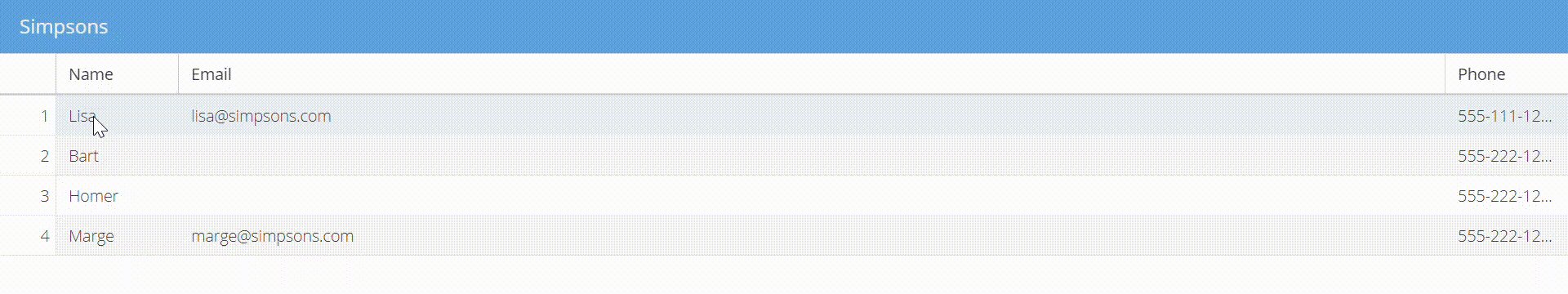
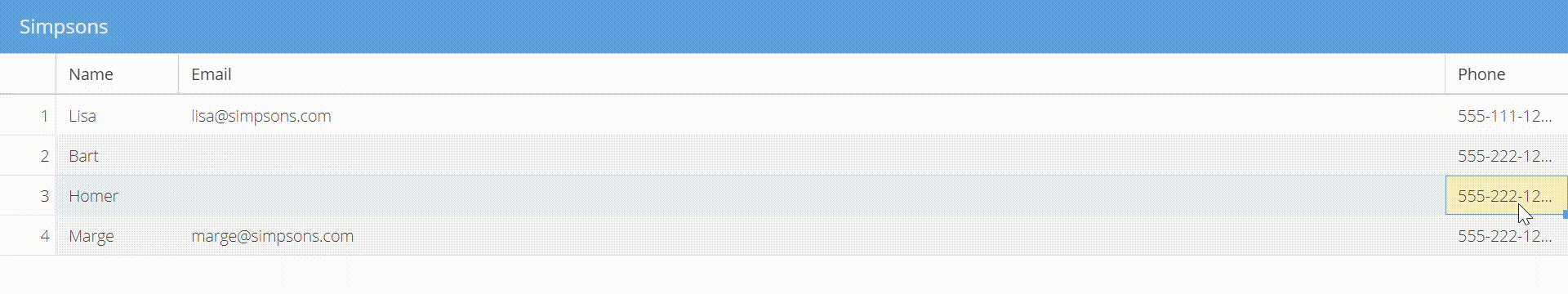
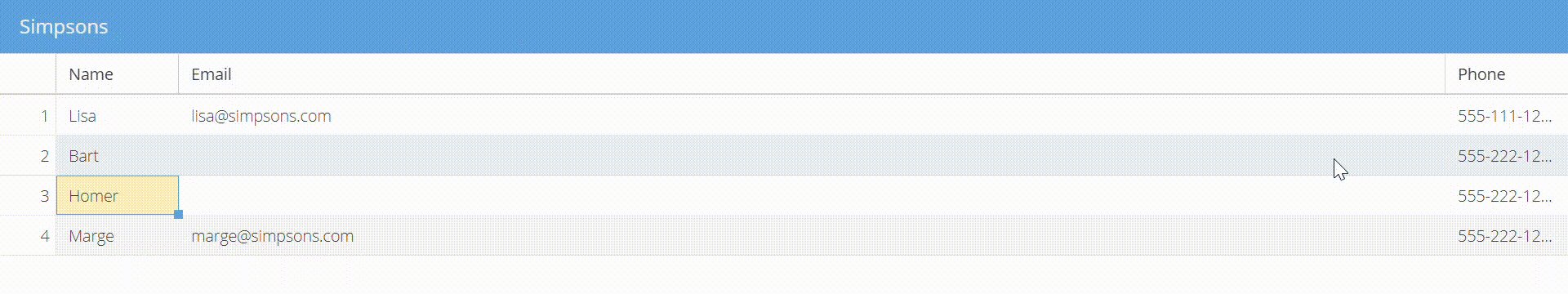
修复了在单击操作列后重新加载存储时,行会无意中变为可编辑状态的问题;此更新确保在重新加载存储后,行保持不可编辑状态。 
使用文本配置 Ext.MessageBox.wait 现在将防止下次不使用文本调用它时显示百分比进度。
解决了 Grid 中带有 Cell Editor 的问题,其中 ComboBox 未能在触发器单击时展开。
Grid 现在可以在调整大小时适当地更新滚动条大小。
“完成”按钮现在已针对日语区域设置文件中的选择器和日期选择器正确翻译。
修复了阻止重新展开配置了“msgTarget: under”的表单的问题。 
ExtGen 7.8 和 Sencha Cmd 已更新以支持 Ext JS 7.8。
下载 Ext JS 7.8
在任何设备上查看 Ext JS 7.8 示例