许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果该类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有的)或 protected(受保护的)。否则,该类/成员为 public(公共的)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共的)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护的)类成员是稳定的 public(公共的)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有的)类和类成员在框架内部使用,不 предназначен for application developers. 私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中的 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面在历史记录栏中。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
本指南介绍如何在 npm 环境中使用 Ext JS 包。我们将指导您创建一个新的 ExtJS 工作区,其中包含一个示例 Ext JS 包,该包将由 Ext JS 应用程序作为节点模块共享。
此步骤介绍如何创建 Ext JS 工作区和包,并将其配置为与 npm 应用程序共享。在此示例中,我们仅创建一个 Ext JS 包用于共享,但与所有 Ext JS 应用程序一样,可以创建和共享多个包。
为您的共享 Ext JS 包创建一个文件夹。
$ mkdir my_shared_packages
将目录更改为创建的文件夹并初始化 npm package.json 配置。这将允许 npm 应用程序使用共享的 Ext JS 包。
$ cd my_shared_packages
$ npm init
并选择默认值。在此示例中,我们将包名称命名为 @myorg/mysharedpackages。
生成的 package.json 应如下所示
{
"name": "@myorg/mysharedpackages",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
在同一文件夹中,为共享的 Ext JS 包生成一个 Ext JS 工作区。只需运行
$ sencha generate workspace . 或 $ sencha -sdk /path/to/ext-n.n.n generate workspace .
本节介绍如何在您的应用程序中使用上面创建的共享 Ext JS 包。
使用 Sencha Cmd,生成一个模板包并将其命名为 CommonUtils。
$ sencha generate package CommonUtils
现在,添加一些我们可以在应用程序中使用的通用实用程序代码。在文件夹 packages/local/CommonUtils/src 中创建一个文件 AlertUtil.js,其中包含以下代码
Ext.define('CommonUtils.alerts', {
singleton: true,
alert: function (msg) {
Ext.Msg.alert('Alert', msg);
}
});
在文件夹 packages/local/CommonUtils/overrides 中添加一个共享覆盖,并创建一个名为 MyGridOverride.js 的文件,其中包含以下代码
Ext.define('CommonUtils.grid.Grid', {
override: 'Ext.grid.Grid',
constructor: function() {
var me = this;
me.callParent();
console.log("my override works ...");
}
});
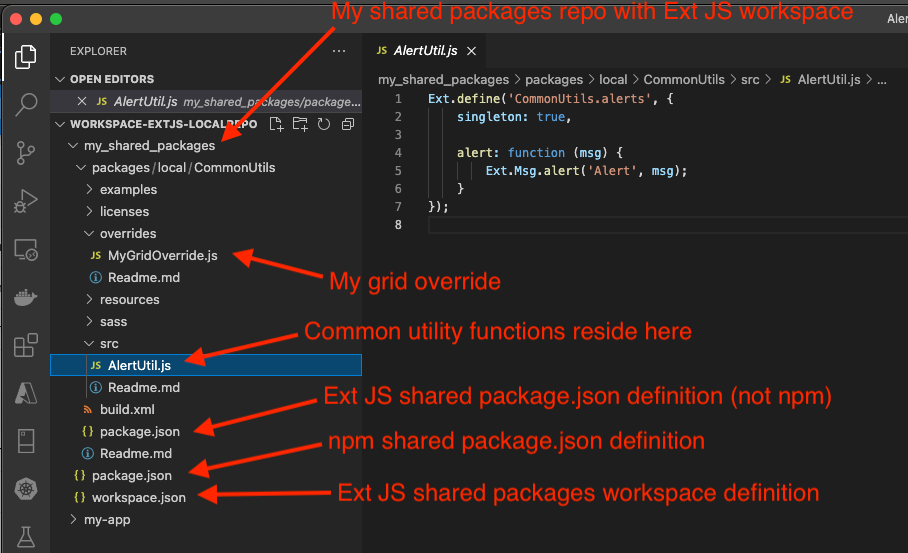
您的 ExtJS 工作区的当前目录结构应如下所示

在本节中,我们将创建一个开放工具 Ext JS 应用程序,将其配置为使用共享的 Ext JS 包,并将这些包例程合并到开放工具 Ext JS 应用程序中。
创建一个 Ext JS npm 项目,运行 ext-gen app -a 或使用现有的项目。
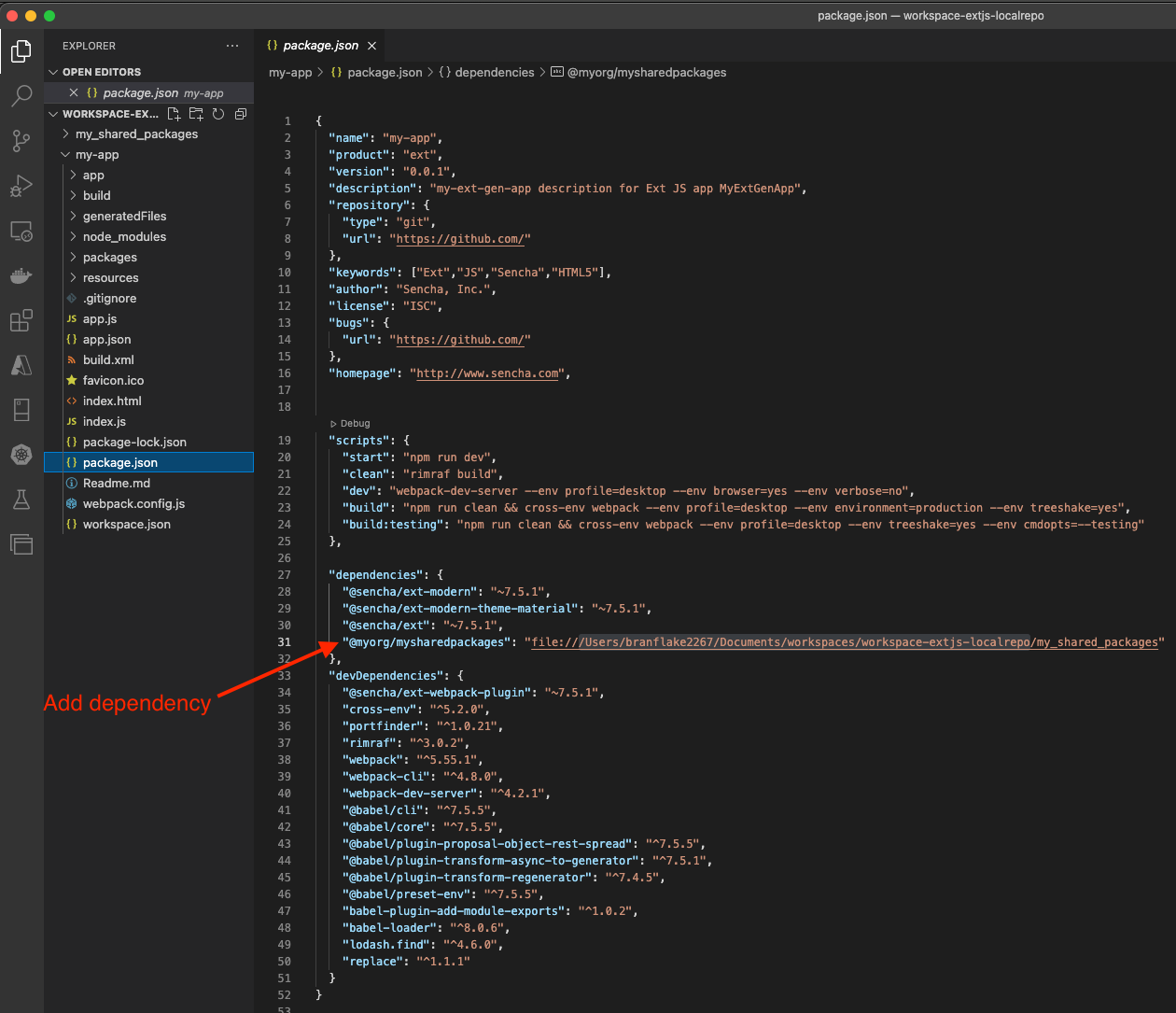
在应用程序目录中,打开您的应用程序并更新应用程序的 package.json 中的 dependencies 块,以包含您的新共享依赖项
"@myorg/mysharedpackages": "file:///path/to/the/folder/above/named/my_shared_packages"
添加依赖项后,它应如下所示

在应用程序目录中运行 npm install。这会将模块 @myorg/mysharedpackages 添加到 node_modules 目录。您可以通过查看 node_modules 目录的内容来验证安装是否正确运行,以确保包内容已从 Ext JS 工作区复制。
$ ls node_modules/@myorg
mysharedpackages
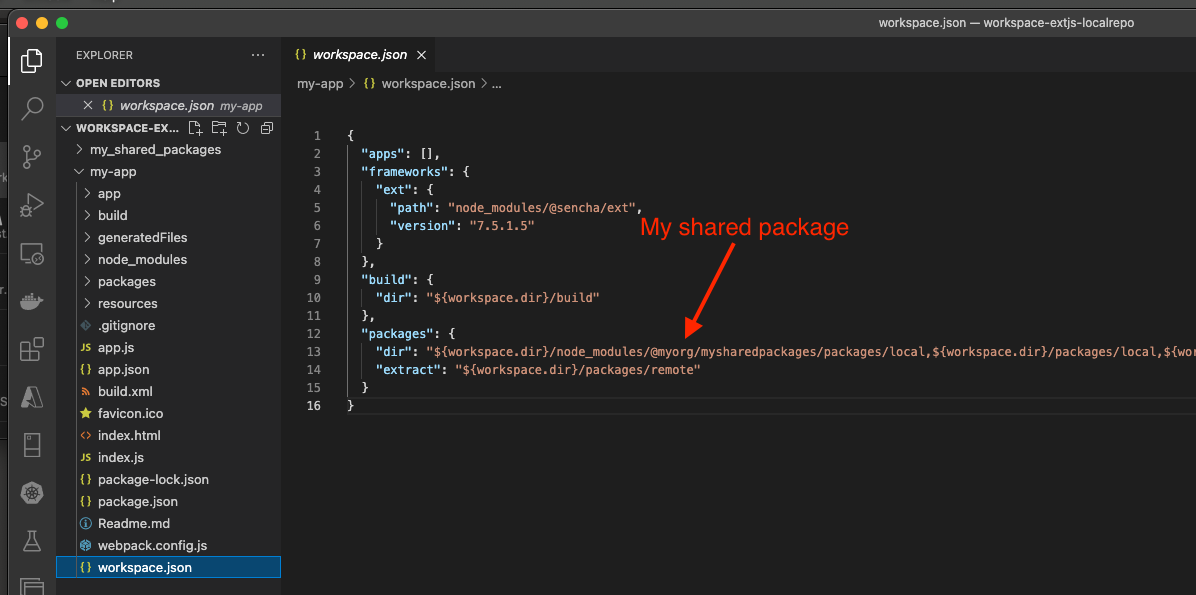
下一步是将 node module 目录添加到 Ext JS 应用程序工作区中的类搜索路径。编辑 workspace.json 文件,并将该目录添加到“packages”配置的“dir”属性的开头
"dir": "${workspace.dir}/node_modules/@myorg/mysharedpackages/packages/local,
将包添加到 workspace.json dir 属性后,它应如下所示

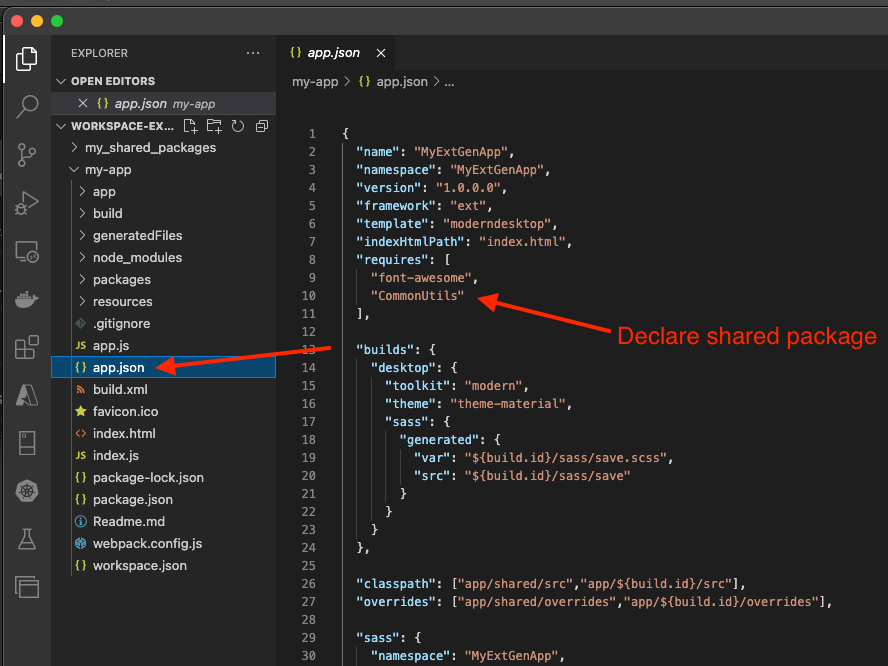
我们现在可以将 Ext JS 包名称添加到应用程序清单文件 (app.json) 中的 requires 数组中
"requires": [
"font-awesome",
"CommonUtils"
],

为了在您的应用程序中使用共享包,必须将其添加到 requires 数组中。在应用程序视图文件 my-app/app/desktop/src/view/personnel/PersonnelView.js 中,将共享包名称添加到 requires 数组中
requires: ['Ext.grid.rowedit.Plugin', 'CommonUtils.alerts'],
在视图中需要它之后,就可以在视图的控制器中使用它。在文件 my-app/app/desktop/src/view/personnel/PersonnelViewController.js 中,将 CommonUtils.alerts.alert("common alert works"); 添加到函数 onEditCancelled。
将代码添加到控制器后,它应如下所示
Ext.define('MyExtGenApp.view.personnel.PersonnelViewController', {
extend: 'Ext.app.ViewController',
alias: 'controller.personnelviewcontroller',
onEditCancelled: function (editor, value, startValue, eOpts) {
CommonUtils.alerts.alert("common alert works");
}
});
注意:此视图控制器的生成应用程序存在错误。请在添加警报消息之前删除 onEditCancelled 方法的现有内容。
通过在项目根目录中使用 sencha app watch 启动应用程序并转到应用程序的人员页面,来验证添加到 onEditCancelled 函数中的代码是否有效。尝试双击网格单元以启动行编辑器,然后单击取消按钮。您将看到共享的包警报。
您还可以通过打开开发工具并查找来自覆盖的控制台输出来验证 Ext JS 网格覆盖是否有效。