许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中,是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,或者可能显示为以正斜杠 / 分隔的多个可能值,则可以省略此项,这表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果不成功,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本的所有最近页面在历史记录栏中。
在历史记录配置菜单中,您还将看到您最近访问的页面列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。

Ext JS 升级顾问是一个用于扫描 Ext JS 应用程序的工具,它可以识别并报告升级前需要在源代码中解决的问题。当前可识别的问题是覆盖和使用已删除、私有和已弃用的类、方法、配置和属性以及覆盖现有别名、类和方法。此外,某些问题可以自动修复。该工具使用专为 Ext JS 设计的自定义 ESLint 插件,可以选择从命令行运行或集成到 IDE 中。有关更多信息,请访问 (https://www.brighttalk.com/webcast/11505/360623) 和 (https://www.brighttalk.com/webcast/11505/383213?utm_campaign=communication_missed_you&utm_medium=email&utm_source=brighttalk-transact&utm_content=webcast)
在安装工具或可选的 ESLint 插件之前,您必须 注册。注册后,您将被授予访问 Sencha 的 MyGet npm 仓库 的权限,其中包含 Upgrade Adviser 安装程序和自定义 ESLint 插件。
用户名注意
注册后,请注意您在注册表单中使用的电子邮件将成为您在 Sencha 的 MyGet npm 仓库 的用户名。但是,请记住将 @ 字符替换为 '..' 两个句点,因此用户名在转换后看起来像这样:yourname..gmail.com。
该工具可以下载并安装到 Mac、Windows 或 Linux 机器上,首先登录 Sencha 的 MyGet npm 仓库,使用您在注册表单中使用的电子邮件地址,并将 @ 字符替换为 '..' 两个句点,然后使用以下链接:Windows, MacOS, Linux。或者您可以使用 extjs-upgrade-adviser feed 下的搜索功能,搜索 upgrade。
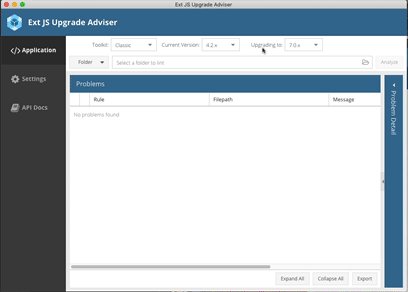
安装工具后,从安装路径、桌面图标或(Windows)“开始”菜单图标或(Mac)“启动台”启动应用程序。应用程序将在 应用程序选项卡 中启动。
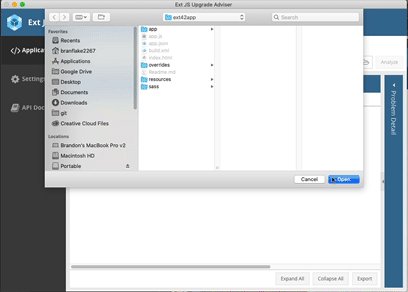
从 应用程序 选项卡上的组合框中,选择 工具包、当前版本、升级到 版本,并使用 文件输入 字段或图标输入或选择要扫描的文件夹或文件。文件输入字段左侧的 文件夹/文件 按钮可用于在文件夹或文件之间切换。
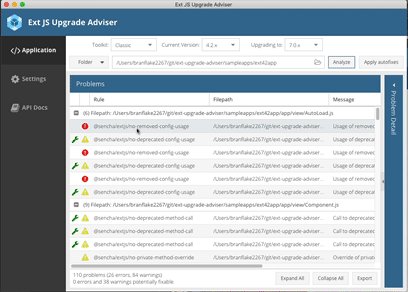
单击 分析 按钮并等待结果(注意:如果选择的文件夹包含大量 JavaScript 文件,则可能需要一段时间)。结果加载后,您可以单击右下角的 导出 按钮将结果导出到 Excel 文件。或者,您可以单击 应用自动修复 按钮来修复任何带有扳手图标的问题。
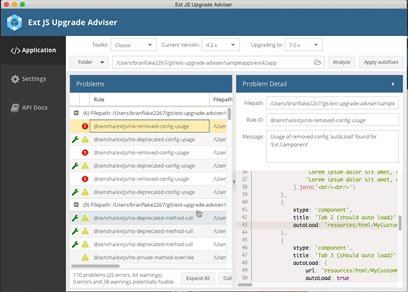
可以通过展开 问题详情 部分,然后从网格中选择问题或只需双击问题行来查看有关每个问题的详细信息。
关于结果网格中图标的说明
 此图标表示发现问题的严重级别为警告。
此图标表示发现问题的严重级别为警告。
 此图标表示发现问题的严重级别为错误。
此图标表示发现问题的严重级别为错误。
 此图标表示发现的问题是可修复的,如果单击
此图标表示发现的问题是可修复的,如果单击 应用自动修复 按钮,则应修复代码。
左侧导航栏中的 设置 选项卡可用于配置要报告哪些规则以及将其严重级别设置为多少。此屏幕还允许您输入要忽略的文件和文件夹的 忽略模式。
API 文档 选项卡可用于加载和查看此工具支持的所有工具包版本的 API。
关于 API 文档选项卡上图标的说明
 此图标表示该项目被明确标记为私有或未记录在案。
此图标表示该项目被明确标记为私有或未记录在案。
 此图标表示该项目已弃用,在大多数情况下,还应包含关于应采取的替换操作的弃用消息。
此图标表示该项目已弃用,在大多数情况下,还应包含关于应采取的替换操作的弃用消息。
 此图标表示该项目未记录在案,因此可能不在正常的在线文档中,但此工具使用它来报告何时正在使用或覆盖未记录在案的项目。
此图标表示该项目未记录在案,因此可能不在正常的在线文档中,但此工具使用它来报告何时正在使用或覆盖未记录在案的项目。
这是可选的,只有当您想从命令行运行 Ext JS ESLint 插件或通过您喜欢的 IDE 中的 ESLint 扩展集成时才需要,那么您必须先安装 ESLint,然后再安装 Ext JS ESLint 插件。
ESLint 需要本地或全局安装
本地安装
$ npm install eslint --save-dev
全局安装
$ npm install eslint -g
详细安装说明
有关 ESLint 的详细安装说明,请按照 安装和使用 说明,从 https://eslint.org.cn 站点获取。
注意:您必须在与您刚刚安装的 ESLint 依赖项相同的范围(全局或本地)安装插件(下一步)。
首先,使用 @sencha 作用域登录 Sencha 的 MyGet npm 仓库。
$ npm login --registry=https://sencha.myget.org/F/extjs-upgrade-adviser/npm/ --scope=@sencha
注意:当提示您输入用户名时,请记住它是您在注册表单中使用的电子邮件地址,但 @ 字符替换为 '..' 两个句点,因此用户名在转换后看起来像这样:name..gmail.com。
接下来,安装 Ext JS ESLint 插件
同样,如果您在项目中本地安装了 ESLint,请使用 --save-dev 选项。
$ npm install @sencha/eslint-plugin-extjs --save-dev
否则,如果您全局安装了 ESLint(使用 -g 标志),那么您还必须全局安装 eslint-plugin-extjs。
$ npm install @sencha/eslint-plugin-extjs -g
如果这是您第一次使用 ESLint,请参阅他们的入门指南的 配置 部分。
对于 Ext JS 插件,您可以通过将 plugin:@sencha/extjs/recommended 添加到 .eslintrc 配置文件的 extends 部分来启用我们所有推荐的规则。
"extends": [
"plugin:@sencha/extjs/recommended"
]
要添加 您想要的规则,请将 @sencha/extjs 添加到 .eslintrc 配置文件的 plugins 部分。
"plugins": [
"@sencha/extjs"
]
然后在 rules 部分下配置您要使用的规则。
"rules": {
"@sencha/extjs/rule-name": 2
}
在为您的项目安装和配置 ESLint 和 Ext JS ESLint 插件后,您可以从命令行运行 eslint 命令或将其与您喜欢的 IDE 集成。
要从命令行运行 ESLint,您只需运行如下命令
$ eslint file1.js file2.js
或者,针对整个文件夹运行
$ eslint app/src
有关如何从命令行运行 ESLint 以及可用选项的详细说明,请参阅 ESlint 命令行界面指南。
此外,在为您的项目安装和配置 ESLint 和 Ext JS ESLint 插件后,您还可以在您喜欢的 IDE 中查看插件报告的问题。为此,只需按照 IDE 的 说明 安装和集成 ESLint。
对于 Visual Studio Code,可以使用 VS Code ESLint 扩展。一旦为您的工作区安装并启用此扩展,您就可以从 PROBLEMS 面板查看错误和警告。某些警告和错误可以提供代码操作(也称为 快速修复)以帮助解决问题。这些将在编辑器中的左边距显示为灯泡。单击灯泡将显示代码操作选项或执行操作。
Ext JS 升级顾问工具使用的自定义 ESLint 插件依赖于 Doxi 生成的 JSON 输出。Doxi 是 Sencha CMD 工具,是一个源代码解析器,它会解析代码并导出 JSON 文件。此 CMD 工具有一些已知问题,这些问题会导致某些项目被标记为私有且没有任何文档,即使可以在源代码中找到文档也是如此。因此,Upgrade Adviser 工具会报告一些不应该报告的 ESLint 问题。
例如,您可能会看到如下消息
Usage of private config 'displayField' found for 'Ext.form.field.ComboBox'
但是,在检查文档时,您会发现 displayField 实际上是一个公共配置,它记录在 Ext.form.field.ComboBox 类上,因此不应报告此 lint 问题,可以忽略它。
在分析/lint 目录时,完成分析的时间可能需要几分钟,这取决于许多因素(文件数量、代码行数等)。为了减少分析目录所需的时间,可以将 ESLint 配置为忽略某些文件。
从 命令行 运行时,您可以使用 --ignore-path 或 --ignore-pattern 选项。此外,当 ESLint 在目录上运行时,ESLint 支持 .eslintignore 文件 以排除 lint 过程中的文件。
当使用 Ext JS Upgrade Adviser 工具时,转到 设置 选项卡,并从默认模式调整 ESLint 忽略模式 部分,以适应您希望忽略的文件的实际模式。
目前,Ext JS Upgrade Adivser 工具只能报告扩展 Ext 类的类中的问题。如果您创建了自己的基类,然后让特定类扩展这些基类,则该工具将无法报告任何这些问题。
例如
Ext.define('MyApp.view.BasePanel', {
extend: 'Ext.panel.Panel'
});
Ext.define('MyApp.view.CustomPanel1', {
extend: 'Ext.panel.Panel'
});
Ext.define('MyApp.view.CustomPanel2', {
extend: 'MyApp.view.BasePanel'
});
在上面的例子中,升级顾问工具将能够正确分析 MyApp.view.BasePanel 和 MyApp.view.CustomPanel1 类,因为它们扩展了 Ext.panel.Panel 类。但是,该工具将无法正确分析 MyApp.view.CustomPanel2 类,因为它扩展了 MyApp.view.BasePanel 类。