许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,该类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
Public(公共)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护)类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。 *请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外任何内容的方法,或者可能显示为以斜杠 / 分隔的多个可能值的情况,可能会省略此项,这表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色链接。view source)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。 *有关更多信息,请参阅单例标志
- 组件类型的框架类(Ext JS 框架中任何扩展 Ext.Component 的类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名称下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以通过页面顶部的复选框完成。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个菜单视图,显示与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。全部切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名称来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Ext JS 拥有广泛的区域设置库,支持来自世界各地的 40 多种语言。其中一些语言是从右到左阅读的。这使得从右到左 (RTL) 支持成为必需。将 Ext JS 的本地化包与 RTL 支持相结合,使您的应用程序能够为全球发声。
在本指南中,我们将逐步介绍如何为您的应用程序启用 RTL 支持。
注意: 要在您的应用程序中启用本地化,请查看 Ext JS 区域设置指南。
让我们从使用 Sencha Cmd 生成应用程序开始。只需打开您的终端并发出以下命令
sencha generate app -ext MyApp ./app
cd app
sencha app watch
注意: 如果您不熟悉上面发生的事情,请查看我们的 入门指南。
在 Cmd 生成的应用程序中启用 RTL 非常简单。您只需 require Ext.rtl.* 并设置 rtl: true。
Ext.define('MyApp.view.main.Main', {
extend: 'Ext.container.Container',
requires: [
'Ext.rtl.*'
],
rtl: true,
...
在我们的生成的应用程序的情况下,您需要将上述代码添加到您的 Main.js 中。这可以在您的 app/view/main 文件夹中找到。这是此实例中指定的 Viewport。如果您没有使用生成的应用程序,您也可以将其添加到您的顶级容器或 Viewport。
添加上述代码片段后,您可以重新构建您的应用程序
sencha app build
刷新您的应用程序后,您应该看到您的页面元素已水平翻转,并且您的文本是从右到左书写的。
顶级容器的所有具有 rtl: true 的子元素都将继承相同的功能。您可以在子元素上指示 rtl:false 以禁用应用程序特定部分的 RTL。
在不久的将来,将区域设置与 RTL(例如希伯来语)一起使用将在默认情况下将您的应用程序翻转为 RTL。但是,目前,该功能与 Viewport 绑定,并且在使用 mainView 和非 Ext.container.Viewport 的容器时不激活。
在这种情况下,您可以如上所述为您的应用程序启用 RTL。
但是,如果您要合并多个区域设置,您可能不希望将 RTL 支持硬编码到您的应用程序中。在这种情况下,您需要在应用程序的根目录中为该语言添加区域设置覆盖。
在本节中,我们将讨论为希伯来语区域设置添加覆盖。相同的逻辑将适用于任何其他需要动态 RTL 支持覆盖的区域设置。您只需将“he”替换为您的区域设置的缩写即可。
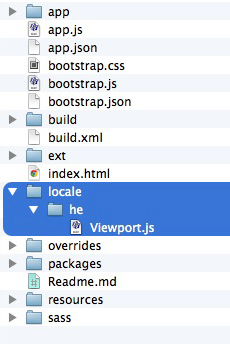
在您的应用程序的根目录中创建一个名为“locale”的文件夹。这会出现在与 app、build、ext 等相同的级别。
在 locale 文件夹内添加一个带有您的区域设置缩写的文件夹。在本例中,我们将创建一个名为“he”的文件夹。
在您的“he”文件夹内创建一个名为 Viewport.js 的文件。生成的文件结构应如下所示

然后,您可以将以下覆盖添加到您的 Viewport.js 覆盖文件中
Ext.define('MyApp.locale.he.Viewport', {
override: 'Ext.plugin.Viewport',
requires: 'Ext.rtl.*',
setCmp: function (cmp) {
this.callParent([cmp]);
cmp.rtl = true;
}
})
现在您的覆盖已就位,您需要提醒 app.json 它的存在,以便 Cmd 识别该覆盖并将其编译到您的下一个构建中。将以下行添加到您的 app.json 文件中
"overrides": "${app.dir}/overrides,${app.dir}/locale/${app.locale},
这将告诉 Cmd 它应该使用位于您的应用程序的 overrides 和 locale 文件夹中的任何文件。
有了此覆盖,您应该能够更好地生成一个支持多种区域设置的应用程序,而无需将 RTL 支持硬编码到您的父容器中。
虽然我们鼓励用户利用 Sencha Cmd 中的强大工具,但我们认识到有些人无法使用 Sencha Cmd。本指南的这一部分将引导您完成在不使用 Sencha Cmd 的情况下设置 RTL 支持。
更新您的 index.html 文件以指向您的特定 RTL 框架文件版本,该文件包含在 Ext JS 4.2.0 之后的所有 Ext JS 框架下载中。例如
build/ext-all-rtl-debug.js
build/ext-all-rtl.js
这将修改您的应用程序以加载特定于 RTL 的库。
更新您的 index.html 文件以指向您选择的主题的 RTL CSS 文件,该文件包含在 Ext JS 4.2.0 之后的所有 Ext JS 框架下载中。这些文件的默认位置在此处
build/packages/ext-theme-{themename}/build/resources/ext-theme-{themename}-all-rtl.css
最后,将 rtl: true 添加到您的 Viewport
这是一个使用启用 RTL 支持的 Neptune 的示例 index.html 文件
<!DOCTYPE html>
<html>
<head>
<title>Hello RTL</title>
<link rel="stylesheet" type="text/css" href="build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all-rtl.css">
<script type="text/javascript" src="/releases/extjs/5.0.0/build/ext-all-rtl.js"></script>
<script type="text/javascript" src="build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script>
Ext.application({
name: 'MyApp',
launch: function() {
Ext.create('Ext.container.Viewport', {
renderTo: Ext.getBody(),
rtl : true,
html: "hello I am a bunch of text"
});
}
});
</script>
</head>
<body>
</body>
</html>
注意: 确保包含如上所示的主题覆盖 JS 文件