许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(或者如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有的)或 protected(受保护的)。否则,该类/成员为 public(公共的)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public(公共的)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的部分被依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护的)类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有的)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在没有通知的情况下随时更改或从框架中省略,不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以剖析它以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可能会省略此项,或者可能会显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果成员是从祖先类或混入类继承的,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中的 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会在应用过滤器后更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
Getter 和 setter 方法与类配置选项相关联,它们将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将产生针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
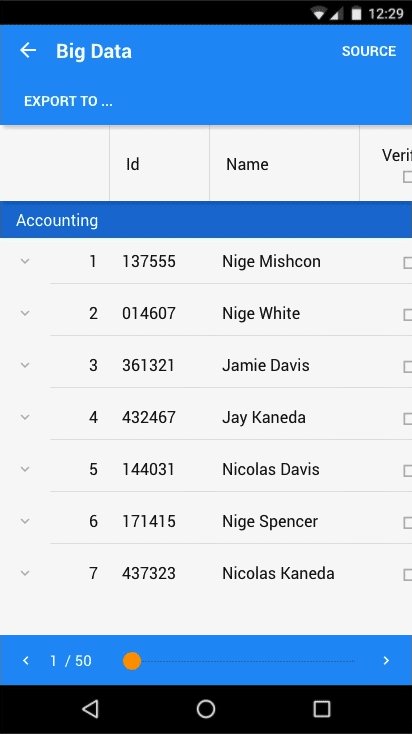
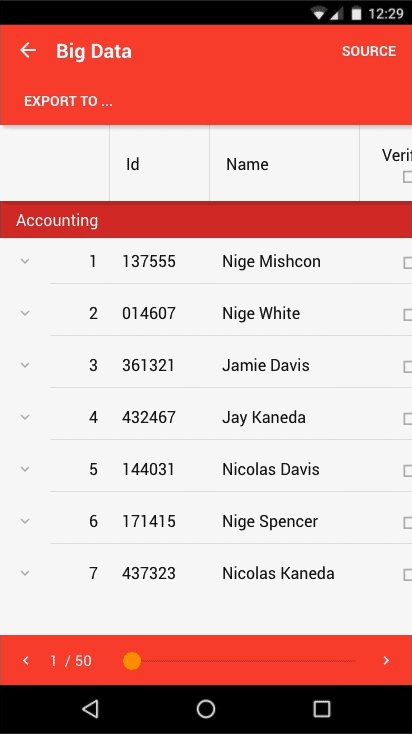
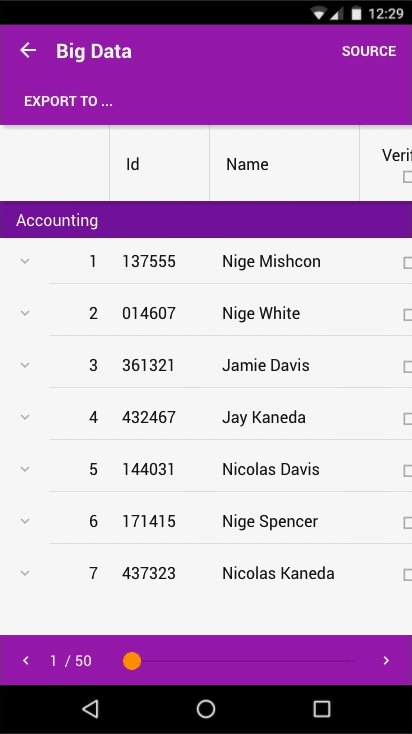
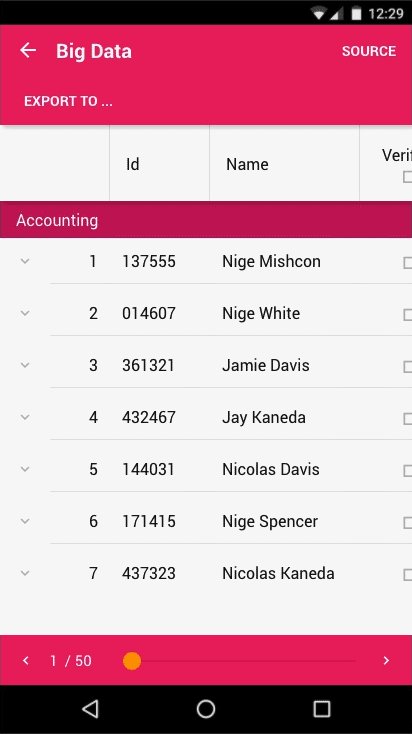
Ext JS 6.2+ 包含 Modern 和 Classic 工具包的新 Material 主题。此主题基于 Google 的 Material Design,Material Design 作为许多开发人员的设计基础而广受欢迎。它具有简约的外观和大胆的色彩,但也允许进行足够的自定义以获得个性化的应用程序主题。
虽然此主题确实采用了 Material Design 的概念,但您可能会发现自己有问题要维护规范。请查看 Google 的 Google Material Design 网站 以供参考。
让我们了解一下 Material Design 的一些功能以及它与 Ext JS Material 主题的关系。

Material Design 最令人兴奋的部分之一是大量大胆的颜色选择。您可以在 Material Design 调色板页面上找到完整的颜色样本。这些颜色是由设计师精心挑选的,既美观又保持了 Material Design 的精神。
每种颜色都以其常用名称(红色、绿色、蓝色等)引用。这些颜色还具有多种权重,可以用作基色的强调色。
为了简化操作,Ext JS Material Design 主题提供了一个 material-color 函数,该函数允许快速访问任何权重的任何颜色,而无需查找或使用十六进制数字。
注意: 我们的主题使用 300、500 和 700 作为我们的浅色、基色和深色权重。
自定义 Ext JS 应用程序的颜色非常简单。只需设置 $base-color-name 和 $accent-color-name,剩下的就交给我们了。然后根据指南创建颜色组合,组件将在您的应用程序中尊重这些颜色。
该主题还公开了每种颜色的变量。设置基本色和强调色后,您可以轻松微调应用程序外观的任何方面。

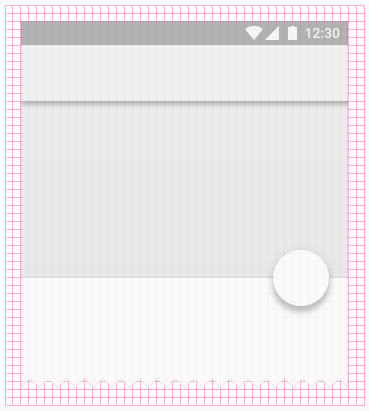
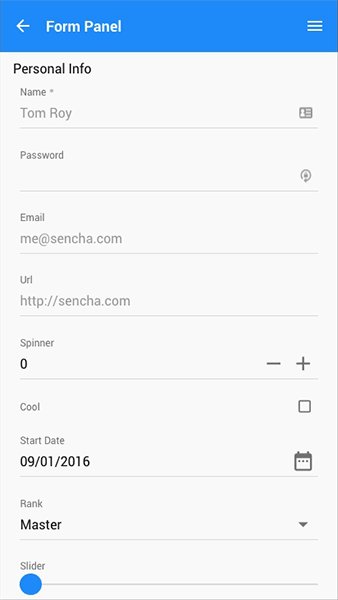
Material Design 使用空白和填充来传达关注点分离。偶尔,您会看到细规则线,但通常组织是通过隔开文本或图像来实现的。
该指南使用 8dp/px 基线网格,所有组件都对齐到该网格。通常,您会在整个主题中看到 16dp/px 的填充。

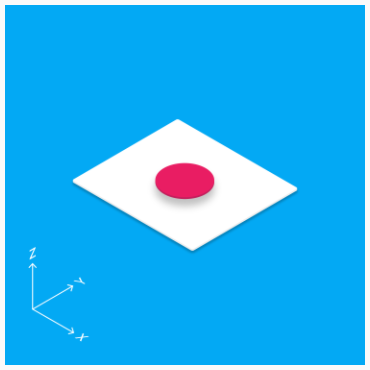
Material Design 的理念是将图层视为纸张。它通过将阴影从一个图层投射到另一个图层来传达深度。当海拔高度较小时,阴影将较小。但是当堆叠更高时,这些阴影会增长。
Ext JS 提供了 material-shadow mixin 来帮助在不同的海拔高度创建阴影。但是,应谨慎使用。添加不必要的阴影会使用户感到困惑,仅当堆叠效果有明显原因时才建议使用。

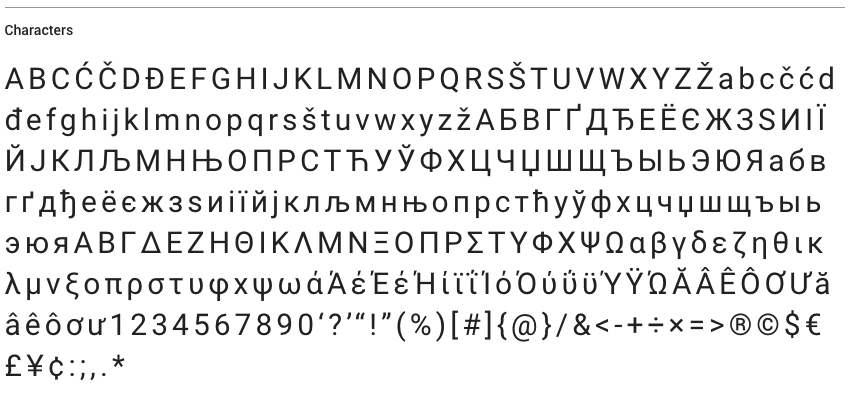
Material Design 使用“Roboto”作为其核心字体。该指南还指定了一小组尺寸、行高和权重。像这样的字体样式集的好处是,在各种地方重用样式非常容易。因此,您的应用程序感觉更有条理和计划性,而不是试图在需要使用字体样式的任何地方都处理字体样式。
Ext JS Material Design 主题提供了 material-font-style 函数,该函数允许您轻松设置大小、权重和行高。

涟漪是 Material Design 动画语言的重要组成部分。涟漪不仅仅是美观。它还提供了用户已采取操作的视觉反馈。每当用户与按钮交互时,都会从他们触摸或单击的点创建涟漪。
这提供了按钮已被按下的反馈,但由于涟漪位于与用户的接触点,因此用户可以感觉与应用程序的联系更紧密。

从 Ext JS 6.2 开始,CSS 变量是第一类公民。我们的核心主题 Neptune 已经过全面改进,并为从中扩展的所有主题提供此功能。Ext JS Material Theme 是第一个真正使用 CSS 变量和 Fashion 的强大功能来实现应用程序主题即时更新的主题。
更新 Material Design 主题可以像在运行时更改基本颜色一样简单。CSS 变量非常强大,但范围仍然有限。这就是 Fashion 的用武之地,它可以提供动态变量重新计算。只需更改您的 $base-color-name,Fashion 就会处理重新计算并设置正确的 CSS 变量。
有关使用 Fashion 更改 CSS 变量的更多信息,请查看 Fashion 文档。
在动态更改 Material 主题的颜色之前,您必须将以下内容添加到 app.json
"material": {
"toolbar": {
"color": "#1976d2",
"dynamic": true
}
}
app/Application.js
Ext.define('MyApp.Application', {
extend: 'Ext.app.Application',
...
launch: function() {
Ext.theme.Material.setColors({
base: 'red',
baseWeight: accent: '300',
accentWeight: '300',
darkMode: true
});
}
});
setColors 方法的签名
使用 CSS 变量和 Fashion 动态设置 Material 主题的颜色
colorsConfig
colorsConfig.base - 基本颜色的名称(红色、绿色、蓝色等)
colorsConfig.baseWeight - 基本颜色的权重('500'、'400'、'300' 等)
colorsConfig.accent - 强调色的名称(红色、绿色、蓝色等)
colorsConfig.accentWeight - 强调色的权重
('500'、'400'、'300' 等)
colorsConfig.darkMode - 确定主题是处于浅色模式还是深色模式

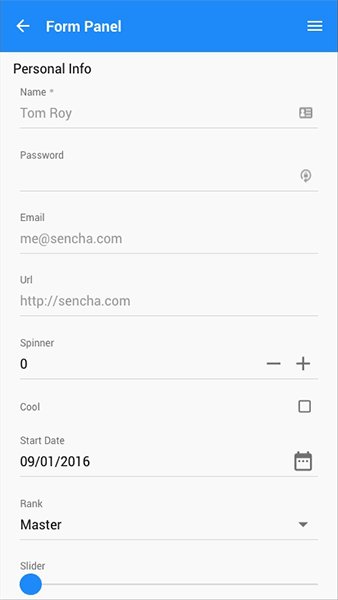
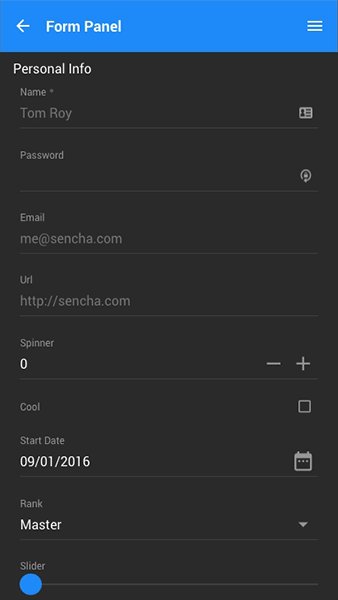
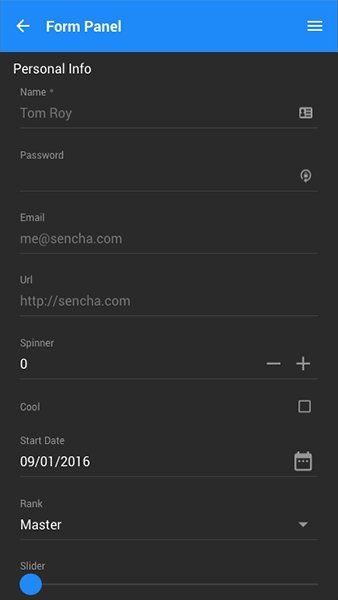
Ext JS Material Theme 的另一个重要功能是它能够无缝更改为深色模式。深色模式保持所有基本色和强调色组合,但会影响背景色和文本颜色。
此自定义不仅在构建时可用,而且在运行时也通过 CSS 变量 dark-mode 可用。这允许您为用户提供运行时自定义,以选择他们最喜欢的外观和感觉。
Ext JS Material Theme 将帮助您实现应用程序的现代化,使其具有焕然一新的外观、大胆的色彩和简单的调色板自定义。尝试新主题只需简单的 app.json 编辑即可。
只需替换此
"theme": "theme-mountainview",
为此
"theme": "theme-material",