许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可以返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混合类,则显示为灰色。view source)item : Object)。undefined 以外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本的所有最近页面的历史记录栏。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
除了标准的 DOM 事件,元素还会触发合成的“手势”事件。从浏览器的角度来看,主要有 3 种指针、触摸和鼠标事件类型 - 开始、移动和结束
| 事件 | 触摸 | 指针 | 鼠标 |
|---|---|---|---|
| 开始 | touchstart | pointerdown | mousedown |
| 移动 | touchmove | pointermove | mousemove |
| 停止 | touchend | pointerup | mouseup |
在解释这些事件的顺序和时序后,框架可以合成更复杂的事件,例如 drag、swipe、longpress、pinch、rotate 和 tap。Ext JS 应用程序可以像监听任何其他事件一样监听手势事件,例如
Ext.get('myElement').on('longpress', handlerFunction);
通过拦截所有 3 种类型的事件(鼠标、指针和触摸),Ext JS 允许任何手势响应任何类型的输入。这意味着不仅可以使用触摸输入触发所有手势,而且可以使用鼠标触发所有单点手势(tap、swipe 等)。这产生了一个手势系统,该系统可以在各种设备上无缝工作,而与输入类型无关。
Ext JS 当前支持以下手势
| 手势 | 事件 |
|---|---|
| Tap | tap, tapcancel |
| DoubleTap | singletap, doubletap |
| LongPress | longpress |
| Drag | dragstart, drag, dragend, dragcancel |
| Swipe | swipestart, swipe, swipecancel |
| Pinch | pinchstart, pinch, pinchend, pinchcancel |
| Rotate | rotatestart, rotate, rotateend, rotatecancel |
| EdgeSwipe | edgeswipe, edgeswipestart, edgeswipeend, edgeswipecancel |
在某些情况下,应用程序只需要监听由特定类型的输入(鼠标或触摸)触发的手势,而忽略另一种。Ext JS 在事件对象上提供了一个 pointerType 属性,用于检测导致事件的输入类型
el.on('drag', function(e) {
if (e.pointerType === 'touch') {
// only handle touch-drag, and ignore mouse-drag
}
});
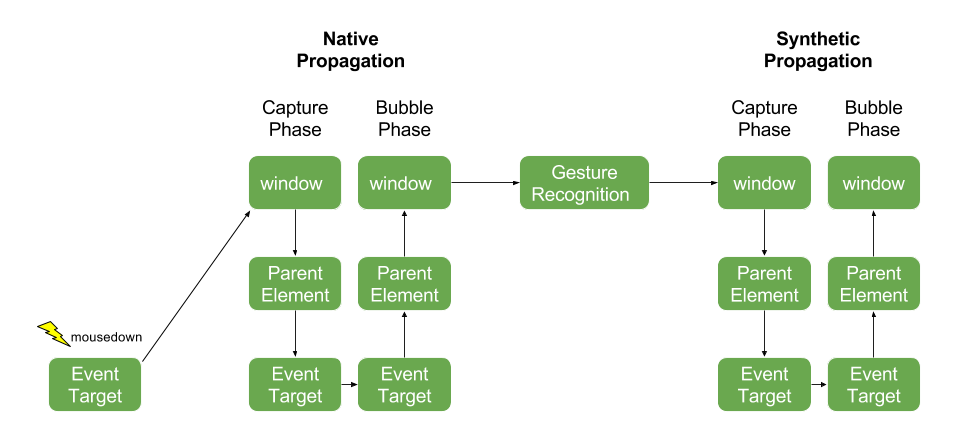
事件在框架中传播的方式与 DOM 事件在浏览器中自然传播的方式非常相似。不同之处在于,框架使用委托事件模型来支持手势识别。这意味着事件在 DOM 级别完成传播后,在单独的传播阶段传递到 DOM 元素。

直接附加到 DOM 元素的事件侦听器将在浏览器通过 DOM 层次结构传播事件时被调用。虽然了解原生传播的机制很有帮助,但在 Ext JS 中通常应避免直接附加的 DOM 侦听器,原因如下
stopPropagation 可能会阻止手势识别的发生,并阻止随后的合成传播。但是,在某些情况下,可能需要将侦听器直接附加到 DOM 元素,例如,在使用 Ext JS 与其他框架一起使用时解决问题。这可以使用 delegated 事件选项来完成。
el.on({
mousedown: function() {
Ext.Msg.alert('mousedown fired - native capture phase');
},
// careful when using delegated: false! this can have unintended side effects
delegated: false,
// use the capture option to listen in the capture phase
capture: true
});
DOM 级别传播分两个阶段进行。首先是捕获阶段,其中事件从 DOM 顶部(从 window 对象开始)一直向下分派到作为事件目标的元素。在捕获阶段之后,发生冒泡阶段,其中事件首先传递到目标元素,然后传递到其祖先,直到到达层次结构的顶部。默认情况下,侦听器在传播的冒泡阶段触发,但感兴趣的各方可以使用 capture 事件选项在捕获阶段进行侦听。
在原生事件冒泡到 window 对象后,Ext JS 执行手势识别。然后,它可能会合成一个或多个手势事件,然后这些事件必须在整个 DOM 中传播。
在手势识别步骤完成后,框架将分派原始 DOM 事件(例如 mousedown 或 touchmove)以及任何手势事件(例如 drag 或 swipe),这些手势事件被识别为 DOM 事件的结果。与原生传播一样,合成传播也分两个阶段进行,即捕获阶段和冒泡阶段。
合成传播是框架内所有事件侦听器的默认设置,建议用于使用 Ext JS 的应用程序。使用合成传播可确保事件与其他事件按正确顺序触发,并避免因某种原因停止传播时出现意外。开发人员无需执行任何操作即可启用合成传播 - 以下侦听器使用合成传播
el.on('mousedown', function() {
Ext.Msg.alert('mousedown fired - synthetic bubble phase');
});
同样,capture 选项可用于在捕获阶段进行侦听
el.on({
mousedown: function() {
Ext.Msg.alert('mousedown fired - synthetic capture phase');
},
capture: true
});
可以在原生或合成传播期间的任何点停止传播,无论是在捕获阶段还是冒泡阶段。这可以防止事件分派到尚未接收到它的任何元素,并防止任何挂起的捕获或冒泡阶段执行。
例如,在事件分派到元素时停止传播将阻止事件冒泡到该元素的父级
parentEl.on('mousedown', function() {
// never fires because child element in bubble phase stops propagation of mousedown
Ext.Msg.alert('mousedown fired on child');
});
el.on('mousedown', function(e) {
Ext.Msg.alert('mousedown fired on child');
// immediately stop propagating the event any further
e.stopPropagation();
});
在捕获阶段停止传播会取消整个冒泡阶段。
el.on({
mousedown: function(e) {
Ext.Msg.alert('mousedown - capture phase');
// stopping propagation during the capture phase causes the entire
// bubble phase to be skipped
e.stopPropagation();
},
capture: true
});
el.on('mousedown', function() {
// never fires because propagation of mousedown event was stopped prior to
// bubble phase
Ext.Msg.alert('mousedown - bubble phase');
});
当手势事件被识别时,它会与从中合成它的原生事件一起通过 DOM 层次结构传播。在某些情况下,可以同时识别多个手势。当这种情况发生时,手势会以一组捕获/冒泡阶段一起传播。
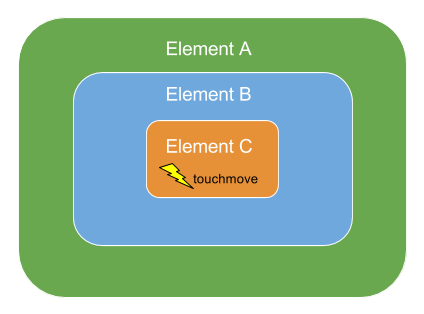
例如,考虑一个 DOM 层次结构,其中元素“A”包含元素“B”,而元素“B”又包含元素“C”。假设在最内层元素“C”上触发了 touchmove 事件,并且此 touchmove 事件满足 drag 和 swipe 手势的标准。

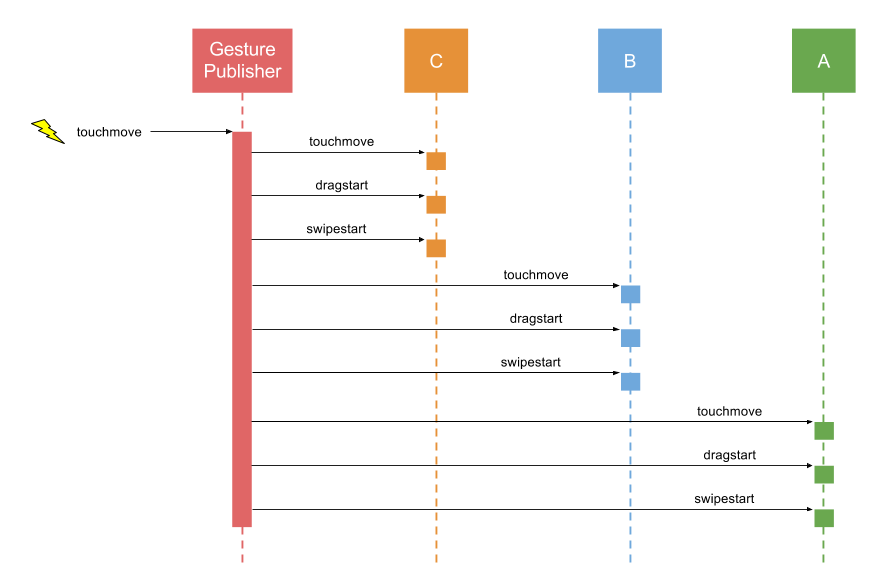
在识别到 drag 和 swipe 都在发生时,手势发布者会发布 touchmove、dragstart 和 swipestart 事件,并将所有三个事件传递给层次结构中的每个元素。

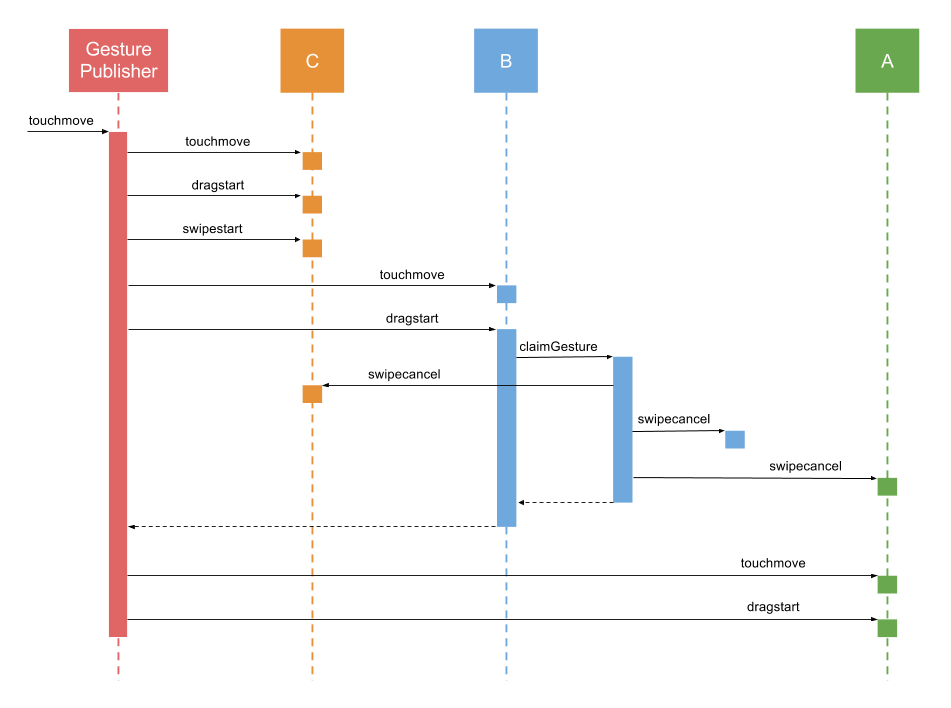
有时,同一层次结构中的元素可能会监听冲突的手势。在上面的示例中,假设元素 A 正在监听 swipe,而其子元素 B 正在监听 drag。当元素 B 处理 dragstart 事件时,它可能希望阻止将当前手势解释为 swipe,因为元素 A 的 swipe 处理程序可能会干扰元素 B 的 drag 处理程序。为此,它必须通过调用事件对象上的 claimGesture 方法来“声明”拖动手势。
el.on('dragstart', function(e) {
e.claimGesture();
});
一旦在 dragstart 事件对象上调用了 claimGesture,该手势将被视为 drag 手势,直到其持续时间的剩余时间(直到用户抬起手指或释放鼠标按钮)。与 swipe 手势关联的所有事件(swipestart、swipe、swipeend)将停止触发。此外,由于 swipe 事件被取消,因此 swipecancel 事件将传递到传播层次结构中的每个元素。

浏览器会自动处理某些触摸手势,并响应执行默认操作,例如滚动或缩放。这些操作称为“触摸操作”。浏览器通常实现以下触摸操作
| 手势 | 触摸操作 |
|---|---|
| drag(水平) | 水平滚动 |
| drag(垂直) | 垂直滚动 |
| pinch | 缩放 |
| doubletap | 缩放 |
实现自己处理这些手势中任何一个的 Ext JS 应用程序可能需要在处理手势时禁用浏览器的一个或多个默认触摸操作。例如,可拖动元素很可能希望在拖动时阻止其容器滚动。这可以通过设置元素的 touchAction 来实现。
// instruct the browser not to scroll while "el" is being dragged
el.setTouchAction({
panX: false,
panY: false
});
Ext JS 中的触摸操作概念是仿照 CSS touch-action 属性建模的,并支持相同的值。在底层,框架在支持 CSS touch-action 的地方(在实现 Pointer Events 的浏览器上)使用 CSS touch-action,并在 Touch Events 浏览器上模拟相同的行为。
| CSS 名称 | Ext JS 名称 |
|---|---|
| pan-x | panX |
| pan-y | panY |
| pinch-zoom | pinchZoom |
| double-tap-zoom | doubleTapZoom |
在处理组件时,通常应避免直接在其元素上调用 setTouchAction,而应使用组件的 touchAction 配置。例如,以下面板的主元素不允许浏览器垂直滚动,并且其 body 元素不允许双指缩放或垂直滚动,因为它通过 DOM 继承了其父节点的 touchAction。
Ext.create('Ext.panel.Panel', {
touchAction: {
panY: false,
body: {
pinchZoom: false
}
},
listeners: {
drag: function(e) {
// handle drag on the panel's main element
},
pinch: {
element: 'body',
fn: function(e) {
// handle pinch on the panel's body element
}
}
}
});
在触摸设备上,有时很难确定触摸是应该滚动还是拖动对象。确定意图的一种常见方法是时间阈值。按住元素足够长的时间,手势将转换为拖动而不是滚动。现在可以使用 longpress 事件上提供的新 startDrag 方法来完成此操作。
el.on('longpress', function(e) {
e.startDrag();
});
在 Pointer Events 浏览器(IE 和 Edge)上,还必须在元素上设置适当的触摸操作,以防止浏览器在拖动元素时滚动
el.setTouchAction({
panX: false,
panY: false
});
在 Touch Events 浏览器(Chrome 和 Safari)上,无需配置元素的触摸操作即可防止滚动。相反,可以调用 drag 事件对象上的 preventDefault 来阻止滚动发生
el.on('drag', function(e) {
e.preventDefault();
});
虽然 preventDefault 方法来防止滚动在 Pointer Events 浏览器上不起作用,但在 Touch Events 浏览器上,它的优势在于允许在运行时确定是否滚动,而不是必须预先指定触摸操作。对于只需要支持 Touch Events 浏览器的应用程序,这可能是一种有用的技术,但是,对于跨平台应用程序,必须使用 touchAction 来防止滚动。
本指南假定您的应用程序中已启用视口缩放。这通常通过将以下 meta 标记添加到您的 html 页面来完成
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=10, user-scalable=yes">
希望禁用视口缩放的应用程序应将该 meta 标记替换为以下标记
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
我们建议始终启用视口缩放,因为它提高了视力受损用户的可访问性。