许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(或 xtype,如果该类扩展了 Ext.Component)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员是 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的类和成员依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由所有者类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。 *请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色链接。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。 *有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名称正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会在应用过滤器后更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getting 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们工作的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,可以使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这可以使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。通常维护备用类名称以实现向后兼容性。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。所有切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名称来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
以清晰且引人注目的方式呈现数据对于任何应用程序来说都是一项重要的工作。D3 是数据可视化的极其流行的选择。新的 d3 包使将 D3 集成到您的 Ext JS 应用程序中比以往任何时候都更加简单。
在本指南中,我们将探讨 Ext JS 中提供的各种 D3 组件。
您的 D3 包应位于 Ext JS Premium 购买附带的 packages 文件夹中。此 packages 文件夹应复制到您用于生成应用程序的 ext 文件夹的根 packages 目录。
例如,如果您已使用 Sencha Cmd 生成应用程序,则应将 d3 包从
{premiumLocation}/ext/packages/d3
移动到
{yourApplication}/ext/packages/d3
或
{yourWorkspace}/ext/packages/d3
一旦您的包位于适当的位置,您需要修改您的 app.json 文件。打开 {appDir}/app.json 并将“d3”添加到“requires”块。它现在应该看起来类似于以下代码片段
"requires": [
"d3"
],
请记住,您的 requires 块可能包含其他项目,具体取决于您的默认主题。
您的应用程序现在应该可以使用 D3 了!
注意: D3 包仅在 Ext Premium 中可用。有关 Ext Premium 和我们其他产品的更多信息,请查看产品页面。
您也可以在没有 Cmd 构建的应用程序的情况下使用 d3 包。但是,如果 CSS/JS 构建未出现在包的 build 文件夹中,您可能需要使用 Cmd 来构建初始 CSS/JS 构建。
我们通常尝试包含预构建的包,但有时它们会遗漏,直到下一个版本才可用。
构建包快速而简单。该过程生成一个单独的 JS/CSS 文件,用于包含在您的非 Cmd 应用程序中。要构建这些文件,请从 CLI 发出以下命令
//target a specific theme
sencha package build {themeName}
经典主题将只是主题名称(triton、neptune 等)。
现代主题将在前面加上“modern-” (modern-neptune)。
或
//build for all themes
sencha package build
您现在应该有一个 build 文件夹,其中包含以下构建文件
d3/{toolkit}/d3.js
d3/{toolkit}/{theme}/resources/d3-all.css
您现在可以通过您使用的任何方法包含这些输出。
集成 D3 首先要选择渲染技术:SVG 或 Canvas。这是因为 D3 不是绘图抽象库(如 Ext.draw.*),因此绘图表面的性质是一个重要的起点。这些基类提供了一个结构,以帮助渲染到正确的容器元素并在容器调整大小时进行更新。
这些基类简化了复制简单的整页示例(例如 D3 Gallery 中的示例)并将它们放在组件中的过程。然后,可以像 Ext JS 应用程序中的任何其他组件一样轻松地管理该组件。
然后,D3 Adapter 在这些原始基类的基础上构建,并提供了一些最常用的 D3 可视化作为即用型组件。这些更高级别的组件了解您的 Ext JS 数据存储,并将它们连接到 D3 图形,然后确保这些图形在您的数据更改时保持最新。
显示分层信息的需求非常普遍,D3 为这种类型的数据提供了广泛的可视化。这些组件将 Ext.data.TreeStore 连接到几个流行的 D3 布局,以显示分层数据。
“d3-tree”组件是在节点相对大小不太重要的情况下,将分层数据可视化为实际树的完美方法,重点是每个节点在层次结构中的相对位置。当文本标签显示在每个节点旁边时,水平树可以实现更一致的外观和更有效地利用空间。
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Tree Chart',
items: [
{
xtype: 'd3-tree',
store: {
type: 'tree',
data: [
{
text: "IT",
expanded: false,
children: [
{leaf: true, text: 'Norrin Radd'},
{leaf: true, text: 'Adam Warlock'}
]
},
{
text: "Engineering",
expanded: false,
children: [
{leaf: true, text: 'Mathew Murdoch'},
{leaf: true, text: 'Lucas Cage'}
]
},
{
text: "Support",
expanded: false,
children: [
{leaf: true, text: 'Peter Quill'}
]
}
]
},
interactions: {
type: 'panzoom',
zoom: {
extent: [0.3, 3],
doubleTap: false
}
},
nodeSize: [90, 50]
}
]
});
“d3-sunburst”组件将树节点可视化为圆环扇区,根圆位于中心。每个扇区的角度和面积对应于其 节点值。默认情况下,每个节点返回相同的值,这意味着同级节点将跨越相等的角度并占据相等的面积。
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Sunburst Chart',
height: 750,
width: 750,
layout: 'fit',
items: [
{
xtype: 'd3-sunburst',
padding: 20,
tooltip: {
renderer: function (component, tooltip, record) {
tooltip.setHtml(record.get('text'));
}
},
store: {
type: 'tree',
data: [
{
text: "Oscorp",
children: [
{text: 'Norman Osborn'},
{text: 'Harry Osborn'},
{text: 'Arthur Stacy'}
]
},
{
text: "SHIELD",
children: [
{text: 'Nick Fury'},
{text: 'Maria Hill'},
{text: 'Tony Stark'}
]
},
{
text: "Illuminati",
children: [
{text: 'Namor'},
{text: 'Tony Stark'},
{text: 'Reed Richards'},
{text: 'Black Bolt'},
{text: 'Dr. Stephen Strange'},
{text: 'Charles Xavier'}
]
}
]
}
}
]
});
“d3-pack”组件使用 D3 的 Pack Layout 将分层数据可视化为外壳图。每个叶节点圆的大小揭示了每个数据点的定量维度。外围圆显示每个子树的大致累积大小。
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Pack Chart',
height: 750,
width: 750,
layout: 'fit',
items: [
{
xtype: 'd3-pack',
tooltip: {
renderer: function (component, tooltip, record) {
tooltip.setHtml(record.get('text'));
}
},
store: {
type: 'tree',
data: [
{
"text": "DC",
"children": [
{
"text": "Flash",
"children": [
{ "text": "Flashpoint" }
]
},
{
"text": "Green Lantern",
"children": [
{ "text": "Rebirth" },
{ "text": "Sinestro Corps War" }
]
},
{
"text": "Batman",
"children": [
{ "text": "Hush" },
{ "text": "The Long Halloween" },
{ "text": "Batman and Robin" },
{ "text": "The Killing Joke" }
]
}
]
},
{
"text": "Marvel",
"children": [
{
"text": "All",
"children": [
{ "text": "Infinity War" },
{ "text": "Infinity Gauntlet" },
{ "text": "Avengers Disassembled" }
]
},
{
"text": "Spiderman",
"children": [
{ "text": "Ultimate Spiderman" }
]
},
{
"text": "Vision",
"children": [
{ "text": "The Vision" }
]
},
{
"text": "X-Men",
"children": [
{ "text": "Gifted" },
{ "text": "Dark Phoenix Saga" },
{ "text": "Unstoppable" }
]
}
]
}
]
}
}
]
});
“d3-treemap”组件使用 D3 的 TreeMap Layout 将区域递归细分为矩形,其中树中任何节点的面积都与其值相对应。
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'TreeMap Chart',
height: 750,
width: 750,
layout: 'fit',
items: [
{
xtype: 'd3-treemap',
tooltip: {
renderer: function (component, tooltip, record) {
tooltip.setHtml(record.get('text'));
}
},
nodeValue: function (node) {
// Associates the rendered size of the box to a value in your data
return node.data.value;
},
store: {
type: 'tree',
data: [
{ text: 'Hulk',
value : 5,
children: [
{ text: 'The Leader', value: 3 },
{ text: 'Abomination', value: 2 },
{ text: 'Sandman', value: 1 }
]
},
{ text: 'Vision',
value : 4,
children: [
{ text: 'Kang', value: 4 },
{ text: 'Magneto', value: 3 },
{ text: 'Norman Osborn', value: 2 },
{ text: 'Anti-Vision', value: 1 }
]
},
{ text: 'Ghost Rider',
value : 3,
children: [
{ text: 'Mephisto', value: 1 }
]
},
{ text: 'Loki',
value : 2,
children: [
{ text: 'Captain America', value: 3 },
{ text: 'Deadpool', value: 4 },
{ text: 'Odin', value: 5 },
{ text: 'Scarlet Witch', value: 2 },
{ text: 'Silver Surfer', value: 1 }
]
},
{ text: 'Daredevil',
value : 1,
children: [
{ text: 'Purple Man', value: 4 },
{ text: 'Kingpin', value: 3 },
{ text: 'Namor', value: 2 },
{ text: 'Sabretooth', value: 1 }
]
}
]
}
}
]
});
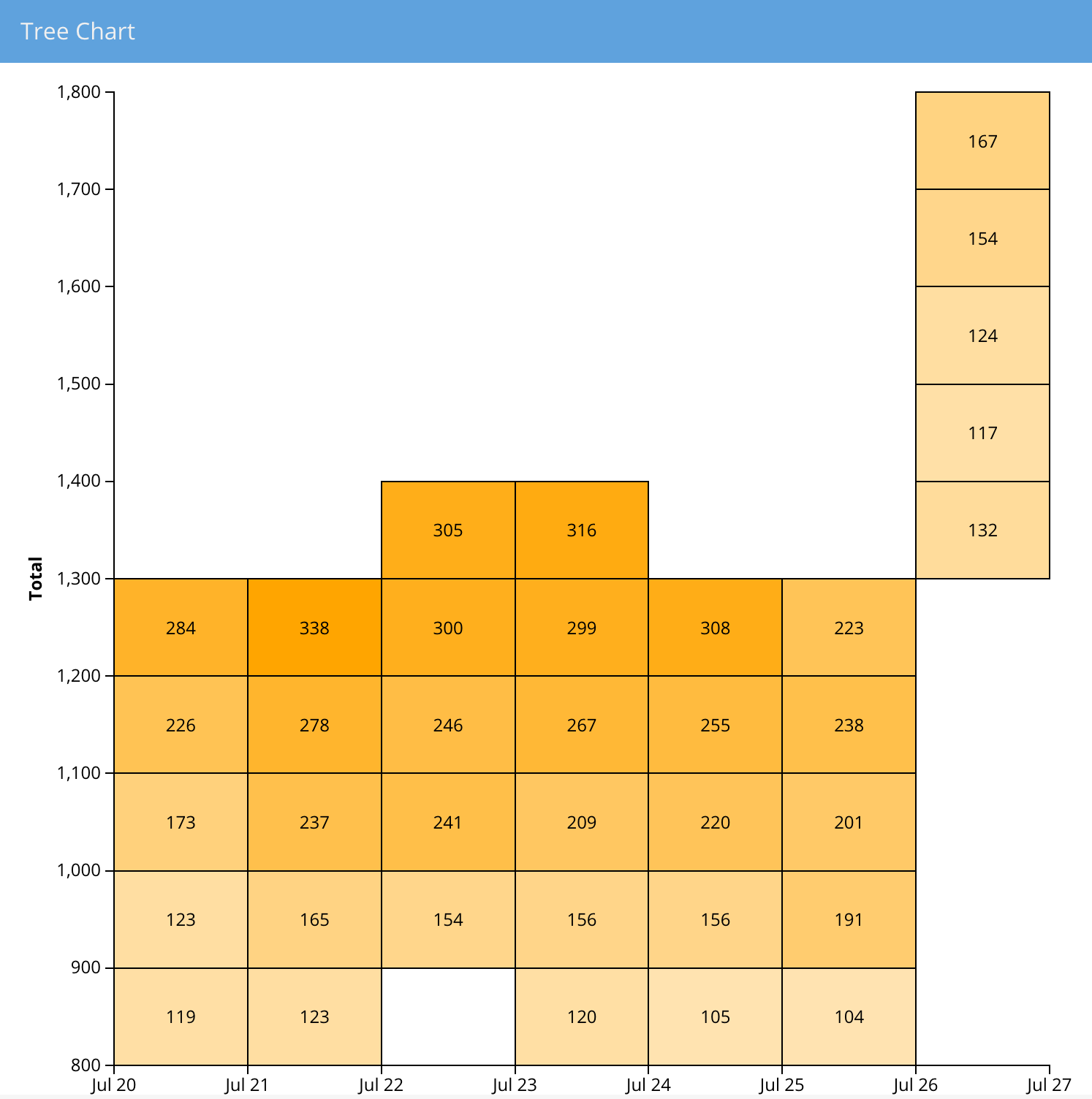
热图是在二维图形中呈现三维数据的好方法。HeatMap 组件将 X 和 Y 值映射到轴,正如您可能期望的那样。然后,它将 Z 值映射到“颜色轴”。
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Heatmap Chart',
height: 750,
width: 750,
layout: 'fit',
items: [
{
xtype: 'd3-heatmap',
padding: {
top: 20,
right: 30,
bottom: 20,
left: 80
},
xAxis: {
axis: {
ticks: 'd3.timeDay',
tickFormat: "d3.timeFormat('%b %d')",
orient: 'bottom'
},
scale: {
type: 'time'
},
title: {
text: 'Date'
},
field: 'date',
step: 24 * 60 * 60 * 1000
},
yAxis: {
axis: {
orient: 'left'
},
scale: {
type: 'linear'
},
title: {
text: 'Total'
},
field: 'bucket',
step: 100
},
colorAxis: {
scale: {
type: 'linear',
range: ['white', 'orange']
},
field: 'count',
minimum: 0
},
tiles: {
attr: {
'stroke': 'black',
'stroke-width': 1
}
},
store: {
fields: [
{name: 'date', type: 'date', dateFormat: 'Y-m-d'},
'bucket',
'count'
],
data: [
{ "date": "2012-07-20", "bucket": 800, "count": 119 },
{ "date": "2012-07-20", "bucket": 900, "count": 123 },
{ "date": "2012-07-20", "bucket": 1000, "count": 173 },
{ "date": "2012-07-20", "bucket": 1100, "count": 226 },
{ "date": "2012-07-20", "bucket": 1200, "count": 284 },
{ "date": "2012-07-21", "bucket": 800, "count": 123 },
{ "date": "2012-07-21", "bucket": 900, "count": 165 },
{ "date": "2012-07-21", "bucket": 1000, "count": 237 },
{ "date": "2012-07-21", "bucket": 1100, "count": 278 },
{ "date": "2012-07-21", "bucket": 1200, "count": 338 },
{ "date": "2012-07-22", "bucket": 900, "count": 154 },
{ "date": "2012-07-22", "bucket": 1000, "count": 241 },
{ "date": "2012-07-22", "bucket": 1100, "count": 246 },
{ "date": "2012-07-22", "bucket": 1200, "count": 300 },
{ "date": "2012-07-22", "bucket": 1300, "count": 305 },
{ "date": "2012-07-23", "bucket": 800, "count": 120 },
{ "date": "2012-07-23", "bucket": 900, "count": 156 },
{ "date": "2012-07-23", "bucket": 1000, "count": 209 },
{ "date": "2012-07-23", "bucket": 1100, "count": 267 },
{ "date": "2012-07-23", "bucket": 1200, "count": 299 },
{ "date": "2012-07-23", "bucket": 1300, "count": 316 },
{ "date": "2012-07-24", "bucket": 800, "count": 105 },
{ "date": "2012-07-24", "bucket": 900, "count": 156 },
{ "date": "2012-07-24", "bucket": 1000, "count": 220 },
{ "date": "2012-07-24", "bucket": 1100, "count": 255 },
{ "date": "2012-07-24", "bucket": 1200, "count": 308 },
{ "date": "2012-07-25", "bucket": 800, "count": 104 },
{ "date": "2012-07-25", "bucket": 900, "count": 191 },
{ "date": "2012-07-25", "bucket": 1000, "count": 201 },
{ "date": "2012-07-25", "bucket": 1100, "count": 238 },
{ "date": "2012-07-25", "bucket": 1200, "count": 223 },
{ "date": "2012-07-26", "bucket": 1300, "count": 132 },
{ "date": "2012-07-26", "bucket": 1400, "count": 117 },
{ "date": "2012-07-26", "bucket": 1500, "count": 124 },
{ "date": "2012-07-26", "bucket": 1600, "count": 154 },
{ "date": "2012-07-26", "bucket": 1700, "count": 167 }
]
}
}
]
});
注意: “Heatmap.js”可能会为某些广告拦截器弹出红色警告。如果“Heatmap.js”在您开发时无法加载,请禁用您的广告拦截器或为“Heatmap.js”创建例外。
Ext.d3.svg.Svg 具有场景的概念,场景由 SVG 组(“g”元素)表示,该组旨在容纳所有渲染的数据节点和可视化的其他元素。
有关纯 SVG 场景示例,请参阅我们的 Kitchen Sink。
Ext.d3.canvas.Canvas 处理 Canvas 元素及其 ('2d') 上下文。由于 D3 没有为 HiDPI 屏幕上的清晰绘图提供分辨率独立性,因此它由“d3-canvas”组件处理。HiDPI 支持是完全透明的。只需像往常一样调用本机 Canvas API 即可。HDPI 覆盖会自动应用于必要的画布上下文(请参阅 Ext.d3.canvas.HiDPI)。
有关纯 Canvas 示例,请参阅我们的 Kitchen Sink。
主题可以像其他 Ext JS 组件一样应用。但是,在主题化树节点和热图单元格颜色时,存在一个例外。这些将需要一个 Ext.d3.axis.Color。
在我们上面的 HeatMap 示例中,您看到“性能”最低的节点/单元格是白色,而“性能”最高的单元格是“橙色”。

可以使用以下代码实现此代表性渐变
colorAxis: {
field: 'performance',
scale: {
type: 'linear',
range: ['white', 'orange']
}
}
D3 有自己处理节点事件的方式。但是,它与 Ext JS 事件系统不兼容。此外,D3 事件系统不会自动将触摸事件映射到桌面事件,反之亦然。不鼓励直接使用该事件系统。
请改用以下方法之一
var sceneElement = Ext.get(me.getScene().node()); // **preferred**
sceneElement.on(‘click’, handlerFn, scope, {
delegate: ‘g.x-class-name’
});
Ext.fly(selection.node()).on(‘click’, handlerFn, scope);
selection.each(function (node) {
Ext.fly(this).on(‘click’, handlerFn, scope);
});
注意: D3 4.0 现在具有自动事件映射功能。但是,它可能与 Ext JS 事件系统不兼容。
如果它确实变得兼容,仍然不鼓励在单个应用程序中使用两个事件系统。
D3 组件没有使用 D3 的“behaviors”,而是具有交互的概念。
目前仅支持“panzoom”交互 (Ext.d3.interaction.PanZoom)。它旨在替换和增强 D3 提供的“zoom”行为。例如,D3 中的“zoom”行为不支持约束平移、动力学滚动、滚动指示器,并且通常与 ExtJS 事件系统不兼容。“Panzoom”交互修复了所有这些问题。
注意: 其中一些功能已添加到 2016 年夏季发布的 D3 4.0 中。
所有高级组件都通过 Ext.d3.mixin.ToolTip mixin 支持“tooltip”配置。
工具提示配置的工作方式与其他 ExtJS 组件类似,但有一个额外的属性——“renderer”。通常,renderer 是配置工具提示时唯一需要指定的属性。以下是关于如何设置工具提示的两个示例。
tooltip: { // inside a D3 component config in a view
renderer: 'onTooltip'
}
// view controller’s handler
onTooltip: function (component, tooltip, node, element, event) {
var n = node.childNodes.length;
tooltip.setHtml(n + ' items' + (n === 1 ? '' : 's') + ' inside.');
}
tooltip :
renderer: function(component, tooltip, record) {
tooltip.setHtml(record.get('text'));
}
}
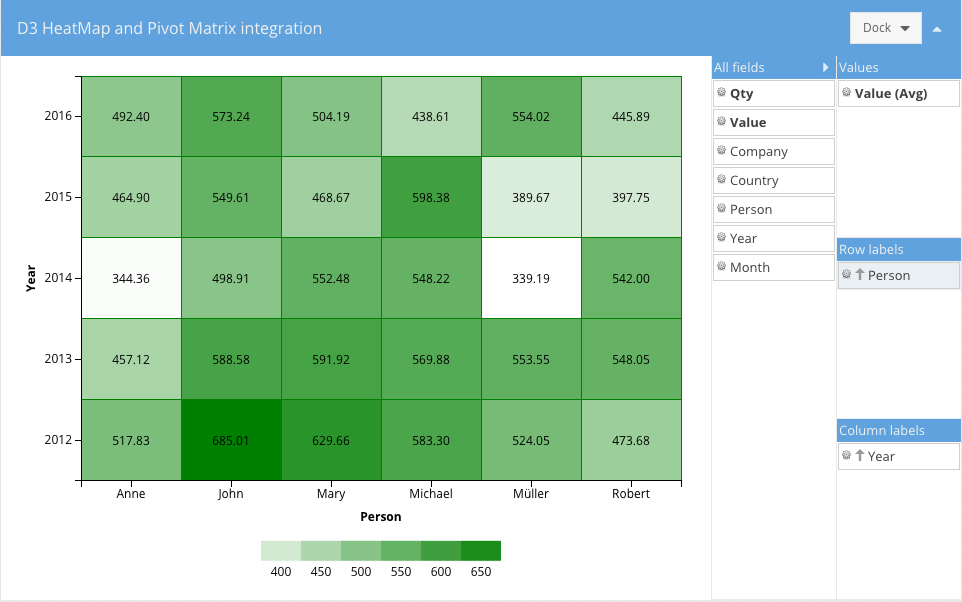
我们还可以使用透视矩阵聚合本地数据。新的“pivot-d3”包包含几个有用的组件,可以将这些部分连接起来。
此组件在数据被透视矩阵聚合后生成 D3 热图。
{
xtype: 'pivotheatmap',
// pivot matrix configurations
matrix: {
store: {
type: 'salesperemployee'
},
leftAxis: {
dataIndex: 'employee',
header: 'Employee',
sortable: false
},
topAxis: {
dataIndex: 'day',
sortIndex: 'dayNumber',
header: 'Day'
},
aggregate: {
dataIndex: 'sales',
aggregator: 'sum'
}
}
}
当配置透视矩阵时,每个轴应仅定义一个维度。
此组件在数据被透视矩阵聚合后生成 D3 树状图。
{
xtype: 'pivottreemap',
// pivot matrix configurations
matrix: {
store: {
type: 'salesperemployee'
},
leftAxis: {
dataIndex: 'employee',
header: 'Employee',
sortable: false
},
aggregate: {
dataIndex: 'sales',
aggregator: 'sum'
}
}
}
透视矩阵的 topAxis 配置被忽略,leftAxis 支持多个维度,而 aggregate 应仅有一个维度。
这个新组件将透视配置器插件与上述任何组件连接起来,以允许最终用户配置透视矩阵。

配置器可以使用 “configurator” 配置项进行配置。
{
xtype: 'pivotd3container',
drawing: {
xtype: 'something' // one of the above pivot D3 components
// more configs specific to that component
},
configurator: {
// pivotconfigurator plugin configs
fields: [{
dataIndex: 'person',
header: 'Person',
settings: {
// field settings
}
},{
// more fields
}]
},
// following configs are similar to the pivot grid
matrix: {
leftAxis: [],
topAxis: [],
aggregate: []
}
}