许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容被依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Ext JS 应用程序的 UI 由一个或多个称为 Component 的小部件组成。所有组件都是 Ext.Component 类的子类,这使它们能够参与自动化生命周期管理,包括实例化、渲染、大小调整和定位以及销毁。Ext JS 提供了各种有用的现成组件,并且可以轻松扩展任何组件以创建自定义组件。
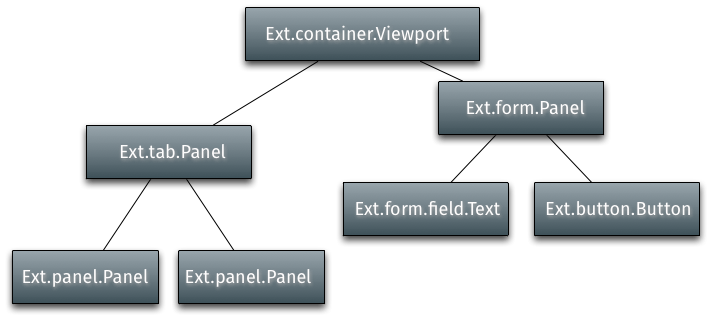
容器是一种特殊类型的组件,可以包含其他组件。典型的应用程序由许多嵌套在树状结构中的组件组成,该结构称为组件层次结构。容器负责管理其子组件的组件生命周期,其中包括创建、渲染、大小调整和定位以及销毁。典型的应用程序的组件层次结构从顶部的 Viewport 开始,其中包含其他容器和/或组件。

子组件使用容器的 items 配置属性添加到容器。此示例使用 Ext.create() 实例化两个 Panel,然后将这些 Panel 作为 Viewport 的子组件添加
var childPanel1 = Ext.create('Ext.panel.Panel', {
title: 'Child Panel 1',
html: 'A Panel'
});
var childPanel2 = Ext.create('Ext.panel.Panel', {
title: 'Child Panel 2',
html: 'Another Panel'
});
Ext.create('Ext.container.Viewport', {
items: [ childPanel1, childPanel2 ]
});
容器使用 布局管理器来调整其子组件的大小和位置。有关布局和容器的更多信息,请参阅 布局和容器指南。
每个组件都有一个符号名称,称为 xtype。例如,Ext.panel.Panel 的 xtype 为“panel”。上面的示例展示了如何将已实例化的 Component 添加到 Container。但是,在大型应用程序中,这并不理想,因为并非所有组件都需要立即实例化,并且某些组件可能永远不会实例化,具体取决于应用程序的使用方式。例如,使用 Tab Panel 的应用程序仅需要在用户单击每个选项卡时才渲染每个选项卡的内容。这就是 xtype 派上用场的地方,它允许预先配置容器的子项,但直到容器确定有必要时才实例化。
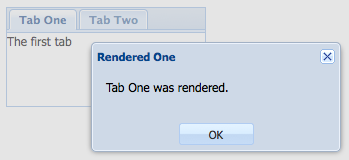
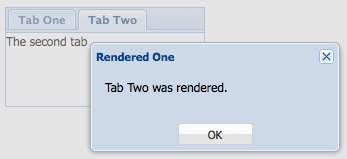
以下示例代码演示了使用 Tab Panel 延迟实例化和渲染容器的子组件。每个选项卡都有一个事件侦听器,用于在选项卡渲染时显示警报。
Ext.create('Ext.tab.Panel', {
renderTo: Ext.getBody(),
height: 100,
width: 200,
items: [
{
// Explicitly define the xtype of this Component configuration.
// This tells the Container (the tab panel in this case)
// to instantiate a Ext.panel.Panel when it deems necessary
xtype: 'panel',
title: 'Tab One',
html: 'The first tab',
listeners: {
render: function() {
Ext.MessageBox.alert('Rendered One', 'Tab One was rendered.');
}
}
},
{
// xtype for all Component configurations in a Container
title: 'Tab Two',
html: 'The second tab',
listeners: {
render: function() {
Ext.MessageBox.alert('Rendered One', 'Tab Two was rendered.');
}
}
}
]
});
运行此代码会导致第一个选项卡立即发出警报。发生这种情况是因为它是默认的活动选项卡,因此其容器选项卡 Panel 会立即实例化并渲染它。

第二个选项卡的警报在单击选项卡之前不会显示。这表明选项卡在需要之前没有渲染,因为 render 事件在选项卡激活之前没有触发。

所有 Component 都内置了 show 和 hide 方法。用于隐藏组件的默认 CSS 方法是“display: none”,但这可以使用 hideMode 配置进行更改
var panel = Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Test',
html: 'Test Panel',
hideMode: 'visibility' // use the CSS visibility property to show and hide this
component
});
panel.hide(); // hide the component
panel.show(); // show the component
浮动 Component 使用 CSS 绝对定位在文档流之外定位,并且不参与其容器的布局。某些组件(例如 Window)默认情况下是浮动的,但是可以使用 floating 配置使任何组件浮动。
var panel = Ext.create('Ext.panel.Panel', {
width: 200,
height: 100,
floating: true, // make this panel an absolutely-positioned floating component
title: 'Test',
html: 'Test Panel'
});
上面的代码实例化了一个 Panel,但没有渲染它。通常,组件要么具有指定的 renderTo 配置,要么作为 Container 的子组件添加,但是在浮动组件的情况下,两者都不需要。浮动组件会在首次调用其 show 方法时自动渲染到文档正文
panel.show(); // render and show the floating panel
以下是一些与浮动组件相关的其他配置和方法,需要注意
创建新的 UI 类时,必须决定该类应拥有 Component 的实例,还是扩展该 Component。
建议扩展最接近所需功能的基类。这是因为 Ext JS 提供的自动化生命周期管理,其中包括在需要时自动渲染、在由适当的布局管理器管理时自动调整组件大小和定位,以及在从 Container 中删除时自动销毁。
编写一个作为 Component 的新类并在组件层次结构中占据一席之地,比编写一个具有 Ext JS Component 的新类,然后必须从外部渲染和管理它更容易。
类系统使扩展 Ext JS 框架的任何部分变得容易。
Ext.Base 是所有 Ext JS 类的构建块,并且此类原型和静态成员由所有其他类继承。
虽然您当然可以开始通过 Ext.Base 在尽可能低的级别添加功能,但在许多情况下,开发人员希望在继承链中稍微高一点的位置开始。
以下示例创建 Ext.Component 的子类
Ext.define('My.custom.Component', {
extend: 'Ext.Component',
newMethod : function() {
//...
}
});
此示例创建一个新类 My.custom.Component,该类继承了 Ext.Component 的所有功能(方法、属性等)以及任何新定义的方法或属性。
Ext JS 使用 模板方法模式 将行为委托给子类,该行为仅特定于该子类。
这意味着继承链中的每个类都可以在组件生命周期的某些阶段“贡献”额外的逻辑。每个类都实现自己的特殊行为,同时允许继承链中的其他类继续贡献自己的逻辑。
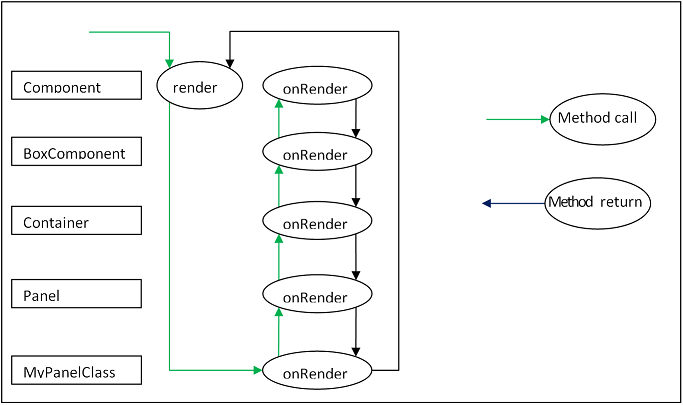
一个示例是 render 函数。render 是在 Component 中定义的方法。它负责启动组件生命周期的渲染阶段。render 不得被重写,但它在处理期间调用 onRender,以允许子类实现者添加 onRender 方法来执行特定于类的处理。每个 onRender 方法都必须在其“贡献”其额外逻辑之前调用其超类的 onRender 方法。
下图说明了 onRender 模板方法的功能。
调用 render 方法(这由容器的布局管理器完成)。此方法可能未被重写,并且由 Ext 基类实现。它调用 this.onRender,这是当前子类中的实现(如果已实现)。这会调用超类版本,后者调用其超类版本等。最终,每个类都贡献了其功能,并且控制权返回给 render 函数。

这是一个实现 onRender 方法的 Component 子类的示例
Ext.define('My.custom.Component', {
extend: 'Ext.Component',
onRender: function() {
this.callParent(arguments); // call the superclass onRender method
// perform additional rendering tasks here.
}
});
重要的是要注意,许多模板方法也具有相应的事件。例如,render 事件在组件渲染后触发。但是,在子类化时,必须使用模板方法在生命周期中的重要阶段执行类逻辑,而不是事件。事件可能会以编程方式暂停,或者可能被处理程序停止。
以下是可以由 Component 子类实现的模板方法
initComponent 此方法由构造函数调用。它用于初始化数据、设置配置和附加事件处理程序。beforeShow 此方法在组件显示之前调用。onShow 允许向显示操作添加行为。调用超类的 onShow 后,组件将可见。afterShow 此方法在组件显示后调用。onShowComplete 此方法在 afterShow 方法完成后调用onHide 允许向隐藏操作添加行为。调用超类的 onHide 后,组件将被隐藏。afterHide 此方法在组件隐藏后调用onRender 允许向渲染阶段添加行为。afterRender 允许在渲染完成后添加行为。在此阶段,组件的 Element 将已根据配置设置样式,已添加任何配置的 CSS 类名称,并且将处于配置的可见性和配置的启用状态。onEnable 允许向启用操作添加行为。调用超类的 onEnable 后,组件将被启用。onDisable 允许向禁用操作添加行为。调用超类的 onDisable 后,组件将被禁用。onAdded 允许在将组件添加到容器时添加行为。在此阶段,组件位于父容器的子项集合中。调用超类的 onAdded 后,ownerCt 引用将存在,并且如果配置了 ref,则将设置 refOwner。onRemoved 允许在从其父容器中删除组件时添加行为。在此阶段,组件已从其父容器的子项集合中删除,但尚未销毁(如果父容器的 autoDestroy 为 true,或者如果 remove 调用传递了真值作为第二个参数,则将被销毁)。调用超类的 onRemoved 后,ownerCt 和 refOwner 将不存在。onResize 允许向调整大小操作添加行为。onPosition 允许向定位操作添加行为。onDestroy 允许向销毁操作添加行为。在调用超类的 onDestroy 之后,Component 将被销毁。beforeDestroy 此方法在 Component 被销毁之前调用。afterSetPosition 此方法在 Component 的位置被设置之后调用。afterComponentLayout 此方法在 Component 完成布局之后调用。beforeComponentLayout 此方法在 Component 开始布局之前调用。选择最佳的扩展类主要取决于效率,以及基类必须提供的功能。一直以来存在一种趋势,即只要需要渲染和管理任何 UI 组件集合,就总是扩展 Ext.panel.Panel。
Panel 类具有许多功能
如果这些功能不是必需的,那么使用 Panel 将是资源的浪费。
如果所需的 UI 组件不需要包含任何其他组件,也就是说,如果它只是为了封装一些执行需求的 HTML 形式,那么扩展 Ext.Component 是合适的。例如,以下类是一个 Component,它包装了一个 HTML 图像元素,并允许设置和获取图像的 src 属性。它还在图像加载时触发 load 事件
Ext.define('Ext.ux.Image', {
extend: 'Ext.Component', // subclass Ext.Component
alias: 'widget.managedimage', // this component will have an xtype of 'managedimage'
autoEl: {
tag: 'img',
src: Ext.BLANK_IMAGE_URL,
cls: 'my-managed-image'
},
// Add custom processing to the onRender phase.
// Add a 'load' listener to the element.
onRender: function() {
this.autoEl = Ext.apply({}, this.initialConfig, this.autoEl);
this.callParent(arguments);
this.el.on('load', this.onLoad, this);
},
onLoad: function() {
this.fireEvent('load', this);
},
setSrc: function(src) {
if (this.rendered) {
this.el.dom.src = src;
} else {
this.src = src;
}
},
getSrc: function(src) {
return this.el.dom.src || this.src;
}
});
用法 (Usage)
var image = Ext.create('Ext.ux.Image');
Ext.create('Ext.panel.Panel', {
title: 'Image Panel',
height: 200,
renderTo: Ext.getBody(),
items: [ image ]
});
image.on('load', function() {
console.log('image loaded: ', image.getSrc());
});
image.setSrc('http://www.sencha.com/img/sencha-large.png');
此示例仅用于演示目的 - 在实际应用中应使用 Ext.Img 类来管理图像。
如果所需的 UI 组件要包含其他组件,但不需要 Panel 的任何先前提及的附加功能,那么 Ext.container.Container 是合适的扩展类。在 Container 级别,重要的是要记住要使用哪个 Ext.layout.container.Container 来渲染和管理子组件。
Container 具有以下附加的模板方法
onBeforeAdd 此方法在新子组件添加之前调用。它传递新的 Component,并且可以用于修改 Component,或以某种方式准备 Container。返回 false 将中止添加操作。onAdd 此方法在新 Component 添加之后调用。它传递已添加的 Component。此方法可以用于更新可能依赖于子项状态的任何内部结构。onRemove 此方法在新 Component 移除之后调用。它传递已移除的 Component。此方法可以用于更新可能依赖于子项状态的任何内部结构。beforeLayout 此方法在 Container 布局(并在必要时渲染)其子组件之前调用。afterLayout 此方法在 Container 布局(并在必要时渲染)其子组件之后调用。如果所需的 UI 组件必须具有头部、页脚或工具栏,那么 Ext.panel.Panel 是合适的扩展类。
重要提示:Panel 是一个 Container。重要的是要记住要使用哪个 Layout 来渲染和管理子组件。
扩展 Ext.panel.Panel 的类通常是高度特定于应用程序的,并且通常用于在配置的布局中聚合其他 UI 组件(通常是 Container 或表单字段),并提供通过 tbar 和 bbar 中的控件来操作包含的组件的方法。
Panel 具有以下附加的模板方法
afterCollapse 此方法在 Panel 折叠之后调用。afterExpand 此方法在 Panel 展开之后调用。onDockedAdd 此方法在停靠项添加到 Panel 之后调用onDockedRemove 此方法在停靠项从 Panel 移除之后调用