许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。 *请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。 *有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getting 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的 config 部分中显示,就在它们所作用的 config 下方。getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本的所有最近页面在历史记录栏中。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
Ext JS 附带数百个类。到目前为止,我们有超过 200 万的开发人员,他们来自不同的背景和地点。在这个规模上,我们在提供通用的代码架构方面面临着巨大的挑战,即
由于 JavaScript 是一种无类、基于原型的 语言,其最强大的功能之一是灵活性。对于任何问题,都有多种解决方案,可以使用许多不同的编码风格和技术。然而,这也带来了不可预测性的代价。如果没有统一的结构,JavaScript 代码可能难以理解、维护和重用。
基于类的编程,另一方面,仍然是最流行的面向对象编程模型。基于类的语言 通常需要强类型、封装和标准编码约定。通过使开发人员遵守一套大量的原则,代码更有可能随着时间的推移变得可预测、可扩展和可伸缩。但是,此模型不具备 JavaScript 的动态能力。
每种方法都有优点和缺点,但是我们能否保留两者的优点,同时隐藏缺点?答案是肯定的,您可以在 Ext JS 中找到解决方案。
在整个代码库中对类、命名空间和文件名使用一致的命名约定有助于保持代码的组织性、结构性和可读性。
类名只能包含字母数字字符。允许使用数字,但不鼓励使用,除非它们属于技术术语。请勿使用下划线、连字符或任何其他非字母数字字符。例如
MyCompany.useful_util.Debug_Toolbar 不鼓励使用MyCompany.util.Base64 是最佳的类名应在适当的时候分组到包中,并使用对象属性点表示法 (.) 正确命名空间。至少应有一个唯一的顶级命名空间,后跟类名。例如
MyCompany.data.CoolProxy
MyCompany.Application
顶级命名空间和实际类名应为 CamelCased。其他所有内容都应为小写。例如
MyCompany.form.action.AutoLoad
非 Sencha 分发的类永远不应使用 Ext 作为顶级命名空间。
首字母缩略词也应遵循上面列出的 CamelCased 约定。例如
Ext.data.JsonProxy 而不是 Ext.data.JSONProxyMyCompany.util.HtmlParser 而不是 MyCompary.parser.HTMLParserMyCompany.server.Http 而不是 MyCompany.server.HTTP类名直接映射到存储它们的文件路径。因此,每个文件只能有一个类。例如
Ext.util.Observable 存储在 path/to/src/Ext/util/Observable.js 中Ext.form.action.Submit 存储在 path/to/src/Ext/form/action/Submit.js 中MyCompany.chart.axis.Numeric 存储在 path/to/src/MyCompany/chart/axis/Numeric.js 中path/to/src 是您的应用程序类的目录。所有类都应保留在此公共根目录下,并应正确命名空间,以获得最佳的开发、维护和部署体验。
可接受的方法名称
getJSONResponse()parseXMLContent()可接受的变量名称
类属性名称遵循完全相同的约定,除非它们是静态常量。
作为常量的静态类属性应全部为大写。例如
Ext.MessageBox.YES = "Yes"Ext.MessageBox.NO = "No"MyCompany.alien.Math.PI = "4.13"您可以对类创建使用单个方法:Ext.define。其基本语法如下
Ext.define(className, members, onClassCreated);
className:类名members 是一个对象,表示键值对形式的类成员集合onClassCreated 是一个可选函数回调,当定义的类的所有依赖项都准备就绪并且类本身已完全创建时调用。由于类创建的异步性质,此回调在许多情况下都很有用。这些将在 第四节 中进一步讨论示例
Ext.define('My.sample.Person', {
name: 'Unknown',
constructor: function(name) {
if (name) {
this.name = name;
}
},
eat: function(foodType) {
alert(this.name + " is eating: " + foodType);
}
});
var bob = Ext.create('My.sample.Person', 'Bob');
bob.eat("Salad"); // alert("Bob is eating: Salad");
注意: 我们使用 Ext.create() 方法创建了 My.sample.Person 的新实例。我们可以使用 new 关键字 (new My.sample.Person())。但是,建议养成始终使用 Ext.create 的习惯,因为它允许您利用动态加载。有关动态加载的更多信息,请参阅 入门指南
还有一个专用的 config 属性,它在创建类之前由强大的 Ext.Class 预处理器处理。功能包括
对于使用 config 的 Ext 类,您无需手动调用 initConfig()。但是,对于您自己的扩展 Ext.Base 的类,仍然需要调用 initConfig()。
您可以在下面看到配置示例。
Ext.define('My.own.Window', {
extend: 'Ext.Component',
/** @readonly */
isWindow: true,
config: {
title: 'Title Here',
bottomBar: {
height: 50,
resizable: false
}
},
applyTitle: function(title) {
if (!Ext.isString(title) || title.length === 0) {
alert('Error: Title must be a valid non-empty string');
}
else {
return title;
}
},
applyBottomBar: function(bottomBar) {
if (bottomBar) {
if (!this.bottomBar) {
return Ext.create('My.own.WindowBottomBar', bottomBar);
}
else {
this.bottomBar.setConfig(bottomBar);
}
}
}
});
/** A child component to complete the example. */
Ext.define('My.own.WindowBottomBar', {
config: {
height: undefined,
resizable: true
}
});
这是如何使用它的示例
var myWindow = Ext.create('My.own.Window', {
title: 'Hello World',
bottomBar: {
height: 60
}
});
alert(myWindow.getTitle()); // alerts "Hello World"
myWindow.setTitle('Something New');
alert(myWindow.getTitle()); // alerts "Something New"
myWindow.setTitle(null); // alerts "Error: Title must be a valid non-empty string"
myWindow.setBottomBar({ height: 100 });
alert(myWindow.getBottomBar().getHeight()); // alerts 100
可以使用 statics 配置定义静态成员
Ext.define('Computer', {
statics: {
instanceCount: 0,
factory: function(brand) {
// 'this' in static methods refer to the class itself
return new this({brand: brand});
}
},
config: {
brand: null
}
});
var dellComputer = Computer.factory('Dell');
var appleComputer = Computer.factory('Mac');
alert(appleComputer.getBrand()); // using the auto-generated getter to get the value of a config property. Alerts "Mac"
Ext JS 包含一些有用的功能,可以帮助您进行调试和错误处理。
您可以使用 Ext.getDisplayName() 获取任何方法的显示名称。这对于抛出描述中包含类名和方法名的错误尤其有用
throw new Error('['+ Ext.getDisplayName(arguments.callee) +'] Some message here');
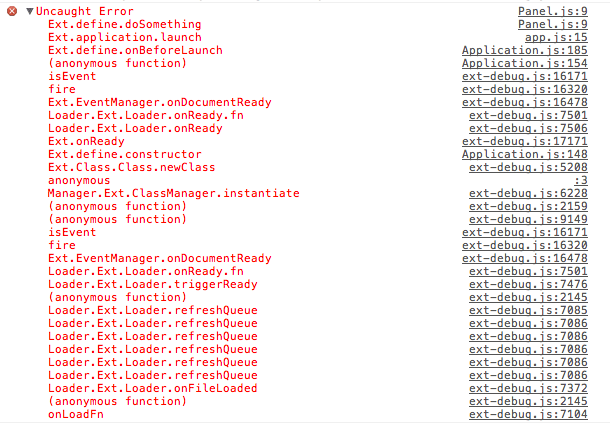
当在使用 Ext.define() 定义的任何类的任何方法中抛出错误时,如果您使用的是基于 WebKit 的浏览器(Chrome 或 Safari),您应该在调用堆栈中看到方法和类名。例如,这是在 Chrome 中的样子