许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中作为稳定且持久的组件使用。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在没有任何通知的情况下随时更改或从框架中省略,并且不应在应用程序逻辑中依赖它们。
static 标签。 *请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回一个 Component,如果不成功,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员来自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。查看源代码)item : Object)。undefined,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。 *有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保留的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索的快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Ext JS 5.0.1+ 使创建高度无障碍的 JavaScript 应用程序成为可能,它提供了开发人员实现 Section 508 和 ARIA 合规性 所需的工具。Ext JS 使应用程序开发人员可以轻松创建可供使用辅助技术来浏览网络的人员使用的 UI。
软件无障碍功能是什么意思?一般来说,无障碍功能意味着应用程序的功能和内容对以下人员可用和可导航:
1998 年,美国国会通过了“1973 年康复法案第 508 条修正案”,更广为人知的名称是“Section 508”。Section 508 要求联邦机构使所有电子信息易于残疾人士获取。对于任何为美国政府机构制作应用程序的人来说,Section 508 无障碍功能是一项要求。
但是,无障碍功能对所有应用程序都有好处,因为附加功能使它们能够覆盖更多的用户。Web 无障碍功能倡议 的“无障碍富互联网应用程序套件”(也称为 WAI-ARIA 或简称为“ARIA”)中阐述的指南可以使 Web 应用程序在实现 Section 508 合规性方面迈出重要一步。
得益于 Ext JS 的内置选项卡索引和焦点功能,您的浏览器应按预期进行选项卡切换和聚焦。通过这种方法,我们能够将组件转换为浏览器理解的项目,以实现默认的键盘可导航行为。
Ext JS 中的无障碍功能支持在设计时考虑了两个主要目标:通过焦点和 DOM 属性进行键盘导航。
从 Ext JS 5.0.1 开始,由于类级属性 focusable,焦点和键盘导航功能“始终开启”。这允许所有启用键盘的组件在选项卡切换到时与用户交互。
所有这些实际上意味着焦点是每个应用程序的一部分,而无需开发人员进行任何额外的修改。
注意: 根据无障碍功能专家的建议,Ext JS 的 ARIA 支持针对 Firefox 浏览器进行了优化。此建议基于辅助技术(“AT”)用户对 Firefox 的采用,以及 Firefox 在无障碍功能方面的市场领先支持。虽然支持其他浏览器(以及 Firefox 上不可用的 AT 解决方案),但根据其标准合规性级别,它们将在一定程度上滞后。
焦点样式是一种直观地指示元素已准备好接受键盘事件或其他用户输入的方法。这对无障碍功能和严重依赖键盘导航的高级用户来说很有价值(并且是必要的)。
该框架提供了对当前聚焦组件的清晰指示,该指示会随着聚焦组件的更改而更新。此指示通常会显示为聚焦元素上的内边框和/或主体边框。这可能会因您的应用程序主题而略有不同。为了让您控制这些视觉方面,您可以修改
与焦点相关的多个 SASS 变量和 mixin 参数。
在之前的版本中,按钮焦点样式与悬停样式相同。对于某些用户来说,这往往会引起混淆。在 5.0.1+ 中,我们将按钮更改为使用“内部”边框来指示焦点。这在 Neptune 和 Crisp 主题中采用按钮外边框正内部的 1px 实线边框的形式。

在 Classic 主题中,焦点边框呈现为按钮内部元素周围的虚线轮廓,类似于经典的“Windows”外观。

您可能需要控制聚焦按钮在悬停或按下时的样式,使其与默认悬停状态分开。为了适应这一点,我们为 2 个额外的按钮状态添加了 SASS 变量 - “focus-over”和“focus-pressed”。
选项卡在历史上没有视觉焦点指示。在 Ext JS 5.0.1+ 中,选项卡的处理方式与按钮类似。焦点以 Neptune/Crisp 主题中的实线内边框和 Classic 中的虚线主体轮廓的形式出现。
Crisp

Classic

与按钮一样,选项卡也有 SASS 变量来控制两个额外的焦点状态 - “focus-over”和“focus-active”。
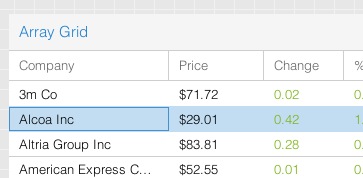
聚焦的网格单元格也包含一个明显的焦点边框,如下所示

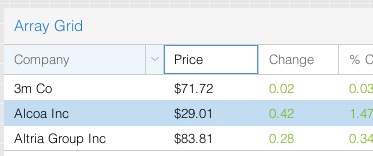
此外,网格列标题也可以独立聚焦,如下所示

我们希望对键盘导航的支持对于许多应用程序来说是一个受欢迎的改变,使它们对更多用户更具无障碍性。同时,我们理解所有应用程序都有不同的需求和要求。在某些情况下,可能不需要默认焦点样式,因此我们提供了使用强大的 SASS 变量和 mixin API 自定义任何组件的焦点样式的能力。
所有与焦点样式相关的变量的名称中都将包含“focus”一词,因此它们应该很容易在文档中找到。只需导航到您要设置样式的组件的类文档,然后向下滚动到“CSS 变量”部分。
例如,要设置“default”按钮 UI 的焦点边框颜色,可以使用 $button-default-inner-border-color-focus SASS 变量。有关如何在应用程序中使用 SASS 的更多信息,请参阅 主题指南
您的应用程序的可聚焦组件可以使用键盘完全导航,而无需鼠标交互。就 Ext JS 而言,这意味着按 Tab 键将从 URL 栏开始将焦点前进到应用程序文档主体中的下一个可聚焦项目。
但是,某些容器(例如工具栏)的行为略有不同。Tab 键将在工具栏之间前进焦点,箭头键将在工具栏内移动焦点。这就是 WAI-ARIA 标准如何帮助确保更好的可用性,从而避免过度按 Tab 键的需求。
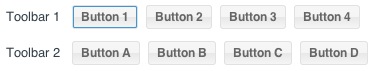
对于此示例,让我们看一下包含多个按钮的两个工具栏,这些按钮是可聚焦项目的示例。

选项卡切换到“工具栏 1”将聚焦“按钮 1”,如上所示。继续选项卡切换会将焦点前进到包含可聚焦项目的下一个组件。在本例中,下一个可聚焦项目“按钮 A”位于“工具栏 2”中。可聚焦项目可以是按钮、选项卡、表单字段、网格等。
或者,“Shift + Tab”将按相反的顺序遵循 tabindex,并遵守与上述相同的规则。例如,在“工具栏 2”中执行“Shift + Tab”会将焦点返回到“工具栏 1”。
进入上述工具栏之一后,您还可以使用箭头键在按钮之间导航。您的箭头键将循环遍历工具栏中的所有按钮。到达“按钮 4”后,焦点将循环回到“按钮 1”。
如果您使用 Tab 键离开工具栏,然后使用“Shift + Tab”返回到该工具栏,则框架会将焦点恢复到先前聚焦的按钮。这会在您的工具栏和其他可聚焦容器中创建一种状态。
注意: 进入输入字段后,箭头键导航将仅在该字段内操作。然后必须按 Tab 或 Shift-Tab 键才能退出该字段。
组件的 DOM 元素应使用提供有关元素类型、状态和描述的语义信息的属性。辅助技术(例如屏幕阅读器)使用这些属性向用户提供口头提示,并且可以分为两个独立的组
ARIA 角色 是组件或元素类型的主要指示符。角色是恒定的,并且不会随着用户与组件的交互而改变。Ext JS 中最常用的 ARIA 角色是 Widget 角色。这些 Widget 角色 中的许多角色直接对应于 Ext JS 组件。Widget 角色的某些示例包括
DOM 属性是可能会响应用户交互或应用程序状态而更改的属性。 ARIA 状态 的一个示例是应用于复选框组件的“aria-checked”属性,当用户选中复选框组件时。同样,ARIA 属性的一个示例是表单字段的“aria-invalid”属性,该属性可能会根据验证或用户输入动态更改。
我们将在下面的 ARIA 包部分讨论启用 ARIA 状态和属性。
从 Ext JS 6+ 开始,ARIA 功能直接集成到组件生命周期中。这意味着您不需要特殊的“aria”包即可获得正确的 ARIA 行为。应用程序现在将支持屏幕阅读器(如 JAWS),而无需特殊包含。
但是,在 Ext JS 5 中,“ext-aria”包是一个单独的 Cmd 包,它为 ARIA 状态和属性 提供支持。应将 'ext-aria' 包包含在 Sencha Cmd 生成的 app.json 文件的 requires 块中,就像任何其他包一样。
例如
"requires": [
"ext-aria"
],
修改应用程序的 app.json 文件后,只需重建应用程序即可。构建后,您的组件将包含上述 ARIA 状态和属性。
也就是说,如果您在 Ext JS 5 中使用“ext-theme-aria”或在 Ext JS 6+ 中使用“theme-aria”,则无需直接要求 ARIA 包。默认情况下,ARIA 主题需要 ARIA 包。我们将在下一节讨论实现 ARIA 主题。
注意: 如果您不熟悉上述应用程序构建,请访问我们的 入门指南 以获取更多信息。
ARIA 主题是一种高对比度主题,使视力障碍用户更容易查看应用程序。它可以开箱即用,也可以扩展以创建自定义的外观和感觉。
要将 Ext JS ARIA 主题合并到您的应用程序中,只需修改 app.json 中的 theme 块即可。
默认主题设置应变为以下之一
Ext JS 5
/**
* The name of the theme for this application.
*/
"theme": "ext-theme-aria",
Ext JS 6+
/**
* The name of the theme for this application.
*/
"theme": "theme-aria",
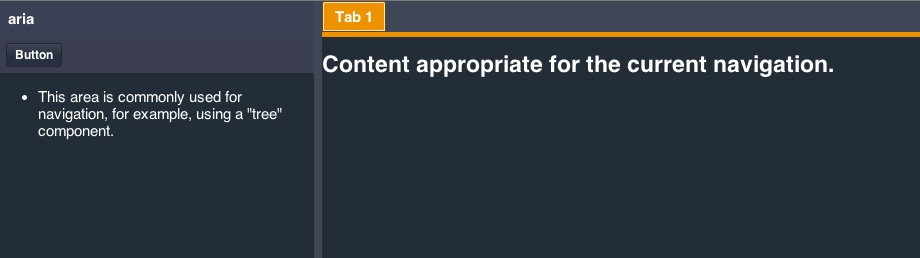
修改应用程序的 app.json 文件后,只需刷新应用程序即可。应用程序应使用 ARIA 主题主题,如下所示

关于自定义主题的信息,请查阅 Ext JS 主题指南。
注意: 如果您不熟悉上述应用程序构建,请访问我们的 入门指南 以获取更多信息。
Ext JS 5.0.1+ 包含核心功能,通过我们新增的焦点和键盘导航功能来支持可访问性。ARIA 包(默认包含在 Ext JS 6 中)和 ARIA 主题为您创建可访问的应用程序提供了更简单的途径。我们正在努力扩展功能,以便在未来的版本中提供更强大的可访问性支持。