许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果该类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以被认为是稳定和持久的。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不打算供应用程序开发人员使用。Private 类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参见下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(除了 undefined)的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混入类继承,则显示为灰色。查看源代码)item : Object)。undefined 以外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击该按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们工作的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面在历史记录栏中。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。通常维护备用类名是为了向后兼容。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Ext JS 提供的默认主题可以直接使用,以创建外观简洁、专业的应用程序。但是,您可能希望提供自己的样式,以匹配您的个人设计美学或现有企业设计。
注意: 您可以使用我们的图形工具 Sencha Themer 构建自定义主题。
从历史上看,设置应用程序样式意味着创建样式表,其中包含用于调整或修饰组件渲染中使用的各个 HTML 元素的规则。这种方法出现了一些问题。首先,您现在负担着跨所有受支持的浏览器设置样式的负担。其次,随着框架的发展,组件的底层元素可能会发生变化,让您不得不痛苦地追踪样式规则中的变化。使用 Ext JS Theming API 设置组件样式可以为您解决这些问题。
主题可以在工作区(工作区是由 Sencha Cmd 定义的简单文件系统结构)中的任何数量的 Ext JS 应用程序之间共享。主题允许您设置一次样式,然后一遍又一遍地应用该样式,并对应用程序外观和感觉的一致性充满信心。
本指南列出了主题的必要要求,并涵盖了创建自定义主题的基础知识。由于许多细节因您使用的是 classic 还是 modern 工具包而异,因此本指南侧重于通用原则。具体细节请参见以下指南:Theming The Ext JS Modern Toolkit 和 Theming The Ext JS Classic Toolkit。
Sencha Cmd 是一个命令行工具,用于打包和部署 Ext JS 应用程序。要在 Ext JS 6.5+ 中构建主题,您必须在计算机上安装 Sencha Cmd 6.5 或更高版本。有关安装和开始使用 Sencha Cmd 的更多信息,请参阅 Sencha Cmd 简介。
运行 Sencha Cmd 需要 Java JRE。在可能的情况下,我们建议运行最新版本的 JRE(撰写本文时为 1.8 版本)。但是,运行 sencha app watch 需要 1.7 或更高版本。此命令在应用程序目录中运行,并在您修改主题源时自动更新编译后的主题。Sencha Cmd 具有包含 JRE 的安装程序或不包含 JRE 的独立安装程序。如果您尚未拥有合适的 JRE,我们建议使用包含 JRE 的安装程序(如果您的平台有可用版本)。
注意: 如果没有 Java JRE 1.7+ 和 sencha app watch,您需要在每次更改后使用 sencha app build --development 手动重建应用程序的样式。
自定义主题基于 Ext JS SDK 中包含的默认主题。下载 Ext JS 并将 Ext JS 开发工具包 (SDK) 提取到您选择的位置。我们建议您在主目录中创建一个名为 sencha-sdks 的文件夹。
安装上述要求后,您可以继续创建自定义主题。主题只是一种特定类型的 Sencha Cmd 包。所有包都可以包含 JavaScript、CSS 样式和资源,这些资源将在 Sencha Cmd 构建应用程序时合并到应用程序中。正如我们将看到的,主题包利用了所有这些类型的资源。
工作区是 Sencha Cmd 将应用程序(以及主题或其他代码包)与 Ext JS 框架的共享副本连接起来的方式。如果您只有一个应用程序要构建,Sencha Cmd 可以将工作区和应用程序合并到单个目录中。
在本教程中,我们将创建一个工作区,以便自定义主题可供多个应用程序访问。从要创建工作区的目录(例如,“my-workspace”)运行以下命令
$ sencha workspace init
$ sencha framework add ~/sencha-sdks/ext-7.1.0
在 Windows 上,将 ~/sencha-sdks/ 替换为 %USERPROFILE%\sencha-sdks\。如果您选择了不同的路径,请在此处使用相应的路径。
sencha workspace init 命令将在当前目录中创建 Sencha 工作区的脚手架。sencha framework add 命令将必要的文件从 Ext JS SDK 复制到工作区中,以便主题和应用程序可以找到这些依赖项。
此工作区是您的自定义主题包的所在地。您还可以在此处创建将使用您的自定义主题的应用程序。运行上述命令后,您将在工作区目录中找到这些文件
sencha framework add 填充)。Sencha Cmd 通过生成包含所有必要文件的主题包来简化创建自定义主题的过程。按照以下步骤生成您的主题
sencha generate workspace/path/to/workspacesencha -sdk ../ext generate app NewExtApp new-appsencha workspace initcd new-appsencha generate theme my-theme这告诉 Sencha Cmd 在工作区的 packages/local 目录中生成一个名为 my-theme 的主题包。让我们看一下自定义主题文件夹的默认内容
sass/var/ - 按类名组织的变量定义。sass/var/all.scss - 全局变量设置。sass/src/ - 使用 sass/var 中定义的变量的规则和 UI mixin 调用。sass/etc/ - 其他实用程序函数或 mixin。sass/example - 用于 Sencha Cmd 为 IE8/9 执行图像切片(请勿删除)。(仅限 Classic)sass/src 和 overrides 中的文件和文件夹应组织为与您正在设置样式或覆盖的组件类名匹配。例如,与 Ext.panel.Panel 相关的主题代码应放在名为 sass/src/panel/Panel.scss 的文件中。重要的是将 mixin 调用和样式规则放在基于关联类的相应文件中,以便 Sencha Cmd 可以在构建中仅包含应用程序所需的代码。
相同的组织可以应用于 sass/var/。或者,如果您只有少量变量要设置,您也可以选择仅使用 sass/var/all.scss 文件。由于设置变量不会影响生成的 CSS 的大小,因此将所有主题变量保存在单个文件中还是跨多个按类名组织的文件拆分的选择是个人偏好或项目指南的问题。
所有 Sencha 主题包都是更大的主题层次结构的一部分。每个主题包都扩展了父主题或基本主题。创建自定义主题的下一步是选择要扩展的主题。Ext JS 为每个工具包附带了多个主题
Modern 工具包
theme-material - Material Design 主题。theme-ios - iOS 主题。theme-triton - Modern 扁平、无边框主题。theme-neptune - Modern 无边框主题。
Classic 工具包
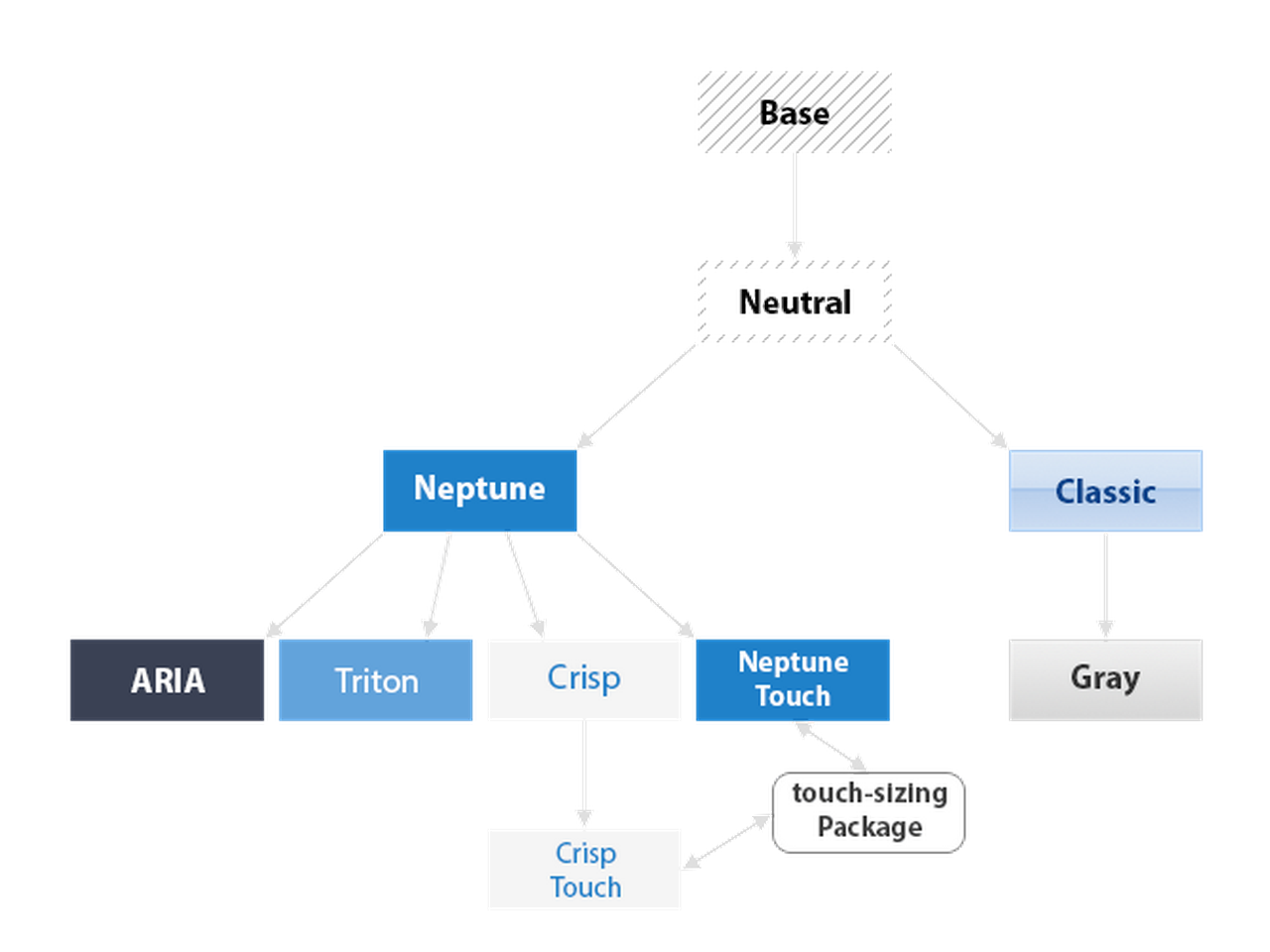
theme-triton - 使用字体图标的现代主题。扩展了 "theme-neptune"。theme-crisp - 简约主题。扩展了 "theme-neptune"。theme-crisp-touch - 基于 Crisp 的触摸主题。扩展了 "theme-crisp"。theme-neptune - Modern 无边框主题。theme-neptune-touch - 基于 Neptune 的触摸主题。扩展了 "theme-neptune"。theme-classic - 经典的蓝色 Ext JS 主题。theme-gray - 灰色主题。扩展了 "theme-classic"。
你的自定义主题应该扩展哪个主题?对于现代工具包,我们建议使用 theme-material 或 theme-triton,而对于经典工具包,我们建议使用 theme-triton、theme-crisp 或 theme-neptune 作为自定义主题的起点(或者当为平板电脑设计主题时,可以使用 theme-neptune-touch 或 theme-crisp-touch)。这些主题包含了创建美观主题所需的所有代码,开箱即用。
theme-base 和(在经典工具包中)theme-neutral 主题应该被认为是抽象的,不应该直接扩展。
在本教程中,我们将创建一个扩展 theme-triton 的自定义主题。第一步是配置你的自定义主题,指定它所扩展的主题名称。这可以通过更改 packages/local/my-theme/package.json 中 extend 属性的值,从默认值更改为期望的值来完成。
"extend": "theme-triton"
你的自定义主题现在被配置为使用 Triton 主题作为基础。你的自定义主题开始时与默认的 Triton 主题完全相同。在接下来的步骤中,你将进行自己的更改,开始区分你的自定义主题。
构建主题会在你的主题包目录中创建一个 build 目录。在 my-theme/build/resources 目录下,你会找到一个名为 my-theme-all.css 的文件。这个文件包含了你的主题中所有 Ext JS 组件的所有样式规则。构建后的主题文件包含了每个 Ext JS 组件的所有样式,对于不使用 Sencha Cmd 的应用程序非常有用。
注意: 当主题在 Sencha Cmd 应用程序中使用时,没有必要构建主题。当 Sencha Cmd 构建应用程序时,它会直接从主题的源文件中引入所需的 .js 和 .scss 文件。
为了快速开发和测试我们的自定义主题,我们需要将其托管在一个 Ext JS 应用程序中。该应用程序应该设置为使用现代或经典工具包,以满足你的需求。要创建应用程序,请从工作区目录运行以下命令。
$ mkdir demo-app
$ cd demo-app
$ sencha app init --ext65 --modern App
-- or --
$ sencha app init --ext65 --classic App
要配置测试应用程序以使用你的自定义主题,请在 demo-app/app.json 中找到设置 "theme" 的行,并将其更改为
"theme": "my-theme",
Sencha Cmd 现在已在这个子目录中生成了一个名为 App 的应用程序。接下来,我们将对主题和示例应用程序进行更改。我们希望 Sencha Cmd 检测到这些更改,并自动将其编译到应用程序使用的输出 CSS 中。为了实现这一点,请运行以下命令。
$ sencha app watch --fashion
提示:sencha app watch 命令需要 Java JRE 1.7 或更高版本。如果你无法运行 sencha app watch,则需要在每次更改主题后运行 sencha app build --development。为了简洁起见,我们假设你正在运行 sencha app watch。
运行 sencha app watch 后,你可以使用 URL 在浏览器中加载你的应用程序。
https://:1841/demo-app/
--fashion 开关将指示浏览器在你更改应用程序主题时刷新应用程序内的样式 - 通常在一秒钟内!
注意: 使用 --fashion 的实时更新仅在现代浏览器上受支持。主题中样式的大多数更改将近乎实时更新,无需浏览器刷新。但是,修改组件尺寸的主题更改可能需要手动浏览器刷新。
Ext JS 经典和现代工具包对其 API 具有相同的基础方法:它们定义变量来配置组件的默认外观,并提供可以生成自定义外观的 mixin。这些自定义外观被分配了你选择的名称,这些名称通过 ui 配置属性应用于组件实例。由于与 ui 配置的这种关系,这些 mixin 通常被称为 "UI mixin" 或 "主题 mixin"。
这些变量的名称因工具包而异,但有一些通用变量,例如 $base-color,适用于两者。有关变量的完整列表,请参阅 Global_CSS。
在经典工具包中,ui 配置是一个单独的字符串(例如 "custom")。这个字符串键入到指定此名称的 mixin 调用的输出。在现代工具包中,ui 配置更像是 CSS 类。它可以是一组空格分隔的名称。每个名称都映射到传递给 mixin 调用的名称,但这些调用的结果更具可组合性。有关 ui 配置的更多详细信息,请查阅相应的工具包主题指南和 API 文档。
让我们从修改 $base-color 开始,它是许多 Ext JS 组件颜色派生的值。由于默认主题中使用了 $base-color,因此全局更改 $base-color 将对 Ext JS 库中的几乎所有组件产生影响。
创建文件 packages/local/my-theme/sass/src/Component.scss 并添加以下代码
$base-color: #317040;
$base-color 的值必须是有效的 HTML 颜色代码;请参阅 HTML 颜色代码 网页。
此时,你应该看到我们之前指定的绿色作为 $base-color 应用于屏幕上的组件。
注意: 主题变量都被定义为动态的,因此不需要 dynamic() 声明来设置它们(如上所示)。但是,如果你想定义自己的变量,我们建议将它们设为动态的。
$my-custom-color: dynamic(red);
有时,主题需要更改组件的某些方面,这些方面只能通过 JavaScript 配置。这可以通过向你的主题包添加 JavaScript 重写来轻松完成。为了演示如何完成此操作,让我们更改自定义主题中 Panel 的 titleAlign 配置。创建一个名为 my-theme/overrides/panel/Panel.js 的新文件,并添加以下代码。
Ext.define('MyTheme.panel.Panel', {
override: 'Ext.panel.Panel',
titleAlign: 'center'
});
当你在浏览器中查看应用程序时,你会注意到所有 Panel 标题都居中了。虽然任何 Ext JS 组件配置都可以通过这种方式重写,但最佳实践是仅使用重写来更改影响组件视觉外观(而不是功能)的配置。
默认情况下,所有必需的图像资源都从父主题继承,但在某些情况下,你可能需要覆盖图像。这可以通过将所需的图像放在 my-theme/resources/images/ 中,并将其命名为与要从基本主题覆盖的图像相同的名称来轻松完成。
在许多现代主题(如 theme-triton)中,几乎没有图像。这些主题使用矢量字体图标。因此,你可以通过这种方式替换的图像特定于你选择的基本主题。
如果你的主题需要与组件样式无关的函数或 mixin(例如实用程序),则应将其放置在主题的 my-theme/sass/etc 目录中。
你可以随意组织此目录中的文件,但 Sencha Cmd 在构建中包含的唯一文件是 my-theme/sass/etc/all.scss。任何其他文件都必须由 all.scss 文件导入 (@import)。有关遵循此模式的示例,请参阅 ext/classic/theme-base/sass/etc/。
应用程序之间不共享的样式应属于应用程序本身,而不是主题。Sencha Cmd 提供了一种简单的方法来添加应用程序级别的样式,允许你将样式与 JavaScript 代码一起组织。
要编写与应用程序视图关联的 CSS 规则,你可以在与视图相同的文件夹中创建一个 .scss 文件,并使用相同的基本名称。例如,要样式化视图 App.view.main.Main,你可以将 Main.scss 添加到该文件夹。
demo-app/
app/
view/
main/
Main.js
Main.scss
MainController.js
MainModel.js
虽然添加任意 CSS 样式的能力提供了最大的灵活性,但最好避免直接样式化 Ext JS 组件拥有的元素。相反,应尽可能使用 Ext JS 主题 API 对这些元素进行样式化。使用主题 API 可以保护你的样式免受未来 Ext JS 版本中标记更改的影响。
应用程序充当主题层次结构中的最后一层。因此,应用程序可以更改主题变量。
让我们继续使用上面创建的 demo-app 应用程序,并在应用程序中覆盖主题的 $base-color。创建 Application.scss 文件。
demo-app/
app/
Application.js
Application.scss
Application.scss 文件是全局设置的简单选项,因为它与 Application 类的全局性质相匹配。并将以下内容添加到此文件中。
$base-color: #724289;
在浏览器中查看应用程序,你将看到基本颜色已更改为紫色。
要在应用程序中进行重要的主题工作,你应该以与主题相同的方式创建一个 sass 文件夹结构,并告知 Sencha Cmd 你的样式适用于所有命名空间(而不仅仅是应用程序)。通常在主题的 sass 文件夹中的代码可以放在应用程序的 sass 文件夹中。
当 Sencha Cmd 构建你的样式时,它会查看应用程序中使用的所有 JavaScript 类。然后,它会包含与这些类对应的所有 .scss 文件。此过程使用 sass.namespace 将类名(例如 Ext.button.Button)与包、主题或应用程序的磁盘文件对齐。
例如,在一个主题中,你可能同时拥有文件 sass/var/button/Button.scss 和文件 sass/src/button/Button.scss。这些文件将被认为是匹配的,因为主题的默认 sass.namespace 是 Ext。
然而,应用程序的默认 sass.namespace 是其自身的命名空间 (App)。这意味着 Sencha Cmd 将不会将 demo-app/sass/var/button/Button.scss 识别为与 Ext.button.Button 类匹配。相反,它将匹配 App.button.Button。要包含与所有命名空间匹配的文件,你需要在 app.json 中将 sass.namespace 设置为空字符串。
"sass": {
"namespace": ""
}
完成此更改后,Sencha Cmd 将把 demo-app/sass/var/Ext/button/Button.scss 和 demo-app/sass/src/Ext/button/Button.scss 与 Ext.button.Button 匹配。
这也意味着,如果你想使用 sass 文件夹来组织视图的样式,你将需要使用 App 子文件夹。例如,sass/src/App/view/main/Main.scss 是将与 App.view.main.Main 匹配的路径。虽然这是以前版本中的模式,并且仍然受支持,但将视图样式放在与其 .js 文件相邻的 .scss 文件中(如前所述)是未来更易于维护的结构。
当 Sencha Cmd 编译你的应用程序时,它会合并来自你的主题、你的应用程序以及任何必需包的样式(请参阅 Sencha Cmd 包指南)。理解 Sencha Cmd 组合这些文件的方式非常重要,这样你才能知道可以从你的主题或必需包中使用什么,以及这些内容何时可用。
all.scss 文件的结构如下
+---------------------------------------+
| inclusion flags |
+-----------+-----------+---------------+
| | | base |
| | theme +---------------+
| | | derived |
| +-----------+---------------+
| | |
| etc | packages (dep order) |
| | |
| +---------------------------+
| | |
| | application |
| | |
+-----------+---------------------------+
| | | base |
| | theme +---------------+
| | | derived |
| +-----------+---------------+
| | |
| var | packages (dep order) |
| | |
| +---------------------------+
| | |
| | application |
| | |
+-----------+-----------+---------------+
| | | base |
| | theme +---------------+
| | | derived |
| +-----------+---------------+
| | |
| src | packages (dep order) |
| | |
| +---------------------------+
| | |
| | application (*) |
| | |
+-----------+---------------------------+
* - Includes application styles that are placed
next to their corresponding .js files.
在 sass/var 和 sass/src 的 band 中,给定主题、包和应用程序的各个 .scss 文件始终按照 JavaScript 类层次结构排序。例如,如果 base 主题在其 sass/var 文件夹中具有 Ext.Container 和 Ext.Component 的 .scss 文件,则 Ext.Component 的文件将在 Ext.Container 的文件之前包含,因为它扩展了 Ext.Component。
此结构的Goals and rationale如下
sass/etc 中是实用程序等。sass/var 中,关注点是变量控制和派生计算。sass/src,此顺序产生正确的规则级联,以便包含标志变量是一组只读变量,为可能包含的每个 JavaScript 类定义为 true 或 false。如果该类包含在应用程序构建中,则此变量的值为 true。这些变量由 Sencha Cmd 动态创建,前缀为 $include-,后跟完整的类名,其各部分用 - 而不是 . 分隔,并且全部小写。例如,如果构建使用 Ext.Img,你可以在自定义 mixin 中测试 true。
@if $include-ext-img {
// styling contingent upon the presence of Ext.Img in the app
}
注意: 在本指南的大部分内容中,我们提倡使用 sencha app watch 在对应用程序和自定义主题进行更改时增量构建你的应用程序。但是,$include- 变量在开发环境中都设置为 true(这是 sencha app watch 运行的环境)。为了测试你的主题对 $include- 变量检查的使用,你需要为测试或生产构建你的应用程序。
$ sencha app build --testing
$ sencha app build --production
很容易与第二个应用程序共享你刚刚构建的主题。只需导航到工作区目录并运行以下命令(注意:如果你正在按照上述步骤操作并且正在运行 sencha app watch,你首先需要使用 Ctrl+C 结束它)。
$ mkdir another-app
$ cd another-app
$ sencha app init --ext65 --modern (or --classic) AnotherApp
这告诉 Sencha Cmd 在名为 AnotherApp 的 another-app 目录中生成一个应用程序,并使用与你创建的第一个应用程序相同的 Ext JS SDK。
下一步是告诉应用程序使用自定义主题。编辑 another-app/app.json 并将主题更改为
"theme": "my-theme",
为了确保在你进行更改时应用程序和主题的更改被拾取,再次将你的工作目录更改为应用程序目录并运行。
$ sencha app watch --fashion
当你在浏览器中查看 another-app/index.html 页面时,你现在将看到一个启动器应用程序,该应用程序使用与 App 相同的自定义主题。
这涵盖了所有 Ext JS 主题的一般概念和常见做法。有关每个工具包的详细信息,请参阅以下指南:Ext JS 现代工具包主题化 和 Ext JS 经典工具包主题化。
在本指南中,我们将逐步介绍 Ext JS 6.2 中现代工具包引入的主题化更改。有很多令人兴奋的新变化,这些变化为更轻松的主题化、动态更新以及更多内容提供了支持。随着这些更新而来的是一些你应该了解的新概念。
让我们讨论现代工具包中主题化的约定和最佳实践。
所有变量都使用 dynamic() 指示符定义。这确保了最后一个变量声明获胜并在整个范围内保持有效。此外,变量可以彼此派生,而无需担心顺序。
例如
$calendar-days-time-color: dynamic($color);
所有非规则生成代码都放置在主题的 sass/var/ 目录中,文件名与组件的类名匹配。这通常包括所有组件变量和 UI mixin 声明。
由于所有 var 文件都包含在构建中,无论是否实际需要相应的类,这都允许变量自由地从任何其他变量派生。在 sass/var/ 目录中包含 mixin 确保派生主题可以在 sass/src/ 目录中的任何代码调用它们之前覆盖这些 mixin。
所有规则生成代码都位于主题的 sass/src/ 目录中,文件名与组件的类名匹配。这包括对 UI mixin 的调用以及未包含在 mixin 主体内的规则。
在构建时,只有在需要相应的组件时才包含 src 文件。这确保了 CSS 输出中仅包含所需的规则。
布局特定样式和与组件核心功能相关的样式放置在 theme-base/sass/src/ 文件夹中,文件名与组件的类名匹配。在这些规则中设置的属性不能使用变量配置,因为更改它们可能会破坏组件的功能或布局。
通常不可配置的 CSS 属性示例包括
与组件的核心功能或布局无关的可配置样式使用变量控制。这些变量在 theme-neptune/sass/var 目录中与组件类名匹配的 scss 文件中定义。使用这些变量的规则包含在同一文件中的 UI mixin 中。
常见的可配置样式示例包括
Neptune 主题是所有其他主题的基础,并包含框架支持的主题化功能,即使它本身可能不会全部利用它们。
从 theme-neptune 派生的主题通常不定义新的 UI mixin 或创建自己的 CSS 规则。相反,它们只是设置在 theme-neptune 中定义的变量的值。
组件变量以 xtype 开头,并以正在样式化的 CSS 属性名称结尾,例如
$button-font-family: dynamic(helvetica);
$button-color: dynamic(#fff);
$button-background-color: dynamic(red);
如果组件具有各种状态,例如 hovered、focused 和 pressed,则状态名称紧跟在 xtype 之后,但在 CSS 属性名称之前。
$button-hovered-background-color: dynamic(blue);
如果组件具有控制子元素样式的变量,则正在样式化的子元素的名称包含在 xtype 和状态(如果存在)之后。
例如,当样式化按钮的 "badge" 元素时
$button-badge-color: dynamic(#fff);
$button-hovered-badge-color: dynamic(green);
如果 "state" 指的是子元素的状态,则它位于该元素名称之后。例如,如果选项卡有一个关闭图标,该图标具有与选项卡不同的悬停状态。
$tab-close-icon-hovered-background-color: dynamic(red);
组件具有用于 border-width、border-color 和 border-style 的单独变量,并且所有三个属性都接受单个值或值列表,以便在需要时可以单独指定 4 个边。
$button-border-color: dynamic(red yellow green blue);
$button-border-width: dynamic(1px 3px);
$button-border-style: dynamic(solid);
变量使用以下名称来指示组件状态
由于 "focused" 有时可以与其他状态组合,因此组件可以提供指示状态组合的变量,例如
$button-focused-pressed-border-color
每个主题都有两种尺寸模式:正常模式和大模式。大模式增加了间距和尺寸,使其更适合触摸屏。主题通过检查主题的 overrides/init.js 中的 Ext.platformTags 并向页面上的 <html> 元素添加 x-big 的 CSS 类名来选择是否使用大模式。例如,Triton 主题仅在手机上加载时启用大模式,否则,它使用正常模式。
Ext.theme.getDocCls = function() {
return Ext.platformTags.phone ? 'x-big' : '';
};
设置影响组件视觉尺寸的属性的变量,例如 font-size、line-height 和 padding 具有大尺寸对应项。大尺寸变量始终在末尾附加 -big 后缀。
$button-padding: dynamic(1rem);
$button-padding-big: dynamic(1.2rem);
CSS 规则使用 .x-big 选择器来定位大模式。
.#{$prefix}button {
padding: $padding;
.#{$prefix}big & {
padding: $padding-big;
}
}
大多数组件都有一个 UI mixin,用于生成该组件的多个视觉效果。这些 mixin 被命名为 [xtype]-ui。例如 button-ui 或 panel-ui。
UI mixin 为每个组件的全局变量都有一个参数。此外,参数名称与全局变量名称相同。唯一的例外是 mixin 参数的名称中不包含 xtype。
例如,名为 $button-border-radius 的全局变量将对应于名为 $border-radius 的 button-ui mixin 的参数。
UI mixin 的参数默认为 null,如果调用者未指定,则不会产生任何输出。这意味着当 mixin 被调用时,它会生成一组样式,这些样式表示与默认 UI 的差异。这最大限度地减少了创建新 UI 所需的 CSS 规则数量,因为 mixin 会自动从输出中消除任何 null 值。
默认 UI 的样式是使用不包含 UI 名称的 CSS 类名应用的。例如,x-button,而不是 x-button-default。这是最大限度地减少创建其他 UI 所需规则数量的关键。例如,所有按钮除了一个或多个可选的 x-button-[ui] 类之外,还将具有 x-button 类。它允许默认 UI 充当所有其他 UI 的基本样式集。
要生成其他 UI,请调用 mixin,仅传递与默认 UI 不同的参数。例如,以下 mixin 调用生成一个名为 "action" 的 UI,它通过将 background-color 更改为 red 来构建在默认 UI 之上,但通过级联从默认 UI 继承所有其他属性。此 UI 调用的输出非常少。它只包含设置 background-color 所需的规则,仅此而已。
@include button-ui(
$ui: 'action',
$background-color: red
);
具有 UI mixin 的组件的子类通常有自己的 UI mixin 和一组完整的全局变量来配置该 mixin。
与超类变量没有不同默认值的子类变量将为 null。这确保了它们将通过父 CSS 类继承正确的值,而不是重新定义冗余值。
组件使用设置为 x-[xtype] 的 classCls 来完成此继承(请参阅下面关于 CSS 类名的部分)。
此模式的一个示例是扩展工具栏的网格分页工具栏组件。
// theme-neptune/sass/var/grid/plugin/PagingToolbar.scss
$pagingtoolbar-background-color: dynamic(null);
@mixin pagingtoolbar-ui(
$ui: null,
$xtype: pagingtoolbar,
$background-color: null,
$prev-icon: null
) {
$ui-suffix: ui-suffix($ui);
// Call base toolbar mixin.
// Only produces output for non-null parameters
@include toolbar-ui(
$ui: $ui,
$xtype: $xtype,
$background-color: $background-color
);
// paging toolbar specific styles
.#{$prefix}#{$xtype}#{$ui-suffix} {
.#{$prefix}icon-prev {
@include icon($prev-icon);
}
}
}
// theme-neptune/sass/src/grid/plugin/PagingToolbar.scss
@include pagingtoolbar-ui(
$background-color: $pagingtoolbar-background-color;
);
主题提供的其他 UI 通常不可通过全局变量配置,或者至少不是过度可配置的。相反,这些 UI 被包装在它们自己的 mixin 中,派生主题可以覆盖这些 mixin 以更改参数。
@mixin button-action-ui() {
@include button-ui(
$ui: 'action',
$background-color: red
);
}
主题为每个额外的 UI 提供一个变量,该变量默认为 "true",但可以覆盖为 "false" 以禁用 UI 的生成。此变量将具有与相应 mixin 相同的名称。
@if $button-action-ui {
@include button-action-ui;
}
UI 通常是可组合的。例如,如果需要两个单独的按钮渲染,一个红色 "action" 按钮和一个圆形红色 "action" 按钮,只需创建一个 "action" UI 和 "round" UI。
// sass/var
$button-action-ui: dynamic($enable-default-uis);
$button-confirm-ui: dynamic($enable-default-uis);
@mixin button-action-ui() {
@include button-ui(
$ui: 'action',
$background-color: red
);
}
@mixin button-round-ui() {
@include button-ui(
$ui: 'round',
$border-radius: 10000px
);
}
// sass/src
@if $button-action-ui {
@include button-action-ui
}
@if $button-round-ui {
@include button-round-ui
}
要组合 UI,只需在组件配置中使用任意数量的 UI 名称,以空格分隔。
ui: 'action round'
如果多个 UI 设置相同的属性,则获胜者是级联中的最后一个,即最后调用的 mixin。可组合的 UI 通常力求将其关注领域限制为样式的不同方面(颜色、尺寸、border-radius 等),以便在组合它们时几乎没有歧义。
使用可组合的 UI 可以确保生成的 CSS 代码保持非常 DRY,从而避免不必要的 CSS 规则重复。在上面的示例中,我们避免了每个可能选择性地需要圆角的 UI 的 background-color 规则的重复。任何 UI 都可以与 "round" UI 组合以添加圆角。
保持 CSS 类命名的一致性很重要,因为它们在为框架中组件生成的 DOM 元素添加语义和结构方面起着重要作用。这种命名的一致性有两个目的。
组件在其主元素上具有 x-[xtype] 的类名。例如,文本字段组件将具有 x-textfield 的 CSS 类名。
组件有两种可能的方式来设置这个主 CSS 类。它们可以在其类定义的 body 上设置 classCls 或 baseCls,尽管 classCls 是首选。设置其中任何一个都会将 CSS 类添加到主元素,并将其用作 UI 特定的类名的前缀,这些类名也会添加到主元素。classCls 和 baseCls 配置仅在其可继承性上有所不同。classCls 由子类继承,并且是这些子类的 classCls 的补充,而 baseCls 则不是。
此外,当使用 classCls 时,将为类层次结构中的每个 classCls 添加一个 UI 特定的 CSS 类名。例如,"ui" 设置为 foo 的 Ext.field.Password 组件将具有以下 UI 类。
此模式确保样式在类层次结构中正确继承,并允许组件仅为其添加的功能提供样式。对于不希望继承样式的极端情况,组件可以设置 classClsRoot:true 以防止从祖先继承 classCls。
引用元素遵循 x-[referencePrefix]-el 模式。例如,表单字段的 bodyElement 引用元素将具有 CSS 类 x-body-el。为了保持一致性,元素引用将在 JavaScript 端具有 Element 后缀。CSS 类名上的 -el 后缀有助于区分引用元素和具有相同 xtype 的潜在组件。
反映组件配置的 CSS 类名遵循 x-[configName]-[configValue] 模式,并放置在组件的主元素上。例如,具有 labelAlign: 'left' 配置的表单字段在其主元素上添加了 x-label-align-left 的 CSS 类名。
布尔配置的 CSS 类名通常遵循以下两种模式之一
Truthiness 会导致添加新类。例如,当值为 true 时,具有 checked 配置的复选框将具有 x-checked CSS 类,但当为 false 时,将没有该类。
Falsiness 会导致添加新类。当默认值为 true,并且组件仅在 falsey 状态下需要额外样式时,这有时很有用。例如,当 rowLines 配置为 false 时,List 组件具有 x-no-row-lines CSS 类。
同样,反映组件状态的类名遵循 x-[state] 模式,并放置在组件的主元素上。
例如,处于按下状态的按钮将在其主元素上具有类 x-pressed。
在主元素而不是引用元素上设置组件状态和配置 CSS 类,允许状态或配置限定于组件。即使这些类仅影响子元素或元素的样式也是如此。这也导致了更稳定的 DOM 结构,因为即使内部 DOM 结构被修改,这些类名也不会更改位置。
由于引用、配置和状态 CSS 类在其名称中不包含 xtype 信息,因此必须将它们与组件的 classCls 或 baseCls 结合使用,以避免与可能具有相同配置或状态类名的其他组件冲突。例如,要样式化按钮主元素的按下状态,可以使用以下选择器。
.x-button.x-pressed
UI mixin 将 UI 特定的 CSS 类名与引用、配置和状态 CSS 类结合使用。例如,如果按钮的 ui 是 'foo',则可以按如下方式样式化按下状态。
.x-button-foo.x-pressed
在为组件的内部元素设置样式时,应优先选择后代选择器(如 .x-foo .x-bar)而不是直接子选择器(如 .x-foo > .x-bar)。 这样做可以在标记中提供更大的灵活性,并使其能够容忍更多更改,例如在 x-foo 和 x-bar 之间插入包装元素,而不会潜在地破坏样式。
此规则的唯一例外是存在嵌套的可能性时。 例如,面板可能使用诸如 .x-panel > .x-body-el 的选择器,以便仅设置其自身主体元素的样式,而不是设置嵌套在其内的其他面板的主体元素的样式。 在某些情况下,当容器元素与其子元素之间存在数量不定的 DOM 元素时,会将特定于 UI 的类名称添加到子元素。
Ext.Container 就是一个例子。 它为其 innerElement 的每个 classCls 添加一个特定于 UI 的类,因为在 innerElement 和元素之间可能存在数量不定的 DOM 祖先,具体取决于容器是否具有停靠项目。
本指南是 Ext JS 主题化 指南的续篇,重点介绍 Ext JS Classic Toolkit 的主题 API,因此请在继续之前阅读该指南。 有关现代工具包的信息,请参阅 Ext JS Modern Toolkit 的主题化 指南。
本指南假定您已满足 Ext JS 主题化 指南中描述的所有要求。 概括一下
本指南假定您已拥有工作区、自定义 my-theme 和 demo-app,这些都是按照 Ext JS 主题化 指南中的描述生成的。
您应该能够使用以下命令 watch 演示应用程序(或运行 sencha app build --development 命令来编译您的样式)
$ sencha app watch --fashion
运行 sencha app watch 后,您可以使用 URL 拉起您的应用程序
https://:1841/demo-app/
--fashion 开关将指示浏览器在您更改应用程序主题时刷新应用程序内的样式 - 通常在一秒钟内! 提醒: 此实时更新功能仅在现代浏览器上受支持(其他浏览器将需要手动重新加载才能看到更改)。
正如之前的 指南 中一般讨论的那样,组件的主题 API 由变量和 mixin 组成。 组件的默认外观由其变量确定,而自定义外观可以通过调用“UI mixin”来定义和命名。
每个可主题化的 Ext JS 组件都有一个变量列表,可用于配置其外观。 让我们更改 my-theme 中面板标题的 font-family。 创建一个名为 my-theme/sass/var/panel/Panel.scss 的文件,并添加以下代码
$panel-header-font-family: Times New Roman;
现在查看您的应用程序,您应该看到面板标题使用了“Times New Roman”字体。 您可以在组件的 API 文档的“主题变量”部分找到每个组件的完整变量列表。 例如,请参阅 Ext.panel.Panel 并滚动到标题为“主题变量”的部分
Ext JS Classic Toolkit 中的所有组件都具有 ui 配置属性,该属性默认为 "default"。 可以在各个组件实例上配置此配置属性,以使它们的外观与其他相同类型的实例不同。 Neptune 主题中使用此配置来创建不同类型的 面板 和 按钮。 例如,具有默认 ui 的面板具有深蓝色标题,而具有 'light' ui 的面板具有浅蓝色标题。 按钮使用 ui 为工具栏按钮提供与常规按钮不同的外观。
theme-neutral 主题包括许多不同 Ext JS 组件的主题 Mixin(或 UI Mixin)。 您可以调用这些 mixin 来为组件生成新的 ui。 每个组件的可用 mixin 都列在 API 文档中。 例如,请参阅 Ext.panel.Panel 并向下滚动到“主题 Mixin”部分,以查看 Panel UI mixin 接受哪些参数。 让我们使用此 mixin 创建一个自定义 Panel ui。
创建一个名为 my-theme/sass/src/panel/Panel.scss 的文件,并将以下内容添加到其中
@include extjs-panel-ui(
$ui: 'highlight-framed',
$ui-header-background-color: red,
$ui-border-color: red,
$ui-header-border-color: red,
$ui-body-border-color: red,
$ui-border-width: 5px,
$ui-border-radius: 5px,
$ui-header-color: white
);
此 mixin 调用创建一个名为 "highlight" 的新 Panel ui,该 ui 具有红色标题背景、红色边框、5px 边框、5px border-radius 和白色文本。 要使用此 ui,请将 Panel 配置为其 ui 属性为 'highlight'(以及 frame: true)。 打开 demo-app/app/view/main/List.js 并将其内容替换为以下内容
Ext.define('App.view.main.List', {
extend: 'Ext.grid.Panel',
xtype: 'mainlist',
ui: 'highlight',
frame: true,
requires: [
'App.store.Personnel'
],
title: 'Personnel',
store: {
type: 'personnel'
},
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone', flex: 1 }
],
listeners: {
select: 'onItemSelected'
}
});
在 Web 浏览器中查看您的应用程序,您应该看到红色的“highlight”网格。
虽然 UI mixin 是为组件配置多种外观的便捷方法,但不应过度使用它们。 每次调用 UI mixin 都会生成额外的 CSS 规则。 过多调用 UI mixin 可能会生成过大的 CSS 文件。
在某些主题中,许多组件具有圆角和线性渐变背景。 使用 CSS3 在现代浏览器中实现这些效果很简单。 但是,Ext JS 支持 IE8 和 IE9,而这两个浏览器都不支持这些效果(或者以使组合效果成问题的方式支持)。
Sencha Cmd 通过在无头浏览器中渲染每个需要这些效果的组件,并从角和渐变中切片图像以用作 IE8/9 中组件标记中的背景图像来弥合此差距。 当添加自定义 ui 时,您需要将它们包含在 Sencha Cmd 使用的切片清单中,以便使用自定义 ui 装饰的组件将被切片以在 IE8/9 中使用。
为此,我们需要告诉 Sencha Cmd 哪些组件和 ui 需要切片。 为了为您在指南前面创建的“highlight”面板 ui 的圆角创建切片,请编辑名为 my-theme/sass/example/custom.js 的文件并添加以下内容
Ext.theme.addManifest({
xtype: 'panel',
ui: 'highlight'
});
注意: 可以在同一个 addManifest 调用中添加多个清单条目,例如
Ext.theme.addManifest({
xtype: 'panel',
ui: 'highlight'
}, {
xtype: 'button',
ui: 'green'
});
如果您创建需要切片的原始组件,则需要将任何适用的 ui 配置添加到切片清单中,如上所示。 您还需要使用 custom.js 中的 Ext.theme.addShortcuts() 调用为自定义组件添加配置条目。
快捷方式配置以及传递给清单的 ui 将用于渲染自定义组件以进行切片。
有关如何使用 Ext.theme.addShortcuts 和 Ext.theme.addManifest 的更详细说明,请参阅 my-theme/sass/example/render.js 中找到的每个方法的内联文档描述。 您可以参考 ext/classic/theme-base/sass/example/shortcuts.js 文件中框架组件的 addShortcuts 示例。
作为修改图像资产的示例,让我们更改 MessageBox 组件的信息图标。 将以下图像另存为 my-theme/resources/images/shared/icon-info.png。 此图像资产将优先于父 Crisp 主题中 my-workspace/ext/classic/theme-crisp/resources/images/shared/icon-info.png 中使用的图像资产。
现在修改您的测试应用程序以显示使用自定义图标的 MessageBox。 将以下 tbar 配置添加到应用程序的 demo-app/app/view/main/List.js 文件中的“highlight”网格
...
tbar: [{
text: 'Show Message',
handler: function() {
Ext.Msg.show({
title: 'Info',
msg: 'Message Box with custom icon',
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.INFO
});
}
}]
...
现在,在浏览器中查看该应用程序。 当您单击“显示消息”按钮时,您应该看到 MessageBox 包含一张友好的面孔。
应用程序之间不共享的样式应属于应用程序本身,而不是主题。Sencha Cmd 提供了一种简单的方法来添加应用程序级别的样式,允许你将样式与 JavaScript 代码一起组织。
要编写与应用程序视图关联的 CSS 规则,请在与视图相同的文件夹中创建一个 .scss 文件,并使用与视图相同的基本名称。 例如,要设置位于 demo-app/app/view/main/Main.js 中的视图 App.view.main.Main 的样式,您应将该代码放在 demo-app/app/view/main/Main.scss 中。
让我们为应用程序中用户选项卡的内容设置样式
.content-panel-body h2 {
color: orange;
}
将 content-panel-body CSS 类添加到应用程序的 Main.js 文件中用户面板的配置中
...
title: 'Users',
iconCls: 'fa-user',
html: '<h2>Content appropriate for the current navigation.</h2>',
bodyCls: 'content-panel-body'
...
查看您的应用程序,您将看到用户视图中的 h2 元素现在是橙色的。 虽然添加任意 CSS 样式的能力提供了最大的灵活性,但任何直接应用于 Ext JS 组件拥有的元素的样式都应尽可能使用 Ext JS 主题 API 进行样式设置。 使用主题 API 可以保护您的样式免受未来版本的 Ext JS 中标记更改的影响。
各种组件都有与组件的 "default" ui 相关的图像(按钮、菜单等)。 当您为其中一个组件创建自定义 ui 时,您会注意到在编译主题时,它会警告说找不到您的主题的图像。
WARNING: @theme-background-image: Theme image not found:
在刷新主题或应用程序时,Sencha Cmd 将查找图像,方法是在图像名称中使用 ui 名称代替 "default"。 例如,如果您为小按钮创建一个名为 "admin" 的 mixin ui,Sencha Cmd 将警告说找不到 "admin-small-arrow.png"。
此警告的解决方案是将文件名中带有“default”的任何图像资产从您正在扩展的主题复制到自定义主题的 resources/images 目录中。 然后,您将重命名这些文件并将“default”替换为您的自定义 ui 的名称。 在扩展 Neptune 的自定义主题中的 "admin" 按钮 ui 的情况下,您将从 ext/classic/theme-neptune/resources/images/button 文件夹复制 "default" 图像,并将它们粘贴到 packages/local/my-theme/resources/images/button/ 中。 然后,您将所有 "default" 实例重命名为 "admin"。 例如
$ mv default-small-arrow.png admin-small-arrow.png
在创建自定义 ui 时,按钮 ui 图像需要从父主题复制到自定义主题。 有关更多详细信息,请参阅上面的“'default' 组件图像”部分。
按钮比例可以配置为 small、medium 或 large,其中 small 是默认值。 为按钮创建自定义 UI 时,您需要为应用程序中使用的每个比例提供一个按钮 mixin。
注意: 应避免使用 extjs-button-ui mixin,而应使用特定于比例的 mixin 设置按钮样式。
@include extjs-button-small-ui(
$ui: 'green',
$background-color: green
);
@include extjs-button-medium-ui(
$ui: 'green',
$background-color: green
);
@include extjs-button-large-ui(
$ui: 'green',
$background-color: green
);
使用 -toollbar 按钮 mixin 时也适用。 每个 mixin 都有一个比例,应分别包含在 Button.scss 文件中,以支持所有按钮比例。 此外,在使用 -toolbar 按钮 mixin 时,您需要在应用程序中按钮的 ui 配置中添加 -toolbar。 以下是小型工具栏按钮 mixin 的示例 mixin
@include extjs-button-toolbar-small-ui(
$ui: 'green',
$background-color: green
);
这将装饰工具栏中配置的按钮,例如
xtype: 'toolbar',
items: [{
text: 'Toolbar Button',
ui: 'green-toolbar'
}]
面板可以配置为 frame: true,默认情况下为 frame: false。 因此,默认情况下,如果您具有 ui: 'highlight' 的 ui 配置,则生成的 Panel.scss 如下所示
@include extjs-panel-ui(
$ui: 'highlight',
$ui-header-background-color: red,
$ui-border-color: red,
$ui-header-border-color: red,
$ui-body-border-color: red,
$ui-border-width: 5px,
$ui-border-radius: 5px
);
但是,这只会将样式应用于非框架面板。 为了样式化配置为 frame: true 和 ui: 'highlight' 的面板,您需要在 Panel.scss 文件中将 -framed 添加到 $ui 名称中。 通常,框架和非框架 ui 版本都将在 Panel.scss 中表示
@include extjs-panel-ui(
$ui: 'highlight',
$ui-header-background-color: red,
$ui-border-color: red,
$ui-header-border-color: red,
$ui-body-border-color: red,
$ui-border-width: 5px,
$ui-border-radius: 5px
);
@include extjs-panel-ui(
$ui: 'highlight-framed',
$ui-header-background-color: red,
$ui-border-color: red,
$ui-header-border-color: red,
$ui-body-border-color: red,
$ui-border-width: 5px,
$ui-border-radius: 5px
);
在创建自定义 ui 时,菜单 ui 图像需要从父主题复制到自定义主题。 有关更多详细信息,请参阅上面的“'default' 组件图像”部分。
在创建自定义 ui 时,面包屑导航 ui 图像需要从父主题复制到自定义主题。 有关更多详细信息,请参阅上面的“'default' 组件图像”部分。
在创建自定义 ui 时,选项卡 ui 图像需要从父主题复制到自定义主题。 有关更多详细信息,请参阅上面的“'default' 组件图像”部分。
在创建选项卡 ui 时,请务必包含您要样式化的所有适用的状态变量,包括 -active 选项卡状态,例如 $ui-color-active、$ui-background-color-active 等。
在创建自定义 ui 时,选项卡栏 ui 图像需要从父主题复制到自定义主题。 有关更多详细信息,请参阅上面的“'default' 组件图像”部分。
注意: 当使用 extjs-tab-bar-ui mixin 创建 TabBar ui 时,您需要创建一个同名的对应 tab-ui。
这将确保选项卡在您的主题中正确渲染。 不创建匹配的选项卡主题可能会导致不可预测的选项卡渲染。
在创建自定义 ui 时,工具栏 ui 图像需要从父主题复制到自定义主题。 有关更多详细信息,请参阅上面的“'default' 组件图像”部分。
虽然 Ext JS 5 和 6 之间的大多数主题更新都发生在幕后,但在升级主题时,仍有一些更改需要注意。
sass/etc/all.scss 中定义的任何变量都应移动到 sass/var/all.scss(或由 sass/var/all.scss @import 导入的 .scss 文件)。
(推荐)从变量声明的末尾删除 !default
(推荐)将您的自定义主题文件夹从应用程序/工作区根目录 packages/ 文件夹重新定位到 packages/local/。