许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有的)或 protected(受保护的)。否则,类/成员是 public(公共的)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public(公共的) 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护的) 类成员是稳定的 public(公共的)成员,旨在供拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有的) 类和类成员在框架内部使用,不打算供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static(静态)标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回一个 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承而来,则显示为灰色。view source)item : Object)。undefined,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型的框架类(Ext JS 框架中任何扩展 Ext.Component 的类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,其中包含与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
Form Panel(表单面板) 只是一个基本 Panel(面板),添加了表单处理能力。Form Panel(表单面板)可以在 Ext application(应用程序) 的任何需要从用户收集数据的地方使用。
此外,Form Panel(表单面板)可以使用任何 Container Layout(容器布局),从而提供一种方便灵活的方式来处理其字段的定位。Form Panel(表单面板)也可以绑定到 Model(模型),从而轻松地从服务器加载数据并将数据提交回服务器。
在底层,Form Panel(表单面板)包装了一个 Basic Form(基本表单),它处理其所有输入字段管理、验证、提交和表单加载服务。这意味着 Basic Form(基本表单)的许多配置选项可以直接在 Form Panel(表单面板)上使用。
首先,以下是如何创建一个简单的表单来收集用户数据
Ext.create('Ext.form.Panel', {
renderTo: document.body,
title: 'User Form',
height: 350,
width: 300,
bodyPadding: 10,
defaultType: 'textfield',
items: [
{
fieldLabel: 'First Name',
name: 'firstName'
},
{
fieldLabel: 'Last Name',
name: 'lastName'
},
{
xtype: 'datefield',
fieldLabel: 'Date of Birth',
name: 'birthDate'
}
]
});
此表单将其自身渲染到文档正文,并具有三个 Field(字段) - “First Name”(名字)、“Last Name”(姓氏)和 “Date of Birth”(出生日期)。字段使用 items(项目) 配置添加到 Form Panel(表单面板)。
fieldLabel(字段标签) 配置定义了将显示在字段旁边标签中的文本,并且 name(名称) 配置成为底层 HTML 字段的 name 属性。
请注意,此 Form Panel(表单面板)的 defaultType(默认类型) 为 'textfield'(文本字段)。这意味着其任何没有指定 xtype(xtype) 的项目(本示例中的“First Name”(名字)和 “Last Name”(姓氏)字段)都是 Text Field(文本字段)。
另一方面,“Date of Birth”(出生日期)字段将其 xtype 显式配置为 'datefield'(日期字段),这使其成为 Date Field(日期字段)。Date Field(日期字段)期望仅包含有效的日期数据,并附带一个 DatePicker(日期选择器) 用于选择日期。
Ext JS 开箱即用地提供了一组标准字段类型。Ext.form.field 命名空间中的任何字段都可以在 Form Panel(表单面板)中使用。有关更多信息,请参阅每个字段类型的 API 文档
Ext JS 内置了对任何类型的字段的验证支持,并且某些字段具有内置的验证规则。
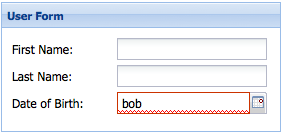
例如,如果在 Date Field(日期字段) 中输入一个值,并且该值无法转换为 Date,则该字段的 HTML 元素将添加 x-form-invalid-field CSS 类。
如有必要,可以使用 invalidCls(无效类) 配置更改此 CSS 类。添加 invalidCls 会向输入字段添加红色边框(以及在使用 Classic 主题时添加红色“无效下划线”装饰)

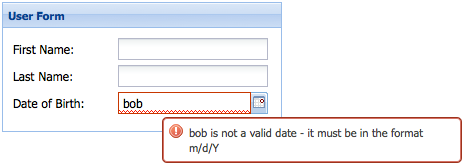
包含无效数据的字段还将显示错误消息。默认情况下,此消息显示为工具提示

使用 msgTarget(消息目标) 配置可以轻松更改字段错误消息的位置,而 invalidText(无效文本) 配置会更改错误消息。
每个字段都提供了自己的 invalidText 实现,并且许多字段都支持错误消息中的令牌替换。
例如,在 Date Field(日期字段)的 invalidText 中,任何出现的“{0}”都将被字段的值替换,任何出现的“{1}”都将被必需的日期 format(格式) 替换。
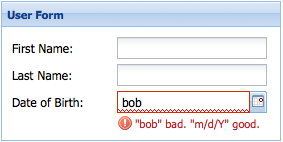
以下代码演示了将错误消息直接放置在字段下方,并自定义错误消息文本
{
xtype: 'datefield',
fieldLabel: 'Date of Birth',
name: 'birthDate',
msgTarget: 'under', // location of the error message
invalidText: '"{0}" bad. "{1}" good.' // custom error message text
}

某些验证要求无法使用内置验证来满足。实现自定义验证的最简单方法是使用 Text Field(文本字段) 的 regex(正则表达式) 配置来应用验证规则,并使用 maskRe(掩码正则表达式) 配置来限制可以键入到字段中的字符。以下是一个验证时间的 Text Field(文本字段)示例。
{
xtype: 'textfield',
fieldLabel: 'Last Login Time',
name: 'loginTime',
regex: /^([1-9]|1[0-9]):([0-5][0-9])(\s[a|p]m)$/i,
maskRe: /[\d\s:amp]/i,
invalidText: 'Not a valid time. Must be in the format "12:34 PM".'
}
虽然上述方法非常适合验证单个字段,但对于具有许多共享相同自定义验证的字段的应用程序来说,它并不实用。
Ext.form.field.VTypes(VTypes) 类提供了一种创建可重用自定义验证的解决方案。以下是如何创建自定义“time”(时间)验证器
// custom Vtype for vtype:'time'
var timeTest = /^([1-9]|1[0-9]):([0-5][0-9])(\s[a|p]m)$/i;
Ext.apply(Ext.form.field.VTypes, {
// vtype validation function
time: function(val, field) {
return timeTest.test(val);
},
// vtype Text property: The error text to display when the validation function returns false
timeText: 'Not a valid time. Must be in the format "12:34 PM".',
// vtype Mask property: The keystroke filter mask
timeMask: /[\d\s:amp]/i
});
一旦创建了自定义验证器,就可以在整个应用程序的 Text Field(文本字段)中使用 vtype(验证类型) 配置。
{
fieldLabel: 'Last Login Time',
name: 'loginTime',
vtype: 'time'
}
有关工作演示,请参阅 Validation Example(验证示例)。有关自定义验证的更多信息,请参阅 VTypes(VTypes) 的 API 文档。
将数据提交到服务器的最简单方法是使用 Basic Form(基本表单) 的 url(URL) 配置。由于 Form Panel(表单面板) 包装了一个 Basic Form(基本表单),因此我们可以直接在 Form Panel(表单面板)上使用 Basic Form(基本表单)的任何配置选项
Ext.create('Ext.form.Panel', {
...
url: 'add_user',
items: [
...
]
});
表单的 submit(提交) 方法可用于将数据提交到配置的 url
Ext.create('Ext.form.Panel', {
...
url: 'add_user',
items: [
...
],
buttons: [
{
text: 'Submit',
handler: function() {
var form = this.up('form'); // get the form panel
if (form.isValid()) { // make sure the form contains valid data before submitting
form.submit({
success: function(form, action) {
Ext.Msg.alert('Success', action.result.msg);
},
failure: function(form, action) {
Ext.Msg.alert('Failed', action.result.msg);
}
});
} else { // display error alert if the data is invalid
Ext.Msg.alert('Invalid Data', 'Please correct form errors.')
}
}
}
]
});
在上面的示例中,按钮配置了一个 handler(处理程序),用于处理表单提交。处理程序执行以下操作
submit 方法,并传递两个回调函数 - success(成功) 和 failure(失败)。在这些回调函数中,action.result 指的是解析后的 JSON 响应。上面的示例期望一个如下所示的 JSON 响应
{ "success": true, "msg": "User added successfully" }
Model(模型) 类在整个 Ext JS 中用于表示各种类型的数据以及检索和更新服务器上的数据。表示 User(用户) 的 Model(模型)将定义 User(用户) 拥有的 fields(字段) 以及用于加载和保存数据的 proxy(代理)
Ext.define('MyApp.model.User', {
extend: 'Ext.data.Model',
fields: ['firstName', 'lastName', 'birthDate'],
proxy: {
type: 'ajax',
api: {
read: 'data/get_user',
update: 'data/update_user'
},
reader: {
type: 'json',
root: 'users'
}
}
});
可以使用 loadRecord(loadRecord) 方法直接从 Model(模型) 将数据加载到 Form Panel(表单面板) 中
MyApp.model.User.load(1, { // load user with ID of "1"
success: function(user) {
userForm.loadRecord(user); // when user is loaded successfully, load the data into the form
}
});
最后,不是使用 submit(提交) 方法来保存数据,而是使用 Form Panel(表单面板)的 updateRecord(updateRecord) 方法来使用表单数据更新记录,并调用 Model(模型)的 save(保存) 方法将数据保存到服务器
Ext.create('Ext.form.Panel', {
...
url: 'add_user',
items: [
...
],
buttons: [
{
text: 'Submit',
handler: function() {
var form = this.up('form'), // get the form panel
record = form.getRecord(); // get the underlying model instance
if (form.isValid()) { // make sure the form contains valid data before submitting
form.updateRecord(record); // update the record with the form data
record.save({ // save the record to the server
success: function(user) {
Ext.Msg.alert('Success', 'User saved successfully.')
},
failure: function(user) {
Ext.Msg.alert('Failure', 'Failed to save user.')
}
});
} else { // display error alert if the data is invalid
Ext.Msg.alert('Invalid Data', 'Please correct form errors.')
}
}
}
]
});
布局用于处理 Ext JS 应用程序中组件的大小调整和定位。Form Panel(表单面板) 可以使用任何 Container Layout(容器布局)。有关布局的更多信息,请参阅 布局和容器指南。
例如,使用 HBox 布局可以轻松地水平定位表单中的字段
Ext.create('Ext.form.Panel', {
renderTo: document.body,
title: 'User Form',
height: 300,
width: 585,
defaults: {
xtype: 'textfield',
labelAlign: 'top',
padding: 10
},
layout: 'hbox',
items: [
{
fieldLabel: 'First Name',
name: 'firstName'
},
{
fieldLabel: 'Last Name',
name: 'lastName'
},
{
xtype: 'datefield',
fieldLabel: 'Date of Birth',
name: 'birthDate'
}
]
});