许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以被认为是稳定和持久的。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,“返回”部分将注释返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为 preventable 的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名称正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数随着过滤器的应用而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 config 部分,紧挨着它们工作的 config 下方。Getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮进行筛选。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
Ext JS 日历是一个强大的新组件,允许用户合并其日期和事件数据以创建令人惊叹的自定义日历。日历采用极简主义设计理念,因此可以扩展以满足任何要求。这种极简主义思想也延伸到了数据层面。
日历包的开发旨在在 modern 和 classic 工具包中都表现出色。这意味着您可以创建一个跨平台解决方案,在任何媒介上显示您的日历信息。
有关与 Google 日历集成的日历的完整示例,请参阅我们的示例页面。
您还可以在我们的 Kitchen Sink 中找到更小且更具体的示例
您的日历包应位于 Ext JS Premium 购买随附的 packages 文件夹中。此 packages 文件夹应复制到用于生成应用程序的 ext 文件夹的根 packages 目录。
例如,如果您已使用 Sencha Cmd 生成应用程序,则应将日历包从
{premiumLocation}/ext/packages/calendar
移动到
{yourApplication}/ext/packages/calendar
或
{yourWorkspace}/ext/packages/calendar
将您的包放置在适当的位置后,您需要修改 app.json 文件。打开 {appDir}/app.json 并将“calendar”添加到“requires”块。它现在应该类似于以下代码段
"requires": [
"calendar"
],
请记住,您的 requires 块可能包含其他项目,具体取决于您的默认主题。
您的应用程序现在应该可以使用日历了!
注意: 日历包仅在 Ext Premium 中可用。有关 Ext Premium 和我们其他产品的更多信息,请查看产品页面。
您也可以在没有 Cmd 构建的应用程序的情况下使用日历包。但是,如果 CSS/JS 构建未出现在包的 build 文件夹中,您可能需要使用 Cmd 构建初始 CSS/JS 构建。
我们通常尝试包含预构建的包,但有时它们会遗漏,直到下一个版本才可用。
构建包既快速又简单。此过程生成一个单独的 JS/CSS 文件,用于包含在您的非 Cmd 应用程序中。要构建这些文件,请从您的 CLI 发出以下命令
//target a specific theme
sencha package build {themeName}
Classic 主题将只是主题名称(triton、neptune 等)。
Modern 主题将在前面加上“modern-”(modern-neptune)。
或
//build for all themes
sencha package build
您现在应该有一个 build 文件夹,其中包含以下构建文件
calendar/{toolkit}/calendar.js
calendar/{toolkit}/{theme}/resources/calendar-all.css
您现在可以使用任何您使用的方法包含这些输出。
从核心上讲,日历包是视图的集合,这些视图根据其时间范围(月、日、周等)来消化和可视化数据。
最常见的日历形式实际上是视图的组合,包装在面板中(有关面板的更多信息,请参见下文)。
这个小代码片段将创建一个完整的、多视图的日历,其中显示了三个最常见的日历视图(月、周、日)的汇编。
Ext.create('Ext.calendar.panel.Panel', {
renderTo: Ext.getBody(),
width:700,
height:700
});
现在您已经看到了几个正在运行的视图,让我们稍微谈谈每个特定的视图。
显示一系列周,每行一周。天以表格状格式排列,每个单元格代表一天。此视图没有时间轴。
视图范围计算为显示基于值的整周。

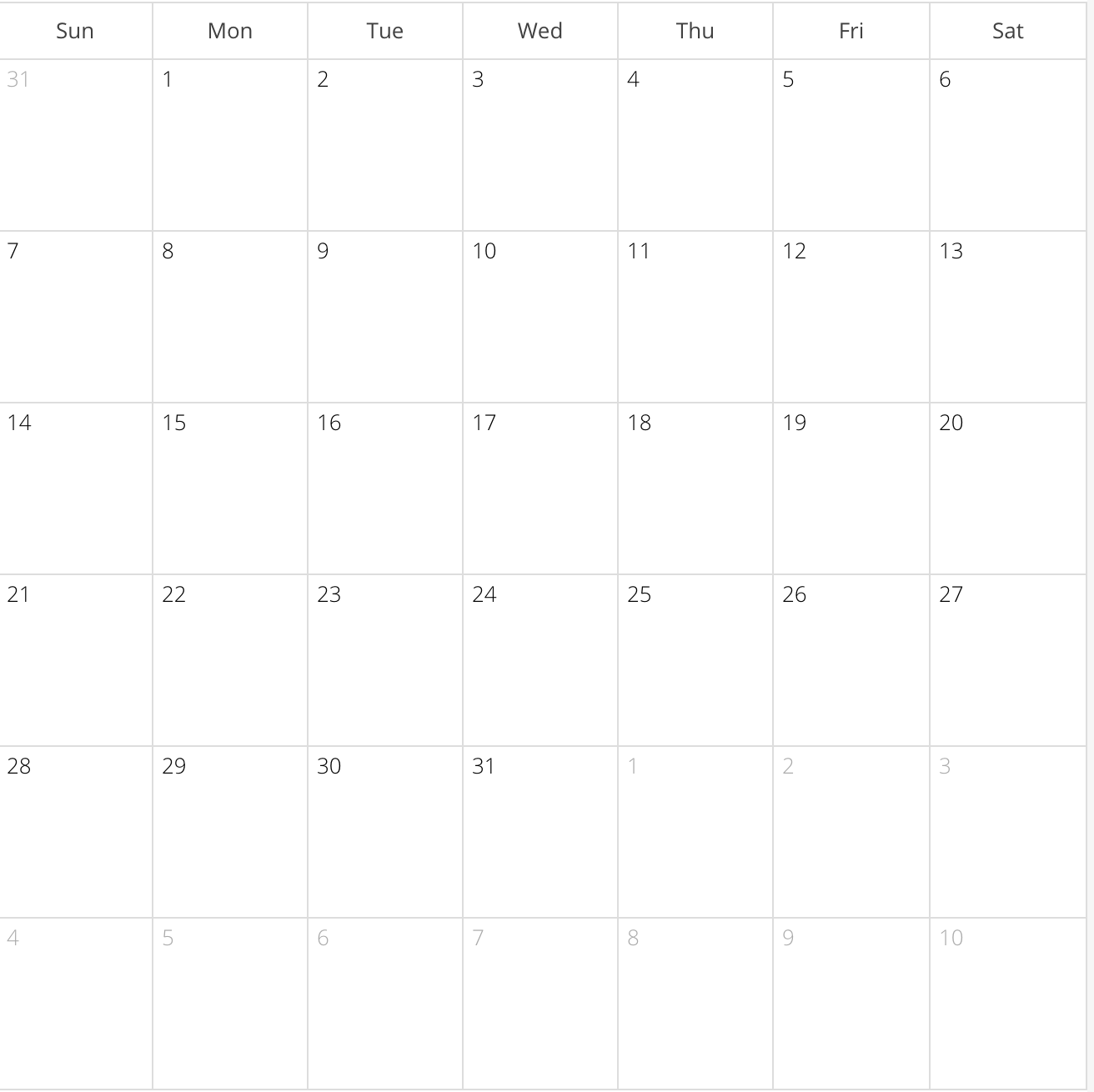
显示完整月份。可见日期范围计算为显示整个月份。

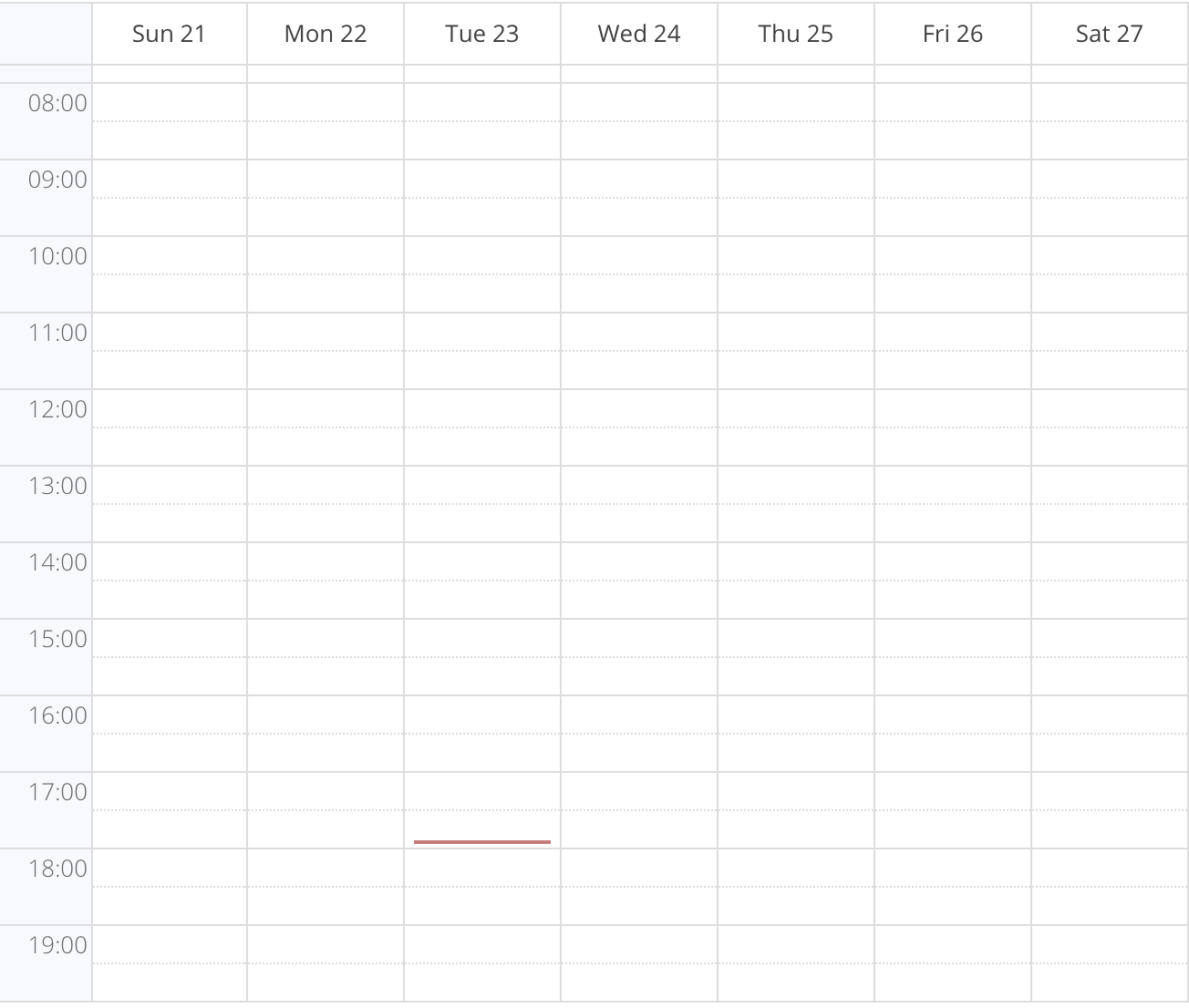
显示一系列天,其中每列代表一天。此视图中包含垂直时间轴。
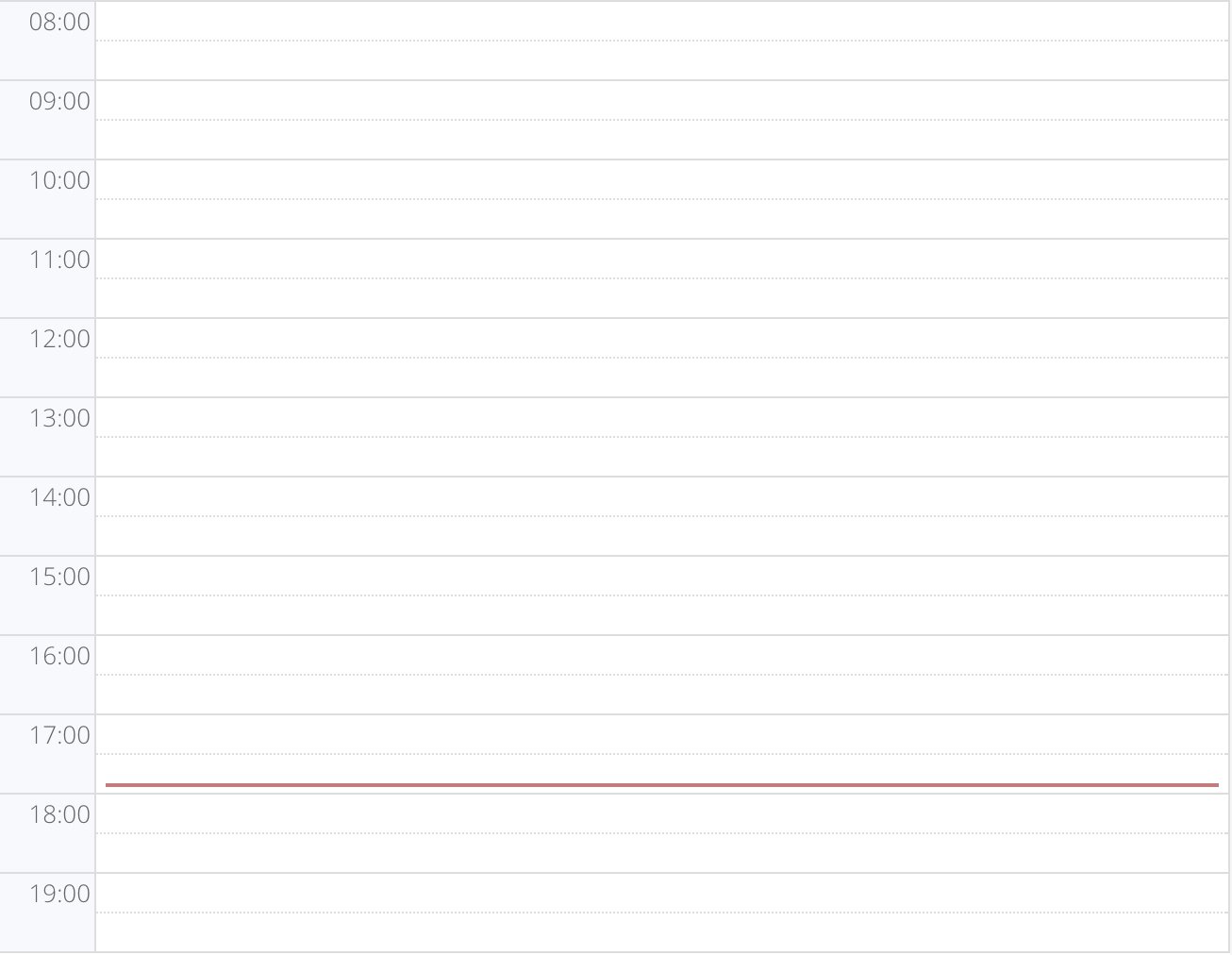
与天视图相同,但仅限于一天。

视图中可见的每个事件都是一个小部件子类。与数据模型类似,有一个由 Ext.calendar.EventBase 定义的 API 和 Ext.calendar.Event 中的默认实现。相同的事件类在所有视图中都使用,但它以 3 种模式显示(带有匹配的 sass mixins)
weekspan -> 在 view.Weeks 中用于持续时间超过 24 小时的事件。也用于 view.Days 的全天视图。
weekinline -> 在 view.Weeks 中用于持续时间短于 24 小时的事件。
day -> 在 view.Days 的主体中使用。
基本视图类具有一个时区配置,指示在其中显示事件的时区。如果未指定时区,则默认为当前用户 TZ。这可能会影响事件的显示方式,甚至可能导致同一事件在不同的日期显示。
基本视图类具有一个 compact 配置。此布尔值配置是否视图处于紧凑模式。预计这将用作平台配置或响应式配置。单独设置紧凑模式不会修改视图的显示方式,但它的作用是将 compactOptions 配置应用于当前配置选项的顶部。这些 compactOptions 用于指定紧凑性对于特定视图的含义。
UI 事件可能需要验证和否决它们的能力。对于某些事件,无法延迟决策(例如,开始拖动)。但是,诸如删除事件之类的事情不需要立即处理即可解决。实际上,可能需要咨询远程源来确定这一点。为了以一致的方式执行此操作,promise 用于处理验证的可能异步性质。这些验证事件通常遵循此模式
listeners: {
validatefoo: : function(view, context) {
context.validate = context.validate.then(function() {
return true;
});
}
}
正如我们在上面看到的,上下文对象上已经有一个验证 promise。用户可以链接到提供的现有 promise,或创建一个新的 promise,但重要的是,当事件处理程序返回时,上下文.validate 被覆盖,以便可以使用用户 promise。
现在我们已经讨论了底层视图,让我们谈谈您最常使用的内容。面板!
虽然视图本身是日历背后的力量,但您可能不会直接与它们交互。每个视图都包装在一个面板中,该面板提供了许多额外的控件。
还记得这个例子吗?
Ext.create('Ext.calendar.panel.Panel', {
renderTo: Ext.getBody(),
width:700,
height:700
});
Ext.calendar.panel.Panel 实际上是一个组合面板,它将三个不同的面板编译成一个视图。它还包括导航控件、显示活动值的标题以及在视图之间导航的切换器控件。这是日历应用程序会看到的视图,并且可能是开发人员最常用的组件。
让我们看看构成组合面板的视图面板。
月视图使用 Ext.calendar.panel.Month
Ext.create('Ext.calendar.panel.Month', {
renderTo: Ext.getBody(),
width:700,
height:700
});
周视图使用 Ext.calendar.panel.Week
Ext.create('Ext.calendar.panel.Week', {
renderTo: Ext.getBody(),
width:700,
height:700
});
天视图使用 Ext.calendar.panel.Day。
Ext.create('Ext.calendar.panel.Day', {
renderTo: Ext.getBody(),
width:700,
height:700
});
除了以上三个面板外,还有用于组合类中未找到的其他两个视图的面板。
天视图使用 Ext.calendar.panel.Days。
Ext.create('Ext.calendar.panel.Days', {
renderTo: Ext.getBody(),
width:700,
height:700
});
周视图使用 Ext.calendar.panel.Weeks。
Ext.create('Ext.calendar.panel.Weeks', {
renderTo: Ext.getBody(),
width:700,
height:700
});
由于是面板,所有这些类都获得了面板能力(停靠、标题等),此外还包括一个可以显示标题信息的基本标题类。
这些视图包装器将事件和配置直接中继到面板本身。这允许直接在面板上调用侦听器、getter 和 setter,而无需执行 panel.getView().foo()。
这些面板不会引入任何新功能,也不会以任何方式修改视图。它们只是一些小的便利类,引入了标题。
数据是日历包不可或缺的一部分。由于日历可以显示许多不同类型的视图,因此数据包带来了一些复杂性。
日历包中有两种数据模型类型。
日历模型本质上是事件组。可以在同一视图上显示多个日历。通常,日历将保存特定相关类型的事件。日历具有返回将包含该日历事件的 store 的方法。
事件是指具有开始日期、结束日期和持续时间的一次发生。每个事件必须仅属于一个日历。
对于每种模型类型,都有一个基本类型 (EventBase/CalendarBase),它定义了使用这些模型类型所需的接口。它们被声明为 mixins,但具有一些抽象部分,必须由消费类实现。日历包提供了两种模型类的默认实现。
在整个日历包中,永远不会调用模型的 get/set 方法。相反,所有数据都通过 getter 和 setter 方法访问/操作
record.setTitle(record.getTitle() + ‘!’); // Yes
record.set(‘title’, record.get(‘title’) + ‘!’); // No
日历不对所提供数据的结构做任何假设,只假设它存在。这种数据访问的抽象确保了可以灵活使用各种数据结构。
作为此概念的示例,Ext.calendar.model.Event 的默认模型实现具有模型上的 startDate 和 endDate 字段。 getDuration 方法基于这些值计算得出。 另一种可能的实现方式是在模型上具有 startDate 和 duration 字段,并使 getEndDate 成为一个计算量。 只要满足 EventBase 接口,API 在此方面不做区分。
日历包中有 3 种 store 类型。
日历 store 保存 Calendar 列表。 这个小的扩展添加了一个方法,用于返回此 store 中所有日历的 EventSource(见下文)。 此 store 类型是绑定到所有视图的 store 类型。
事件 store 保存特定 Calendar 的 Event 列表。 该 store 通常通过调用 Calendar 模型上的 events 方法来创建。 当与日历视图一起使用时,这将自动发生。 事件 store 旨在为特定日期范围填充,这应由相应的视图控制。 此 store 类型实现了预取(和修剪),以便在视图中切换日期时获得更流畅的体验。
EventSource store 保存 Calendars store 中所有日历的聚合事件列表,这些事件列表在特定日期范围内有效。 这是一个视图用作单一通信点的实用程序类。 此类的职责是控制每个 Events store,以保持要显示的事件的单个扁平列表。 此 store 的内容由附加的 Events store 和当前日期范围驱动。
日历数据的加载在模型类型之间划分。 日历的典型初始加载分 2 个阶段进行
[{
"calendarId": 1,
“title”: “Personal”
}, {
“calendarId”: 2,
“title”: “Work”
}]
calendarId 将发送到服务器。 以下是日历事件的示例响应[{
"id“: 1001,
“calendarId“: 1,
“endDate“: "2016-05-30T01:30:00.000Z",
“startDate“: "2016-05-30T00:30:00.000Z",
“title“: "Meet with Development"
}, {
“id“: 1002,
“calendarId“: 1,
“endDate“: "2016-05-31T03:00:00.000Z",
“startDate“: "2016-05-31T01:00:00.000Z",
“title“: “Review with Marketing"
}]
在日历组件的整个生命周期中,可能会为预取和加载数据发出许多类似的事件请求。
数据包中的所有日期都应指定为 UTC。
“全天”事件必须是时区免疫的,并在第二天午夜结束。 例如,如果事件在 1 月 1 日和 1 月 2 日全天,则事件的开始时间为格林威治标准时间 1 月 1 日 00:00:00,结束日期为格林威治标准时间 1 月 3 日 00:00:00。
日历具有可编辑标志。 如果设置为 false,UI 将不允许在日历内添加、编辑或删除事件。
由于表单依赖于模型类型,因此它们遵循大致相同的模式。 为表单声明了一个最小的 API,没有关于字段的任何具体内容。 表单接收一条记录(用于创建的空白记录),并期望填充数据。 既有添加表单,也有编辑表单。 默认实现将这些表单视为相同。
Fashion 主题遵循框架中其他组件的相同模式。
主题有一个小的补充,因为系统允许将颜色指定为数据模型的一部分。 因此,基本事件样式的调色板作为 javascript 代码的一部分进行处理。 如果日历没有分配颜色,则将从日历池中提取默认颜色并声明用于该日历 ID。
要指定自定义颜色,需要覆盖 3 个项目
Ext.define('MyPalette', {
override: 'Ext.calendar.theme.Theme',
colors: [
'rgb(44,151,222)',
'rgb(233,75,53)',
'rgb(30,206,109)',
'rgb(156,86,184)',
'rgb(60,214,220)',
'rgb(232,126,3)',
'rgb(0,189,156)'
],
lightColor: 'rgb(238,238,238)',
darkColor: 'rgb(34,34,34)'
});