许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称称为 alias(或 xtype,如果类扩展了 Ext.Component)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由所有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以剖析它以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项,或者可以显示为以正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧跟在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们处理的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏的正下方(使用可用空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面在历史记录栏中。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,可以使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。页面加载之间将记住全部切换状态。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Action Message Format (AMF) 是 Adobe Flash/Flex 使用的一种紧凑型二进制格式,用于序列化 ActionScript 对象图。AMF 通常用于编码在 Adobe Flash 客户端和远程服务之间发送的消息。AMF 仅是一种序列化技术,而不是传输技术,因此 AMF 编码的二进制数据可以与任何传输技术(如 HTTP 或 HTTPS)一起使用。本指南将向您展示如何使用 Ext JS 和 AJAX 在 Web 浏览器中直接使用通过 HTTP 发送的 AMF 数据,而无需 Flash 插件。本指南假定您已经对 Ext JS Data 包和 Grid 组件有一定程度的了解。
AMF 编码的对象图通常格式化为“AMF 数据包”。多个标头和消息批处理到一个 AMF 数据包中。让我们看一下如何使用 Ext JS 解码 AMF 数据包并访问其标头和消息。首先,让我们向返回二进制 AMF 数据包数据的 URL 发出 AJAX 请求。
Ext.Ajax.request({
url: 'some/url',
binary: true,
success: function(response) {
console.log(response.responseBytes);
}
});
您应该在控制台中看到一个字节数组 - 如果您的浏览器支持 Uint8Array,则为 Uint8Array,否则只是一个数字数组。这些是构成 AMF 数据包的原始字节。重要的是记住在 AJAX 请求中将 Ext.data.Connection#cfg-binary 配置设置为 true,以便将响应解释为二进制数据,并且将在响应对象上设置 responseBytes 属性。
现在我们有了原始二进制数据,我们需要对其进行解码,以便我们可以对其执行一些有用的操作。为此,我们使用 Ext.data.amf.Packet 类。在 success 回调函数中,添加以下代码以构造新的 Packet
var packet = Ext.create('Ext.data.amf.Packet');
这为我们提供了一个空的 AMF 数据包对象以供使用。Packet 类包含解码二进制 AMF 格式数据所需的所有逻辑。要解码 AMF 字节数组,只需将其传递给 Packet 的 Ext.data.amf.Packet#method-decode 方法
packet.decode(response.responseBytes);
我们现在有了一个完全解码的 AMF 数据包。可以使用数据包对象上的以下属性访问解码后的数据
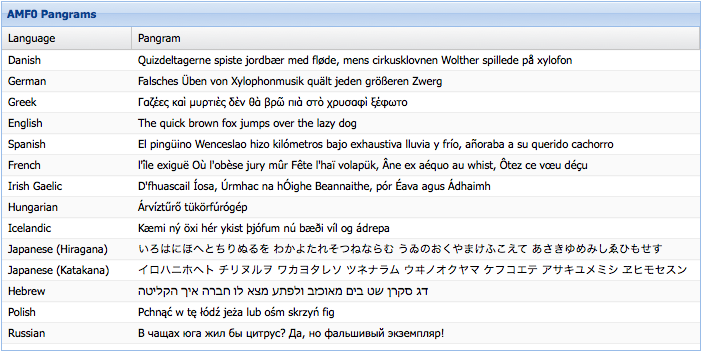
现在我们知道了如何使用 AMF 数据包,让我们学习如何使用 Ext.data.amf.Proxy 和 Ext.data.amf.Reader 将一些 AMF 编码的记录加载到 Ext JS Ext.data.Store 中,并在 Ext.grid.Panel 中显示这些记录。在此示例中,我们将从 AMF 数据包加载记录,该数据包包含几种语言的 pangram 列表。首先定义 Ext.data.Model
Ext.define('Pangram', {
extend: 'Ext.data.Model',
fields: [
{ name: 'language', type: 'string' },
{ name: 'text', type: 'string' }
]
});
接下来创建一个 Ext.data.Store 以包含 Model 实例。使用 Ext.data.amf.Proxy 配置 store。AMF Proxy 默认使用 Ext.data.amf.Reader,因此除非您需要更改 reader 的某些默认配置,否则无需显式配置 reader。
var store = Ext.create('Ext.data.Store', {
model: 'Pangram',
proxy: {
type: 'amf',
url: 'some/url',
},
autoLoad: true
});
最后创建一个 Ext.grid.Panel,它绑定到我们刚刚创建的 store
Ext.create('Ext.grid.Panel', {
title: 'AMF0 Pangrams',
height: 350,
width: 700,
store: store,
columns: [
{ text: 'Language', dataIndex: 'language', width: 130 },
{ text: 'Pangram', dataIndex: 'text', flex: 1 }
],
renderTo: Ext.getBody()
});

上面的代码对原始记录数据在数据包中的位置做出了一些假设。默认情况下,Ext.data.amf.Reader 期望数据包的第一个消息正文是包含记录对象数组的对象。但这并非总是如此 - 有时您需要告诉 reader 在消息正文中查找记录的位置。这是使用 reader 配置属性完成的
proxy: {
type: 'amf',
url: 'some/url',
reader: {
type: 'amf',
root: 'foo.bar'
}
}
这告诉 reader 消息正文是一个对象,其中包含一个名为“foo”的属性,该属性是一个对象,其中包含一个名为“bar”的属性,而“bar”的值是原始记录数据对象的数组。
AMF 数据包可以包含多条消息。您可以使用 Ext.data.amf.Reader#cfg-messageIndex 配置配置 reader 应在哪个消息中查找记录
reader: {
type: 'amf',
messageIndex: 42
}
有关工作示例和完整源代码,请参阅 AMF Grid 示例