许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由所有者类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。 *见下文“静态”。下面是一个示例类成员,我们可以对其进行剖析以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(undefined 除外)的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的“标志”部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。查看源代码)item : Object)。undefined 以外的值,“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧接在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。 *有关更多信息,请参阅 singleton 标志
- 组件类型的框架类(Ext JS 框架中扩展了 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
Getter 和 setter 方法与类配置选项相关联,将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。所有示例的切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。

模板是一个完整的 UI 资产工具包,适用于 Adobe Illustrator、Adobe XD、Sketch、Balsamiq,也可用作 SVG/PNG,用于其他程序。模板包含 Ext JS Classic 和 Modern 工具包以及 ExtAngular 和 ExtReact 组件中使用的所有组件和样式。设计师可以使用与 Sencha 提供的所有 UI 组件完全匹配的视觉资产——精确到最后一个像素。他们可以使用组件作为矢量文件和符号,而不是编写代码。借助模板,设计师可以简化为外观精美的 Web 应用程序创建模型的过程。
有两种方法可以免费获得模板。
运行模板所需的内容
Triton 主题使用 Open Sans,在打开任何 Triton 主题之前,请从 Open Sans 文件夹安装它。
Material 主题使用 Roboto,在打开任何 Triton 主题之前,请从 Material 文件夹安装它。
/Library/Fonts(对于所有用户),或放入 /Users/您的用户名/Library/Fonts(仅适用于您)。C:\Windows\Fonts 或 C:\WINNT\Fonts(您也可以按照以下路径到达 Fonts 文件夹:开始菜单 > 控制面板 > 外观和主题 > 字体)。快速指南,帮助您在 Sketch、Illustrator 和 XD 中使用 Sencha 模板。
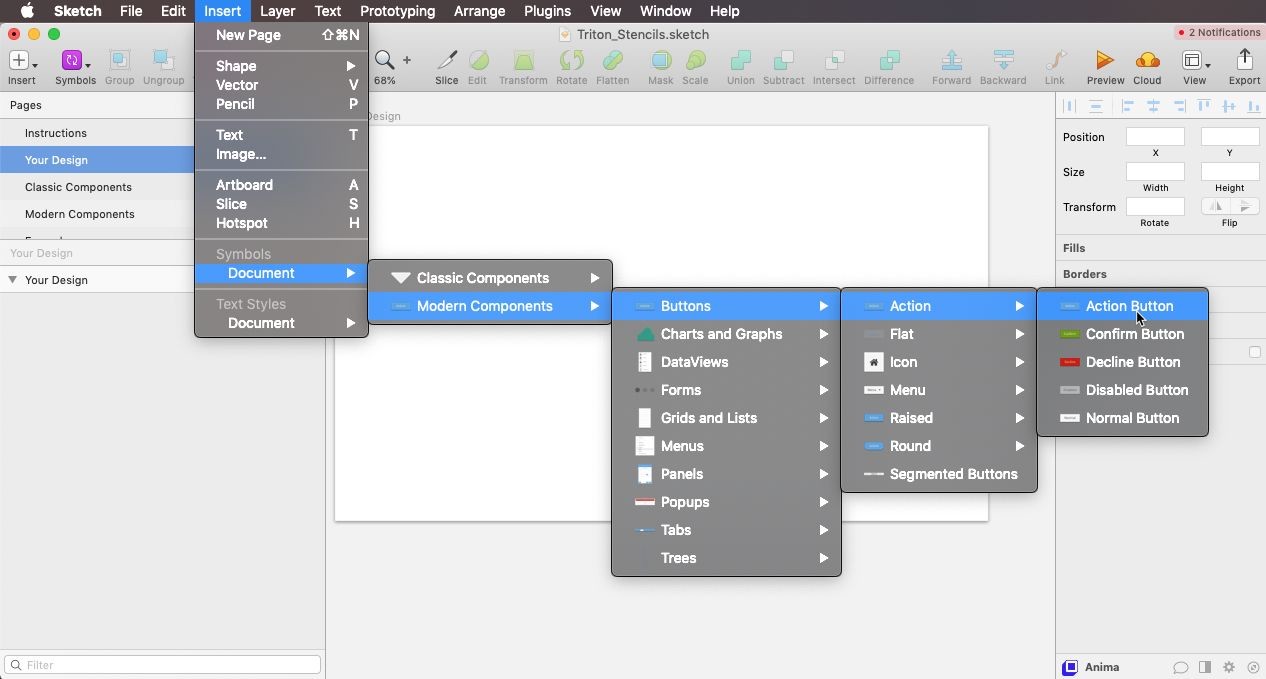
要在 Sketch 中构建线框图或模型,请创建一个画板并将组件的符号放置到您的画板上。要添加符号,请转到插入 > 文档。选择正确的工具包,即 Classic Components 或 Modern Components。然后选择组件系列文件夹(即 Buttons),然后单击特定组件。 
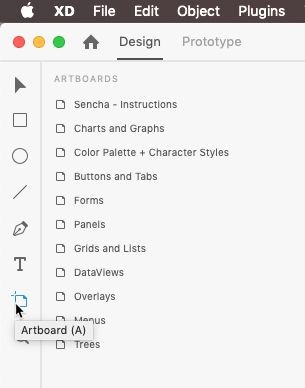
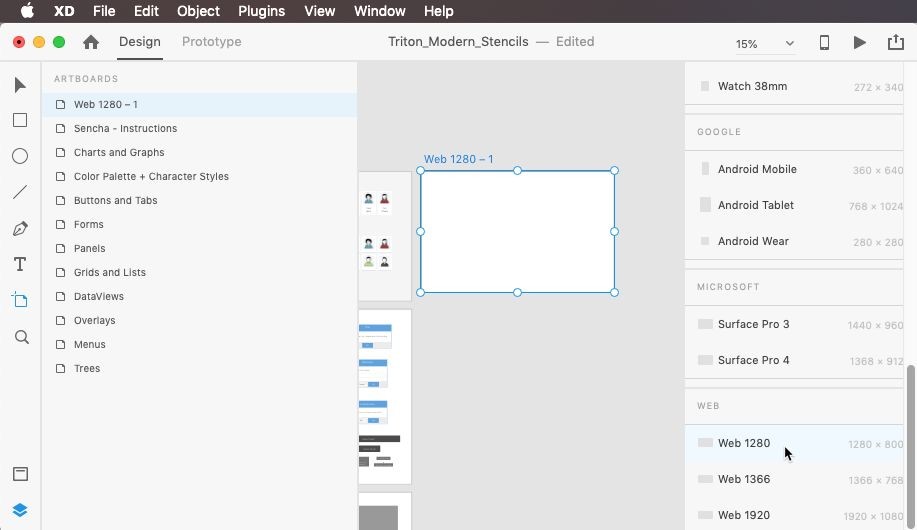
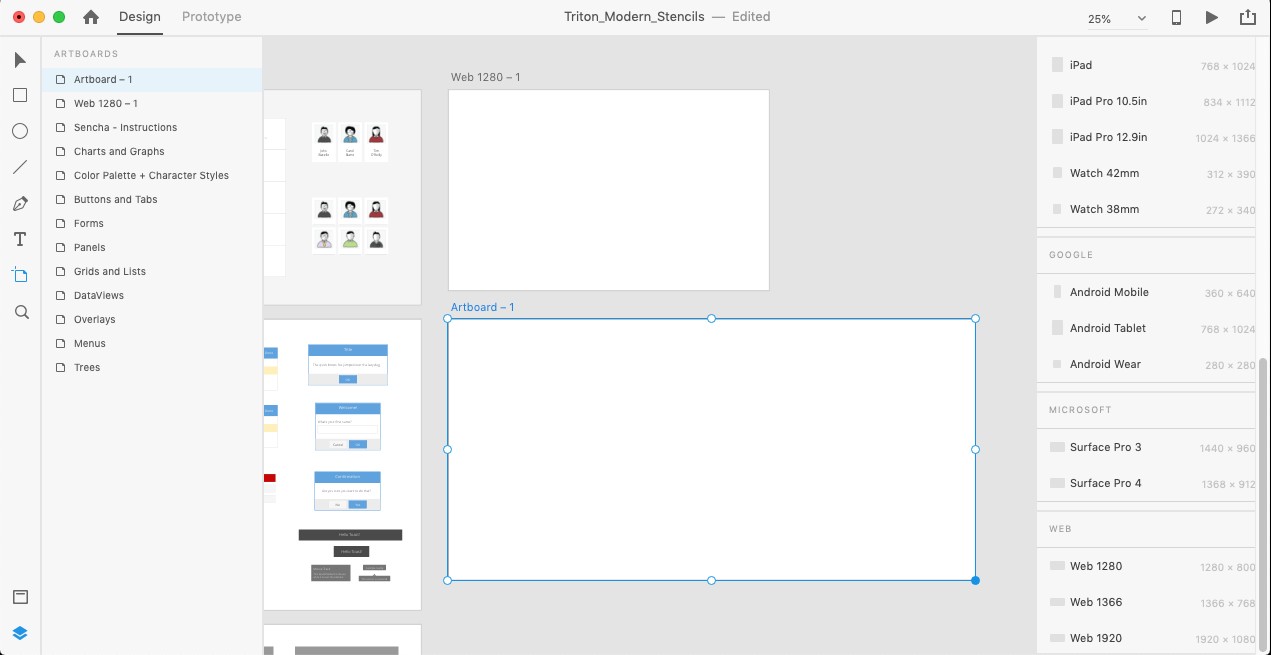
要在 XD 中构建线框图或模型,请单击画板工具创建画板。 
然后,您可以选择预设画板或创建自定义画板。
要使用预设画板,请单击右侧面板上的预设之一,然后单击要放置画板的位置。 
要定义自定义大小的画板,请选择画板工具,然后在粘贴板区域直接绘制所需的画板。 
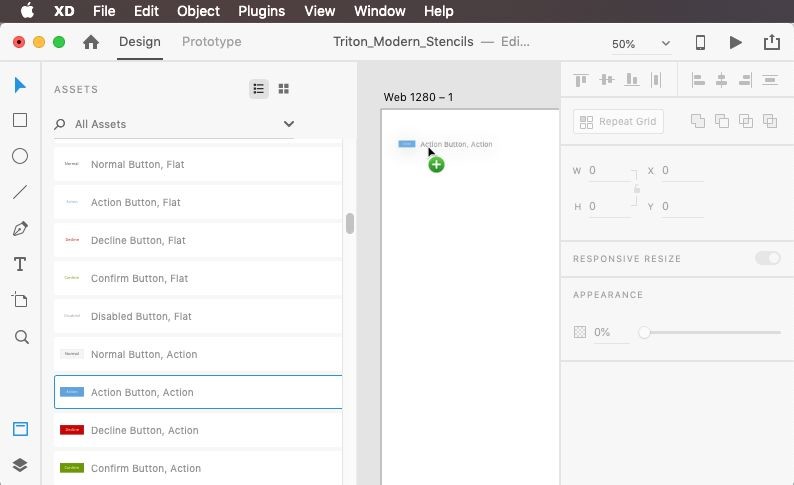
创建画板后,打开“资源”面板。 
然后选择组件的符号,将组件的符号拖放到您的画板上。 
要在 Illustrator 中构建线框图或模型,您需要创建一个新的画板。打开编辑画板窗口(文件 > 文档设置 > 编辑画板)。接下来,在“编辑画板”窗口中绘制一个画板,或单击“画板工具”并将其拖到 Illustrator 文档的画布区域中。创建画板后,打开“符号”面板,然后选择组件的符号并将其拖到您的画板上。