许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected(受保护)类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为由正斜杠 / 分隔的多个可能值,则可能会省略此项,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“Returns”(返回值)部分将注明返回的类或对象的类型和描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击该按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧靠它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面历史记录栏。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠全部切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
既然您已经了解了 ViewModel 可以做什么,让我们深入了解一下幕后发生的事情。基本了解其机制将帮助您诊断问题,因为您将知道 ViewModel 如何处理您的声明。
ViewModel 有两个不同的工作:管理数据对象的更改以及在数据更改时调度绑定。
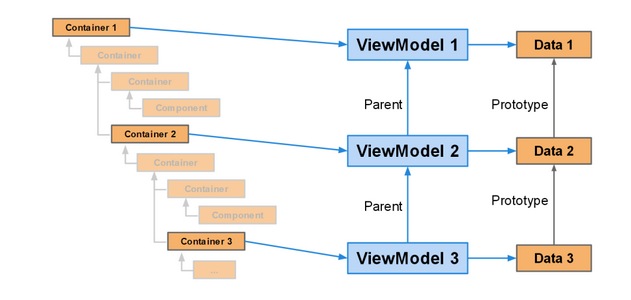
ViewModel 类管理一个“data”(数据)对象,并且它利用 JavaScript 原型链来提供值继承。以图片形式表示:

这意味着所有组件都可以读取顶级容器设置的属性(存储在其数据对象“Data 1”中)。假设我们在 Container 1 中有这个:
viewModel: {
data: {
foo: 42
}
}
这允许所有组件绑定到 {foo}。这通常用于跟踪应用程序的多个级别中需要的重要记录(例如,可能是“currentUser”)。事实上,由于使用 JavaScript 原型链来表示数据,因此如果也要共享属性的更改,则在 ViewModel 中发布对象通常是一个好主意。要了解原因,请考虑对 {foo} 的双向绑定,但在 Container 2 的子项中:
{
xtype: 'textfield',
bind: '{foo}'
}
文本字段将通过 Data 2 的原型链最终从 Data 1 接收“42”。但是,此组件所做的更改存储在 Data 2 上。这是因为这些组件绑定到它们的 ViewModel 及其数据对象,这意味着绑定的双向性质将有效地在 ViewModel 2 上调用 set,ViewModel 2 充当正常的 JavaScript 对象,在 Data 2 上调用 foo 设置。这种“forking”(分支)可能是一种有用的方式来初始化值,然后按视图分隔这些值。
要通过继承共享“live”(实时)属性,应将对象存储在根 ViewModel 中:
viewModel: {
data: {
stuff: {
foo: 42
}
}
}
现在,双向绑定将更新共享的“stuff”(东西)对象上的“foo”属性:
{
xtype: 'textfield',
bind: '{stuff.foo}'
}
使数据绑定快速的关键是避免冗余或不必要的计算。
为了管理这一点,ViewModel 跟踪数据之间的依赖关系。每个绑定和公式都会引入依赖关系。在幕后,ViewModel 一次分解一个间接级别,并创建一个线性计划。当数据更改时,此计划会在延迟时处理。
因此,如果您在 ViewModel 中设置一个值或更改记录的字段,则无需担心大量的重新计算会立即发生。同样,如果一个公式依赖于 7 个值,并且您需要更改所有这些值,则该公式只会重新计算一次。更进一步,如果您有 7 个公式,每个公式都使用另一个公式(因此是 7 层深的链),并且每个公式都依赖于其他 7 个值,则对所有 49 个值的更改将导致每个公式仅重新计算一次。
为了实现这一点,这些依赖关系必须为 ViewModel 所知,并且它们必须是非循环的。依赖关系图中的循环报告为错误。这在这个人为的示例中很容易看出:
Ext.define('App.view.broken.BrokenModel', {
extend: 'Ext.app.ViewModel',
formulas: {
bar: function (get) {
return get('foo') / 2;
},
foo: function (get) {
return get('bar') * 2;
}
}
});
在实际应用程序中,这些错误可能不会那么明显,但显然“foo”和“bar”相互依赖,因此这两个方法不可能存在产生正确答案的评估顺序。
当公式使用显式绑定时,其依赖关系是显而易见的。当公式仅提供函数或 get 方法时,ViewModel 会解析函数的文本以查找属性引用。虽然这非常方便,并且确保您不会忘记在显式绑定中列出依赖关系,但这种方法存在局限性。有关公式解析的详细信息,请参阅 Ext.app.bind.Formula。