ExtReact 产品的文档在某种程度上与其他 Sencha 产品的文档有所不同。以下章节描述了除明确指出 ExtReact 特有的所有产品的文档。
许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展自 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
ExtReact 组件类在 API 类文档的顶部突出列出可配置名称,然后是完全限定的类名。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,类/成员为 public(公共)。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以被信赖为稳定和持久的。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
ExtReact 组件类将配置选项显示为 props(属性)
ExtReact 组件类不将属性列为专用成员类型,而是列为 read only(只读)属性
static(静态)标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回一个组件,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
所有 ExtReact 属性都是 bindable(可绑定)的,除非被装饰为 immutable(不可变)
不可变的 ExtReact 属性在实例化组件时不能用作可配置属性
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展自 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示类型为 config 的类成员
或者,在 ExtReact 组件类的情况下,这表示类型为 prop 的成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所使用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
ExtReact 组件类不会将 Getter/Setter 方法提升到属性中。所有方法都将在 Methods(方法)部分中描述
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来扩展显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名称通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
ExtAngular 提供了许多布局来控制应用程序中组件的大小和位置。通过在派生自 Container 的组件上设置 layout 属性来分配布局。layout 属性的值可以是字符串
<container [layout]="'vbox'">
...
</container>
... 或者是一个带有 type(类型)和其他配置的对象
<container [layout]="{ type: 'vbox', align: 'center', pack: 'space-between' }">
...
</container>
您可以在 ExtAngular Kitchensink 中查看所有布局的实际效果
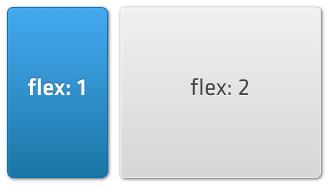
hboxhbox 布局水平定位项目。子项的大小根据其 flex 属性的相对值成比例调整。

为了实现上面描述的相对宽度,右侧的子项占用左侧子项的两倍空间,您的代码将如下所示
<container [layout]="'hbox'">
<container [flex]="1"></container>
<container [flex]="2"></container>
</container>
您还可以为任一子项分配 width(宽度)属性
<container [layout]="'hbox'">
<container [width]="200"></container>
<container [flex]="1"></container>
</container>
... 或使用 minWidth(最小宽度)、maxWidth(最大宽度)和 flex 的组合,以允许子项在父容器调整大小时在给定的尺寸范围内增长和缩小
<container layout]="hbox">
<container minWidth=200 maxWidth=300 flex=1></container>
<container flex=2/></container>
</container>
如果所有子项都没有 flex 属性,或者它们的 maxWidth 阻止它们填充父容器,则它们将默认定位在父容器的左侧。您可以通过设置 pack 配置来更改此行为。这是一个均匀间隔子项以填充父容器的示例
<container [layout]="{ type: 'hbox', pack: 'space-between' }">
<container flex=1></container>
<container flex=2></container>
</container>
默认情况下,每个子项都填充父容器的垂直空间。您可以通过设置 align 配置来更改此行为:这是一个将子项与父容器顶部对齐的示例,每个子项根据其内容占用最小高度
<container [layout]="{ type: 'hbox', align: 'top' }">
<container flex=1></container>
<container flex=2></container>
</container>
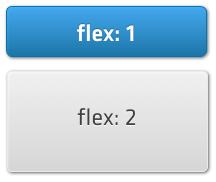
vboxvbox 布局类似于 hbox 布局。使用 vbox,子项垂直定位。align 和 pack 配置分别控制水平对齐和垂直间距。

<container layout="vbox">
<container flex=1></container>
<container flex=2></container>
</container>
card具有 card 布局的容器一次只显示其子项之一。每个子项都填充父容器的完整高度和宽度。

这里,灰色框是容器,里面的蓝色框是当前活动的卡片。其他三张卡片已隐藏,但稍后可以换入。
显示的卡片由父容器上的 activeItem 属性确定。这是一个包含 3 张卡片的示例。仅显示第二张卡片
<container [layout]="'card'" [activeItem]="1">
<container></container>
<container></container>
<container></container>
</container>
activeItem 属性可以是基于零的索引,也可以是子项的 itemId。以下内容与上面的示例等效
<container layout="card" activeItem="step-2">
<container itemId="step-1"></container>
<container itemId="step-2"></container>
<container itemId="step-3"></container>
</container>
可以通过设置 animation 配置来动画化卡片之间的过渡。这是一个在滑出旧卡片的同时滑入新卡片的示例
<container [layout]="{ type: 'card', animation: { type: 'slide' }}">
<container></container>
<container></container>
<container></container>
</container>
动画的 duration(持续时间)和 direction(方向)也是可配置的。
fitfit 布局使用单个子组件填充容器的完整高度和宽度。

*请注意,如果 layout="fit" 的容器有多个子项,则只会显示第一个子项。如果您想在多个项目之间切换,请改用 card 布局。
每个布局都能够在其内部停靠子项。停靠使您能够将其他组件放置在父容器的顶部、右侧、底部或左侧边缘,并在必要时调整其他子项的大小。
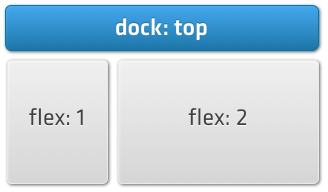
例如,我们可以将一个组件停靠在具有 hbox 布局的容器顶部

... 使用以下代码 ...
<container layout="hbox">
<toolbar docked="top">...</toolbar>
<container flex=1></container>
<container flex=2></container>
</container>
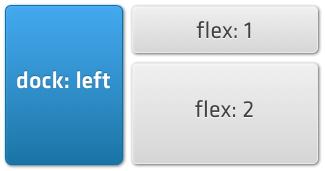
子项可以停靠在任何一侧,例如

您可以在每一侧停靠多个子项。停靠的子项从上到下或从左到右排序,具体取决于它们停靠的一侧。