许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private(私有)或 protected(受保护)。否则,该类/成员为 public(公共)。Public(公共)、protected(受保护)和 private(私有)是访问描述符,用于传达应该如何以及何时使用类或类成员。
Public(公共) 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的内容依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护) 类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 以外的任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED(受保护) - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承,则显示为灰色。view source(查看源代码))item : Object)。undefined 以外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0(自 3.4.0 版本起可用)- 未在示例中显示),紧随成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步沟通类成员的功能和意图。标签可以由文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config(配置)的类成员
- 表示类型为 property(属性)的类成员
- 表示类型为 method(方法)的类成员
- 表示类型为 event(事件)的类成员
- 表示类型为 theme variable(主题变量)的类成员
- 表示类型为 theme mixin(主题混入)的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名称正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们所使用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示历史记录栏中所有产品/版本的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则“在历史记录栏中显示产品详细信息”的复选框选项将启用。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名称来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
Sencha Cmd 是一个跨平台命令行工具。在底层,Sencha Cmd 使用 Apache Ant 来提供其大部分功能。本指南介绍了 Sencha Cmd 中最重要的接口部分。
建议在继续之前阅读以下指南
Apache Ant 长期以来一直是 Java 开发社区的支柱,但其核心是,Ant 是一个基于 XML 的跨平台脚本平台。它是一个“平台”而不是一种“语言”,因为 Ant 可以轻松地以 JAR 形式合并代码库,或者您可以使用许多受支持的脚本语言之一作为 Ant 脚本的一部分。
Ant 当然可以调用其他程序(如 Sencha Cmd),传递参数和处理退出代码,但 Ant 特别擅长操作文件。这是因为 Ant 专为在构建脚本中使用而设计。
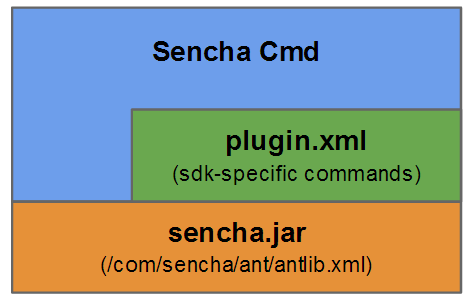
正如 高级 Sencha Cmd 指南中所述,Sencha Cmd 以 JAR 文件形式交付,并将其核心功能公开为 Ant 库(或 antlib)。Sencha Cmd 的命令行级别以及 SDK 特定的处理都在此层之上实现。因此,您可以在一个中执行的任何操作,都可以在另一个中执行。

如果您正在使用 Ant,则最好在此级别与 Sencha Cmd 接口,而不是通过命令行界面重复调用。
<taskdef resource="com/sencha/ant/antlib.xml"
classpath="${cmd.dir}/sencha.jar"
loaderref="senchaloader"/>
当 Ant 脚本使用 sencha ant ... 执行时,cmd.dir 属性在条目上定义。否则,Ant 脚本或执行方必须以适合本地计算机的方式确定 cmd.dir。
此任务从基于当前目录的 "sencha.cfg" 文件加载配置属性。这通常由需要 Sencha Cmd 且特定于 Sencha 应用程序构建的 Ant 脚本完成。
<x-sencha-init/>
这也将加载任何可用的 Sencha Cmd “扩展”定义的任何 Ant 任务,例如 x-compass-compile。
此命令等效于命令行界面。参数放置在此标记的正文文本中,每行一个参数。空格在两端都被修剪,因此缩进级别并不重要。缩进的一个很好的用途是阐明命令结构,如下所示
<x-sencha-command>
compile
--classpath=app,sdk/src
page
--in=app/index.html
--out=build/index.html
</x-sencha-command>
由于每行都是一个参数,因此空格不是特殊的,不应转义或引用。
Ant 属性被扩展,因此以下(相当传统的样式)也有效
<x-sencha-command>
compile
--classpath=${app.dir},${sdk.dir}/src
page
--in=${app.dir}/index.html
--out=${build.dir}/index.html
</x-sencha-command>
最后,支持注释,因此您可以记录命令或临时禁用部分,而无需删除它们。此外,空行将被跳过
<x-sencha-command>
compile
# Include the app folder and the sdk/src folder
--classpath=${app.dir},${sdk.dir}/src
# Turn off debugging (comment next line to leave debug enabled):
# --debug=false
page
# The application main page:
--in=${app.dir}/index.html
# The compiled page goes in build folder along with "all-classes.js":
--out=${build.dir}/index.html
</x-sencha-command>
此任务扩展当前 ClassLoader 的类路径。有时需要将 "sencha.jar" 包含在类路径中,但在其他情况下,当启动 Ant 脚本并且必须动态扩展类路径时,此任务也可能很有用。
<x-extend-classpath>
<jar path="${cmd.dir}/sencha.jar/>
</x-extend-classpath>
可以列出所需的许多 JAR。
此任务以两种基本模式从模板生成输出:file(文件)和 dir(目录)。也就是说,模板生成器可以获得单个源文件或源文件夹。
源文件的名称决定了它是否应作为“模板”处理
.tpl = Ext.XTemplate例如,"foo.js.tpl" 将用于使用 XTemplate 引擎生成 "foo.js"。
在可能需要更改文件原始生成内容的情况下(即,重新生成目标),".merge" 后缀非常有用。这种情况的主要用例是应用程序的 "app.js" 文件。
处理 ".merge" 文件时,x-generate 执行以下步骤
"app.js")移到一侧(例如,作为 "app.js.$old")。"app.js")。"app.js.$base")。也就是说,上次生成的版本。通常情况是(与 "app.js" 一样),".merge" 文件也是 ".tpl"。例如,对于 "app.js",源文件为 "app.js.tpl.merge"。
要启用此模式,必须为 x-generate 提供指向数据存储(JSON 文件)的 store 属性。
生成代码时,文件分为两个基本类别:机器维护和用户维护。但是,即使对于最终将由用户维护的文件,最好在初始生成时提供启动器或骨架文件。
这称为“神圣”文件,并通过源文件扩展名 ".default" 标识。也就是说,源文件只是一个默认文件,不会替换现有文件。
例如,可能需要生成一个启动器 "readme.txt" 文件,但保留用户在稍后重新生成期间可能已更改的任何内容。为此,源文件将命名为 readme.txt.default。
有时,神圣文件也是模板。这可以通过添加两个扩展名来完成,例如,"readme.txt.tpl.default"。此 "readme.txt" 文件是一个神圣文件,最初从模板生成。
模板生成需要数据或参数。最简单的参数形式使用 param 属性
<x-generate ...>
<param name="bar" value="42" />
</x-generate>
参数也可以从文件加载,如下所示
<x-generate ...>
<load file="data.properties"/>
</x-generate>
自动理解以下文件类型
".cfg" 或 ".properties" = 标准 Java Properties 文件。".json" = JSON 数据文件。如果文件没有这些扩展名之一,但它是属性文件或 JSON,则可以将 type 属性指定为 json 或 properties,如下所示
<x-generate ...>
<load file="data.props" type="properties" />
<load file="data" type="json" />
</x-generate>
注意。 参数按指定的顺序应用。如果遇到重复的名称,则会替换它们。
x-generate 的最简单形式是使用 file 属性将单个模板文件转换为指定的输出文件
<x-generate file="foo.js.tpl" tofile="build/foo.js">
<param name="bar" value="42" />
</x-generate>
源文件名决定了流程如何进行(以及要使用哪个模板引擎以及是否是神圣文件),但仅此而已。
在许多情况下,您可以省略目标文件名,而只指定文件夹,如下所示
<x-generate file="foo.js.tpl" todir="build">
<param name="bar" value="42" />
</x-generate>
这将在 "build" 文件夹中生成 "foo.js"(使用 XTemplate)。
除了避免冗余之外,这种形式还允许源文件名成为模板,例如
<x-generate file="{name}.js.tpl" todir="build">
<param name="name" value="foobar" />
<param name="bar" value="42" />
</x-generate>
源文件以指定的名称存在(即,"{name}.js.tpl"),但是此名称使用 XTemplate 引擎和提供的参数进行转换,以确定目标文件名。
在上述情况下,"foobar.js" 在 build 目录中生成。
x-generate 的最终形式对源文件夹进行操作,并在目标文件夹中生成内容,例如
<x-generate dir="templates/foo" todir="build/foo">
<param name="bar" value="42" />
<load file="data.json"/>
</x-generate>
在这种形式中,生成器递归读取 "templates/foo" 中的文件和子文件夹,并应用适当的模板引擎。它还保留神圣文件。所有文件和文件夹名称都作为 XTemplate 模板处理。
根据以下选项(属性)压缩 JavaScript 源代码
srcfile:要压缩的源文件。outfile:要生成的输出文件(默认为 srcfile)。charset:输入/输出文件的字符集。header:可选文本,包含在文件开头的注释块中。linebreak:要断开行的列号(默认值为 -1,不中断行)。obfuscate:False 表示不混淆本地符号(默认为 true)。disableoptimizations:True 表示禁用所有内置优化。preservesemi:True 表示保留所有分号。verbose:True 表示启用额外的诊断消息。根据以下选项(属性)压缩 CSS 源代码
srcfile:要压缩的源文件。outfile:要生成的输出文件(默认为 srcfile)。charset:输入/输出文件的字符集。header:可选文本,包含在文件开头的注释块中。linebreak:要断开行的列号。verbose:True 表示启用额外的诊断消息。此任务从 JS 文件中删除注释(行和/或块)。支持以下选项
srcfile:要剥离的源文件outfile:要生成的输出文件(默认为 srcfile)。header:可选文本,包含在文件开头的注释块中。blockcomments:True(默认值)表示剥离块注释("/ ... /")。linecomments:True(默认值)表示剥离行注释("//")。keepfirstcomment:True(默认值)表示保留 JS 文件中的第一个注释。This is typically a copyright.
whitespace:True 表示也剥离空格。将环境变量值存储在指定的属性中。环境变量名称首先匹配精确大小写,但如果找不到精确大小写匹配项,它将选择一个忽略大小写的匹配项(如果存在)。
<x-get-env name="PATH" property="env.path"/>
应优先于“properties”任务来读取环境变量,因为这反映了变量的精确大小写,因为 Ant 属性区分大小写,但环境变量(如“Path”)至少在 Windows 上不区分大小写。
此任务转义字符串并将转义后的字符串存储在指定的属性中。
<x-escape string="${some.text}" property="some.text.js" type="json"/>
<x-escape string="${some.text}" property="some.text.xml" type="xml"/>