许多类都有快捷名称,用于在使用配置对象创建(实例化)类时。快捷名称称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的类和类成员来依赖。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*见下文静态。下面是一个示例类成员,我们可以对其进行剖析,以显示类成员的语法(在本例中,从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为以正斜杠 / 分隔的多个可能值,这可能会被省略,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会在应用过滤器后更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本在历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,用于使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或使用右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Sencha Cmd 7.8.0 已升级以支持 Ext JS 7.8
Sencha Cmd 7.7.0 已升级以支持 Ext JS 7.7
Sencha Cmd 7.6.0 已升级以支持 Ext JS 7.6
Sencha Cmd 7.5.0 已升级以支持 Ext JS 7.5
现在在 ExtJS 包中添加 css 和 js 外部资源更加容易。
当这些包包含在 app.json 文件的 'uses' 数组中并动态加载时,package-loader 包将加载 package.json 文件的 'js' 和 'css' 数组元素中包含的文件
Ext.Package.load(pkgName).then(function () {
target.add({
xtype: pkgName + 'main'
});
});
这些文件可以是远程文件或本地文件。应指示 Sencha Cmd 复制 css 和 js 数组中指示的本地文件所在的文件或文件夹,即包的编译版本,包括文件或目录作为 package.json 文件的 'resources' 数组中的另一个元素。
例如
app.json
...
"requires": [
"font-awesome",
"package-loader"
],
"uses": [
"package1"
],
...
package.json
...
"js": [
{
"path": "https://code.jqueryjs.cn/jquery-3.6.0.min.js"
},
{
"path": "${package.dir}/externalLib/external1.js"
}
],
"css": [{
"path": "${package.dir}/externalLib/external1.css"
}],
"resources": [
"externalLib"
]
...
该功能可以通过运行“sencha app build”或“sencha app build -uses”来调用 Sencha Cmd 来使用。
当前使用动态包加载器功能的现有应用程序应更新 Sencha Cmd 和 package-loader 包,以利用这些修复程序
sencha upgrade 。有关详细信息,请参阅 Sencha CLI 参考。sencha app refresh --packages 有关详细信息,请参阅 Sencha CLI 参考。Sencha Cmd 7.4.0 已升级以支持 Ext JS 7.4
Sencha Cmd 7.3.0 已升级以支持 Ext JS 7.3
Sencha Cmd 7.2.0 已升级以完全支持 Ext JS 7.2 的新功能
applicationCache 弃用警告
app.json 属性设置 app.output.appCache.enabled,以便 microloader.js 可以利用该属性来确定是否应从 window 对象检索 applicationCache。app.json 默认启用了 appCache。用于生成此文件的模板已更新为显式禁用 appCache,除非开发人员想要启用该功能(了解该功能的弃用程度)。app.output.appCache.enabled,如果启用,则安全地尝试检索浏览器是否支持 applicationCachebundle 标志设置为 true。只能有一个 js 资产可以将 bundle 标志设置为 true。app.json js 数组的每个资产的可用配置选项 * List of all JavaScript assets in the right execution order.
*
* Each item is an object with the following format:
*
* {
* // Path to file. If the file is local this must be a relative path from
* // this app.json file.
* //
* "path": "path/to/script.js", // REQUIRED
*
* // Set to true on one file to indicate that it should become the container
* // for the concatenated classes.
* //
* "bundle": false, // OPTIONAL
*
* // Set to true to include this file in the concatenated classes.
* //
* "includeInBundle": false, // OPTIONAL
*
* // Specify as true if this file is remote and should not be copied into the
* // build folder. Defaults to false for a local file which will be copied.
* //
* "remote": false, // OPTIONAL
*
* // If not specified, this file will only be loaded once, and cached inside
* // localStorage until this value is changed. You can specify:
* //
* // - "delta" to enable over-the-air delta update for this file
* // - "full" means full update will be made when this file changes
* //
* "update": "", // OPTIONAL
*
* // A value of true indicates that it is a development mode only dependency.
* // These files will not be copied into the build directory or referenced
* // in the generate app.json manifest for the micro loader.
* //
* "bootstrap": false // OPTIONAL
* }
*
*/
Sencha Cmd 7.1.0 已升级以完全支持 Ext JS 7.1 的新功能
Sencha 的所有开放工具(ExtReact、ExtAngular、ExtGen)也受到 Cmd 7.1.0 的支持。
Sencha Cmd 7.0.0 已升级以完全支持 Ext JS 7.0 的新功能
Sencha 的所有开放工具(ExtReact、ExtAngular、ExtGen)也受到 Cmd 7.0.0 的支持。
Closure API 说明了以下配置选项来控制警告报告的噪音级别
warning_level 指示您希望从编译器获取的有关代码中可能存在的问题的信息量。仅当还提供了值为 warnings 的 output_info 参数时,warning_level 参数才有效。有三个可能的警告级别
QUIET 仅输出语法错误消息和当前编译器运行的 compilation_level 中包含的优化过程生成的警告。
DEFAULT 除了语法错误和优化过程生成的警告外,还输出选定的代码检查过程生成的警告。
VERBOSE 除了语法错误和优化过程生成的警告外,还输出所有代码检查过程生成的警告。
warning_level 参数默认为 DEFAULT 值。
Sencha Cmd 为您应用的 app.json 中的 compressor 对象提供“warningLevel”配置。
"compressor": {
"type": "closure",
""warningLevel": "quiet"" // ADD THIS LINE
}
Sencha Cmd 6.7.0 已升级以完全支持 Ext JS 6.7 的新功能
Sencha 的所有开放工具(ExtReact、ExtAngular、ExtGen)也受到 Cmd 6.7.0 的支持。
Sencha Cmd 6.7.0 附带升级的 Closure Compiler,并增强了开发人员对通过 Closure API 提供的压缩选项的控制。
Google 的 closure compiler API 使开发人员可以精细控制通过编译器运行的源代码的压缩级别。使用 Cmd 6.7,您可以轻松更改压缩级别,以增强代码混淆并减小占用空间大小以满足您的要求。
要开始使用,请更新您的 app.json 以指定 closure compiler 作为您应用程序的压缩器。下面的代码片段将 closure compiler 设置为生产压缩器。
/**
* Settings specific to production builds.
*/
"production": {
"output": {
"appCache": {
"enable": true,
"path": "cache.appcache"
}
},
"loader": {
"cache": "${build.timestamp}"
},
"cache": {
"enable": true
},
"compressor": {
"type": "closure"
}
},
Closure Compiler API 提供了三个不同的压缩级别:WHITESPACE_ONLY、SIMPLE_OPTIMIZATION 和 ADVANCED_OPTIMIZATION。使用 Cmd 6.7,您可以使用所有三个级别。如果在您的 app.json 中未设置任何级别,则默认值为 SIMPLE_OPTIMIZATION。有关不同压缩级别的详细信息,请参阅 Closure API。
要指定压缩级别,请更新示例代码片段中的 "compressor" 对象以包含 "compression" 对象,将其值设置为以下字符串之一
示例配置
"compressor": {
"type": "closure",
"compression": "advanced" // ADD THIS LINE
}
注意: “advanced”压缩设置可能会导致生产代码无法运行。请查看 Closure API 以了解高级压缩模式的工作原理。
Cmd 6.7 中添加了额外的日志记录,以便在将 closure compiler 设置为压缩器类型时,更好地内省编译过程、压缩级别、转译等。
Cmd 6.6 包含的 Closure Compiler 版本在处理块语法、对象属性值简写和胖箭头函数 + 符号时,编译有效的 ES6 为正确的 ES6 输出时存在问题。Cmd 6.7 中包含的更新版 Closure Compiler 解决了这个问题。
我们的文档已更新,以提高 microloader 处理构建配置文件的清晰度,无论是生成的配置文件还是自定义配置文件。
这里 是一篇有用的博客文章,详细介绍了构建和部署 Sencha Cmd 6.7 Ext JS 应用程序时如何选择配置文件!
Fashion 中出现了一个问题,它错误地将 radial-gradient 转换为 linear-gradient。现在,Fashion 可以正确转换样式输出,以正确保留 radial-gradient。
构建带有区域设置包的 modern toolkit 会导致编译器错误和抛出异常,如果某个区域设置包包含一个覆盖,但没有源文件可以覆盖。现在,Cmd 6.7 处理区域设置覆盖的方式是,如果找不到包含的区域设置覆盖的源文件,Cmd 将不再将其标记为错误或冲突,并且不会在生产构建中包含该覆盖。
AST 遍历和标记化的问题导致无法同时使用扩展和 Rest 语法。这个问题已得到解决,现在两者都得到了充分支持。
Sencha Cmd 6.6.0 包括升级以支持 Ext JS 6.6
Sencha Cmd 6.5.3(以及更早版本 6.5.2)包括升级到最新的 Google Closure Compiler,并提供配置选项来管理转译器和调整 polyfill 设置。
以下是使用 ES6 和 Sencha Cmd 6.5.3 的一些常见场景
开发人员最有可能的目标是利用 ES6(和更新版本)的 JavaScript。第二个可能的目标是代码可以在不原生支持 ES6 的浏览器上运行。为了实现这一点,Sencha Cmd 内部使用 Google 的 Closure Compiler 作为转译器。
默认情况下,Sencha Cmd 启用所有 JavaScript 语言支持以及转译器,以便编译后的应用程序可以在 ES5 浏览器中运行。即使这是默认设置,以下设置也显式启用了此模式
"language": {
"js": {
"output": "ES5"
}
}
新的 "language" 键仅保存当前 JavaScript 语言 ("js") 的设置。js 语言设置包含 "input" 和 "output" 选项。默认情况下,"input" 配置为接受所有已识别的语法。使用最新的 Closure Compiler,这包括 ES8 关键字,如 async 和 await。
在许多情况下,应用程序需要现代浏览器,因此可以从禁用转译器中受益。这是因为转译器生成的代码(必然)更大,并且必须模拟现代语言功能。要禁用转译器,我们只需设置 "output" 和 "input" js 语言级别,使输出级别大于或等于输入级别
"language": {
"js": {
"input": "ES6",
"output": "ES6"
}
}
注意:在当前版本的 Closure Compiler 中,将 "output" 设置为 "ES6" 或更高版本会禁用转译器,而与 "input" 级别无关,但这可能会随着 Closure Compiler 的发展而改变。最好将输入和输出级别都设置为期望值,以实现未来的兼容性。
Closure Compiler 支持 ES6 之外的语言功能,例如 ES8(也称为 ES2017)中定义的 async 和 await。这些结构可以转译为 ES5,以便您的代码可以在旧版浏览器上运行
"language": {
"js": {
"input": "ES8",
"output": "ES5"
}
}
由于各种原因,应用程序可能决定不启用 ES6 支持。在这种情况下,最好禁用 ES6 解析器,以避免意外使用 ES6 语法。这可以通过设置 js 语言输入级别来完成
"language": {
"js": {
"input": "ES5"
}
}
使用上述设置,ES6 语法将在构建期间报告为语法错误。这是 Ext JS 本身编译的模式,因此无需在所有应用程序中都使用转译器(或 polyfill,见下文)。
"polyfill" 是一段代码,它提供了一些标准库中缺失的部分。ES6 和更新版本的 JavaScript 添加了许多新方法。因此,当转译器提供缺失的语法支持(例如箭头函数)时,polyfill 提供缺失的方法。
此设置删除所有 polyfill。它最适合(并且是默认设置)包,但应用程序也可能会发现它很有用。
"compressor": {
"polyfills": "none"
}
注意:与上述其他设置不同,此设置是 "compressor" 的一部分,后者是包含 polyfill 的内部组件。
除了新标准的 JavaScript API 之外,Closure Compiler 在其转译器中使用特殊的内部函数。虽然这些部分在技术上不是 polyfill,但它们以相同的方式注入。要仅包含这些部分,而不包含 JavaScript API,请执行以下操作
"compressor": {
"polyfills": "syntax"
}
此设置适用于希望通过不包含新 ES6+ 方法的实现来节省空间的转译应用程序。例如,将包含 Promise 的实现,但是,Ext JS 已经有自己的实现。
通常,这将产生支持 ES6+ 语法的最少量额外代码。
Closure Compiler 具有确定需要哪些 polyfill 并仅包含这些部分的逻辑。要启用此模式,请使用
"compressor": {
"polyfills": "auto"
}
通常,这将比 "syntax" 级别包含更多的代码。
虽然 "auto" polyfill 模式很诱人,但 JavaScript 的动态特性理论上可能导致 ES6 方法的使用逃避检测。为了尽可能安全,可以包含所有 polyfill,如下所示
"compressor": {
"polyfills": "all"
}
虽然与 "auto" 和 "syntax" 相比,这包含更多代码,但对于大量使用新 ES6 方法的应用程序来说,这是最安全的模式。当动态加载可能需要应用程序不需要的 polyfill 的包时,这也是一个不错的选择。
Sencha Cmd 6.5.1 帮助您为大型 Web 应用程序创建最佳构建。它包括以下主要功能
在 Ext JS 6.5.0 中,使用新的动态包加载器的应用程序的构建输出包含所有框架类。这是因为动态加载的包是单独构建的,并且它们的框架依赖项对于应用程序来说是未知的。
使用 Ext JS 6.5.1,动态包的类需求可以传递给应用程序构建,并允许它仅包含所需的类,如下所示
"output": {
"js": {
"filter": "minimum"
}
}
备用过滤器选项是 “all”,它包含来自所需包的所有代码,以及 “used”(6.5.0 中的默认行为),它包含来自应用程序所需的包以及它使用的任何包的所有代码。
您现在可以手动从构建中排除类名。这对于删除 Sencha Cmd 自动依赖项扫描器检测到的但实际上未被您的应用程序使用的代码非常有用。例如
"js": {
"exclude": [
"Ext.data.BufferedStore",
...
]
}
Sencha Cmd 6.5 具有多项主要和次要功能和增强功能,这些功能和增强功能将帮助简化您的开发过程,并充分利用最新的 Web 技术并充分利用 Ext JS 6.5。
使用 Sencha Cmd 6.5,您可以使用箭头函数、let 关键字、对象解构以及 ES6 中几乎所有很酷的新功能编写代码。Sencha Cmd 将编译您的代码以在任何地方运行。此转换称为 “转译器”,在底层,Sencha Cmd 使用 Google 的 Closure Compiler 来转译您的代码。
Cmd 还利用 Closure 提供的所有 polyfill,因此您也可以使用那些花哨的新 Array 方法,而不必担心哪些浏览器支持它们。
在某些情况下,您不需要所有这些转译。也许您的目标是 Electron,或者您只支持具有所有这些功能的现代浏览器。您可以禁用转译器,并且仍然可以使用 Sencha Cmd 代码压缩器来压缩您的原生 ES6 代码。只需调整 app.json 文件,即可告别转译器及其 polyfill
"output": {
"js": {
"version": "ES6"
}
}
Sencha Cmd 多年来一直支持包的概念,大型应用程序通常利用包来封装类、样式和资源。然后,Sencha Cmd 将所有这些部分构建到您的应用程序中。现在,您可以以全新的方式动态地使用这些包。
如果您今天正在使用包,您会在 app.json "requires" 数组中看到它们
requires: [
'dashboard',
'settings',
'users'
]
要切换到动态加载,只需将其中一些或全部移动到 "uses" 数组中,并将新包添加到 "requires"
requires: [
'package-loader'
],
uses: [
'dashboard',
'settings',
'users'
]
在进行这些更改后,当 Sencha Cmd 构建您的应用程序时,它将为应用程序和每个使用的包生成单独的捆绑包。当您的应用程序加载时,它将仅包含其代码和来自其所需包的代码,但不包含使用的包。相反,这些使用的包的 JavaScript、CSS 和资源将位于应用程序的构建文件夹中,就像图像或其他资产一样。
Ext.Package.load() 方法使在您准备好使用包时加载包变得非常容易。包加载器处理包的 JavaScript 和 CSS 资产,以及递归加载它可能需要的任何包。
如果您正在使用 Ext JS 路由,您可能会执行类似以下操作来加载包
routes: {
':type': {
before: 'loadPackage',
action: 'showView'
}
},
loadPackage: function (type, action) {
var view = this.getView(),
pkg = this.getPackageForType(type);
if (!pkg || Ext.Package.isLoaded(pkg)) {
action.resume();
}
else {
view.setMasked({
message: 'Loading Package...'
});
Ext.Package.load(pkg).then(function () {
view.setMasked(null);
action.resume();
});
}
},
使用动态包加载可以为您的用户节省大量时间。他们不再需要等待应用程序的每个字节都加载完毕,而实际上他们只需要大约 20% 的字节。它还可以为开发人员节省时间,因为 Sencha Cmd 不再需要加载他们所有的代码来生成 “dev” 构建或同时监视他们所有的代码。
“app build” 和 “app watch” 有许多新的命令行开关,可让您控制要构建或监视哪些外部包(如果有)。这些使您可以通过将构建限制为仅当前正在处理的包来大幅缩短构建时间。
为了帮助您入门,我们编写了一个演示应用程序,该应用程序在一些真实场景中使用了一些包。查看 GitHub 仓库。
渐进式 Web 应用程序 (PWA) 使用现代 Web 技术提供接近原生应用程序的体验。使用 PWA,您可以显示一个横幅,邀请 Android 用户将您的应用程序安装到他们的主屏幕上。通过服务工作者及其缓存(目前在 Chrome 和 Firefox 中受支持)的魔力,您的应用程序甚至可以脱机运行。
Sencha Cmd 通过提供预构建的服务工作者(基于 Google 的 https://github.com/GoogleChrome/sw-toolbox )来简化构建过程。服务工作者可以在 app.json 中配置,其缓存清单可以由 Sencha Cmd 使用源代码中的 @sw-cache 注释进行扩充。这些注释告诉 Cmd 您需要缓存特定资源,并且还可以配置应如何管理每个资产。
我们汇总了一个渐进式 Web 应用程序示例,向您展示它的工作原理。查看 GitHub 仓库并按照 README 说明开始使用。GitHub 仓库 包含 Ext JS 应用程序和基于 Node.js 的后端服务器。
使用 Sencha Cmd 6.5,生成的应用程序不再包含 “sencha app build” 命令使用的构建脚本。这些脚本不再放在本地 .sencha 文件夹中,而是从 Sencha Cmd 安装目录加载。
“sass” 目录也不再为应用程序生成。相反,您可以将 *.scss 文件放在与 JavaScript 文件相同的目录中。换句话说,对于 Foo 视图,您可能会有所有这些文件
foo/
Foo.js
Foo.scss
FooController.js
FooModel.js
建议将通用或全局样式放在 app/Application.scss 中或从那里导入的文件中。
为了简化新项目的设置,您可以利用新的 “sencha app init” 和 “sencha app install” 命令及其 “workspace” 对等命令 “sencha workspace init” 和 “sencha workspace install”(如果您有多个应用程序)。
所有这些命令都接受您解压缩 Ext JS 的路径。如果您下载并将所有 Sencha SDK 解压缩到单个文件夹中,则可以简化这些命令,如下所示
$ sencha config --prop sencha.sdk.path=~/sencha-sdks --save
在 Windows 上,路径的 “~” 部分将被替换为类似 “C:\Users\Me\” 的内容。
现在 “sencha-sdks” 具有您下载和解压缩的所有 SDK zip 文件,并且您已使用 “sencha config --save” 保存了该路径,您将不需要将 --frameworks 传递给任何 init 或 install 命令。
某些用户在升级到 Cmd 6.5.0 后可能难以构建其原生 Cordova 应用程序。如果您收到任何与 Cordova 平台配置相关的错误,请手动创建一个名为 cordova.local.properties 的文件(如果不存在)。然后将以下代码放在文件中并再次尝试构建
cordova.platforms=${app.cordova.config.platforms}
注意: cordova.local.properties 应放在项目的根目录中。
Cmd 6.2 包含一些新实用程序,使 Cmd 与您的 Ext JS 应用程序一起使用更加容易。这些新实用程序中的大多数都集中在工作区自定义和使非 Cmd 应用程序和工作区准备好 Cmd。
让我们看一下其中一些新功能。
app init 将您当前目录初始化为 Sencha Cmd 应用程序。您可以从完全空的目录开始,发出以下命令之一,并最终获得完全结构的 Ext JS/Cmd “hello world” 应用程序。
sencha app init --ext=/path/to/extjs/ MyApp --modern
sencha app init --ext=/path/to/extjs/ MyApp --classic
sencha app init --ext=/path/to/extjs/ MyApp --universal
注意: 您的应用程序在您使用以下命令构建它之前不会完成
sencha app build
app install 确保不完整的 Sencha Cmd 应用程序处于可运行状态。例如,您可以获取一个非常简单的应用程序文件夹,将其拖放到您的计算机上,然后运行此命令以创建完整的 Cmd 基础结构。
例如,您可以查看 此 github 仓库 以查看此命令适用的应用程序类型。
sencha app install --frameworks=/path/to/extjs
“frameworks” 是 Cmd 6.1 中引入的功能(见下文)。它允许您指向包含多个 Ext JS 版本的文件夹。正如您在上面的仓库中看到的那样,Ext JS 版本在 workspace.json 中指定。frameworks 标志将尝试在您指向的文件夹中找到与所需版本最接近的匹配项。
注意: 您的应用程序在您使用以下命令构建它之前不会完成
sencha app build
workspace init 确保当前目录是(或属于)Sencha Cmd 工作区。
sencha workspace init
workspace install 确保不完整的 Sencha Cmd 工作区处于可运行状态。例如,您可以获取一个非常简单的工作区文件夹,将其拖放到您的计算机上,然后运行此命令以创建完整的 Cmd 基础结构。
sencha workspace install --frameworks=/path/to/extjs
“frameworks” 是 Cmd 6.1 中引入的功能(见下文)。它允许您指向包含多个 Ext JS 版本的文件夹。正如您在上面的仓库中看到的那样,Ext JS 版本在 workspace.json 中指定。frameworks 标志将尝试在您指向的文件夹中找到与所需版本最接近的匹配项。
workspace cleanup 从 workspace.json 中删除工作区中不再存在的应用程序的应用程序条目。
sencha workspace cleanup
当项目规模扩大时,在单个工作区中处理多个应用程序但使用不同框架版本的需求可能会成为现实。在 Sencha Cmd 6.1 之前,工作区只能配置一个版本的 Ext JS(以及一个附加版本的 Sencha Touch),这将迫使所有应用程序同时升级。
从 Sencha Cmd 6.1 开始,“workspace.json 文件” 可以描述多个框架。
"frameworks": {
"ext62": "ext",
"ext602": "ext-6.0.2"
}
“frameworks” 属性下的每个条目都对应于当前工作区内的目录,属性名称是 “app.json” 上使用的框架键。
然后,app.json 中的 “framework” 属性映射到这些条目之一
"framework": "ext62"
要向工作区添加新框架,可以使用 “framework add” 命令
sencha framework add /path/to/ext
此命令将根据其版本号确定所提供框架的适当键(例如:Ext JS 6.2.0 的 “ext62” 或 Ext JS 6.0.2 的 “ext602” 等)。
“framework add” 命令还提供了一些额外的开关,允许您控制框架条目的所有方面。例如
sencha framework add -key extFiveO -source /path/to/ext-5.0.0 -path ext50
此命令将向 “workspace.json” 的 “frameworks” 属性添加一个条目,如下所示
"frameworks": {
"extFiveO": "ext50"
}
Cmd 还会将重要的框架文件从 /path/to/ext-5.0.0 复制到工作区中的 ext50 子文件夹(使用 -source 和 -path 开关指定)。请注意,框架键需要以 “ext” 或 “touch” 开头。
添加框架后,您可以使用它通过在其框架键上使用 “generate app” 命令的开关来生成应用程序。例如,要使用我们上面添加的 “extSixTwo” 框架生成应用程序,您需要像这样调用 generate app 命令
sencha generate app -extFiveO AppName path/to/app
您可以随时使用 “framework list” 命令列出当前工作区中的框架,这将显示类似于以下内容的输出
C:\Workspace> sencha framework list
Workspace located at: C:\Workspace
Available frameworks
- ext602: (Commercial)
- Framework: Ext JS
- Version: 6.0.2
- Source: ext
- Used by 1 application:
- MyApp (./MyApp)
- ext62: (Commercial)
- Framework: Ext JS
- Version: 6.2.0.589
- Source: ext62
- Not in use by any of the applications listed on workspace.json.
- extFiveO: (Commercial)
- Framework: Ext JS
- Version: 5.0.0
- Source: ext50
- Used by 1 application:
- SampleApp (path/to/app)
请注意,此命令将让您知道框架是否被 “workspace.json” 的 “apps” 属性下列出的任何应用程序使用。
可以使用 “framework remove” 命令删除框架。例如
sencha framework remove extFiveO
仅当框架未被任何应用程序使用时,此命令才会继续。如果您想删除框架条目而不考虑其使用情况,可以使用 --force 开关
sencha framework remove --force extFiveO
要升级使用特定框架的所有应用程序,可以使用 “framework upgrade” 命令。例如,要将具有 “ext” 键的框架升级到最新的框架版本(位于 /path/to/ext),您需要执行以下命令
sencha framework upgrade ext /path/to/ext
这将升级框架文件,并为每个使用它的应用程序触发 “sencha app upgrade”。
仍然可以使用 “sencha app upgrade /path/to/ext” 命令仅升级单个应用程序。您甚至可以升级到已成为工作区一部分的任何框架
sencha app upgrade ../ext62
“workspace upgrade” 命令提供了一种升级整个工作区中应用程序和包内的 Cmd 相关文件的方法。
sencha workspace upgrade
此命令不会升级框架版本或任何其他信息,只会升级每个应用程序和包内的 Cmd 相关文件。
使用 Sencha Cmd 6,我们更改了安装程序,使其包含运行 Sencha Cmd 所需的 Java 运行时环境 (JRE)。使用这些安装程序意味着您无需单独下载和安装 Java。结合删除 Ruby 依赖项(见下文),这意味着 Sencha Cmd 除了操作系统之外没有任何先决条件。我们仍将提供不包含 JRE 的安装程序。
新的安装程序不需要 UAC 接受(对于 Windows)或 root 权限(对于 Mac 和 Linux)。
随着 Fashion 的引入(见下文),Sencha Cmd 不再依赖 Ruby 来处理 Ext JS 6 应用程序和主题。虽然这提供了许多优势(例如 Live Update),但任何依赖 Ruby 代码的 Compass 功能都将不可用。但是,Compass 中的 Sass 代码包含在 Fashion 中,因此这不会影响所有 Compass 功能。
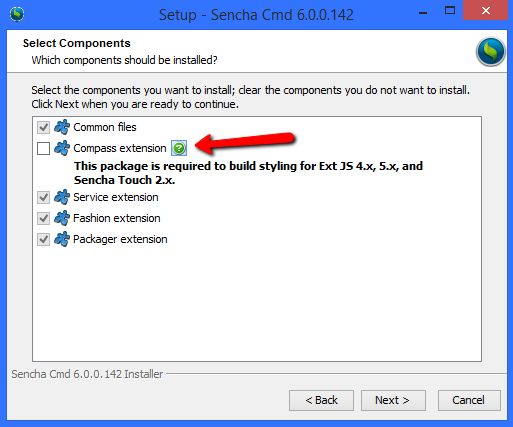
如果您将 Sencha Cmd 6 与较旧的框架(Ext JS 4 和 5 或 Sencha Touch 2)一起使用,您仍然需要 Ruby 才能编译 Sass 代码。可以指示安装程序安装所需版本的 Compass(和 Sass)以支持这些框架。此设置默认情况下处于禁用状态,但可以从安装程序中的以下对话框启用。

如上所述,Sencha Cmd 6 包括 “Fashion”,Sencha 用于其 Sass 派生语言的新编译器。Sencha Cmd 使用 Fashion 为 Ext JS 6 应用程序和主题构建样式规则(.scss 文件)。当将 sencha app watch 与 Fashion 一起使用时,您还可以使用 *Live Update 来保持应用程序的 CSS 同步,而无需重新加载页面。要了解有关 Fashion 的更多信息,请参阅 Fashion 指南。
为了方便 与包共享代码,Sencha Cmd 6 为包引入了拆分文件夹位置。这允许您生成的包转到一个位置,而您需要的包(已下载和解压缩的包)转到另一个位置。
/ # The workspace root folder
packages/ # The former location for all packages
local/ # New location for generated packages
remote/ # New location for downloaded/extracted packages
包的位置现在可以在 workspace.json 中配置。“/packages/remote” 文件夹可以配置为被源代码控制“忽略”(例如在 .gitignore 中),因为该文件夹中的所有包都是从包存储库下载的,并且可以根据需要再次下载。
使用 Sencha Cmd 6,现在在工作区根文件夹中添加了一个 workspace.json 文件。应在源代码控制中跟踪此文件,因为它将在未来的工具中发挥重要作用。但是,对于初学者来说,它将让您配置上面提到的包路径。
Sencha Cmd 6 为 Microloader 提供了重大更新。Microloader 是 Sencha Touch 首次引入的应用程序加载器,后来在 Sencha Cmd 5 中为 Ext JS 5 应用程序进行了更新。
使用 Sencha Cmd 6,最新的 Microloader 现在可用于 Ext JS 6 应用程序,并提供对 localStorage 缓存的支持。这类似于 Sencha Touch 中的 Microloader 的操作方式,但有一些改进。
可以在 app.json 中禁用缓存
只有 microloader 内容会被 microloader 擦除
本地存储中仅保留应用程序的当前版本
有关更多详细信息,请参阅更新后的 Microloader 指南。